1、axios的二次封裝 BiliBili作者原地址,多多支持 npm i axios //下載axios 首先創建兩個文件夾在src目錄下;api和config 先在config文件夾下建立一個index.js;具體代碼如下 export default{ baseUrl:{ dev: "http ...
1、axios的二次封裝
npm i axios //下載axios
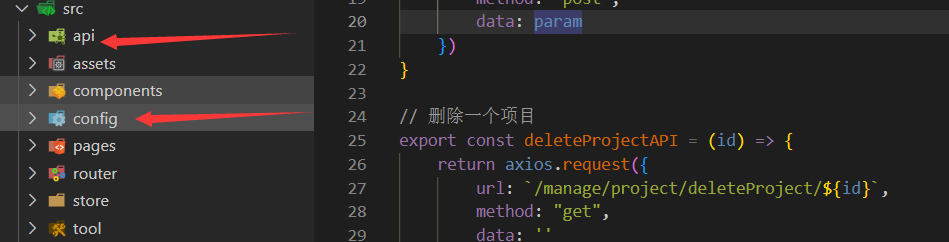
首先創建兩個文件夾在src目錄下;api和config

-
先在config文件夾下建立一個index.js;具體代碼如下
export default{ baseUrl:{ dev: "http://localhost:8082/mhy", //開發環境 pro: "http://xxx.xx.xx.xx:8082/mhy", //上線環境 } }當然我這裡是因為我主要寫後端springboot,就沒有使用什麼第三方前端的請求工具
-
在api文件夾下建立一個axios.js;對axios進行二次封裝
import axios from "axios" import config from "@/config" // const baseUrl = process.env.NODE_ENV === 'development' ? config.baseUrl.dev:config.baseUrl.pro const baseUrl = config.baseUrl.pro class HttpRequest{ //構造器 constructor(baseUrl){ this.baseUrl = baseUrl } //請求路徑設置 getInsideConfig(){ const config = { baseURL:this.baseUrl, Header:{} } return config } //添加攔截器 interceptors(instance){ // 添加請求攔截器 instance.interceptors.request.use(function (config) { // 在發送請求之前做些什麼 const token = localStorage.getItem("Accept-Token"); if(token !== null && token !== ""){ config.headers["Accept-Token"] = token; } return config; }, function (error) { // 對請求錯誤做些什麼 // console.log('添加請求攔截器 請求錯誤') return Promise.reject(error); }); // 添加響應攔截器 instance.interceptors.response.use(function (response) { // 對響應數據做點什麼 // console.log('添加請求攔截器 響應') return response; }, function (error) { // 對響應錯誤做點什麼 // console.log('添加請求攔截器 響應錯誤') return Promise.reject(error); }); } // 二次封裝的請求 request(options) { const instance = axios.create() options = {...this.getInsideConfig(),...options} this.interceptors(instance) return instance(options) } } export default new HttpRequest(baseUrl) -
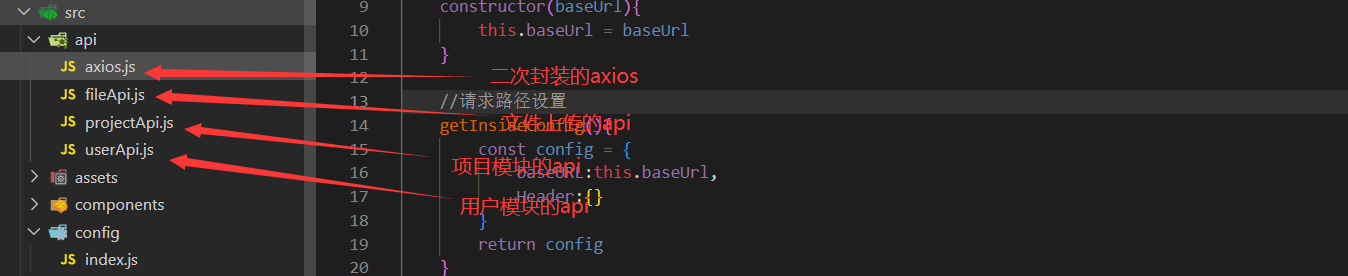
最後在api文件夾下創建你需要調用的api,當然你可以寫在一個裡面,也可以不同模塊分開寫
我這裡是分開寫的

-
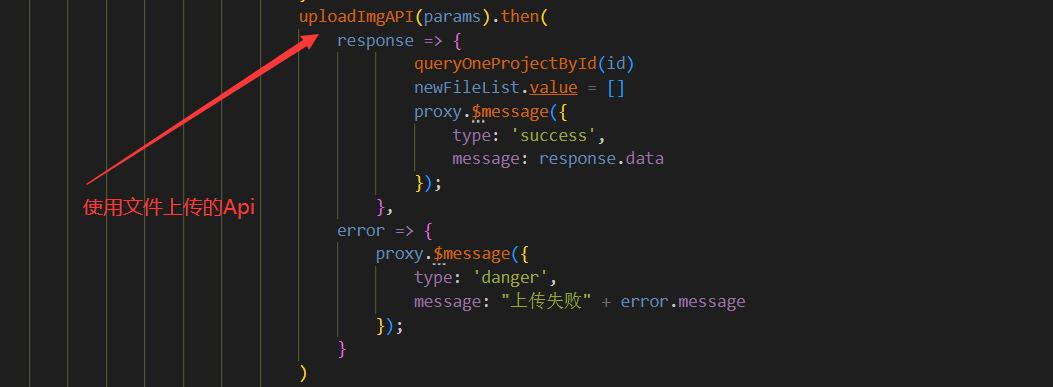
然後看看具體怎麼使用
fileApi.js
import axios from "./axios"; // 上傳文件圖片 export const uploadImgAPI = (param) => { return axios.request({ url: `/uploadImg/${param.id}`, method: "post", data: param.formData }) } // 刪除一個文件 export const deleteImgAPI = (param) => { return axios.request({ url: `/deleteImg`, method: "post", data: param }) }簡單的寫一個;在組件中引入就可以使用了
import { deleteImgAPI, uploadImgAPI } from '@/api/fileApi'
-
當然最後你也可以全局註冊一下,然後直接通過proxy調用,也很方便,這裡就不多展示了



