JQuery篩選器方法 1.下一個元素 $("#id").next() $("#id").nextAll() $("#id").nextUntil("#i2") 2.上一個元素 $("#id").prev() $("#id").prevAll() $("#id").prevUntil("#i2") ...
目錄
JQuery篩選器方法
1.下一個元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
2.上一個元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
3.父親元素
$("#id").parent()
$("#id").parents() // 查找當前元素的所有的父輩元素
$("#id").parentsUntil() // 查找當前元素的所有的父輩元素,直到遇到匹配的那個元素為止。
4.兒子和兄弟元素
$("#id").children();// 兒子們
$("#id").siblings();// 兄弟們
5.練習展示
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>篩選器方法</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<p>111</p>
<p>222</p>
<div id="d2">div
<span>444</span>
<p>div>p
<span id="d1">div>p>span</span>
</p>
<span>333</span>
</div>
<p>555</p>
<p>666</p>
</body>
</html>
1.查找下麵的同級標簽第一個
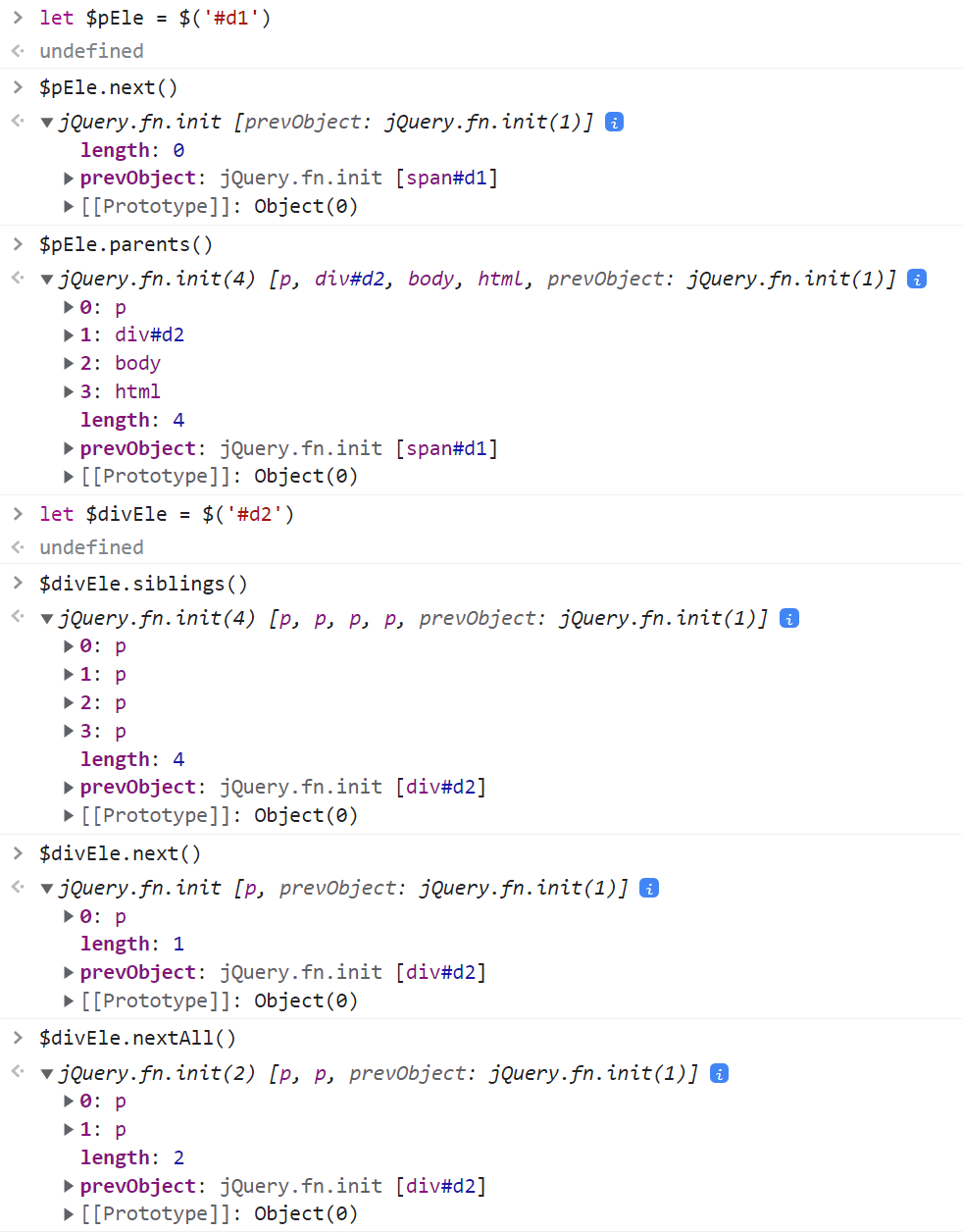
$divEle.next()
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]
2.查找下麵同級標簽以下所有標簽
$divEle.nextAll()
jQuery.fn.init(2) [p, p, prevObject: jQuery.fn.init(1)]
3.查找下麵同級別標簽第一個直到.p2為止(不包含最後一個)
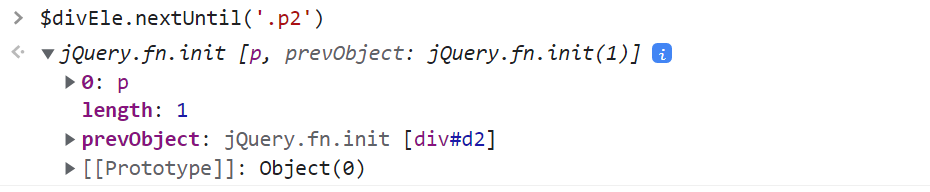
$divEle.nextUntil('.p2')
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]
...


