1:UEditor-plus富文本編輯器如何在vue項目中使用 備註:UEditor是由百度web前端研發部開發的所見即所得的開源富文本編輯器,由於該項目不在維護;程式員自發對其進行了維護,詳見 https://gitee.com/modstart-lib/ueditor-plus?_from=gi ...
1:UEditor-plus富文本編輯器如何在vue項目中使用
備註:UEditor是由百度web前端研發部開發的所見即所得的開源富文本編輯器,由於該項目不在維護;程式員自發對其進行了維護,詳見
https://gitee.com/modstart-lib/ueditor-plus?_from=gitee_search;
2.使用方法
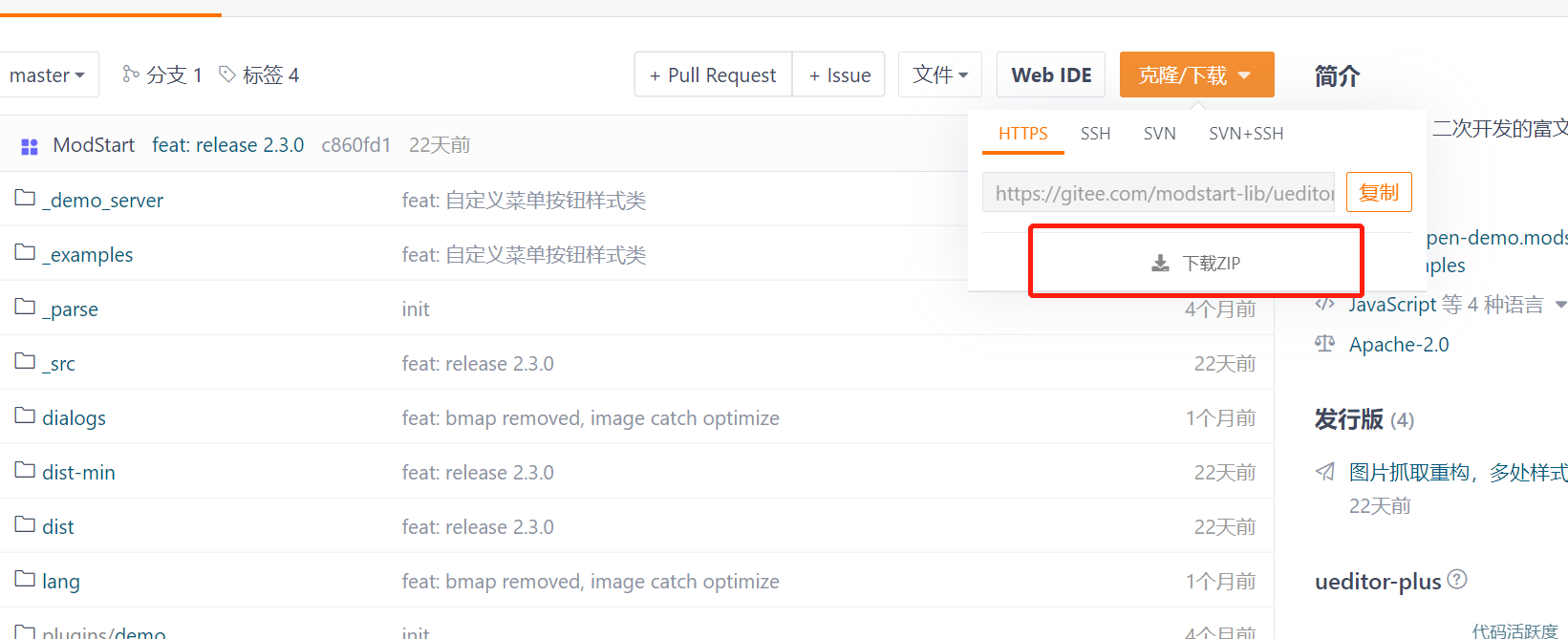
第一步:在git上拉取ueditor代碼到本地

