一.元素操作 send_keys:賦值 clear:清空 click:點擊 from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.ge ...
一.元素操作
send_keys:賦值
clear:清空
click:點擊
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver_css=driver.find_element(by=By.CSS_SELECTOR, value="#kw")
driver_css.send_keys("作者最帥") # baidu搜索框填下搜索的內容
driver_css.clear() # 清空搜索的內容
driver.find_element(by=By.CSS_SELECTOR, value="#su").click() # 點擊搜索
driver.quit() # 關閉所以視窗
二.視窗操作
maximize_window():視窗最大化
minimize_window():視窗最小化
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maximize_window() # 最大化
sleep(3)
driver.minimize_window() # 最小化
sleep(3)
driver.quit() # 關閉所以視窗
set_window_size(x,y):設置視窗大小,x為寬,y為高
set_window_position(x,y):設置視窗位置,x橫坐標,y縱坐標
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.set_window_size(100, 600) # 設置視窗大小
sleep(3)
driver.set_window_position(100, 500) # 設置視窗位置
sleep(3)
driver.quit() # 關閉所以視窗
back():後退
forward():前進
refresh():刷新頁面
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver_css=driver.find_element(by=By.CSS_SELECTOR, value="#kw")
driver_css.send_keys("作者最帥") # baidu搜索框填下搜索的內容
driver.find_element(by=By.CSS_SELECTOR, value="#su").click() # 點擊搜索
driver.back() # 後退
sleep(3)
driver.forward() # 前進
sleep(3)
driver.refresh() # 刷新
driver.quit() # 關閉所以視窗
close():關閉當前主視窗(driver.get()打開的視窗)
quit():關閉當前所有視窗
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element(by=By.XPATH, value="//span[contains(text(),'解碼十年 解鎖出一串發展密碼')]").click()
sleep(3)
driver.close() # 關閉https://www.baidu.com這個視窗
driver.quit() # 關閉所有視窗
三.視窗切換
selenium元素定位預設定位的是主視窗,若從主視窗再打開一個視窗的話需要重新切換到指定的視窗才能定位
current_window_handle:獲取當前視窗的window_name
window_handles:獲取所有視窗的window_name值,返回的是list
switch_to.window():切換視窗
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element(by=By.XPATH, value="//span[contains(text(),'解碼十年 解鎖出一串發展密碼')]").click()
sleep(3)
print(driver.current_window_handle) # 列印當前視窗的window_name
window_name_list = driver.window_handles # 獲取當前所有視窗的window_name值
driver.switch_to.window(window_name_list[-1]) # 切換第一個打開的視窗
print(driver.current_window_handle) # 列印切換後的window_name
driver.quit() # 關閉所有視窗
這裡需要註意的是switch_to.window(list[下標]):
0:表示切到主視窗
-1:表示切到第一個打開的視窗
-2:表示第二個打開的視窗,依次類推
四.滑鼠操作
double_click():滑鼠雙擊
context_click():滑鼠右擊
click():滑鼠單擊
drag_and_drop(element1,element2):元素拖拽,把element1元素拖拽到element2位置
drag_and_drop_by_offset(element,x,y):元素拖拽,相對於element元素當前位置拖拽到(原x坐標+x,原y坐標+y)
move_to_element(element):滑鼠懸停在element元素位置
move_to_element_with_offset(element,x,y):和drag_and_drop_by_offset作用相同,x,y值可為正負
click_and_hold(element):滑鼠左鍵按住element元素
move_by_offset(x,y):相對於滑鼠按住的位置移動(x,y)
release():釋放按住的滑鼠