JQuery操作標簽
1.操作類js與jq的對比
js原生版本
classList.add()
classList.remove()
classList.contains()
classList.toggle()
jQuery版本
addClass() : 添加元素
removeClass() : 移出某個類屬性
hasClass() : 驗證是否包含某個類屬性
toggleClass() : 有則刪除無則添加
2.操作標簽樣式(鏈式操作)
.css('樣式名','樣式值') style.樣式名 = '樣式值'
執行鏈式操作
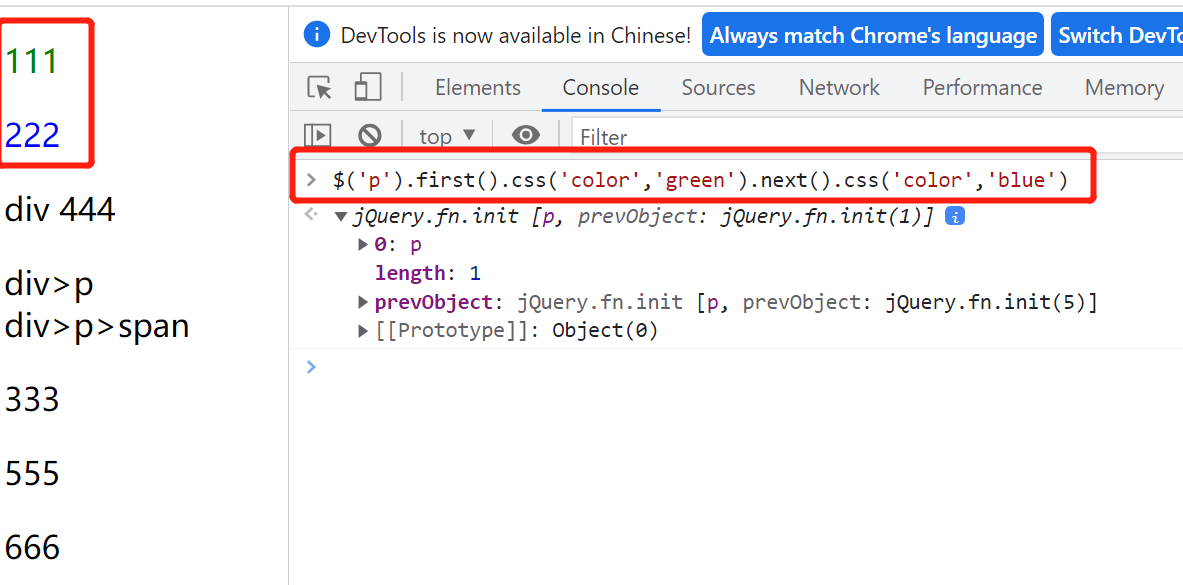
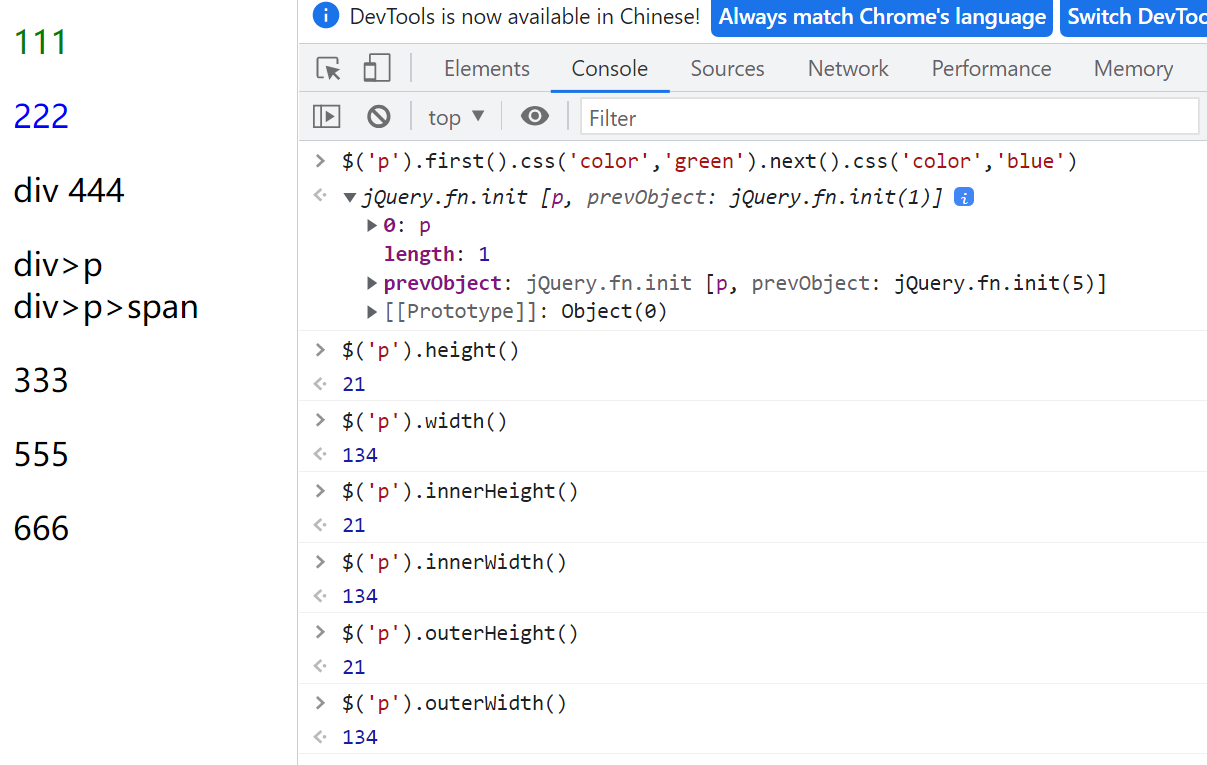
$('p').first().css('color','green').next().css('color','blue')
'原理解析:'
1.jQuery的鏈式操作 使用jQuery可以做到一行代碼操作很多標簽
2.jQuery對象調用jQuery方法之後返回的還是當前jQuery對象 也就可以繼續調用其他方法

鏈式操作在python中的本質
1.python代碼實現鏈式操作本質
class MyClass(object):
def func1(self):
print('func1')
// 必須要返回對象
return self
def func2(self):
print('func2')
return self
obj = MyClass()
obj.func1().func2()
2.jQuery鏈式操作的本質
對象在調用一個方法之後,對象還會返回回來,然後在調用其他方法,以此迴圈 jQuery本質。
3.位置操作
offset()// 獲取匹配元素在當前視窗的相對偏移或設置元素位置
position()// 獲取匹配元素相對父元素的偏移
scrollTop()// 獲取匹配元素相對滾動條頂部的偏移
scrollLeft()// 獲取匹配元素相對滾動條左側的偏移
.offset()方法允許我們檢索一個元素相對於文檔(document)的當前位置。和 .position()的差別在於: .position()是相對於相對於父級元素的位移。
實際操縱練習
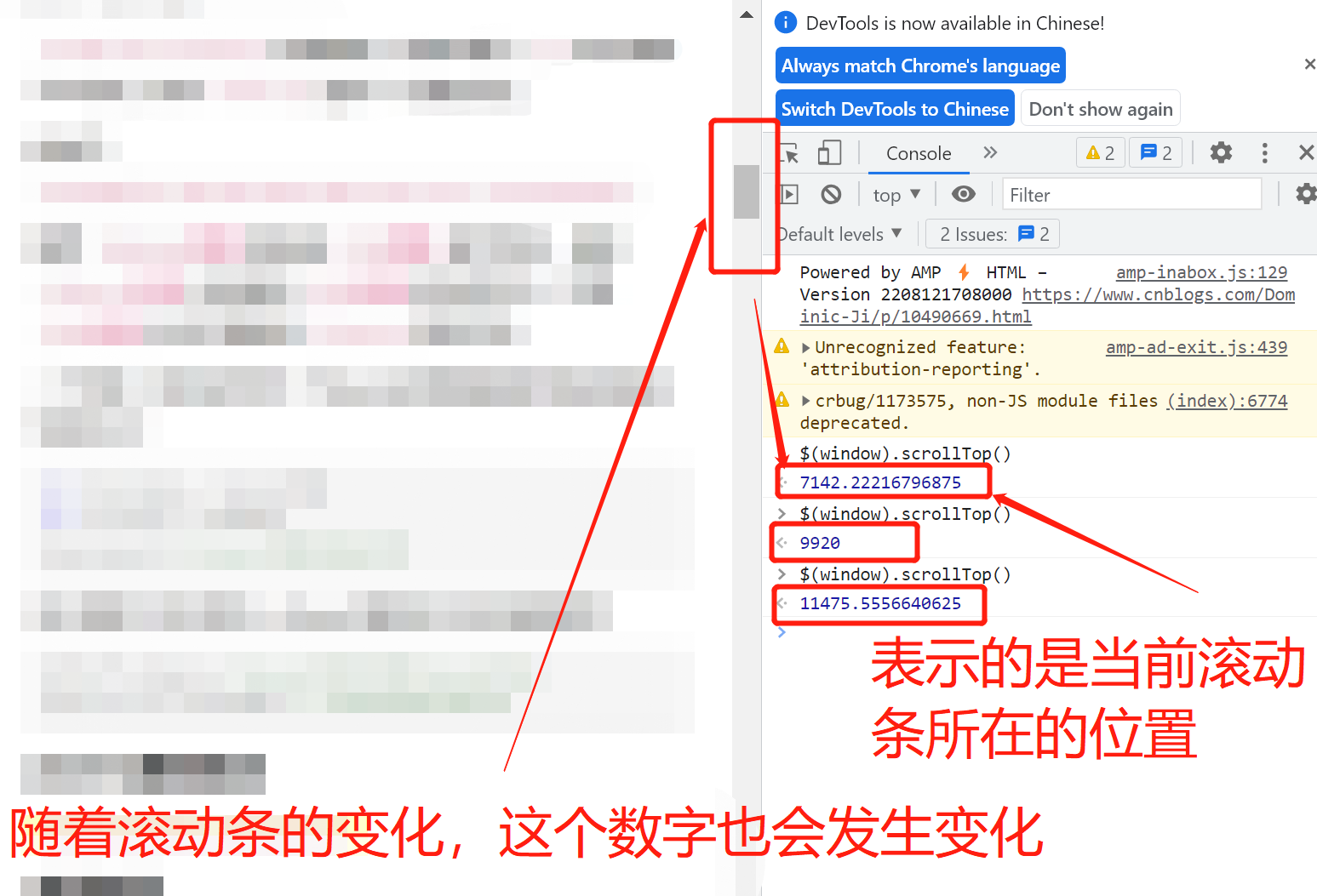
右側滾動條距離頂部的長度
$(window).scrollTop()
7142.22216796875
$(window).scrollTop()
9920
$(window).scrollTop()
11475.5556640625
加了參數就是設置(回到頂部)
$(window).scrollTop(0)
n.fn.init [Window]
$(window).scrollTop(500)
n.fn.init [Window]

4.尺寸操作
