在 Microsoft.Graphics.Canvas.Effects 命名空間 此命名空間提供了各種圖像效果處理。使用這些效果“大多數”都是簡單的配置下各個參數就可以實現效果,但是在 PixelShaderEffect 這個類使用情況就需要更複雜得多,今天我們就來介紹下 PixelShaderEf ...
在 Microsoft.Graphics.Canvas.Effects 命名空間 此命名空間提供了各種圖像效果處理。使用這些效果“大多數”都是簡單的配置下各個參數就可以實現效果,但是在 PixelShaderEffect 這個類使用情況就需要更複雜得多,今天我們就來介紹下 PixelShaderEffect 它能做出什麼樣的效果。
註意:本文只是簡單介紹PixelShaderEffect的,並不去真正的寫代碼來實現。
一.介紹
1.PixelShaderEffect 與其他效果所不同之處就是 創建一個 PixelShaderEffect 需要傳入一個 byte[] 對象,以及它自身可以接收8張源圖(紋理圖);
2.創建PixelShaderEffect所需要的"byte[]"是什麼內容。創建一個PixelShaderEffect 對象需要一個 位元組數組 shaderCode, 這個“位元組數組”是將 hlsl編譯好的“著色器二進位文件”,我們通過傳入 不同的 hlsl 編譯好的二進位文件可以來實現我們想要達到的不同效果。
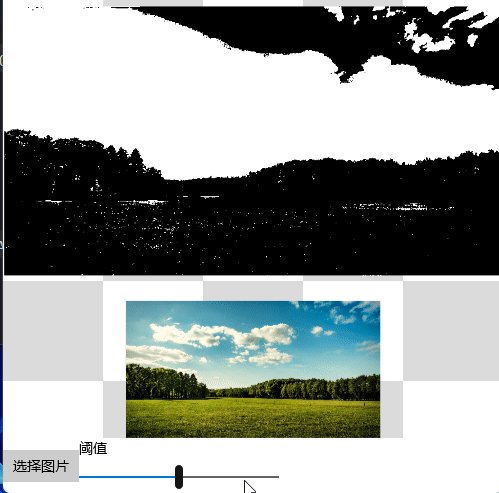
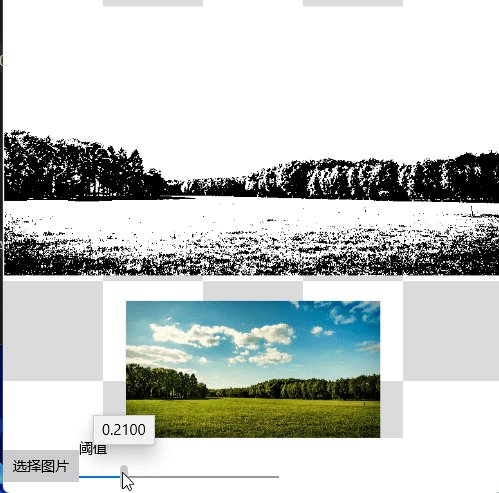
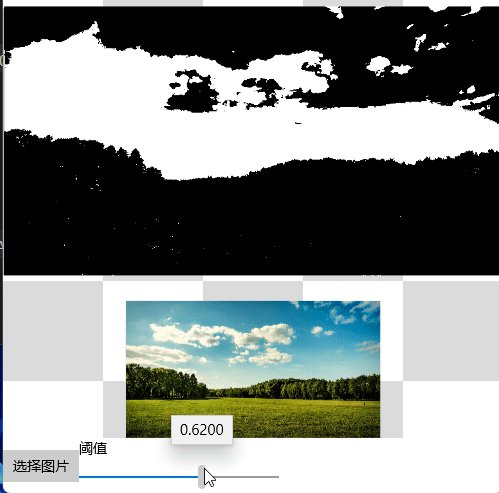
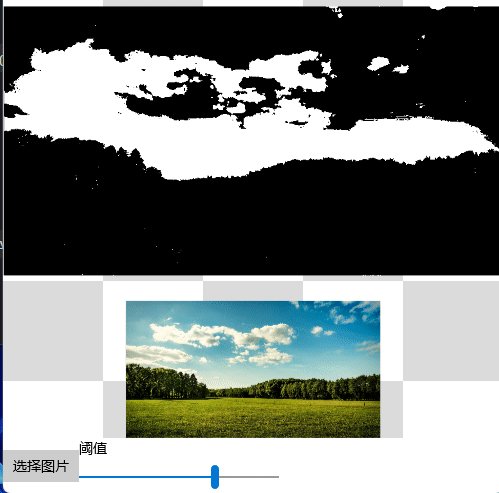
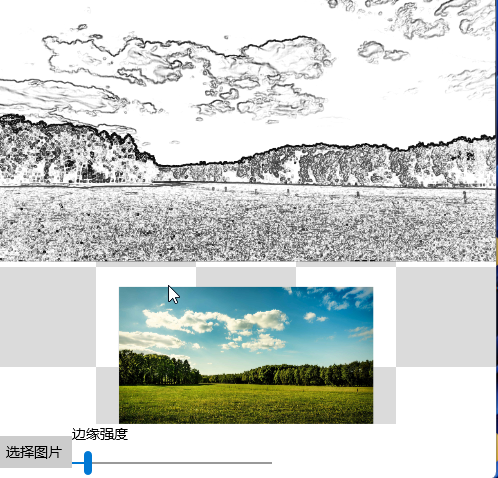
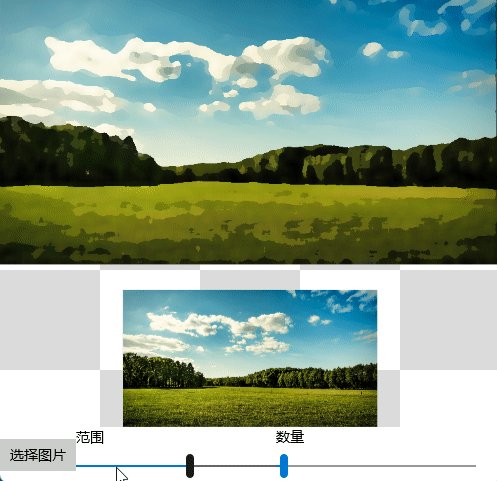