註:後三個一般是放在一起使用的。所有的方法都是由ActionChains(driver)實例對象調用
1.模擬滑鼠操作前需要導入對應的包
from selenium.webdriver import ActionChains
2.實例化滑鼠對象
action = ActionChains(driver)
3.執行滑鼠操作
action.perform()
4.實例(element為需要操作的元素)
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
from selenium.webdriver import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
action = ActionChains(driver) # 實例化滑鼠對象
action.double_click(element) # 雙擊(左鍵雙擊)
action.context_click(element) # 滑鼠右擊
action.click(element) # 滑鼠單擊
action.perform() # 執行滑鼠操作
driver.quit() # 關閉所有視窗
五.鍵盤操作
1.模擬鍵盤操作前要先導入Keys類
from selenium.webdriver.common.keys import Keys
2.使用時用Keys.的方式去調用Keys類中的屬性
ENTER:enter回車鍵
SPACE:空格鍵
DELETE:刪除鍵
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver_css = driver.find_element(by=By.CSS_SELECTOR, value="#kw")
driver_css.send_keys("作者是帥哥")
driver_css.send_keys(Keys.SPACE) # 列印空格鍵
sleep(2)
driver_css.send_keys(Keys.ENTER) # 回車搜索
sleep(2)
driver.quit() # 關閉所有視窗
3.兩鍵組合使用
CONTROL:ctrl鍵
ctrl+a:全選
ctrl+c:複製
ctrl+v:粘貼
ctrl+x:剪切
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver_css = driver.find_element(by=By.CSS_SELECTOR, value="#kw")
driver_css.send_keys("作者是帥哥")
driver_css.send_keys(Keys.CONTROL, "a") # 全選
sleep(1)
driver_css.send_keys(Keys.CONTROL, "c") # 複製
sleep(1)
driver_css.send_keys(Keys.RIGHT) # 向右箭頭
sleep(1)
driver_css.send_keys(Keys.CONTROL, "v") # 粘貼
sleep(1)
driver_css.send_keys(Keys.CONTROL, "a") # 全選
sleep(1)
driver_css.send_keys(Keys.CONTROL, "x") # 剪切
sleep(1)
driver.quit() # 關閉所有視窗
5.Keys類
class Keys:
"""
Set of special keys codes.
"""
NULL = '\ue000'
CANCEL = '\ue001' # ^break
HELP = '\ue002'
BACKSPACE = '\ue003'
BACK_SPACE = BACKSPACE # 刪除
TAB = '\ue004' # tab鍵
CLEAR = '\ue005'
RETURN = '\ue006'
ENTER = '\ue007' # 回車鍵
SHIFT = '\ue008' # shift鍵
LEFT_SHIFT = SHIFT # shift鍵
CONTROL = '\ue009'
LEFT_CONTROL = CONTROL # ctrl鍵
ALT = '\ue00a' # alt鍵
LEFT_ALT = ALT # alt鍵
PAUSE = '\ue00b'
ESCAPE = '\ue00c' # esc鍵
SPACE = '\ue00d' # 空格鍵
PAGE_UP = '\ue00e' # pgup
PAGE_DOWN = '\ue00f' # pgdn
END = '\ue010' # end
HOME = '\ue011' # home
LEFT = '\ue012' # 左箭頭
ARROW_LEFT = LEFT
UP = '\ue013' # 上箭頭
ARROW_UP = UP
RIGHT = '\ue014' # 右箭頭
ARROW_RIGHT = RIGHT
DOWN = '\ue015' # 下箭頭
ARROW_DOWN = DOWN
INSERT = '\ue016' # insert
DELETE = '\ue017' # del
SEMICOLON = '\ue018' # ;鍵
EQUALS = '\ue019' # =鍵
NUMPAD0 = '\ue01a' # 0-9數字
NUMPAD1 = '\ue01b'
NUMPAD2 = '\ue01c'
NUMPAD3 = '\ue01d'
NUMPAD4 = '\ue01e'
NUMPAD5 = '\ue01f'
NUMPAD6 = '\ue020'
NUMPAD7 = '\ue021'
NUMPAD8 = '\ue022'
NUMPAD9 = '\ue023'
MULTIPLY = '\ue024' # *
ADD = '\ue025' # +
SEPARATOR = '\ue026' # ,
SUBTRACT = '\ue027' # -
DECIMAL = '\ue028' # .