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
操作目標
p {
/*上 右 下 左*/
margin: 1px 2px 3px 4px;
padding: 4px 3px 2px 1px;
}
尺寸操作練習
1.文本高度
$('p').height()
21
2.文本寬度
$('p').width()
697
3.文本+padding 內高
$('p').innerHeight()
27
4.文本+padding 內寬
$('p').innerWidth()
702
5.文本+padding+border 邊框(未設值)
$('p').outerHeight()
27
6.文本+padding+border 邊框(未設值)
$('p').outerWidth()
702

5.文本操作
1.操作標簽內部文本
js版本
innerText : 操作文本
innerHTML : 操作文件與標簽
jQuery版本
text() : 括弧內不加參數就是獲取加了就是設置(只能操作文本內容)
html() : 括弧內不加參數就是獲取加了就是設置(能操作文本與標簽)
val() :取得第一個匹配元素的當前值
val(val) :設置所有匹配元素的值
val([val1, val2]):設置多選的checkbox、多選select的值
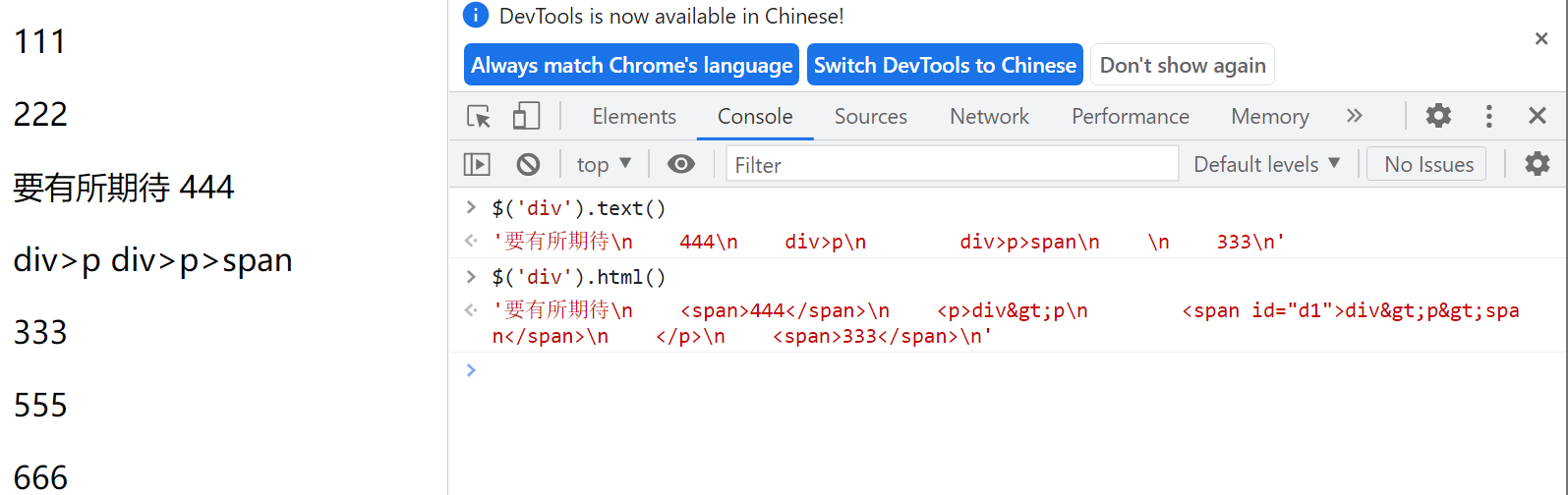
JQuery獲取標簽
$('div').text()
'要有所期待\n 444\n div>p\n div>p>span\n \n 333\n'
$('div').html()
'要有所期待\n <span>444</span>\n <p>div>p\n <span id="d1">div>p>span</span>\n </p>\n <span>333</span>\n'

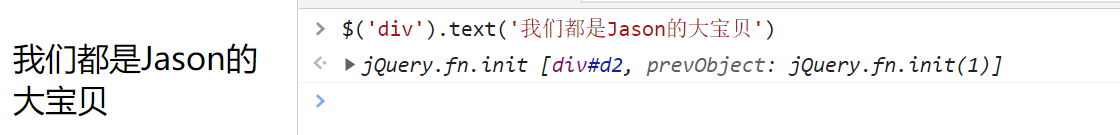
text設置文本
$('div').text('我們都是Jason的大寶貝')
jQuery.fn.init [div#d2, prevObject: jQuery.fn.init(1)]

HTML設置文本
$('div').html('今天最開心的時刻就是轉頭的那一刻')
w.fn.init [div, prevObject: w.fn.init(1)]
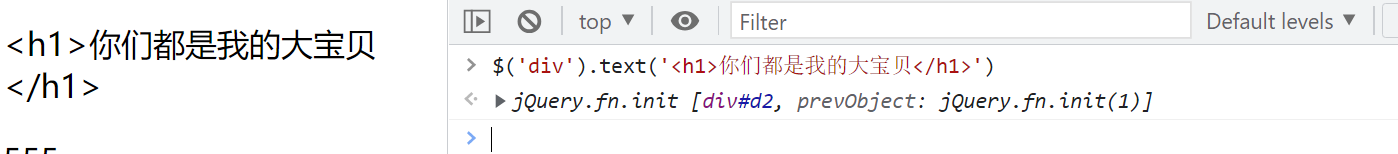
$('div').text('<h1>你們都是我的大寶貝</h1>')
w.fn.init [div, prevObject: w.fn.init(1)]
$('div').html('<h1>我一天天的比你們都緊張</h1>')
w.fn.init [div, prevObject: w.fn.init(1)]
註意:jQuery與js文本規律相同


6.屬性操作
js版本
