Android 自動取色並設置沉浸式狀態欄 - Stars-One的雜貨小窩 最近在進行產品的優化,也是研究了下沉浸式狀態欄的實現方法及自動取色,記錄一下筆記 設置沉浸式狀態欄 1.添加依賴 這裡,是使用了一個Android的工具開源庫來實現了功能,首先需要依賴 // Android的工具類 htt ...
最近在進行產品的優化,也是研究了下沉浸式狀態欄的實現方法及自動取色,記錄一下筆記
設置沉浸式狀態欄
1.添加依賴
這裡,是使用了一個Android的工具開源庫來實現了功能,首先需要依賴
// Android的工具類 https://github.com/Blankj/AndroidUtilCode/blob/master/lib/utilcode/README-CN.md
implementation 'com.blankj:utilcodex:1.31.0'
2.使用
工具類中有個BarUtils的類,裡面提供了對應狀態欄和導航欄的對應方法,如設置透明狀態欄,設置狀態欄顏色等
下麵,我們就是用到其中的setStatusBarColor()方法
APP的原圖為這樣

我們下麵需要設置沉浸式的狀態欄
使用以下方法:
BarUtils.setStatusBarColor(this, ColorUtils.getColor(R.color.design_default_color_primary))
ColorUtils也是工具庫中的一個工具類,通過它可以拿到定義到color.xml中的方法

我們可以看到,顏色是變了,但是佈局似乎被ActionBar遮擋住了一部分
這個時候有以下的解決方法:
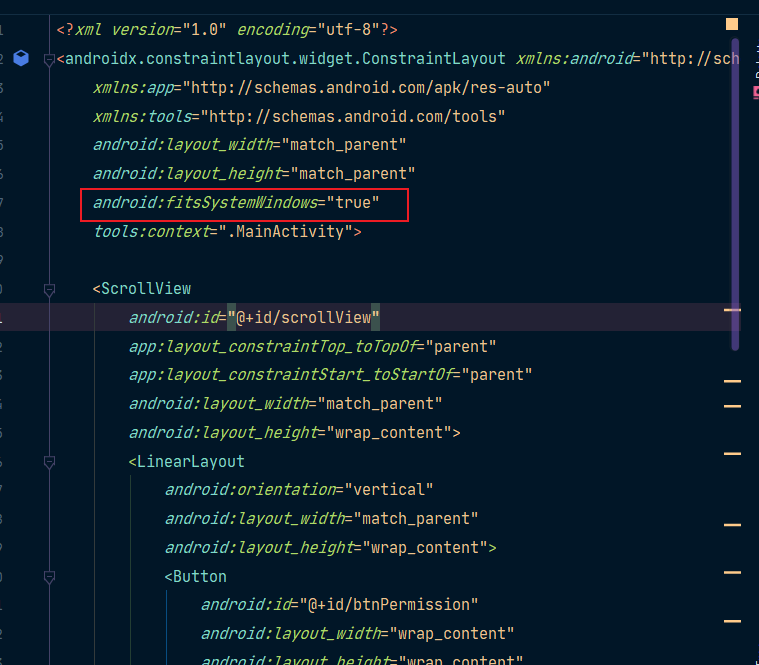
在你的Activity對應的佈局中加上
android:fitsSystemWindows="true"的屬性即可解決
如下圖所示

當然,這樣做的話會比較繁瑣,我們可以考慮使用代碼的方式來設置
val contentParent = findViewById(android.R.id.content)
contentParent.getChildAt(0).fitsSystemWindows = true
效果就出來了:

但細看的話,覺得還是看出ActionBar的邊界,我們可以考慮使用setStatusBarColor()另一個參數方法
BarUtils.setStatusBarColor(this, ColorUtils.getColor(R.color.design_default_color_primary),true)
效果比之前的要好些:

實際上,這個的傳參的isDecor代表了兩種實現沉浸式狀態欄的方法
- true,則是往DecorView添加狀態欄,
- false,則是往ContentView中添加狀態欄
所以,這裡我個人是比較推薦DecorView,因為顯示的效果比較好
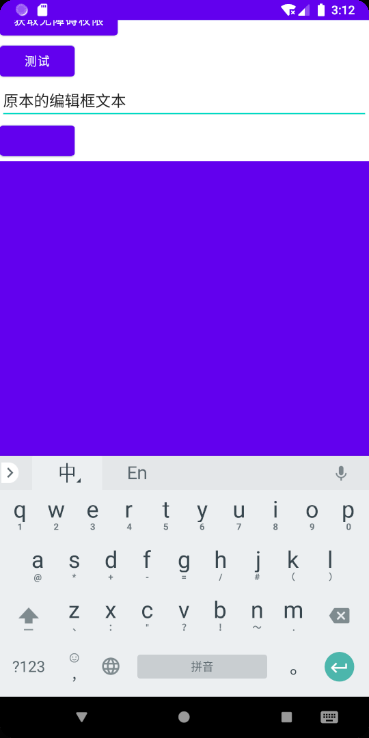
3.補充-主題為NoActionBar被遮擋問題解決
在設置主題為NoActionBar之後,會發現出現下麵的情況

