1. 提升用戶的開發體驗 開發體驗是衡量一個框架的指標之一 關於快速定位問題和列印警告信息和其他重要信息 Vue.js3 源碼中使用 initCustomFormatter 函數 該函數作用: 在開發環境下自定義formatter的 Chrome為例, 打開 DevTools 勾選 Console ...
1. 提升用戶的開發體驗
開發體驗是衡量一個框架的指標之一
關於快速定位問題和列印警告信息和其他重要信息 Vue.js3 源碼中使用 initCustomFormatter 函數
該函數作用: 在開發環境下自定義formatter的
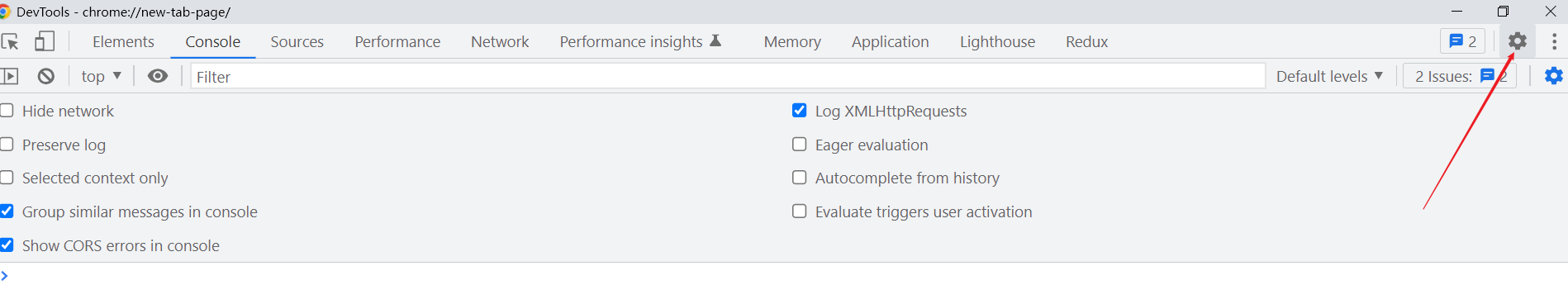
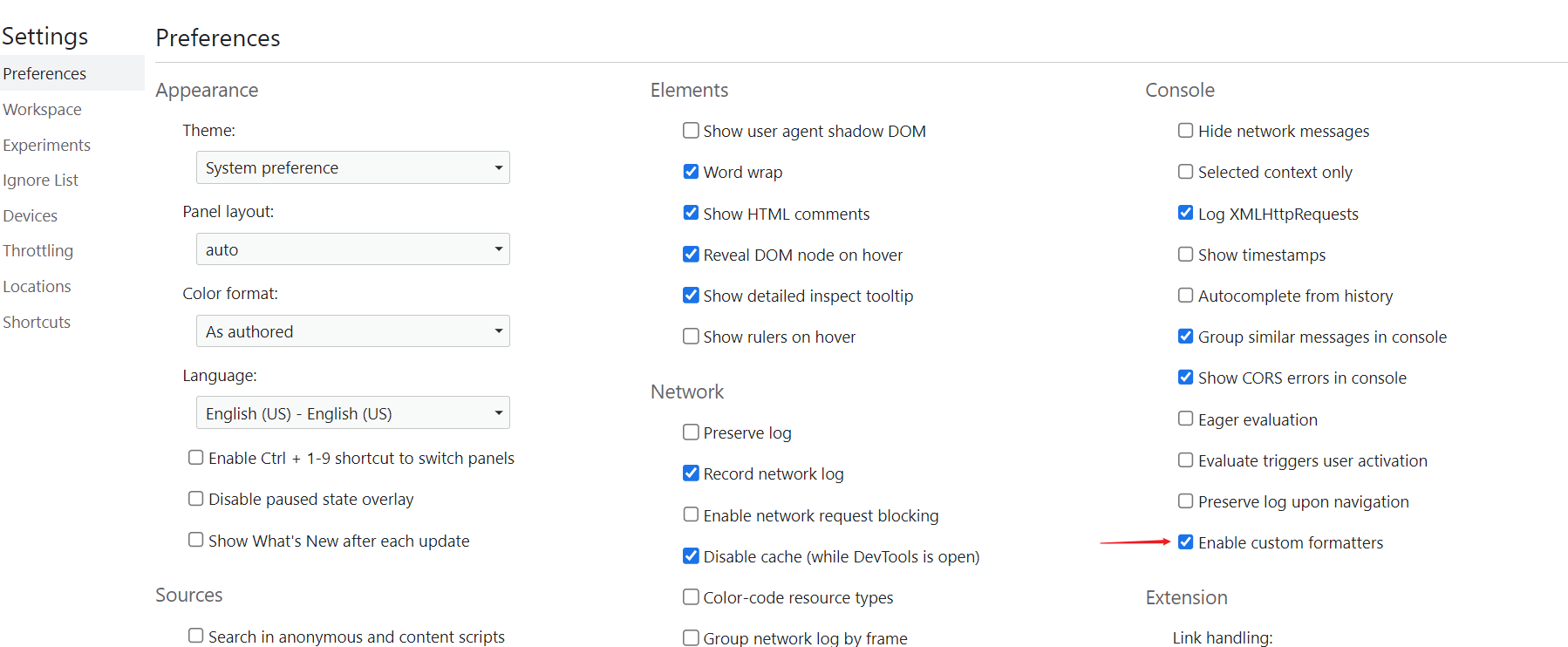
Chrome為例, 打開 DevTools 勾選 Console --> Enable custom formatters


2. 控制框架代碼體積
框架的大小也是衡量框架的標準之一
1. 關於警告
Vue.js3 中 每一個warn都配合 __DEV__ 常量的檢查
Vue.js採用 rollup.js 對項目進行構建 , __DEV__ 常量實際上就是通過rollup,js的插件配置來預定義的,其功能類似於 webpack中的 DefinePlugin插件
Vue.js 在輸出資源時。會輸出兩個版本
vue.global.js ==> __DEV__ = true 開發環境 提示 warn
vue.gloabl.prod.js ==> __DEV__ = false 生成環境 不提示
if (__DEV__ && !res) {
warn(
` Failed to mount app: mount target selector "${}container" return false `
)
}
3. Tree-Shaking
如何做到不需要的代碼不構建?