DIVIDE = '\ue029' # /
F1 = '\ue031' # F1-F12
F2 = '\ue032'
F3 = '\ue033'
F4 = '\ue034'
F5 = '\ue035'
F6 = '\ue036'
F7 = '\ue037'
F8 = '\ue038'
F9 = '\ue039'
F10 = '\ue03a'
F11 = '\ue03b'
F12 = '\ue03c'
META = '\ue03d'
COMMAND = '\ue03d'
ZENKAKU_HANKAKU = '\ue040'
4.key_down和key_up
使用滑鼠事件也可以模擬鍵盤操作,其中用到的就是滑鼠兩個方法key_down和key_up
key_down:模擬鍵盤操作
key_up:釋放key_down按下的鍵
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver_css = driver.find_element(by=By.CSS_SELECTOR, value="#kw")
driver_css.send_keys("作者是帥哥")
action = ActionChains(driver)
action.key_down(Keys.CONTROL, element=driver_css).send_keys("a") # 模擬鍵盤按下ctrl+a
action.key_up(Keys.CONTROL) # 釋放按住的ctrl鍵
sleep(2)
action.key_down(Keys.DELETE) # 模擬delete
action.key_up(Keys.DELETE) # 釋放delete鍵
action.perform()
sleep(2)
driver.quit() # 關閉所有視窗
六.元素等待
為什麼要設置元素等待:
電腦cpu運行的速度大於網頁載入,會導致一個問題代碼運行到這一步是,網頁還沒有渲染完,出現元素找不到問題。
1.強制等待
不管有沒有找到元素,執行到該步時都會等待設置的秒數
time.sleep(1)
sleep(number):number為等待時長,單位為秒
2.隱性等待
設置全局等待,查找每個元素時如果第一時間沒有找到,就會等待設置的時間(s),超出時間限制後還是沒有找到就會報錯
driver.implicitly_wait(50)
3.顯性等待(具體實現baidou吧)
為單個元素設置等待時長,可設置輪詢時間,既每隔多少s查詢一次,超出設置的最大時間報錯
七.下拉框
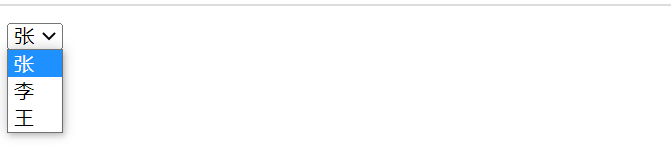
我們先來瞭解下html中下拉框的寫法吧,由<select><option></option>/select>組成,源碼和展示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select id="wq">
<option value="張三">張</option>
<option value="李四">李</option>
<option value="王五">王</option>
</select>
</body>
</html>

個人覺得使用xpth方法定位,利用層級關係也可以正常定位對應的option,那麼既然有專門處理下拉框的方法,也就學習一下
1.導入Select模塊
from selenium.webdriver.support.select import Select
2.實例化下拉框對象
sele = Select(driver_id)
返回的是一個list集合
3.定位option的方法
select_by_index(下標):根據下標定位對應的option
select_by_value(value值):根據option中value屬性值定位
select_by_visible_text(選項值):根據對應的option選項值定位
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get("url")
