在我們開發開發H5程式或者小程式的時候,有時候需要基於內置瀏覽器或者微信開發者工具進行測試,這個時候可以採用預設的localhost進行訪問後端介面,一般來說沒什麼問題,如果我們需要通過USB基座方式發佈到手機進行App測試的時候,那就需要使用區域網的IP地址了,否則就無法訪問後端的介面,本篇隨筆總... ...
在我們開發開發H5程式或者小程式的時候,有時候需要基於內置瀏覽器或者微信開發者工具進行測試,這個時候可以採用預設的localhost進行訪問後端介面,一般來說沒什麼問題,如果我們需要通過USB基座方式發佈到手機進行App測試的時候,那就需要使用區域網的IP地址了,否則就無法訪問後端的介面,本篇隨筆總結在開發H5程式或者小程式的時候,後端Web API項目在IISExpress調試中使用IP地址和localhost地址並存,便於開發測試。
1、修改VS配置地址文件
預設我們IISExpress是採用localhost進行調試的,我們如果需要使用區域網地址如192.1068.1.*開始的IP端進行調試,那麼就需要首先修改VS的配置信息,一般在項目的隱藏文件夾 .vs 中,找到對應項目的解決方案目錄下的config目錄,如我一個項目是:

打開這個文件,可以看到很多配置信息,定位到binding的配置項目中,找到對應項目的配置信息,如下所示。
<site name="WebAPI" id="3"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="E:\個人應用程式\Web開發框架\Bootstrap開發框架\WebAPI" /> </application> <bindings> <binding protocol="http" bindingInformation="*:27206:localhost" /> </bindings> </site>
我們可以修改它,增加對應的區域網IP地址的配置信息,如下所示。
<site name="WebAPI" id="3"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="G:\個人應用程式\Web開發框架\Bootstrap開發框架\WebAPI" /> </application> <bindings> <binding protocol="http" bindingInformation="*:27206:192.168.1.103" /> <binding protocol="http" bindingInformation="*:27306:localhost" /> </bindings> </site>
這裡增加了一個區域網的IP配置項目,同時新建一個本地localhost的埠,因為我們希望保留兩個不同的連接,如果只需保留區域網,那麼移除其中一個localhost的配置即可。
保存文件就可以繼續下一步了。
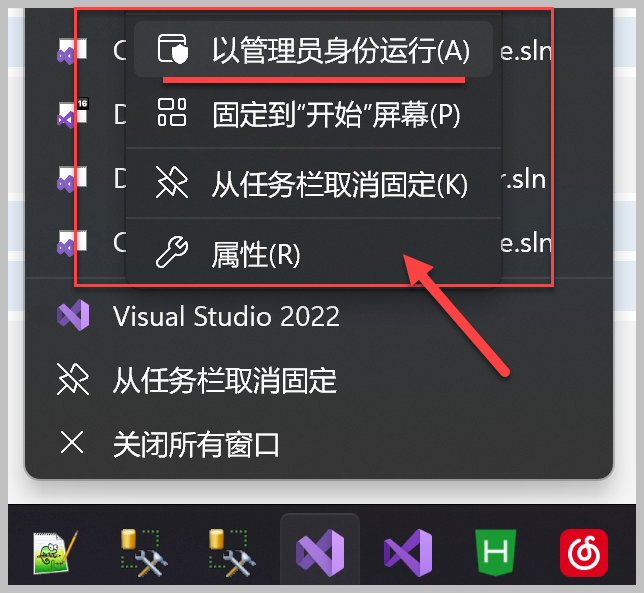
2、以管理員方式啟動VS併進行查看
如果我們需要啟動區域網IP的IISExpess埠,一定需要以管理員方式啟動VS,否則IISExpess提示出錯,無法綁定IP埠的。

然後在C#的Web API項目上,右鍵出現的菜單中,啟動調試或者啟動項目即可。

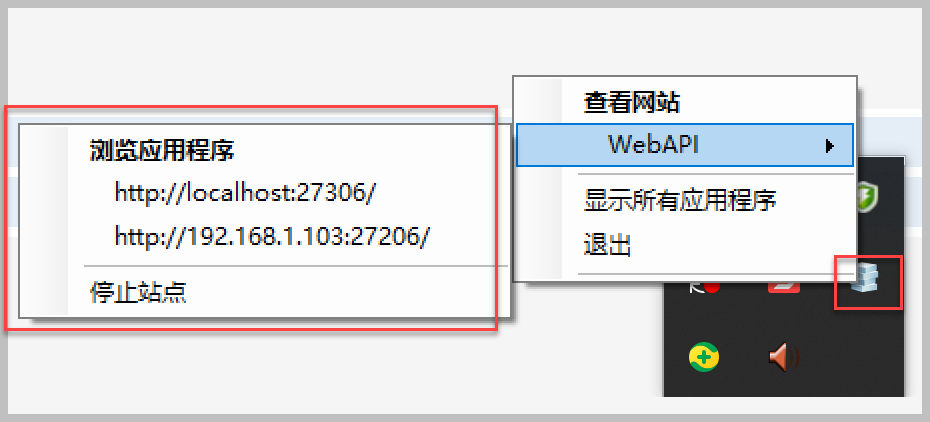
項目順利啟動後,就可以看到有兩個不同的埠,一個是區域網IP的,一個是localhost的了。