setAttribute()
getAttribute()
removeAttribute()
jQuery版本
attr(name,value) : 設置屬性(兩個參數設置)
attr(name) : 獲取屬性(一個參數獲取)
removeAttr(name) : 移出屬性
實操練習
使用變數接收p標簽
let $pELe = $('p')
undefined
獲取id屬性值
$pELe.attr('id')
'd1'
獲取class屬性值為空(標簽內沒有calss屬性)
$pELe.attr('class')
undefined
創建名為class的類屬性值為c1
$pELe.attr('class','c1')
jQuery.fn.init(2) [p#d1.c1, p#d2.c1, prevObject: jQuery.fn.init(1)]0: p#d1.c11: p#d2.c1length: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0)
修改id屬性
$pELe.attr('id','newd1')
jQuery.fn.init(2) [p#newd1.c1, p#newd1.c1, prevObject: jQuery.fn.init(1)]0: p#newd1.c11: p#newd1.c1length: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0)
移出屬性
$pELe.removeAttr('password')
jQuery.fn.init(2) [p#newd1.c1, p#newd1.c1, prevObject: jQuery.fn.init(1)]
獲取p標簽數據
$('p')[0]
checkbox使用attr查詢用戶選擇情況
針對選擇按鈕,checkbox radio option這些需要用戶選擇的,你在操作它的屬性的時候,就不要使用attr。
1.查詢id為d3的checked的選擇情況
$('#d3').attr('checked') # 無效
"checked"
2.查詢id為d2的checked的選擇情況
$('#d2').attr('checked') # 無效
undefined
$('#d2').attr('checked') # 無效
undefined
$('#d4').attr('checked') # 無效
undefined
$('#d3').attr('checked') # 無效
"checked"
3.給id為d3的checked並設置選擇
$('#d3').attr('checked','checked') # 無效
w.fn.init [input#d3]
對於標簽上有的能夠看到的屬性和自定義屬性用attr
對於返回布爾值比如checkbox radio option是否被選中用prop
專門針對選擇按鈕的參數解決以上無效問題