driver_css = driver.find_element(by=By.CSS_SELECTOR, value="#wq")
select = Select(driver_css) # 實例化select對象
select.select_by_index(1) # 根據下標定位
sleep(1)
select.select_by_value("王五") # 根據value值定位
sleep(1)
select.select_by_visible_text("張") # 根據選項值定位
sleep(1)
driver.quit() # 關閉所有視窗
4.既然有選擇下拉框的方法,那麼也少不了取消選擇下拉框的方法
sele.deselect_all():取消全部選擇
sele.deselect_by_index():根據下標取消選擇
sele.deselect_by_value():根據value值取消選擇
sele.deselect_by_visible_text():根據text取消選擇
註:不做演示了,該方法要在對應的選項選中後才可取消選擇,且只適用於多選的下拉框試用。帶multiple屬性值的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select id="wq" multiple>
<option value="張三">張</option>
<option value="李四">李</option>
<option value="王五">王</option>
</select>
</body>
</html>

八.三種彈框
1.js提供了三種彈框,這裡不做多餘介紹了,三種彈框的使用方法相同
alert():只含確定的選項的彈框
confirm():含確定和取消的彈框
prompt():可輸入內容的彈框
2.方法使用
alert = driver.switch_to.alert : 切換彈框
alert.send_keys("老子是無敵的") : 針對prompt彈框輸入內容
print(alert.text) : 獲取彈框文本
alert.dismiss() : 取消(alert不含取消選項,既dismiss和accept效果相同)
alert.accept() : 同意
九.滾動條
我們在一個頁面操作元素時,如果頁面有下滾動條的話,進入該視窗視窗內展示的是最上面的內容,如果定位到
最底部的話,操作元素是看不到效果的。此外,selenium是不提供滾動效果的,但提供了運行js腳本的方法,所
以可以通過寫js語法來滾動
1.方法使用
js = 'window.scrollTo(0,100)' : 下滑到指定位置,x水平,y垂直
js='window.scrollTo(0,document.body.scrollHeight)' : 滑到頁面底部
driver.execute_script(js) : 執行js腳本
十.frame表單
frame其實和切換視窗差不多,進入頁面時只會預設定位一個iframe,若想操作其它iframe的元素,需要手動切換
driver.switch_to.frame("id/name/element") : 切換到iframe表單
driver.switch_to.default_content("id/name/element") : 回到預設頁面
註:若想從非預設iframe切換到另一個非預設iframe,必須先切回預設的ifrme
十一.截圖
driver.get_screenshot_as_file("./baidu.png")
十二.使用cookie登錄
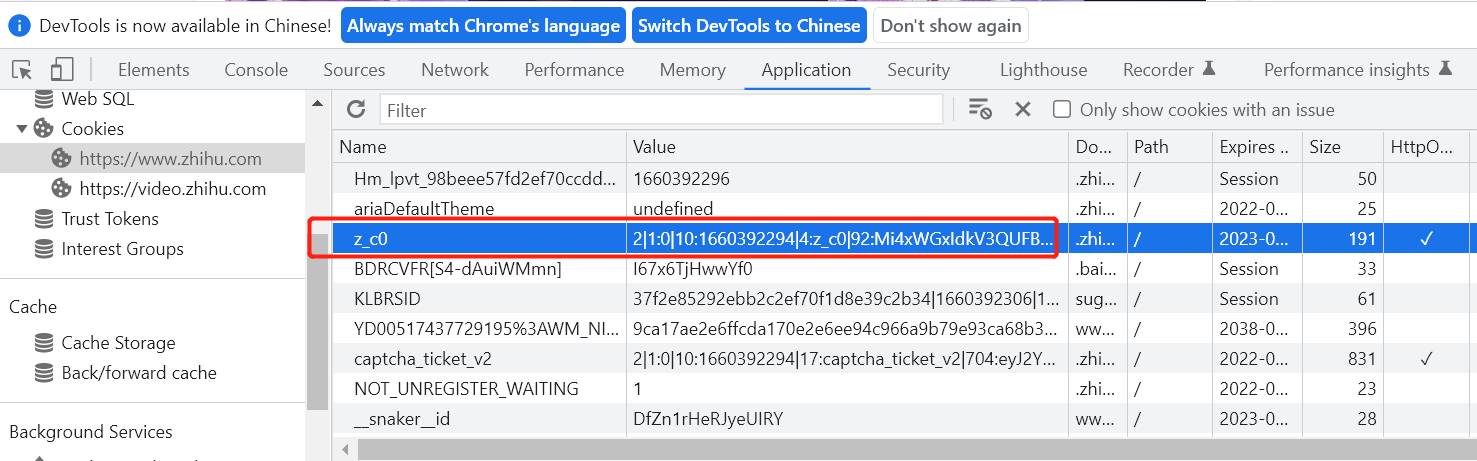
1.我們以登錄知乎為例,首先要獲取cookie值

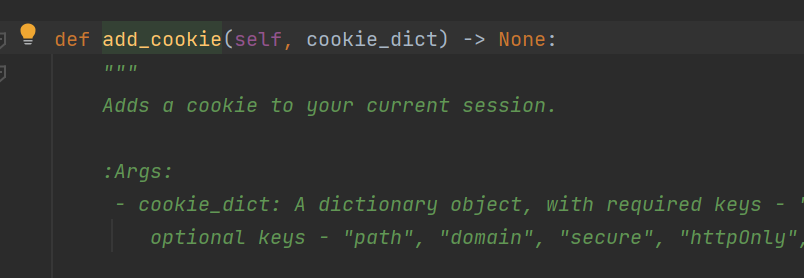
2.添加cookie,add_cookie(cookie)
我們進入add_cookie方法源代碼可以看見需要傳遞一個字典類型的值,因此cookie傳入時要以字典的方法傳入

cookies = {
'name': 'z_c0',
'value': '獲取的cookie值'}
