概述 這是一個自定義色盤,根據點,直線和圓的幾何學加上hsv顏色模型完成 技術點 幾何: 圓的標準方程式:(x-a)²+(y-b)²=r² 直線一般方程式: 已知直線上的兩點P1(X1,Y1) P2(X2,Y2), P1 P2兩點不重合。 AX+BY+C=0 A = Y2 - Y1 B = X1 - ...
概述
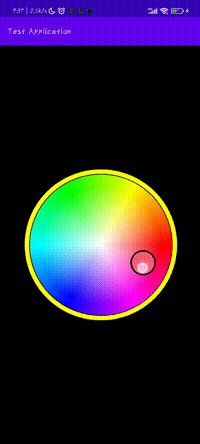
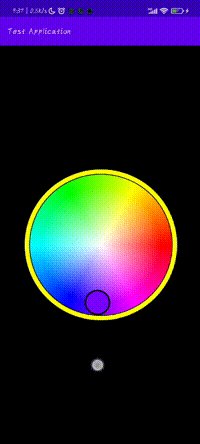
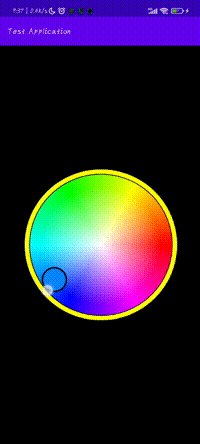
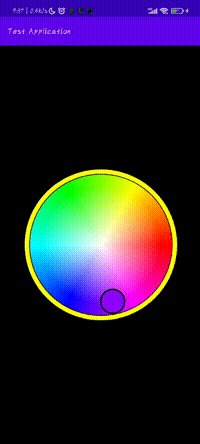
這是一個自定義色盤,根據點,直線和圓的幾何學加上hsv顏色模型完成
技術點
幾何:
圓的標準方程式:
(x-a)²+(y-b)²=r²
直線一般方程式:
已知直線上的兩點P1(X1,Y1) P2(X2,Y2), P1 P2兩點不重合。 AX+BY+C=0 A = Y2 - Y1 B = X1 - X2 C = X2*Y1 - X1*Y2點與圓的位置關係:
點在圓內、點在圓上、點在圓外。假設圓的半徑為r,點到圓心的距離為d,則有:d<r點在圓內,d=r點在圓上,d>r點在圓外。
點P(x1,y1) 與圓(x-a)²+(y-b)²=r²的位置關係:
當(x-a)²+(y-b)²>r²時,則點P在圓外。
當(x-a)²+(y-b)²=r²時,則點P在圓上。
當(x-a)²+(y-b)²<r²時,則點P在圓內。
直線的斜率:
一條直線與某平面直角坐標系橫軸正半軸方向的夾角的正切值即該直線相對於該坐標系的斜率
斜率 k=tanα(α傾斜角)
與x軸垂直的直線不存在斜率
直線的斜率公式為:k=y2-y1)/(x2-x1)或(y1-y2)/(x1-x2)
象限:
記
第一象限中的點:x > 0, y > 0
第二象限中的點:x < 0, y > 0
第三象限中的點:x < 0, y < 0
第四象限中的點:x > 0, y < 0
值得註意的是原點和坐標軸上的點不屬於任何象限。
解方程:

Android:
自定義View、ComposeShader、SweepGradient、RadialGradient、Paint。
上源碼
代碼都比較簡單這裡就不介紹了

1 class RoundColorPaletteHSV360 constructor(context: Context, attrs: AttributeSet?, defStyleAttr:Int): View(context,attrs,defStyleAttr) { 2 3 constructor(context: Context):this(context,null,0) 4 5 constructor(context: Context,attrs: AttributeSet?):this(context,attrs,0) 6 7 //取色範圍半徑 8 var radius:Float = 0f 9 private set(value){ 10 field = value-stroke-gap-colorRadius 11 } 12 13 //取色圓半徑 14 var colorRadius = 50f 15 set(value){ 16 if (value >= 0) 17 field = value 18 } 19 20 //取色圓邊框半徑 21 var colorStroke = 8f 22 set(value){ 23 if (value >= 0) 24 field = value 25 } 26 27 //取色圓邊框顏色 28 var colorStrokeColor = Color.BLACK 29 30 //取色顏色 31 var color = Color.WHITE 32 33 //邊框半徑 34 var stroke = 24f 35 set(value){ 36 if (value >= 0) 37 field = value 38 } 39 40 //邊框顏色 41 var strokeColor = Color.YELLOW 42 43 //間隙半徑 44 var gap = 4f 45 set(value){ 46 if (value >= 0) 47 field = value 48 } 49 50 var isOutOfBounds:Boolean = false 51 52 private val paint = Paint() 53 private val colors1:IntArray 54 private val positions1 :FloatArray 55 private val colors2:IntArray 56 private val positions2 :FloatArray 57 private var xColor: Float = 0f 58 private var yColor: Float = 0f 59 private var colorChangeCallBack: ColorChangeCallBack? = null 60 61 init { 62 // <declare-styleable name="RoundColorPaletteHSV360"> 63 // <attr name="colorRadius" format="dimension"/> 64 // <attr name="colorStroke" format="dimension"/> 65 // <attr name="gap" format="dimension"/> 66 // <attr name="stroke" format="dimension"/> 67 // <attr name="colorStrokeColor" format="color"/> 68 // <attr name="strokeColor" format="color"/> 69 // <attr name="isOutOfBounds" format="boolean"/> 70 // </declare-styleable> 71 val typedArray = context.obtainStyledAttributes(attrs, R.styleable.RoundColorPaletteHSV360) 72 colorRadius = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_colorRadius,50f) 73 colorStroke = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_colorStroke,8f) 74 gap = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_gap,4f) 75 stroke = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_stroke,24f) 76 colorStrokeColor = typedArray.getColor(R.styleable.RoundColorPaletteHSV360_colorStrokeColor,Color.BLACK) 77 strokeColor = typedArray.getColor(R.styleable.RoundColorPaletteHSV360_strokeColor,Color.YELLOW) 78 isOutOfBounds = typedArray.getBoolean(R.styleable.RoundColorPaletteHSV360_isOutOfBounds,false) 79 typedArray.recycle() 80 81 val colorCount1 = 360 82 val colorCount2 = 255 83 val colorAngleStep = 360 / colorCount1 84 positions1 = FloatArray(colorCount1+1){i-> i/(colorCount1*1f)} 85 var hsv = floatArrayOf(0f, 1f, 1f) 86 colors1 = IntArray(colorCount1+1){ i-> 87 hsv[0] = 360 - i * colorAngleStep % 360f 88 Color.HSVToColor(hsv) 89 } 90 hsv = floatArrayOf(0f, 0f, 1f) 91 positions2 = FloatArray(colorCount2+1){i-> i/(colorCount2*1f)} 92 colors2 = IntArray(colorCount2+1){ i-> 93 Color.HSVToColor(255 * (colorCount2 -i) / colorCount2 , hsv) 94 } 95 96 } 97 98 override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) { 99 val width = MeasureSpec.getSize(widthMeasureSpec)/2f 100 val height = MeasureSpec.getSize(heightMeasureSpec)/2f 101 radius = if(width-height<0) width else height 102 super.onMeasure(widthMeasureSpec, heightMeasureSpec) 103 } 104 105 @SuppressLint("DrawAllocation") 106 override fun onDraw(canvas: Canvas?) { 107 createColorWheel(canvas) 108 createColorRadius(canvas,xColor,yColor) 109 super.onDraw(canvas) 110 } 111 112 //色盤 113 private fun createColorWheel(canvas: Canvas?){ 114 paint.reset() 115 paint.isAntiAlias = true 116 paint.shader = ComposeShader( 117 SweepGradient( 118 width / 2f, 119 height / 2f, 120 colors1, 121 positions1 122 ), RadialGradient( 123 width / 2f, 124 height / 2f, 125 radius-colorRadius, 126 colors2, 127 positions2, 128 Shader.TileMode.CLAMP 129 ), PorterDuff.Mode.SRC_OVER) 130 canvas?.drawCircle(width / 2f,height / 2f,radius,paint) 131 paint.shader = null 132 paint.style = Paint.Style.STROKE 133 paint.strokeWidth = stroke.toFloat() 134 paint.color = strokeColor 135 canvas?.drawCircle(width / 2f,height / 2f,radius+gap+stroke/2,paint) 136 } 137 138 //取色圓 139 private fun createColorRadius(canvas: Canvas?, rx: Float, ry: Float){ 140 var x = rx 141 var y = ry 142 if(x==0f || y==0f ){ 143 x = width / 2f 144 y = height / 2f 145 } 146 paint.reset() 147 paint.isAntiAlias = true 148 paint.color = color 149 canvas?.drawCircle(x,y,colorRadius,paint) 150 paint.style = Paint.Style.STROKE 151 paint.color = colorStrokeColor 152 paint.strokeWidth = colorStroke 153 canvas?.drawCircle(x,y,colorRadius+colorStroke/2,paint) 154 } 155 156 fun setColorChangeCallBack(colorChangeCallBack: ColorChangeCallBack){ 157 this.colorChangeCallBack = colorChangeCallBack 158 } 159 160 override fun onTouchEvent(event: MotionEvent?): Boolean { 161 event?.let { 162 val pointToCircle = pointToCircle(it.x, it.y) 163 if( pointToCircle <= radius - if(isOutOfBounds) 0f else (colorRadius-colorStroke)){ 164 xColor = it.x 165 yColor = it.y 166 color = Color.HSVToColor(floatArrayOf((angdeg(it.x,it.y)),pointToCircle/radius,1f)) 