這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 本文說明 本文主要簡單介紹了,在Vue3.x項目中如何簡單的使用Three.js,導入PCD三維模型文件。 模型顯示 項目實現 第一步 首先創建一個vue3.x,的項目,然後需要先有一個 .pcd三維模型文件,如果有的話,將三維點雲文件放 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
本文說明
本文主要簡單介紹了,在Vue3.x項目中如何簡單的使用Three.js,導入PCD三維模型文件。
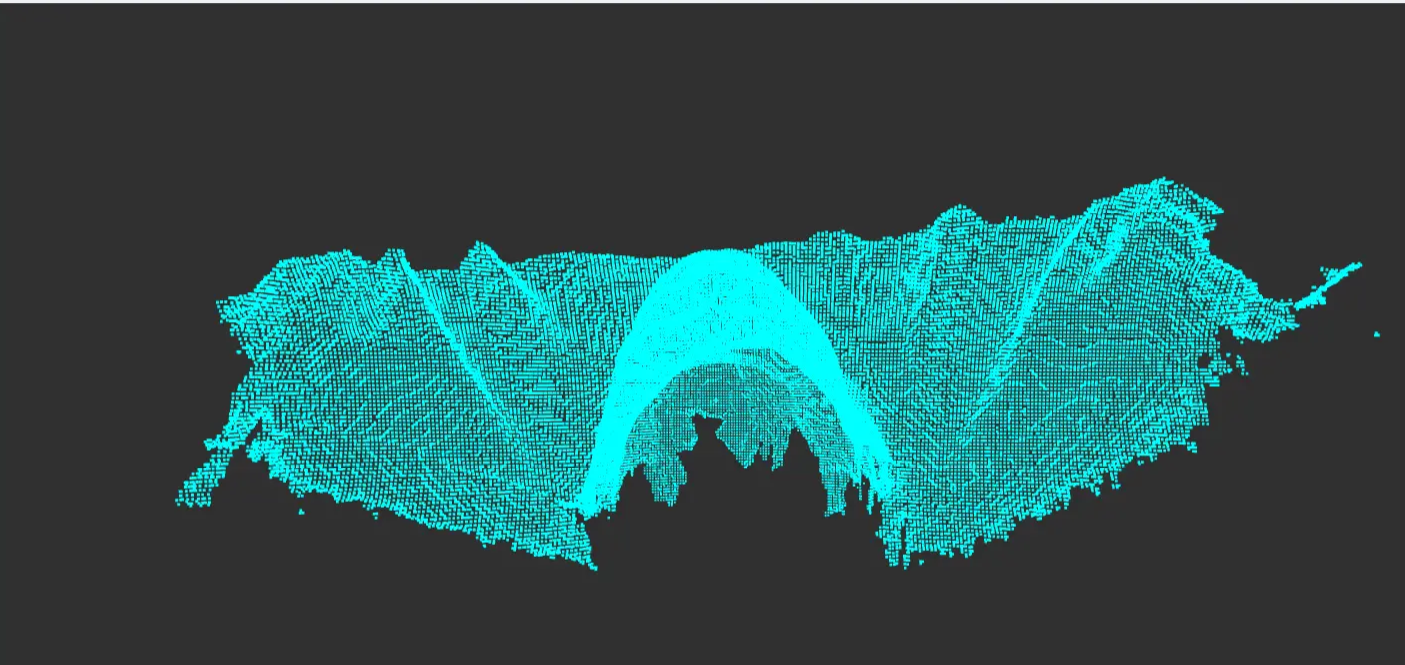
模型顯示

項目實現
第一步
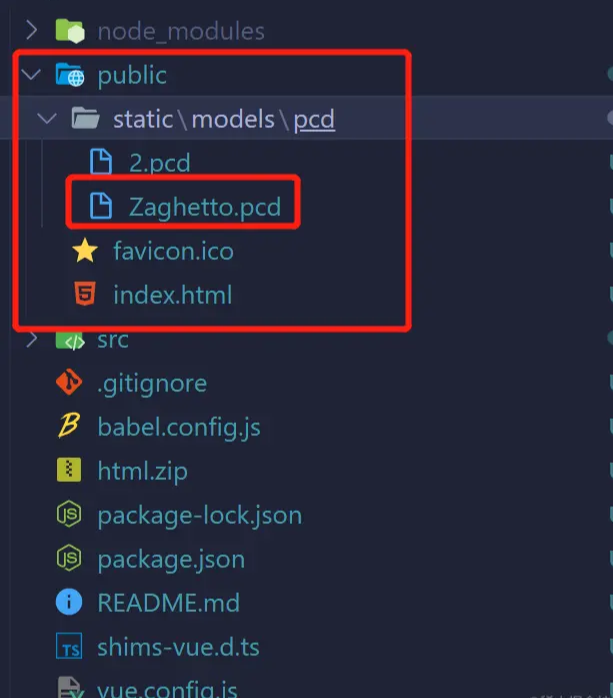
首先創建一個vue3.x,的項目,然後需要先有一個 .pcd三維模型文件,如果有的話,將三維點雲文件放在如下圖的文件夾里,如果沒有的話,百度雲盤(鏈接:pan.baidu.com/s/1TM2gKCep… )

第二步
在安裝Three.js前,需要安裝Babel,來編譯ES6語法。
參考:
vue安裝babel-polyfill插件,解決低版本瀏覽器不支持ES6新語法的問題
vuecli3 如何使用babel
好像也可以在創建項目的時候,安裝Babel
vue create vue3-test

