jQuery(write less do more) jQuary是一個輕量級的、相容多瀏覽器的JavaScript庫 jQuery使用戶能夠更方便地處理HTML Document、Events、實現動畫效果、方便地進行Ajax交互,能夠極大地簡化JavaScript編程。它的宗旨就是:“Write ...
目錄
jQuery(write less do more)
jQuary是一個輕量級的、相容多瀏覽器的JavaScript庫
jQuery使用戶能夠更方便地處理HTML Document、Events、實現動畫效果、方便地進行Ajax交互,能夠極大地簡化JavaScript編程。它的宗旨就是:“Write less, do more.“

jQuery內部封裝了原生的js代碼(還額外添加了很多的功能)
能夠讓你通過書寫更少的代碼 完成js操作
類似於python裡面的模塊 在前端模塊不叫模塊 叫 “類庫”
相容多個瀏覽器的 你在使用jQuery的時候就不需要考慮瀏覽器相容問題
jQuery的優勢
1.一款輕量級的JS框架。jQuery核心js文件才幾十kb,不會影響頁面載入速度。
2.豐富的DOM選擇器,jQuery的選擇器用起來很方便,比如要找到某個DOM對象的相鄰元素,JS可能要寫好幾行代碼,而jQuery一行代碼就搞定了,再比如要將一個表格的隔行變色,jQuery也是一行代碼搞定。
3.鏈式表達式。jQuery的鏈式操作可以把多個操作寫在一行代碼里,更加簡潔。
4.事件、樣式、動畫支持。jQuery還簡化了js操作css的代碼,並且代碼的可讀性也比js要強。
5.Ajax操作支持。jQuery簡化了AJAX操作,後端只需返回一個JSON格式的字元串就能完成與前端的通信。
6.跨瀏覽器相容。jQuery基本相容了現在主流的瀏覽器,不用再為瀏覽器的相容問題而傷透腦筋。
7.插件擴展開發。jQuery有著豐富的第三方的插件,例如:樹形菜單、日期控制項、圖片切換插件、彈出視窗等等基本前端頁面上的組件都有對應插件,並且用jQuery插件做出來的效果很炫,並且可以根據自己需要去改寫和封裝插件,簡單實用。