prop獨有作用:
用戶選擇 : True
用戶未選擇 : False
解決checkbox使用attr查詢用戶選擇時(無效問題)
在1.x及2.x版本的jQuery中使用attr對checkbox進行賦值操作時會出bug,在3.x版本的jQuery中則沒有這個問題。為了相容性,我們在處理checkbox和radio的時候儘量使用特定的prop(),不要使用attr("checked", "checked")
checkbox使用prop Html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checkbox使用prop</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<input type="checkbox" value="111" name="hobby" id="d2">d2
<input type="checkbox" value="222" name="hobby" checked id="d3">d3
<input type="checkbox" value="333" name="hobby" id="d4">d4
</body>
</html>
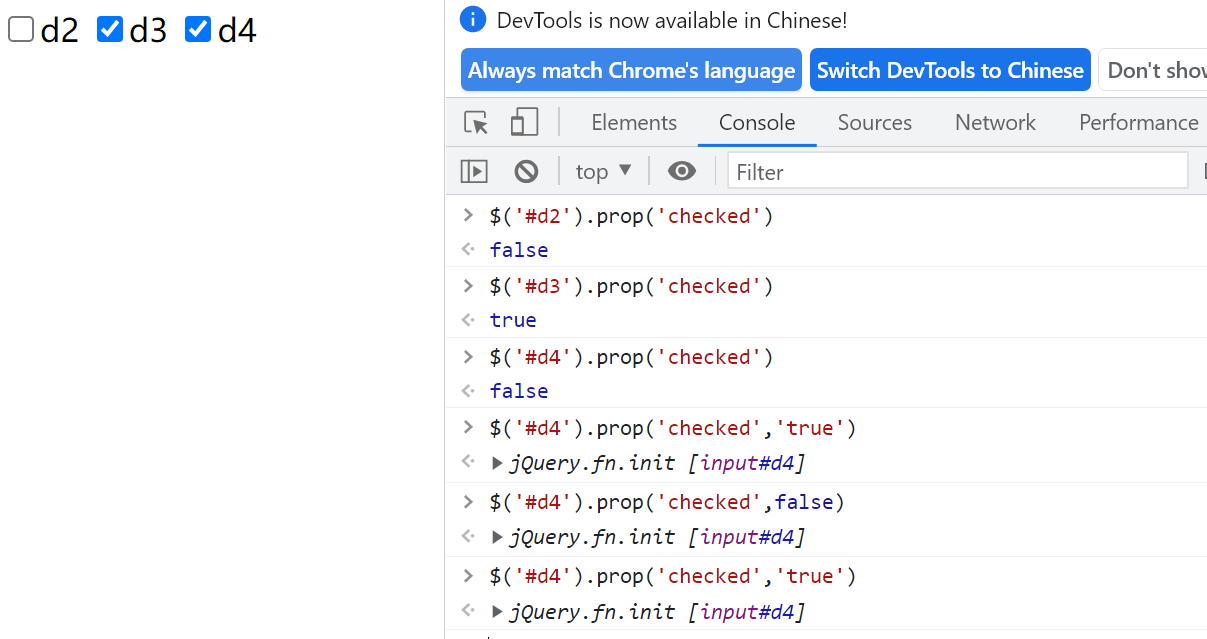
1.查詢id為d2的選項是否選擇
$('#d2').prop('checked')
false
2.查詢id為d3查詢的選項是否選擇
$('#d3').prop('checked')
true
3.查詢id為d4查詢的選項是否選擇
$('#d4').prop('checked')
false
4.prop設置值
$('#d3').prop('checked',true)
k.fn.init [input#d3]
5.prop取消值
$('#d4').prop('checked',false)
k.fn.init [input#d4]

prop和attr的屬性
attr全稱attribute(屬性)
prop全稱property(屬性)
雖然都是屬性,但他們所指的屬性並不相同,attr所指的屬性是HTML標簽屬性,而prop所指的是DOM對象屬性,可以認為attr是顯式的,而prop是隱式的。
總結一句話就是說,attr只能判斷一些固定的死的,不能去判斷動態的東西,像checked就屬於動態的它不能夠判斷。prop就是專門的去做一些動態的判斷例如:checked、redio、option。
7.文檔處理
添加到指定元素內部的後面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
添加到指定元素內部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的後面
$(A).after(B)// 把B放到A的後面