第三步
需要在vue3.x項目中安裝Three.js
npm install [email protected] npm install three-orbit-controls npm i --save three-css2drender
依次安裝,也可以一起安裝
npm install --save [email protected] three-orbit-controls three-css2drender
第四步
在項目中使用,以下是整個完整代碼
<template>
<div style="height: 100%; width: 100%">
<div id="three" style="height: 100%; width: 100%"></div>
</div>
</template>
<script>
// 引入Three.js
import * as THREE from "three";
// 引入PCD載入器
import { PCDLoader } from "three/examples/jsm/loaders/PCDLoader.js"; // 註意是examples/jsm
// 引入模型控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 放大縮小旋轉等控制操作
// 創建一個時鐘對象Clock
var clock = new THREE.Clock();
// 設置渲染頻率為30FBS,也就是每秒調用渲染器render方法大約30次
var FPS = 30;
var renderT = 1 / FPS; //單位秒 間隔多長時間渲染渲染一次
// 聲明一個變數表示render()函數被多次調用累積時間
// 如果執行一次renderer.render,timeS重新置0
var timeS = 0;
export default {
components: {},
data() {
return {
animationId: null,
elem: null,
scene: null,
// mesh: null, //網格模型對象
camera: null, //相機對象
renderer: null, //渲染器對象
loader: null,
controls: null,
publicPath: process.env.BASE_URL // public
};
},
beforeDestroy() {
this.destroyModel();
},
created() {},
mounted() {
// 初始化模型
this.initModel(`${this.publicPath}static/models/pcd/Zaghetto.pcd`, "three")
},
methods: {
initModel(pcdPath, domName) {
console.log("開始初始化模型文件");
this.elem = document.getElementById(domName);
// 相機CanvasRenderer
this.camera = new THREE.PerspectiveCamera(
30, // 視野
this.elem.clientWidth / this.elem.clientHeight, // 縱橫比
0.1, // 近平面
1000 // 遠平面
);
// 渲染器
this.renderer = new THREE.WebGLRenderer({
antialias: true,
alpha: true
});
this.renderer.setClearColor(new THREE.Color(0x303030)); // 背景色
this.renderer.setSize(this.elem.clientWidth, this.elem.clientHeight);
this.elem.appendChild(this.renderer.domElement);
this.scene = new THREE.Scene(); // 場景
this.loader = new PCDLoader(); //PCD載入器
const THIS = this;
//第一層 捕捉報錯
try {
//載入PCD文件
THIS.loader.load(
pcdPath,
function(points) {
// console.log(points);
// 模型點位大小
// points.material.size = 0.02;
points.material.color = new THREE.Color(0x00ffff); // 模型顏色
THIS.scene.add(points);
// 構造盒子
var middle = new THREE.Vector3();
points.geometry.computeBoundingBox();
points.geometry.boundingBox.getCenter(middle);
points.applyMatrix4(
new THREE.Matrix4().makeTranslation(
-middle.x,
-middle.y,
-middle.z
)
);
// 比例
var largestDimension = Math.max(
points.geometry.boundingBox.max.x,
points.geometry.boundingBox.max.y,
points.geometry.boundingBox.max.z
);
THIS.camera.position.y = largestDimension * 1;
THIS.animate();
THIS.controls = new OrbitControls(
THIS.camera,
THIS.renderer.domElement
);
THIS.controls.addEventListener("change", THIS.animate); // 監聽滑鼠、鍵盤事件 放大縮小等
},
function(xhr) {
// console.log((xhr.loaded / xhr.total) * 100 + "% loaded");
},
//第二層 捕捉報錯
function(error) {
THIS.$Message.error("模型地址不對,請稍候再試!");
}
);
} catch (error) {
THIS.$Message.error("模型地址不對,請稍候再試!");
}
},
// 監聽滑鼠、鍵盤事件 放大縮小等
animate() {
this.animationId = requestAnimationFrame(this.animate);
//.getDelta()方法獲得兩幀的時間間隔
var T = clock.getDelta();
timeS = timeS + T;
// requestAnimationFrame預設調用render函數60次,通過時間判斷,降低renderer.render執行頻率
if (timeS > renderT) {
// 控制台查看渲染器渲染方法的調用周期,也就是間隔時間是多少
// console.log(`調用.render時間間隔`, timeS * 1000 + "毫秒");
this.renderer.render(this.scene, this.camera); //執行渲染操作
//renderer.render每執行一次,timeS置0
timeS = 0;
}
},
// 銷毀模型
destroyModel() {
console.log("銷毀模型");
clearTimeout();
try {
this.scene.clear();
this.renderer.dispose();
this.renderer.forceContextLoss();
this.renderer.content = null;
cancelAnimationFrame(this.animationId); // 去除animationFrame
const gl = this.renderer.domElement.getContext("webgl");
gl && gl.getExtension("WEBGL_lose_context").loseContext();
console.log("銷毀成功");
} catch (e) {
console.log(e);
console.log("銷毀失敗");
}
}
}
};
</script>
<style scoped>
</style>
引用
Three.js中文網 www.webgl3d.cn/
GitHub上的Three.js github.com/mrdoob/thre…
3D模型文件下載,既有免費的也有收費的,載入較慢 free3d.com/