有了jQuery那我們還使用BOM與DOM嗎?
一般情況都用jQuery可以使用BOM與DOM的功能,還額外添加了很多,用更少的代碼,完成js操作,並且相容多個瀏覽器。
因為原生js是最底層的,它的速度是最快的。
使用jQuery,它的內部封裝了js,它會有一個轉換,速度稍微慢一點(不影響)
jQuery導入
前端免費的cdn網站: https://www.bootcdn.cn/
導入方式
註意:使用jQuery必須要先導入(很容易忘)
本質其實就是一個js文件
本地導入
提前下載文件並導入
網路CDN服務
只要電腦能夠聯網就可以直接導入
CDN的概念:內容分髮網絡(加快伺服器響應速度,別人可以快速訪問到網站的資源)
bootcdn

導入的時候放入script標簽中,那麼建議是保存在本地一份,即使到了網路環境差的地方也可以使用,放在head標簽里也可以,也可以放在body標簽底部,那建議是將script標簽的都放入body底部
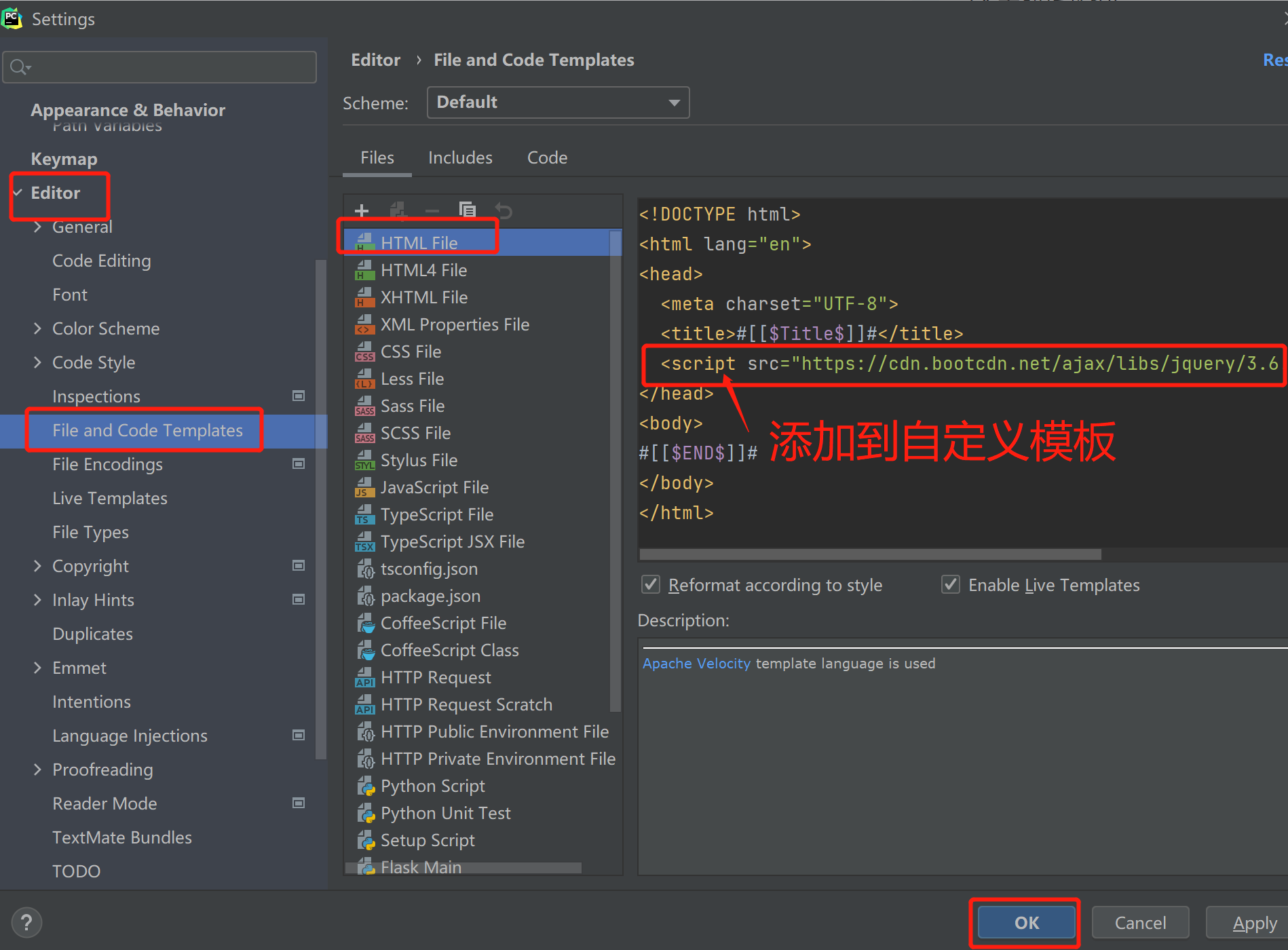
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
註意: 使用CDN的jQuery前提必須要有網路
jQuery提供的CDN服務優點與缺點
優點:
好處在於無需下載文件,直接走網路請求使用
缺點:
不好的地方在於必須要有網才可以使用
添加到自定義模板

jQuery基本使用
1.jQuary基本語法
秉持著jQuery的宗旨 "Write less,do more."
jQuery簡寫 $
演示:
jQuery() === $()
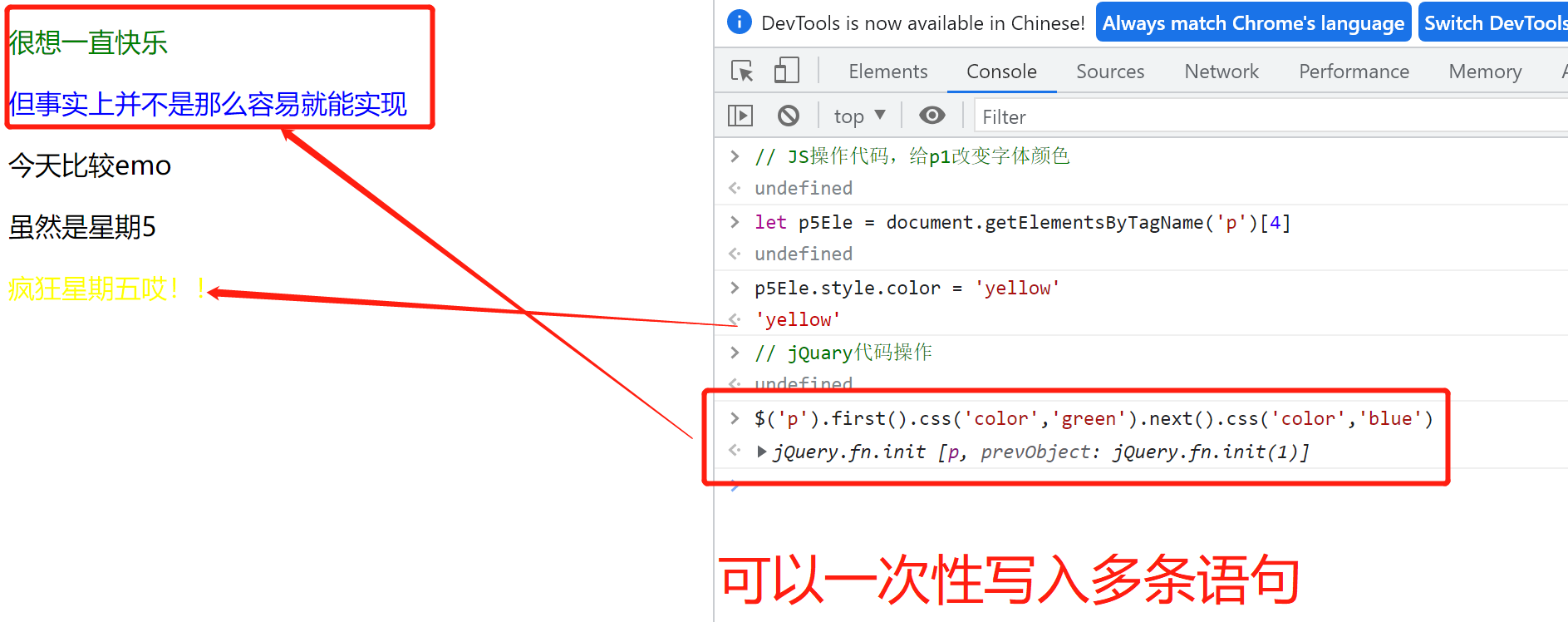
2.JavaScript與jQuery語法相比
// JS操作代碼,給p1改變字體顏色
undefined
let p5Ele = document.getElementsByTagName('p')[4]
undefined