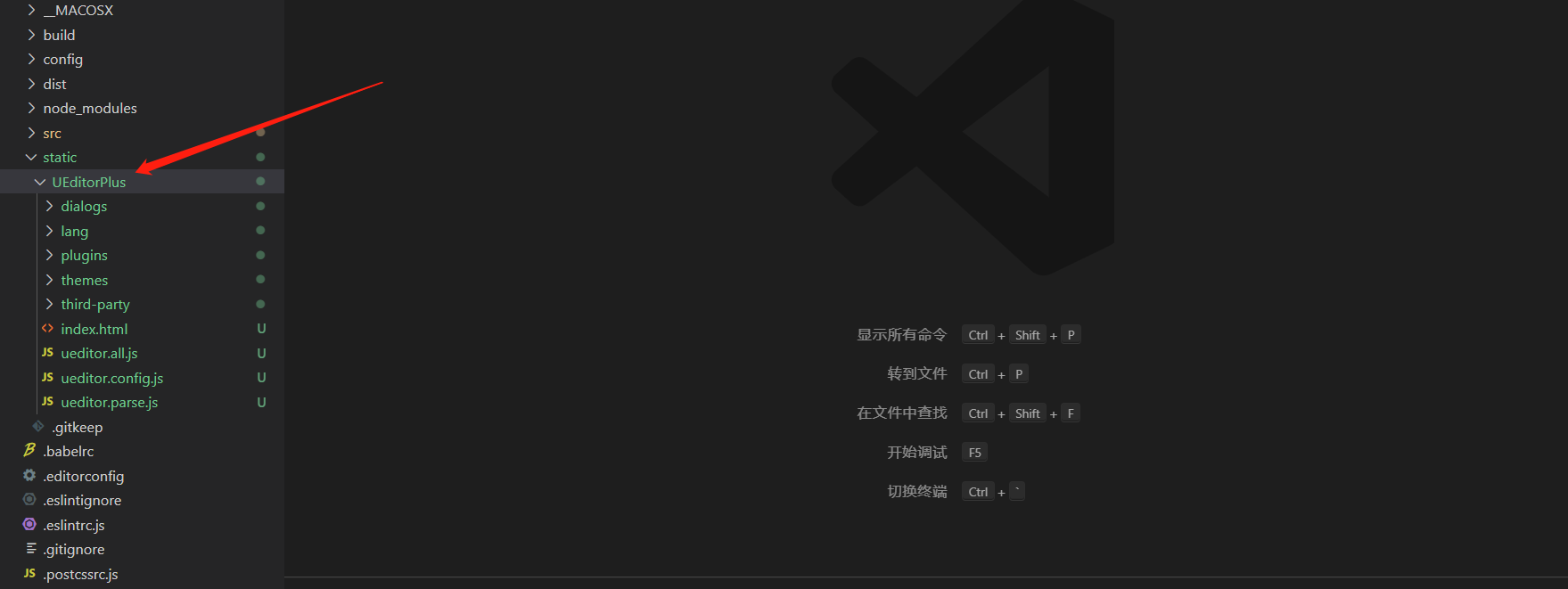
第二步:解壓後找到dist文件夾,複製並粘貼到vue項目包中的static(vue3粘貼到public)文件夾目錄下,並改名為UEditor

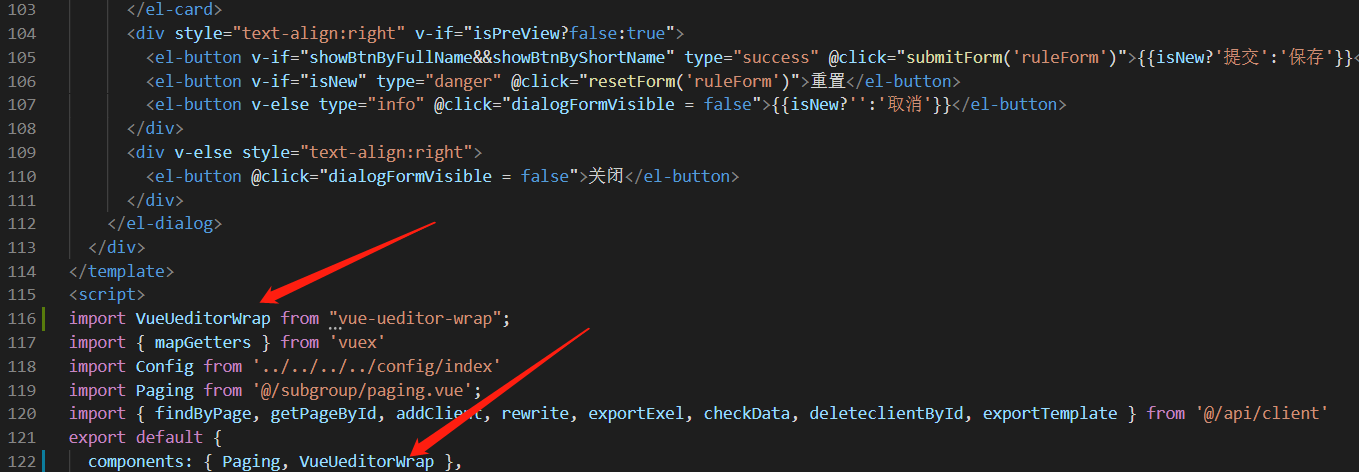
第三步:在頁面中引入UEditorPlus富文本編輯器

第五步:在頁面中插入組件
1 <div class="content"> 2 <vue-ueditor-wrap 3 v-model="content" 4 editor-id="editor" 5 :config="editorConfig" 6 :editorDependencies="['ueditor.config.js','ueditor.all.js']" 7 style="height:500px;" /> 8 </div>
第六步:配置項
data(){ return { content: '<p>Hello UEditorPlus</p>', editorConfig: { serverUrl: '後端服務', // 配置UEditorPlus的驚天資源 UEDITOR_HOME_URL: '/static/UEditorPlus/' }, } }
3.運行項目

註:由於配置項未配置,需要與後端小伙伴聯調,才可使用上傳功能