這樣我們在前端項目上,就可以配置基礎路徑為區域網IP地址了。
baseUrl: 'http://192.168.1.103:27206'
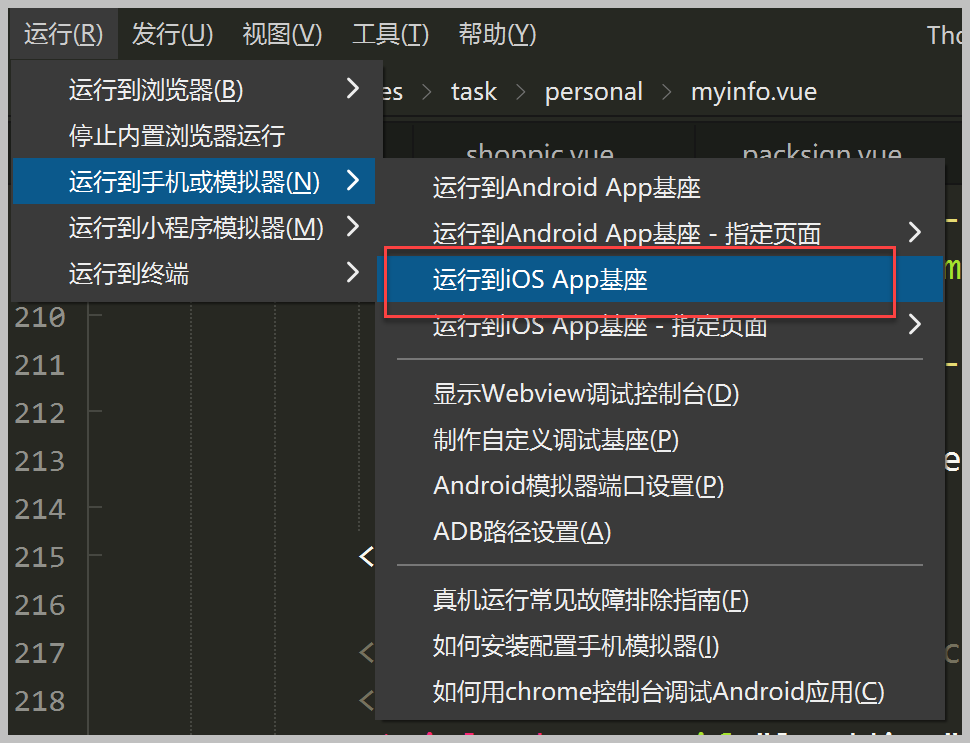
這樣我們就可以在HBuilderX中進行掃碼測試功能了,或者在微信開發者工具中也可以。

如果通過USB基座發佈到手機真機測試也可以正常訪問區域網的後端介面數據了。


運行程式可以獲得APP的體驗效果。

3、後端Web API的CORS跨域處理。
有時候,我們需要在後端的Web API項目上設置CORS的跨域處理,以便於本地調試的訪問處理。
如果是常規的Web API項目,我們設置其WebApiConfig文件就可以了,如下所示。

增加CORS的工廠處理,設置相關的參數。
namespace WebAPI { public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API 配置和服務 //支持CORS //config.EnableCors(); config.SetCorsPolicyProviderFactory(new CorsPolicyFactory()); config.EnableCors();
完整的文件如下所示。
namespace WebAPI { /// <summary> /// JS跨域工廠類 /// </summary> public class CorsPolicyFactory : ICorsPolicyProviderFactory { ICorsPolicyProvider _provider = new MyCorsPolicyAttribute(); public ICorsPolicyProvider GetCorsPolicyProvider(HttpRequestMessage request) { return _provider; } } [AttributeUsage(AttributeTargets.Method | AttributeTargets.Class, AllowMultiple = false)] public class MyCorsPolicyAttribute : Attribute, ICorsPolicyProvider { private CorsPolicy _policy; public MyCorsPolicyAttribute() { _policy = new CorsPolicy { AllowAnyMethod = true, AllowAnyHeader = true, SupportsCredentials = true, AllowAnyOrigin = true,//設置所有的都可以 }; // Add allowed origins. _policy.Origins.Add("http://localhost:8080"); _policy.Origins.Add("http://localhost:8081"); _policy.Origins.Add("http://192.168.1.103:8080"); _policy.Origins.Add("http://192.168.1.103:8081"); //_policy.Origins.Add("http://localhost"); } public Task<CorsPolicy> GetCorsPolicyAsync(HttpRequestMessage request) { return Task.FromResult(_policy); } public Task<CorsPolicy> GetCorsPolicyAsync(HttpRequestMessage request, CancellationToken cancellationToken) { return Task.FromResult(_policy); } } }
以上就是在開發前後端項目中的一些調試測試細節地方,供參考。
 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com