p5Ele.style.color = 'yellow'
'yellow'
// jQuary代碼操作
undefined
$('p').first().css('color','green').next().css('color','blue')
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]

3.jQuery查找標簽
id選擇器:
$("#id")
標簽選擇器:
$("tagName")
class選擇器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class類的div標簽
組合選擇器:
$("#id, .className, tagName")
層級選擇器:
x和y可以為任意選擇器
$("x y");// x的所有後代y(子子孫孫)
$("x > y");// x的所有兒子y(兒子)
$("x + y")// 找到所有緊挨在x後面的y
$("x ~ y")// x之後所有的兄弟y
4.jQuery選擇器查找標簽之後的結果與js有何區別
結果集都是數組但是功能有區別
1.如果使用索引取值 那麼都是標簽對象
標簽對象是無法調用jQuery提供的方法的
2.標簽對象如果想轉換成jQuery對象需要使用 $()
轉換成jQuery對象的目的是為了使用jQuery提供的更多方法
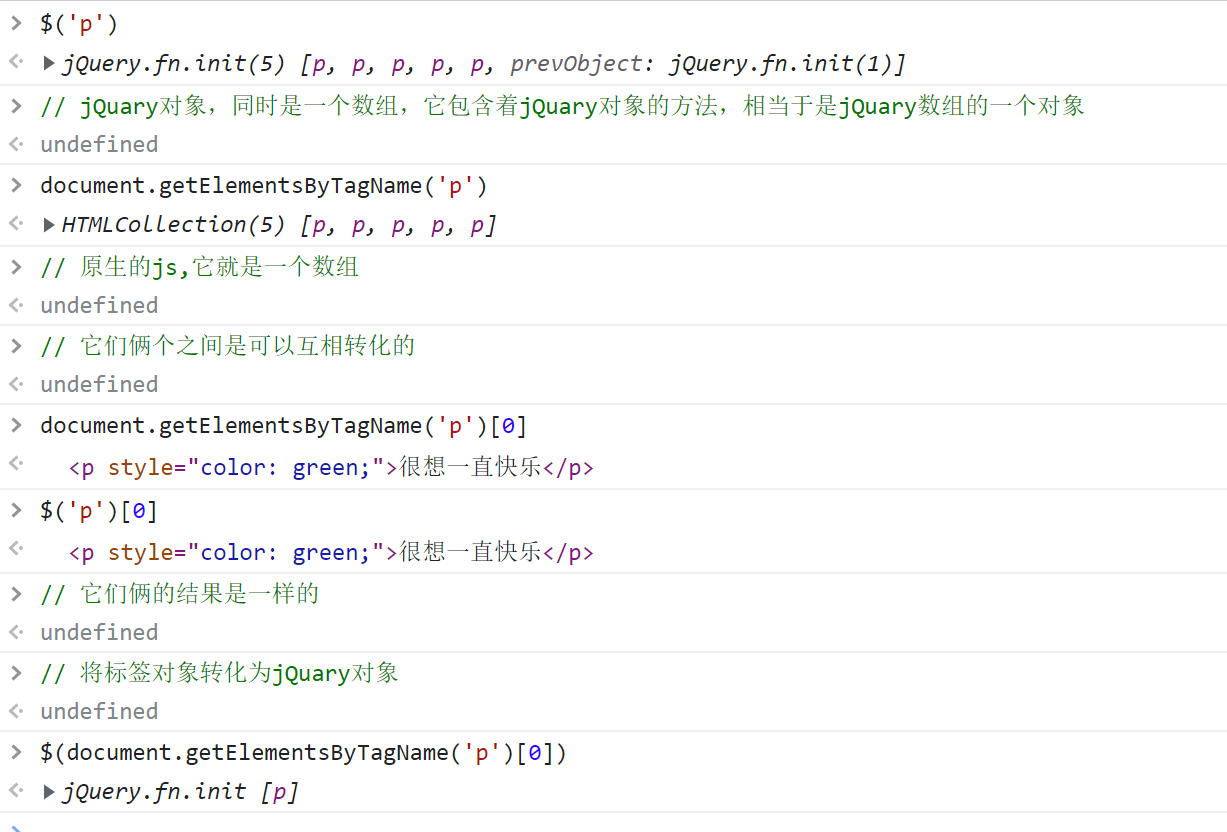
$('p')
jQuery.fn.init(5) [p, p, p, p, p, prevObject: jQuery.fn.init(1)]
// jQuary對象,同時是一個數組,它包含著jQuary對象的方法,相當於是jQuary數組的一個對象
document.getElementsByTagName('p')
HTMLCollection(5) [p, p, p, p, p]
// 原生的js,它就是一個數組
// 它們倆個之間是可以互相轉化的