Tree-Shaking :消除那些永遠不會執行的代碼 ( rollup.js webpack 都支持 )
實現 Tree-Shaking 必備條件:
模塊必須是ESM ( ES MODULE ) 因為Tree-Shaking 依賴 ESM 靜態結構
Tree-Shaking 副作用
如果一個函數調用會產生副作用就無法移除
副作用: 當調用函數時,會對外部產生影響,比如修改全局變數
由於靜態分析JS代碼和困難,所以 rollup.js 提供了一個機制 /* #__PURE__ */ 註釋
/* #__PURE__ */ 作用: 該註釋之後的代碼不產生副作用 /* #__PURE__ */ foo()
/* #__PURE__ */ 不僅可以用於函數 也可以用於任何語句
4. 框架應該輸出怎樣的構建產物
除了提到的開發環境和生產環境外, Vue還會根據場景的不通生成其他形式的產物
IIFE 自調用函數
實現在script標簽中引入框架並使用 就必須輸出IIFE的格式
實際上 vue.global.js 就是 IIFE 的形式
在 rollup.js中可配置 format: ‘iife’ 輸出
ESM
Vue.js 還會輸出 vue.esm-browser.js 是給用 < script type ="module > 使用的
輸出這種資源對應配置項 format: 'esm'
Vue.js 輸出 vue.esm-bundler.js 是為 roolup.js webpack 打包工具使用的
當構建 script標簽的時候 __ DEV__ 會設置為 true/false
當構建打包工具(-bundler) __ DEV__ 會設置為 process.env.NODE_ENV !== 'production'
好處: 用戶可以通過webpack配置自行決定構建資源的目標
CJS
在Node環境下使用 服務端渲染
配置 format:'cjs'
5.特性開關
多個特性對應多個特性開關
好處: 特性開乾一旦關閉 Tree-Shanking 機制讓其不包含在最終源碼
實現:
vue3.js __FEATURE_OPTIONS_API__ : isBundlerESMBuild ? `__VUE_OPTIONS_API__` :true
即帶 ‘ -bundler ’ 的 會使用 __VUE_OPTIONS_API__
__VUE_OPTIONS_API__ 可用來關閉 vue2.x 選項api使用 vue.js 3 推薦使用 組合api
6. 錯誤處理
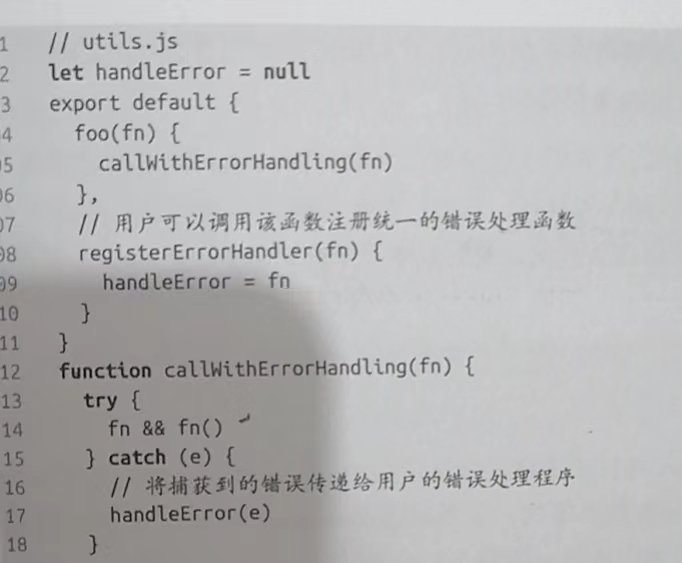
Vue.js 3 提供統一的錯誤處理
callWithErrorHandling 捕獲錯誤處理程式
registerErrorHandler 註冊錯誤處理程式
代碼演示

7. 對 TS類型支持非常友好
TS是微軟開發的開源的編程語言,是 JS的超集,能為JS提供類型支持
Vue.js3對TS的類型支持做的很友好