3.刷新頁面
driver.refresh()
4.完整代碼
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.zhihu.com/signin")
cookies = {
"name": "z_c0",
"value": "你的知乎cookie值"
}
driver.add_cookie(cookies) # 添加cookie
driver.refresh() # 刷新頁面,登錄成功
driver.quit() # 關閉所有視窗
十三.判斷元素是否可點擊,可使用,已選中
is_selected():判斷元素是否被選中,選中返回true,否則false
is_displayed():判斷端上是否可見,可見返回true,否則返回false
id_enabled():判斷按鈕是否可點擊,可點擊返回true,否則返回false
1.先來看下html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select id="wq">
<option>張三</option>
<option selected="selected">李四</option> <!--selected設置預設選中-->
</select>
<button type="button" disabled="disabled" id="button">登錄</button> <!--disabled設置按鈕不可點擊-->
<button type="button" style="display: none">註冊</button> <!--display: none設置元素不可見-->
</body>
</html>
2.實例
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get("html 地址")
driver_css = driver.find_element(by=By.CSS_SELECTOR, value="#wq > option:nth-child(2)")
print(driver_css.is_selected()) # 判斷元素是否被選中
driver_id = driver.find_element(by=By.ID, value="button")
print(driver_id.is_enabled()) # 判斷元素是否可點擊
driver_tag_name = driver.find_elements(by=By.TAG_NAME, value="button")
print(driver_tag_name[1].is_displayed()) # 判斷元素是否可見
driver.quit() # 關閉所有視窗
十四.其它方法使用
title:獲取當前視窗標題
current_url:獲取當前視窗url
text:獲取元素文本內容
size:獲取元素大小
get_attribute(屬性):獲取屬性值
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
print(driver.title) # 獲取頁面標題
print(driver.current_url) # 獲取頁面url
driver_css = driver.find_element(by=By.CSS_SELECTOR, value="#su")
print(driver_css.get_attribute("id")) # 獲取id值
print(driver_css.size) # 獲取元素大小
print(driver_css.text) # 獲取元素文本
driver.quit() # 關閉所有視窗
十五.常見面試題
1.動態元素如何定位
動態元素分為兩種
(1)元素值部分可變,部分固定
xpath和css定位都提供了模糊匹配,可根據固定部分的值來匹配結果
xpath模糊匹配
driver.find_element(by=By.XPATH, value="//*[contains(@name,'na')").send_keys("作者說帥哥") # contains匹配含有na的name屬性值