document.getElementsByTagName('p')[0]
<p style="color: green;">很想一直快樂</p>
$('p')[0]
<p style="color: green;">很想一直快樂</p>
// 它們倆的結果是一樣的
// 將標簽對象轉化為jQuary對象
$(document.getElementsByTagName('p')[0])
jQuery.fn.init [p]

5.基本篩選器(瞭解)
:first // 第一個
:last // 最後一個
:eq(index)// 索引等於index的那個元素
:even // 匹配所有索引值為偶數的元素,從 0 開始計數
:odd // 匹配所有索引值為奇數的元素,從 0 開始計數
:gt(index)// 匹配所有大於給定索引值的元素
:lt(index)// 匹配所有小於給定索引值的元素
:not(元素選擇器)// 移除所有滿足not條件的標簽
:has(元素選擇器)// 選取所有包含一個或多個標簽在其內的標簽(指的是從後代元素找)
代碼練習
$('ul')
jQuery.fn.init [ul, prevObject: jQuery.fn.init(1)]
$('ul li')
jQuery.fn.init(6) [li, li, li, li, li, li, prevObject: jQuery.fn.init(1)]
// 想找裡面第一個的話
undefined
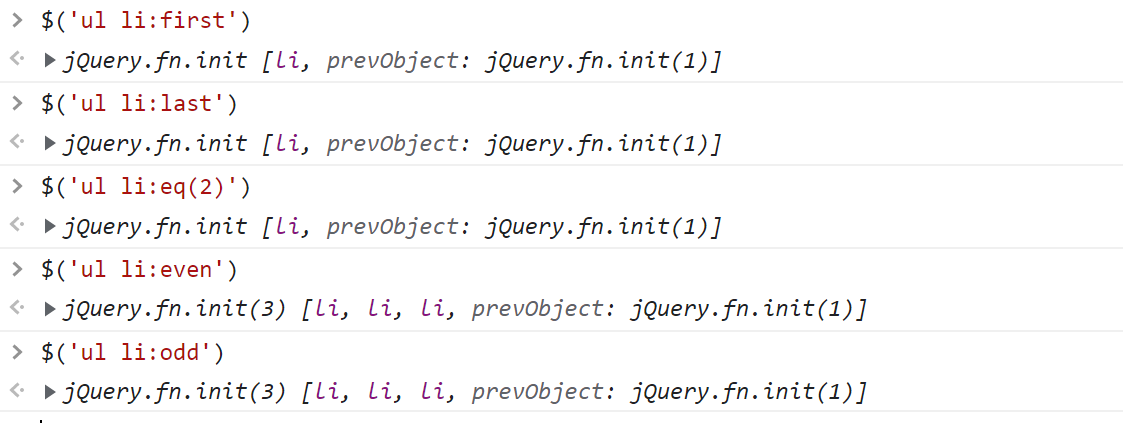
$('ul li:first')
$('ul li:last')
jQuery.fn.init [li, prevObject: jQuery.fn.init(1)]
// 索引等於index的那個元素
$('ul li:eq(2)')
jQuery.fn.init [li, prevObject: jQuery.fn.init(1)]
// 匹配所有索引值為偶數的元素,從 0 開始計數