167 colorChangeCallBack?.onChange(color) 168 }else{ 169 findPoint( it.x, it.y) 170 } 171 invalidate() 172 } 173 return true 174 } 175 176 //點到圓心距離 177 private fun pointToCircle(x: Float = width / 2f, y: Float = height / 2f ) = 178 sqrt((x - width / 2f)*(x - width / 2f) + (y-height / 2f)*(y-height / 2f)) 179 180 //離目標最近的點 待開發 181 private fun findPoint(x1: Float = width / 2f, y1: Float = height / 2f ){ 182 // 直線一般方程 183 // 以圓心為坐標0,0 重新計算點(a,b)坐標 184 val a = y1 - height / 2f 185 val b = x1 - width / 2f 186 val r = radius - if(isOutOfBounds) 0f else (colorRadius-colorStroke) 187 //r^2/((b/a)^2+1)的開平方 188 yColor = sqrt( (r * r) / ((b / a) * (b / a) + 1)) 189 //判斷開平方的正負值 190 if(a<0) yColor = -yColor 191 xColor = (b*yColor)/a + width / 2f 192 yColor += height / 2f 193 color = Color.HSVToColor(floatArrayOf((angdeg(xColor,yColor)),1f,1f)) 194 colorChangeCallBack?.onChange(color) 195 196 } 197 198 199 //角度 200 private fun angdeg(x: Float = width / 2f, y: Float = height / 2f ):Float{ 201 var angdeg = 0 202 203 //特殊角度, 與x軸垂直不存在斜率 204 if(x - width / 2f == 0f && y - height / 2f < 0){ 205 angdeg = 90 206 }else{ 207 //到圓心的斜率 208 val k = ((y-height / 2f)*(y-height / 2f))/((x - width / 2f)*(x - width / 2f)) 209 //二分法 210 var min = 0.00 211 var max = 90.00 212 while(max-min>1){ 213 val deg = min + (max - min) / 2 214 if(k>tan(toRadians(deg))) min = deg else max = deg 215 } 216 angdeg = (max-1).toInt() 217 } 218 219 if((x - width / 2f <= 0f && y - height / 2f <= 0f)) {//第二象限 90~180 220 angdeg = 180 - angdeg 221 }else if((x - width / 2f <= 0f && y - height / 2f >= 0f)) {//第三象限 180~270 222 angdeg += 180 223 }else if((x - width / 2f >= 0f && y - height / 2f >= 0f)) {//第四象限 270~360 224 angdeg = 360 - angdeg 225 } 226 227 return angdeg.toFloat() 228 } 229 230 interface ColorChangeCallBack{ 231 fun onChange(@ColorInt color: Int) 232 } 233 }View Code
# 圓形取色盤
#### 倉庫地址
https://gitee.com/yangguizhong/circular-color-plate
#### 安裝教程
gradle 7.0以上的在 settings.gradle 添加:
```
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {url "https://gitee.com/yangguizhong/circular-color-plate/raw/master"}
jcenter() // Warning: this repository is going to shut down soon
}
}
```
gradle 7.0以下的在根 build.gradle 添加:
```
allprojects {
repositories {
google()
mavenCentral()
maven {url "https://gitee.com/yangguizhong/circular-color-plate/raw/master"}
}
}
```
build.gradle 添加:
```
implementation 'com.xiaotie.colorPicker:colorPicker:1.0.0'
```
#### 使用說明
```
<com.wifiled.ipixels.view.RoundColorPaletteHSV360
android:id="@+id/color_picker"
android:layout_width="300dp"
android:layout_height="300dp"
app:gap="1dp"//取色背景和背景邊框的間隙
app:colorRadius="20dp"//取色圓的半徑
app:colorStroke="3dp"//取色圓的邊框寬度
app:stroke="8dp"//背景邊框的寬度
app:strokeColor="#FFF7A6"//背景邊框的顏色
app:isOutOfBounds="true"//是否超出邊框
app:colorStrokeColor="#2E3C3C"//取色圓的邊框寬度
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
```
```
colorPickerView.setColorChangeCallBack(object:RoundColorPaletteHSV360.ColorChangeCallBack{
override fun onChange(color: Int) {
//返回的顏色
}
})
```