$(A).insertAfter(B)// 把A放到B的後面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 從DOM中刪除所有匹配的元素。
empty()// 刪除匹配的元素集合中所有的子節點。
克隆,瞭解知識(clone())
事件
JQuery綁定事件
JS綁定事件
標簽對象.on事件名 = function(){事件代碼}
btnEle.onclick = function(){alert(123)}
jQuery綁定事件
方式1
jQuery對象.事件名(function(){事件代碼})
$btnEle.click(function(){alter(123)})
方式2
jQuery對象.on('事件名',function(){事件代碼})
$btnEle.on('click',function(){alter(123)})
"""
有時候使用jQuery的方式1綁定事件如果無法觸發 可以切換為方式2
"""
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
克隆事件
預設情況下只會克隆它的標簽,不會克隆它的點擊事件,所以只能第一個點擊進行克隆,而後面克隆出來的不能進行點擊克隆。但是如果想要更完美的克隆就是原封不動的全部克隆出來,就在clone()的括弧里設置true
克隆事件代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1{
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<button id="d1" class="c1">哇咔咔!</button>
<script>
let $btnEle = $('#d1');
// 克隆事件
$btnEle.click(function (){
// this指代的是當前被操作的標簽對象,不能直接點jquery方法的,需要轉換為jQuery對象
$('body').append($(this).clone(true)) // $(this)是當前按鈕的jquery對象,然後把自己克隆一份,然後把克隆的這一份添加到body中去
})
</script>
</body>
</html>

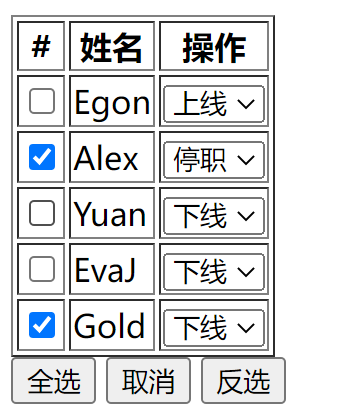
keydown和keyup事件組合
點擊查看代碼
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全選">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反選">
<script src="jquery-3.3.1.js"></script>
<script>
var flag = false;
// shift按鍵被按下的時候