其實解決方法如上述一樣,只要設置android:fitsSystemWindows="true"或者用代碼去設置即可解決,這裡不再贅述
設置狀態欄亮色或暗色圖標
上面,我們只是設置了狀態欄的顏色,但是沒有設置對應的顯示圖標,如果你狀態欄設置的顏色比較亮的話,這個時候為了方便圖標顯示,你得將圖標變為暗色的圖標
那麼具體要怎麼實現呢?
其實BarUtil還是有提供對應的方法
val color = ColorUtils.getColor(R.color.design_default_color_primary)
BarUtils.setStatusBarColor(this, color)
//設置狀態欄圖標是否為亮色圖標
BarUtils.setStatusBarLightMode(this, ColorUtils.isLightColor(color))
這裡,我們需要判斷下顏色是否為亮色,怎麼判斷呢?
我們上述引用的庫中,帶有一個工具類ColorUtils,可以通過其isLightColor()方法來判斷顏色是否亮色
於是我們兩個方法結合起來,就是上面的設置的方法了
PS:如果想要實現導航條顏色也需要變換,可以使用此方法
setNavBarColor(),如下代碼:
BarUtils.setNavBarColor(this,color)
自動取色
1.添加依賴
自動取色這裡是用到了另外一個開源庫palette
這個是谷歌官方出的一個庫,主要是用來發佈獲取圖片的主色調
implementation 'androidx.palette:palette:1.0.0'
//如果是Kotlin,推薦使用這個
implementation 'androidx.palette:palette-ktx:1.0.0'
下麵我是Kotlin使用進行說明
2.使用
Palette是從圖片Bitmap中進行顏色提取,所以需要我們傳一個圖片
這裡,我們可以直接將當前屏幕的截圖Bitmap對象拿到,然後通過Palette去提取對應的顏色特征點即可
截圖:
//截圖
val drawingCache = ScreenUtils.screenShot(this)
ScreenUtils還是上述工具類庫中的工具類,方便獲取截圖Bitmap對象
Plaette用法:
Palette.from(drawingCache).generate {
//具體獲得到的顏色特征數據
}
實際上,如果不設置如何參數,上述就可以取顏色特征點了,Palette會開啟非同步線程來執行解析操作,並將最終結果回調到Lambda表達式當中
具體的顏色提取演算法是由
Palette自己控制的,我們無需關心。反正只需要知道,最終提取出來的這些顏色值都是這個bitmap的指定區域里最具代表性的就可以了。
一般來說,還是推薦設置對應的參數
比如說我們的需求,是要動態取色,那麼,這個顏色應該怎麼樣才比較準確呢?
那當然是直接取狀態欄下方的頁面數值,這樣就比較好的有著沉浸式效果了
那麼,這個需要我們就可以setRegion()方法來指定解析這個bitmap對象的哪個區域,其他區域的顏色值對我們來說沒有意義
當然,除此之外,我們調用maximumColorCount()方法來告訴Palette一共需要提取多少個顏色特征點。
於是,代碼就變為以下:
//先截圖,取當前截圖的主要色調
val drawingCache = ScreenUtils.screenShot(this)
Palette.from(drawingCache).maximumColorCount(5).generate {
//取色成功後的非同步回調,取主色調
it?.let {
val swatches = it.swatches
//便利找尋主色調
var mostSwatch :Palette.Swatch?=null
swatches.forEach {
if (mostSwatch != null) {
//population指的是出現最多的顏色
if (mostSwatch!!.population < it.population) {
mostSwatch = it
}
} else {
mostSwatch = it
}
}
//設置狀態欄為主色調
mostSwatch?.let {
val color = it.rgb
BarUtils.setStatusBarColor(this, color, true)
BarUtils.setStatusBarLightMode(this, ColorUtils.isLightColor(color))
val contentParent: ViewGroup = findViewById(android.R.id.content)
contentParent.getChildAt(0).fitsSystemWindows = true
}
}
}
原理研究
這裡,稍微總結下看到的相關知識原理,不追求長篇大論,各位要深入瞭解可自行搜索資料
關於Activity頁面層級問題
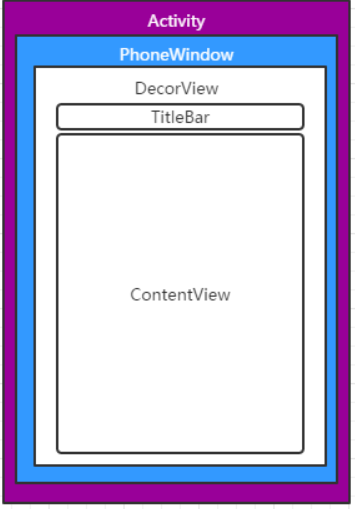
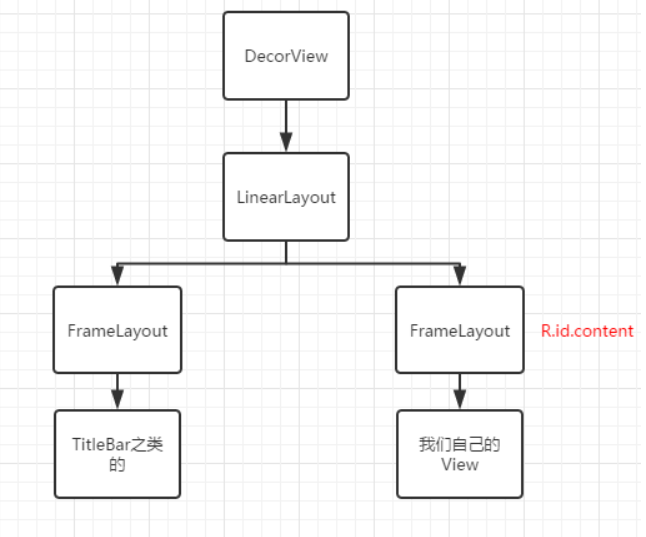
首先,我們要瞭解下對應的層級關係圖,如下圖所示:

