1.註冊功能 具體的效果圖如下: 註冊功能涉及到的邏輯步驟: 1.搭建前端html頁面 2.向後端提交用戶輸入數據 3.對用戶輸入的數據格式進行校驗 4.頁面輸入數據格式錯誤,及時向用戶進行提示/正確則保存到資料庫 所以,提到校驗和提交數據,這就需要我們用到forms組件!! 回顧一下forms組件 ...
1.註冊功能
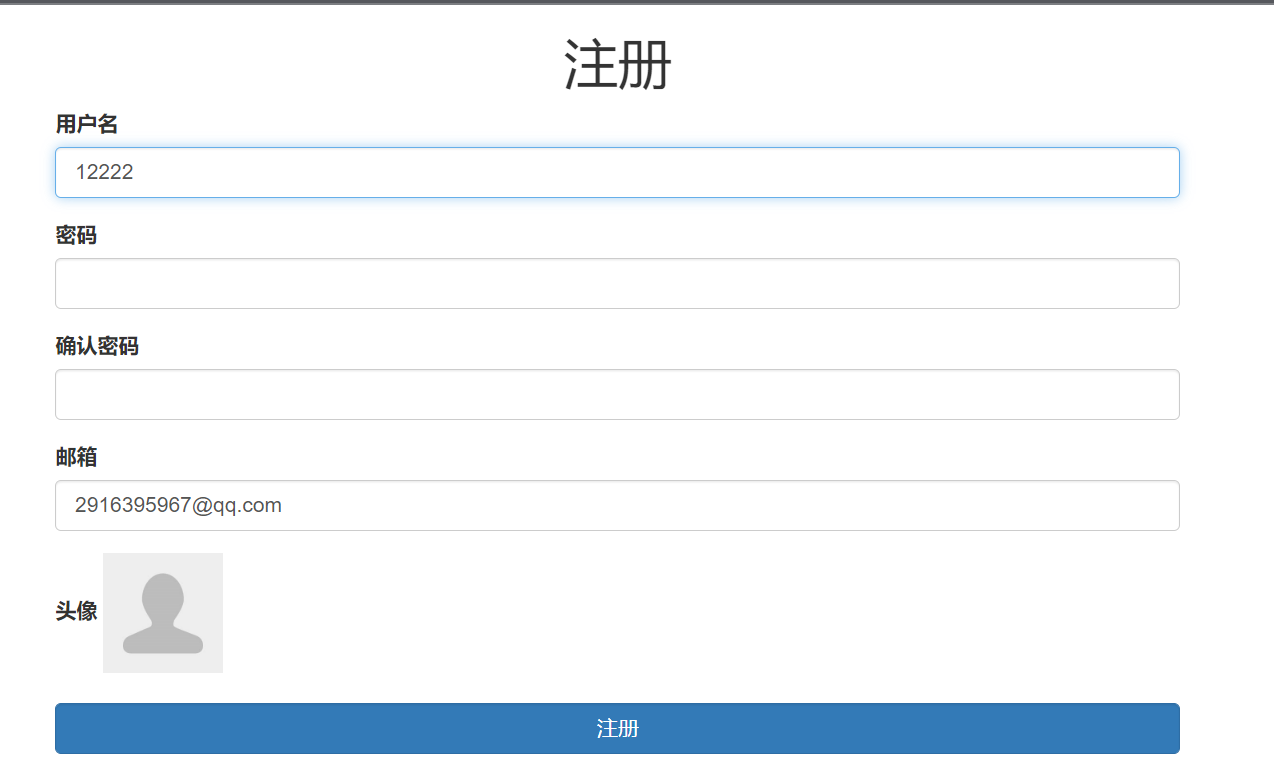
具體的效果圖如下:

註冊功能涉及到的邏輯步驟:
1.搭建前端html頁面
2.向後端提交用戶輸入數據
3.對用戶輸入的數據格式進行校驗
4.頁面輸入數據格式錯誤,及時向用戶進行提示/正確則保存到資料庫
所以,提到校驗和提交數據,這就需要我們用到forms組件!!
回顧一下forms組件的功能:
1.生成頁面可用的html標簽
2.對用戶提交的數據進行校驗
3.保留上次內容並提示用戶
但是!!我們在做項目的時候,不可避免的可能需要用到很多forms組件!之前我們都是寫在views.py裡面的,但是這樣太過冗餘,為了接耦合,我們可以新建一個文件夾裡面專門放forms組件!!