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = true;
}
});
// shift按鍵被抬起的時候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = false;
}
});
// select標簽的值發生變化的時候
$("select").change(function (event) {
// 如果shift按鍵被按下,就進入批量編輯模式
// shift按鍵對應的code是16
// 判斷當前select這一行是否被選中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 進入批量編輯模式
// 1. 取到當前select選中的值
var value = $(this).val();
// 2. 給其他被選中行的select設置成和我一樣的值
// 2.1 找到那些被選中行的select
var $select = $("input:checked").parent().parent().find("select")
// 2.2 給選中的select賦值
$select.val(value);
}
});
</script>
</body>
</html>

hover事件
點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1{
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<button id="d1" class="c1">哇咔咔!</button>
<p>壓在我頭上是吧</p>
<script>
let $btnEle = $('#d1');
// 克隆事件
$btnEle.click(function (){
// this指代的是當前被操作的標簽對象,不能直接點jquery方法的,需要轉換為jQuery對象
$('body').append($(this).clone(true)) // $(this)是當前按鈕的jquery對象,然後把自己克隆一份,然後把克隆的這一份添加到body中去
})
$('p').hover(function (){
alert('你只能在下麵呆著')
},
function (){
alert('那好吧,,那我走了')
})
</script>
</body>
</html>

監聽事件
點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1 {
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<input type="text" id="d1">
<script>
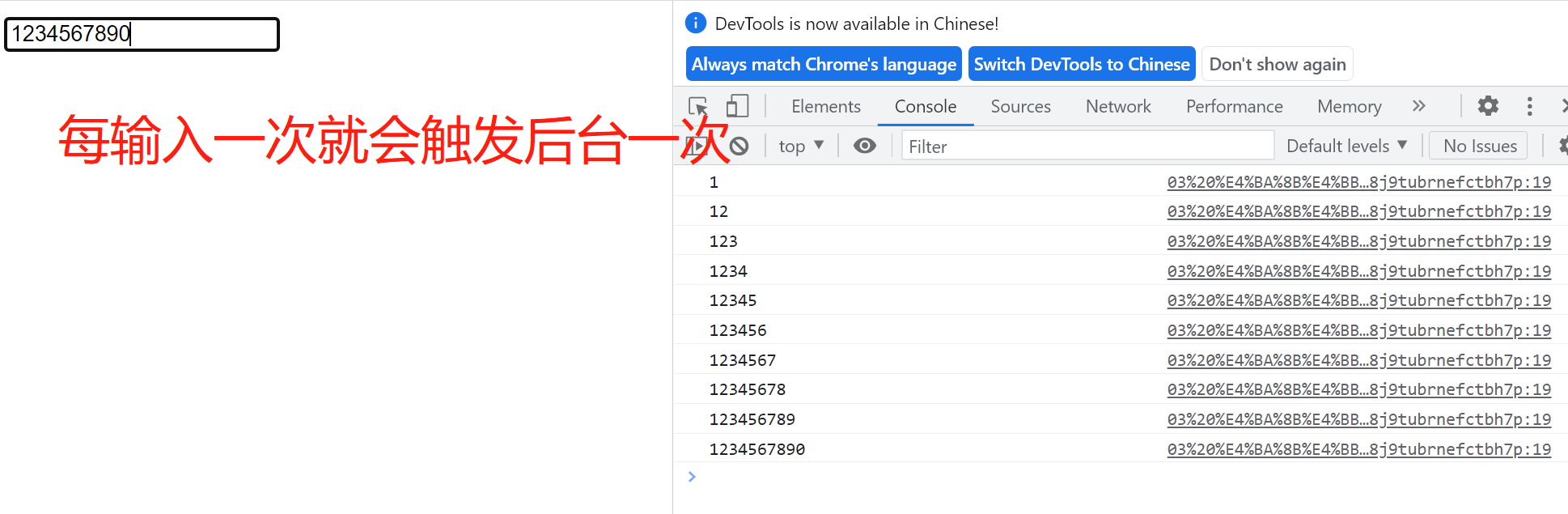