上述圖中,DecorView其實是繼承FrameLayout,然後其中包裹一個子View
這個子View是LinearLayout,方向為豎直方向,其內有兩個FrameLayout

沉浸式狀態欄實現原理
沉浸式狀態欄主要實現思路:先將原先的狀態欄設置為透明色,之後在父佈局一個View來代替狀態欄的占位(高度與狀態欄的高度一致)
這裡的父佈局有兩種情況,一種是在DecorView中新增一個新的View來代替狀態欄的占位,另外一種則是在ContentView中(通過android.R.id.content可以找到)添加View
如果是第二種方法,因為在不同版本中,此佈局包含的子View有所區別,所以在高版本會出現狀態欄被遮擋的情況
上述這句總結還未驗證過,如果說錯可以希望在評論區指出
這個時候可以通過設置fitsSystemWindows進行解決
關於fitsSystemWindows屬性
上面也是提到了使用android:fitsSystemWindows="true"解決佈局狀態欄被遮擋問題,實際上,這個屬性只是個標識屬性,具體要對應的佈局去實現
上面意思呢?就比如說,你的Activity佈局是FrameLayout,你定義了這個fitsSystemWindows,那麼實際上也不會發生偏移,因為FrameLayout佈局中沒有對此進行適配
實際上的適配工作,就是佈局判斷下這個標識,然後自動的加上對應的偏移,就形成了上述我們要的效果
具體可以參考郭霖大佬的文章再學一遍android:fitsSystemWindows屬性
fitsSystemWindows在ViewGroup中通過
dispatchApplyWindowInsets()進行分發給子View如果dispatchApplyWindowInsets 中把
insets.consumeSystemWindowInsets()消費掉, 那麼inset事件就無法傳遞到子View,子View設置fitsSystemWindows=true將會沒有反應View會通過
onApplyWindowInsets()消費掉WindowInsets, 當然其要求是父View必須設置fitSystemWindows=false 這樣WindowInsets才能傳遞到子View中進行消費
參考
- Android關於沉浸式狀態欄總結 - 簡書
- 一個Android沉浸式狀態欄上的黑科技
- 再學一遍android:fitsSystemWindows屬性
- Android完美解析setContentView 你真的理解setContentView嗎?_阿拉燈神燈的博客-CSDN博客_android setcontentview
- Android 沉浸式狀態欄完美解決方案_MX東芝的博客-CSDN博客_android沉浸式狀態欄
- android.R.id.content 是什麼,有什麼用 - 簡書
提問之前,請先看提問須知 點擊右側圖標發起提問
 TornadoFx學習交流群:1071184701
TornadoFx學習交流群:1071184701