myforms文件夾
regform.py
loginform.py
userform.py
orderform.py
接下來我們詳細解讀一下forms組件部分、視圖函數部分和前端html部分的代碼~~
forms組件部分
from django import forms # forms組件使用的時候需要先導入
from app01 import models # 當校驗提交的用戶名是否和資料庫中的用戶名一樣時需要導入模型層
class MyForms2(forms.Form): # 定義一個forms組件類,該類繼承forms.Form
# forms.CharField為input框,在內部可以通過widget指定input框的類型和樣式attrs={}
# min_length最小位數,max_length最大位數,label欄位名,不寫是預設的類中定義的欄位首字母大寫的形式
# error_messages為頁面輸入數據格式不正確時提示的信息
username = forms.CharField(min_length=3,max_length=8,label='用戶名',
widget=forms.TextInput(attrs={'class':'form-control'}),
error_messages={
'required':'用戶名不能為空',
'min_length':'用戶名最少3位',
'max_length':'用戶名最多8位'
}
)
password = forms.CharField(label='密碼',min_length=3,max_length=8,
widget=forms.PasswordInput(attrs={'class':'form-control'}),
error_messages={
'required': '密碼不能為空',
'min_length': '密碼最少3位',
'max_length': '密碼最多8位'
}
)
confirm_password = forms.CharField(label='確認密碼',min_length=3,max_length=8,
widget=forms.PasswordInput(attrs={'class': 'form-control'}),
error_messages={
'required': '密碼不能為空',
'min_length': '密碼最少3位',
'max_length': '密碼最多8位'
}
)
email = forms.EmailField(label='郵箱',
widget=forms.EmailInput(attrs={'class': 'form-control'}),
error_messages={
'invalid':'郵箱格式不正確',
'required':'郵箱不能為空',
}
)
# 鉤子函數,校驗的第二道關卡,自定義校驗規則,然後返回到前端提示
def clean_username(self): #類裡面定義的欄位對象會自動創建一個(clear_欄位對象名)的函數
# 獲取用戶名,self.cleaned_data返回的是一個字典{},.get拿到key對應的值
username = self.cleaned_data.get('username')
# 判斷資料庫中是否存在當前用戶名
is_exist = models.UserInfo.objects.filter(username=username)
if is_exist:
# 有則,報錯
self.add_error('username','用戶名已經存在')
# 將鉤子函數鉤去出來數據再放回去
return username
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if password != confirm_password:
self.add_error('confirm_password','兩次密碼不一致')
# 將鉤子函數鉤出來數據再放回去,全拿出來就需要全放回去
return self.cleaned_data
視圖函數部分
from django.shortcuts import render
from app02.myform2 import MyForms2
from django.http import HttpResponse
from app01 import models
def register2(request):
# 產生一個空對象,將forms組件的欄位傳進來,再傳到html頁面
form_obj = MyForms2()
# form表單提交post觸發
if request.method == 'POST':
# 獲取form表單裡面的普通鍵值對
form_obj = MyForms2(request.POST)
# 獲取form表單的文件數據
file = request.FILES.get('file')
# 判斷數據是否合法
if form_obj.is_valid():
# 移除確認密碼,為**打散傳到資料庫做鋪墊
form_obj.cleaned_data.pop('confirm_password')
# 用戶提交了文件則觸發
if file:
# 往{}這樣的字典里添加了一個avatar的key和值
form_obj.cleaned_data['avatar'] = file
# 把字典打散了添加到資料庫
models.UserInfo.objects.create_user(**form_obj.cleaned_data)
# 數據合法之後,返回到另一個頁面
return HttpResponse('ok')
return render(request,'register2.html',locals())
html部分
向後端提交數據可以用form表單也可以用ajax提交
法1:form表單提交
<div class="container"> <!--bootstrap佈局-->
<div class="row">
<div class="col-md-8 col-md-offset-2">
{# 這裡我們採用了form表單向後端提交數據,form預設是提交的urlencoded的編碼格式,#}
{# urlencoded的格式form表單隻會將普通鍵值對封裝到request.POST中,添加enctype="multipart/form-data",#}
{# 可以獲取普通鍵值對和文件。#}
<form action="" novalidate method="post" enctype="multipart/form-data">
{% csrf_token %}
<h1 class="text-center">註冊</h1>
{% for form in form_obj %}
<div class="form-group">
<label for="">{{ form.label }}</label>
{{ form }}
{# 這裡是只有當以form表單提交的時候才會展示報錯信息,如果以ajax就不該以這樣的方式添加報錯信息#}
<span style="color: red">{{ form.errors.0 }}</span>
</div>
{% endfor %}
<div>
{# 插入的圖片可以指定寬度width,以此來規定圖片的大小#}
<label for="myimg">頭像<img src="/static/img/default.png" alt="" width="80" id="myimg2" ></label>
{# 添加display:none 來隱藏file文本框#}
<input type="file" name="file" id="myimg" style="display: none">
</div>
<input type="submit" value="提交" class="btn-primary btn form-control">
</form>
</div>
</div>
</div>
</body>
<script>
// change 文本域變化事件,當myimg的文本域變化是觸發
// 這一步是將提交的頭像動態的展示在前端頁面上
$('#myimg').change(function (){
{#引出一個文件閱讀器對象#}
{#1.先生成一個文件閱讀器對象#}
let fileDataObj = new FileReader();
{#2.獲取用戶上傳的頭像#}
let fileobj = $(this)[0].files[0];
{#3.將文件對象交給閱讀器對象進行讀取#}
fileDataObj.readAsDataURL(fileobj);
{#4.利用文件閱讀器將圖片展示到前端頁面,就是修改img的src屬性#}
{#這裡需要等文件閱讀器載入完畢在執行修改src屬性的操作#}
fileDataObj.onload=function (){
$('#myimg2').attr('src',fileDataObj.result) // fileDataObj.result是文件閱讀器對象讀取完畢文件的結果
}
})
</script>