$('ul li:even')
jQuery.fn.init(3) [li, li, li, prevObject: jQuery.fn.init(1)]
// 匹配所有索引值為奇數的元素,從 0 開始計數
$('ul li:odd')
jQuery.fn.init(3) [li, li, li, prevObject: jQuery.fn.init(1)]

6.表單篩選器(掌握)
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
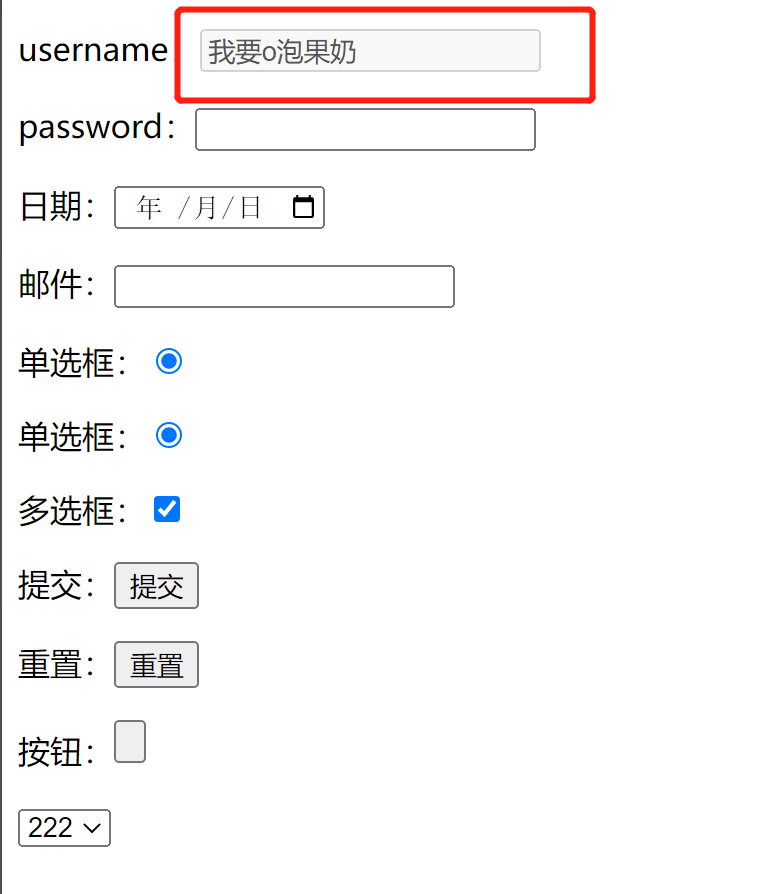
代碼練習
一下的寫法只能在表單中寫
---->html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<form action="">
<p>username:<input type="text" disabled class="c" value="我要o泡果奶"></p>
<p>password:<input type="password" class="c"></p>
<p>日期:<input type="date" class="c"></p>
<p>郵件:<input type="email" class="c"></p>
<p>單選框:<input type="radio" class="c" checked></p>
<p>單選框:<input type="radio" class="c" checked></p>
<p>多選框:<input type="checkbox" class="c" checked></p>
<p>提交:<input type="submit" class="c"></p>
<p>重置:<input type="reset" class="c"></p>
<p>按鈕:<input type="button" class="c"></p>
<select name="" id="">
