問題背景 大家看看這個頁面,有沒有發現什麼問題? 主頁:http://www.javastack.cn/ 是的,頁面 CSS 樣式全丟失了,導致頁面混亂。。 這個頁面是我人為刪除了樣式(為了演示),真正出現問題是另外一個頁面,最近棧長髮現有個頁面時不時就會出現樣式錯亂的問題,很詭異!! 於是這篇就記 ...
問題背景
大家看看這個頁面,有沒有發現什麼問題?

是的,頁面 CSS 樣式全丟失了,導致頁面混亂。。
這個頁面是我人為刪除了樣式(為了演示),真正出現問題是另外一個頁面,最近棧長髮現有個頁面時不時就會出現樣式錯亂的問題,很詭異!!
於是這篇就記錄下排查過程,和大家分享下解決方案,也許你會覺得這和 Nginx 有啥關係??我也萬萬想不到,這的確是因為 Nginx 限流引起的。。
開始排查
頁面樣式錯亂,那肯定是檢查樣式文件唄。
樣式文件位置:

頁面中有很多這樣的樣式文件引入,比如:
<link type="text/css" rel="styleSheet" href="/css/style.css" />
<link type="text/css" rel="styleSheet" href="/css/page.css" />
<link type="text/css" rel="styleSheet" href="/css/plugin.css" />
...
這樣寫沒問題呀,之前一直好好的,很神奇,怎麼會時不時樣式錯亂,開始懷疑自己的認知了。
嘗試解決1)
因為項目中使用到了 Spring Boot,而 CSS 文件是放在 /resources/static/css 目錄下,我考慮加上 static 試下:
<link type="text/css" rel="styleSheet" th:href="/static/css/style.css" />
<link type="text/css" rel="styleSheet" th:href="/static/css/page.css" />
<link type="text/css" rel="styleSheet" th:href="/static/css/plugin.css" />
...
結果還是不行。
其實使用 Spring Boot,static 目錄就是預設的資源目錄之一,引用資源文件時並不需要加上 static,我感覺只是做了一次與自我認知對抗的無謂的嘗試。
Spring Boot 這些基礎的東西我就不介紹了,不會的可以關註公眾號Java技術棧,回覆:boot,看我整理的系列詳細教程,實戰源碼也上傳到了 Github 倉庫:
嘗試解決2)
因為項目中使用到了 Thymeleaf(模板引擎),考慮使用 Thymeleaf 的標簽 th:href 進行引入試試:
<link type="text/css" rel="styleSheet" th:href="@{/css/style.css}" />
<link type="text/css" rel="styleSheet" th:href="@{/css/page.css}" />
<link type="text/css" rel="styleSheet" th:href="@{/css/plugin.css}" />
...
改了之後還是沒什麼用,然後用網頁檢查模式看頁面生成的源碼,發現 Thymeleaf 生成的 href 和之前的一樣,看來問題並不是出在這裡。
解決的轉機
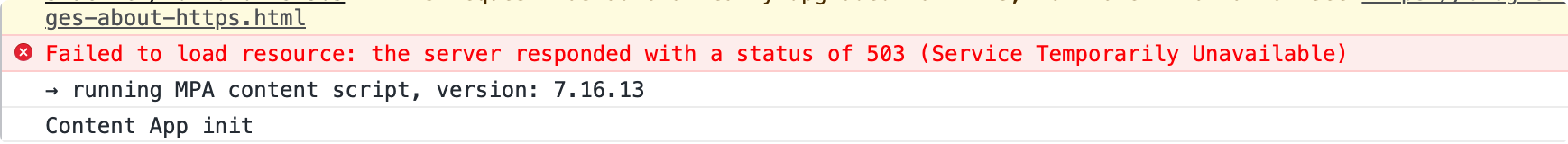
就是因為看了一下網頁源碼,然後我再順便點了一下 Console 面板:

然後就發現了這個 503 錯誤:
503 Service Temporarily Unavailable
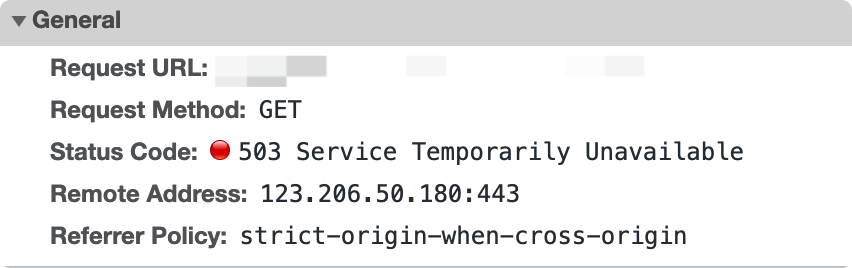
然後再點進去 Network 面板看看:


終於定位到問題了,樣式文件載入失敗!!!
這個 503 響應碼明顯是來自伺服器端的錯誤。
註意到上面的 Network 面板沒有,我只發起了一個網頁刷新請求,瀏覽器後臺卻發起了一堆的請求列表,這裡面就包括有 js、css 等靜態資源的請求。
什麼意思?
也就是說,雖然我只向瀏覽器發起了一個請求,實際上是向伺服器發起了 N 個請求,這和頁面上引用到的 css、js 文件數量有關係,這些靜態資源的請求也會納入一個新請求。
如果 Nginx 限流設置的是每秒 5 個請求:
limit_req_zone $binary_remote_addr zone=mylimit:10m rate=5r/s;
而頁面上的 css、js 文件數量卻達到了 8 個,如果在一秒之內載入完整個頁面及附帶的 8 個資源,那其他 4 個資源勢必會被限流規則擋住,如果是 2 秒載入完就沒問題(每秒 4、5 個)。
終於找到了頁面時不是時樣式錯亂的原因了!!
解決方案
既然頁面上引入的每個 css、js 文件也算一個請求,那就得調整限流規則了。
可以根據被請求的資源文件數量再作一個限流調整:
limit_req_zone $binary_remote_addr zone=mylimit:10m rate=20r/s;
但這樣可能又會影響所有的頁面,包括介面,因為每個頁面的資源文件數量是不同的,純介面又是沒有頁面跳轉的,也就不大可能會引用靜態資源文件。
我的想法是可以保持之前的所有限流,對 css、js 等靜態資源的訪問就取消限流。
保持所有限流:
location / {
limit_req zone=mylimit;
proxy_pass http://javastack.cn;
}
靜態資源不限流:
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
proxy_pass http://javastack.cn;
}
修改之後,重新載入 Nginx 配置,反覆測試,頁面顯示正常了。
總結
這個坑其實和 Nginx 本身並沒有關係,但卻和 Nginx 息息相關,通過這個問題,也讓我感覺到很多技術我們只知道簡單的用,或者只知其一,不知其二,就比如說我上一個遇到的 Nginx 的坑:
這些細節的坑我怎麼能想到呢?我不可能把 Nginx 文檔全部熟讀一遍。。這些問題也只有碰到了才會去嘗試解決,不找理由,說白了,還是我掌握的不夠深,不夠全面吧!
但現實也很殘酷,不可能全部技術都學得精深,時間精力也不允許,技術更新也快,但有一點,遇到問題了,我們要學會總結經驗,避免下次再犯,這樣也是一個知識的積累過程。
好了,今天的分享就到這裡了,後面棧長會分享更多好玩的 Java 技術和最新的技術資訊,關註公眾號Java技術棧第一時間推送,我也將主流 Java 面試題和參考答案都整理好了,在公眾號後臺回覆關鍵字 "面試" 進行刷題。
版權聲明: 本文系公眾號 "Java技術棧" 原創,轉載、引用本文內容請註明出處,抄襲、洗稿一律投訴侵權,後果自負,並保留追究其法律責任的權利。
近期熱文推薦:
1.1,000+ 道 Java面試題及答案整理(2022最新版)
4.別再寫滿屏的爆爆爆炸類了,試試裝飾器模式,這才是優雅的方式!!
覺得不錯,別忘了隨手點贊+轉發哦!