$('#d1').on('input', function () {
console.log(this.value)
})
</script>
</body>
</html>

阻止後續事件執行
能夠觸發form表單提交數據動作的標簽有兩個
<input type="submit">
<button></button>
給已經有事件的標簽綁定事件 會先執行綁定的 再去執行預設的
我們也可以讓標簽之前的事件不執行
return false
$(':submit').click(function (e){
alert('一定要細心 千萬不要慌!!!')
// return false 方式1
e.preventDefault()方式2
})
點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1 {
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<p>
username: <input type="text" name="username">
</p>
<input type="submit" value="提交"><button id="b1">點我</button>
<script>
$(":submit").click(function (e) {
alert(123);
//return false;
e.preventDefault();
});
</script>
</body>
</html>


冒泡事件
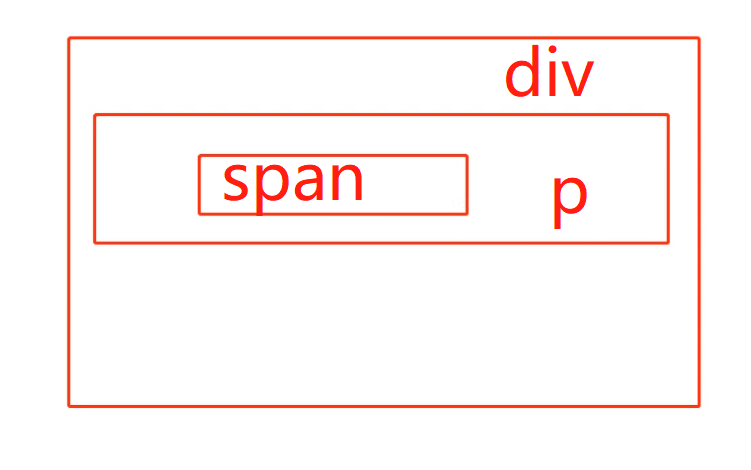
涉及到標簽嵌套並且有相同事件的時候 那麼會逐級往上反饋並執行

點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1 {
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function (){
alert('div')
})
$('p').click(function (){
alert('p')
})
$('span').click(function (e){
alert('span')
// return false // 方式一
e.stopPropagation() // 方式二
})
</script>
</body>
</html>
事件委托
"""
創建標簽的兩種方式
JS
document.createElement()
jQuery
$('<標簽名>')
"""
事件綁定預設情況下是不會對動態創建的標簽生效的 如果想生效需要事件委托
$('div').on('click','button',function () {
alert('委托事件啦')
})
將div標簽里的所有點擊事件都委托給button標簽執行
上述方式就可以解決動態標簽事件的執行問題(註意委托指得是標簽內部的標簽)