driver.find_element(by=By.XPATH, value="//*[starts-with(@name,'2')").send_keys("12") # start-with匹配以2開頭的name屬性值
driver.find_element(by=By.XPATH, value="//*[ends-with(@name,'2')").send_keys("12") # ends-with匹配以2結尾的name屬性值
css模糊匹配
- 匹配以XX開頭的:value="[id^='head']")
- 匹配以XX結尾:value="[id$='tail']"
- 匹配包含XX的:valur="[name*='like']"
(2)元素值都不是固定值
元素值不是固定的,此時用屬性值定位是行不通的,不過可以利用層級關係定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select>
<option>張三</option>
<option>李四</option>
</select>
</body>
</html>
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get("http://localhost:63342/pytest_selenium/lianxi/select.html?_ijt=6s5tqd9kb7fi081s4dl8trmir3")
driver_xpath = driver.find_element(by=By.XPATH, value="/html[1]/body[1]/select[1]/option[2]")
print(driver_xpath.text)
driver.quit() # 關閉所有視窗
2.如何操作隱藏元素
selenium並沒有提供操作隱藏元素的方法,但是提供了運行js的方法,所以我們可以通過編寫js來操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button type="button" style="display: none" id="wq">登錄</button>
<button type="button" style="display: none" name="wq">註冊</button>
</body>
</html>
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("http://localhost:63342/pytest_selenium/lianxi/select.html?_ijt=9o3tjsdmdq67okafpu0u49td4m")
js_id = 'document.getElementById("wq").style.display = "block"' # 去除隱藏
js_name = 'document.getElementsByName("wq")[0].style.display = "block"' # 去除隱藏
driver.execute_script(js_id) # 運行js
sleep(1)
driver.execute_script(js_name) # 運行js
sleep(1)
driver.quit() # 關閉所有視窗
十六.Chropath插件
1.下載插件:https://crx4.com/7605.html
2.下載完成後解壓到本地文件夾,打開瀏覽器擴展程式,打開開發者模式

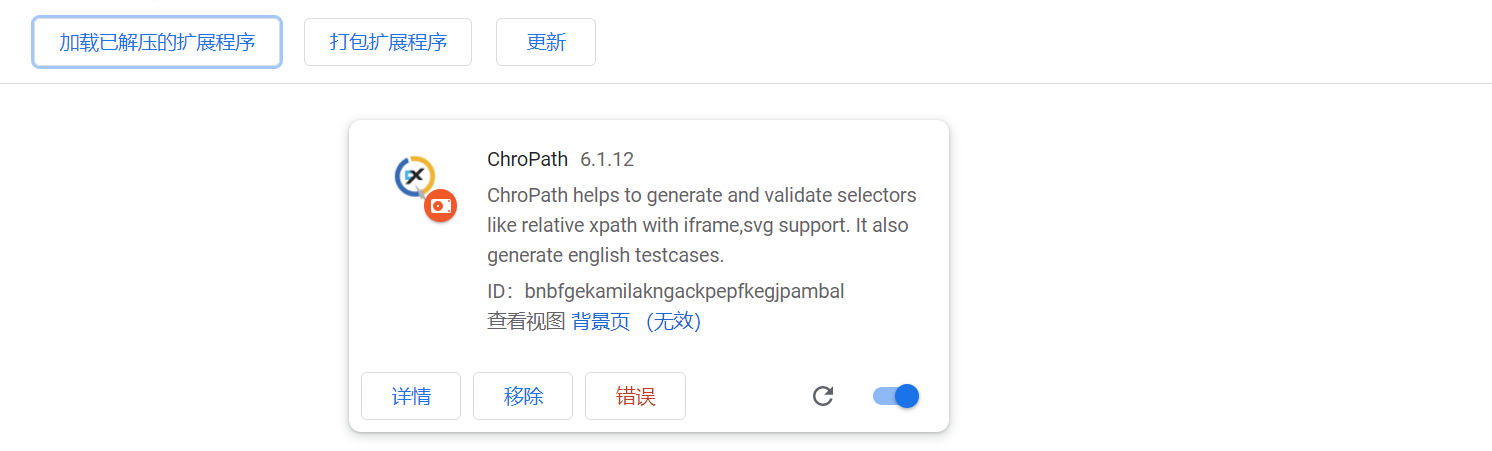
3.點擊載入已解壓的擴展程式,導入即可

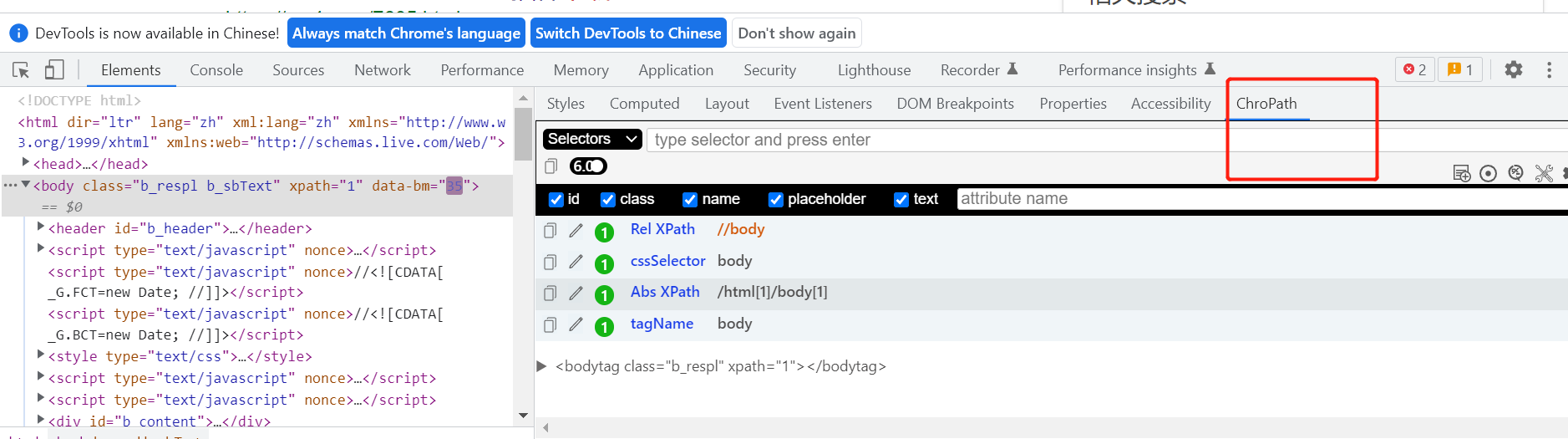
4.這時我們就可以看見導入的插件了,左側選擇對應的元素,右側chropath tab下會展示具體的value值

5.chropath不支持切換frame,只能定位預設的frame