<option value="">111</option>
<option value="" selected>222</option>
<option value="">333</option>
</select>
</form>
</body>
</html>
---->jQuery代碼
$(':text')
jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)]
$('input[type="text"]')
jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)]
// 可以發現倆者是一樣的
undefined
$(':password')
jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)]
$(':radio')
jQuery.fn.init(2) [input.c, input.c, prevObject: jQuery.fn.init(1)]0: input.c1: input.clength: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0)
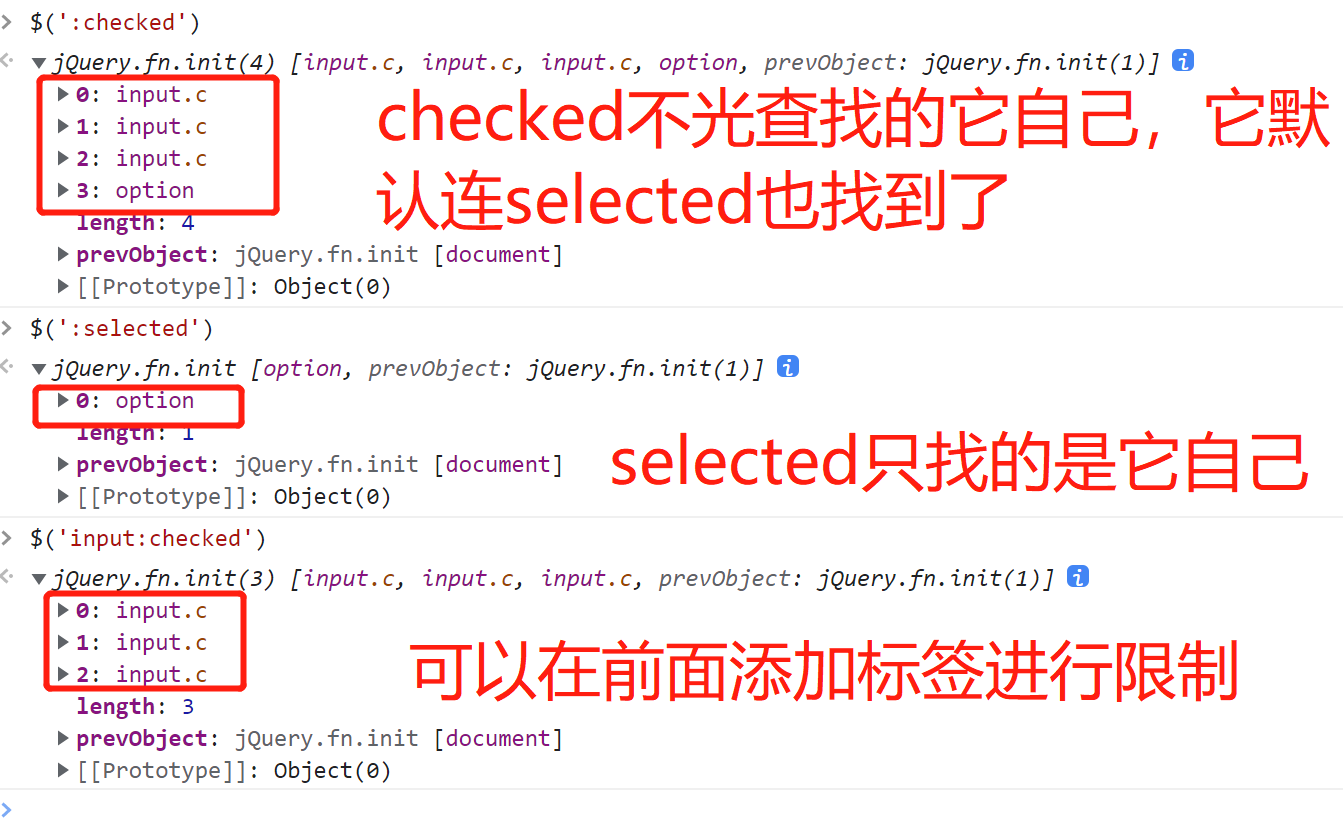
$(':checked')
jQuery.fn.init(4) [input.c, input.c, input.c, option, prevObject: jQuery.fn.init(1)]
表單屬性對象
:enabled
:disabled
:checked
:selected
disable 是什麼意思呢??就是這個標簽只能看不能進行點擊、輸入等操作

:checked與:selected
要註意 :checked和:selected,前者在尋找的時候,可以將後者也包括在內,而後者在尋找的時候只能找到它自己,如果不要找到:selected那可以在前面設置一下標簽過濾掉:selected