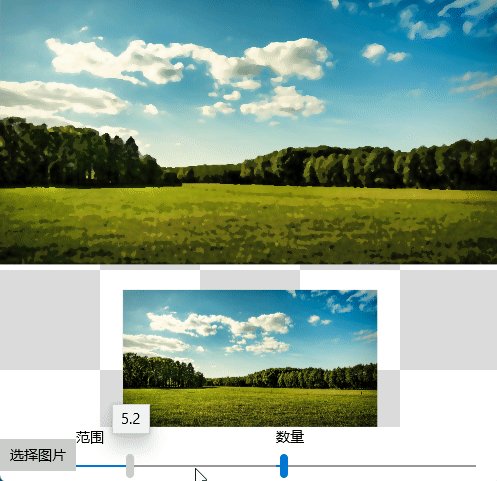
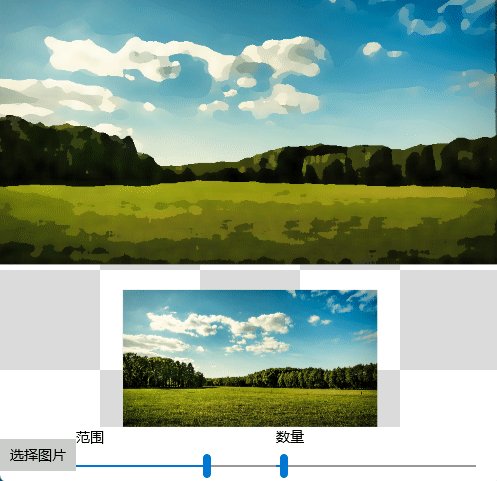
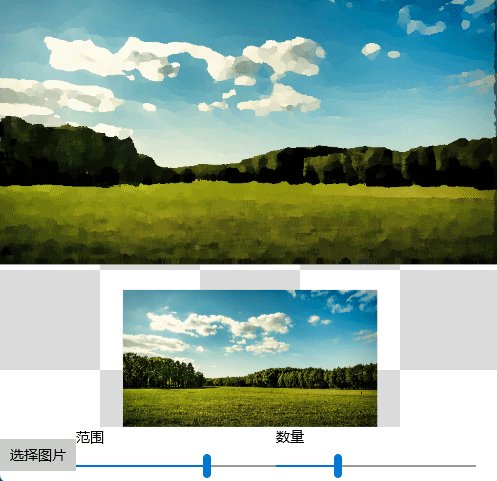
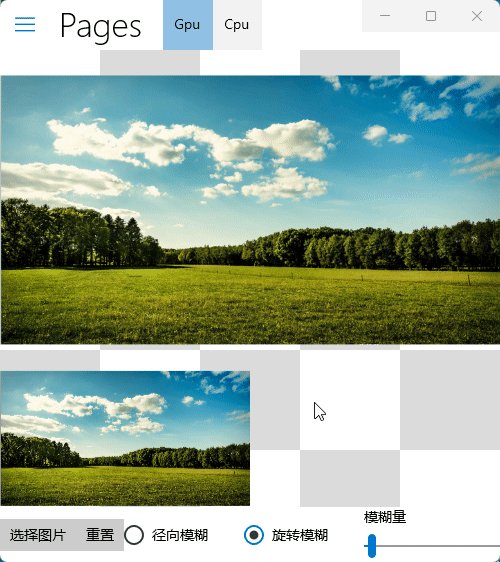
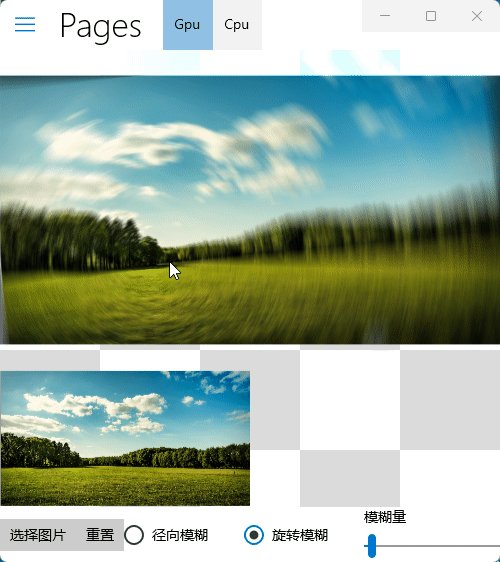
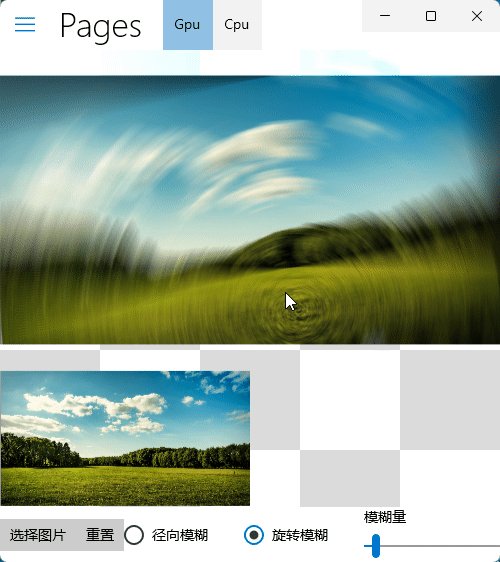
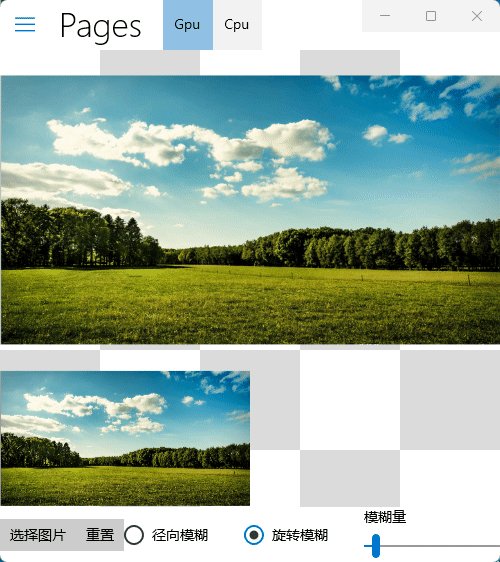
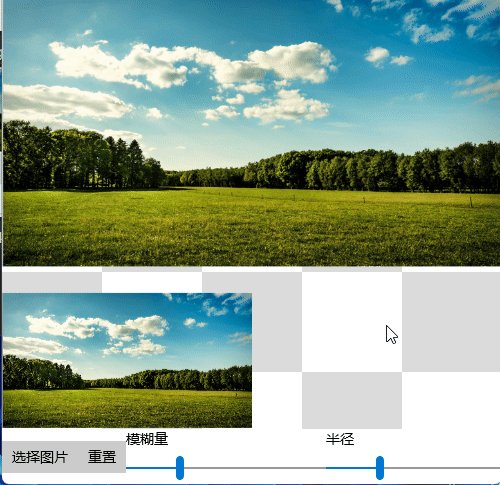
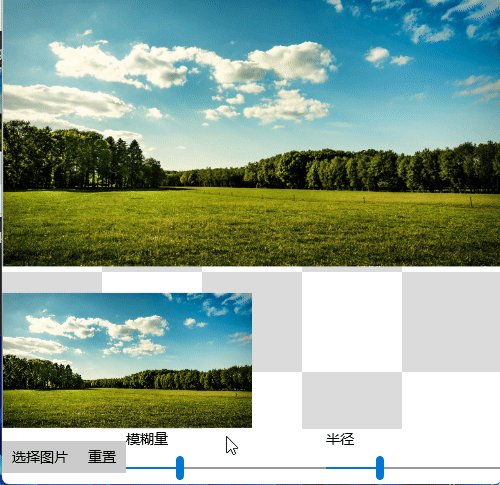
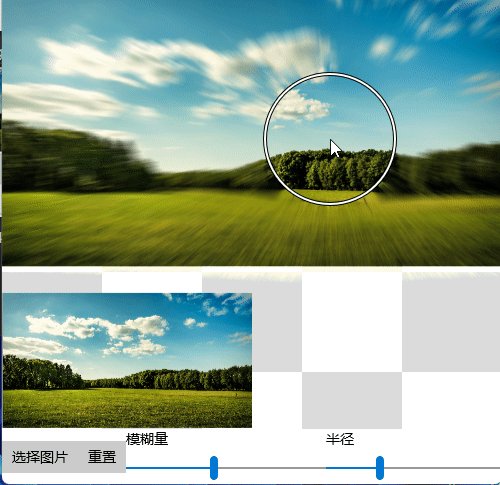
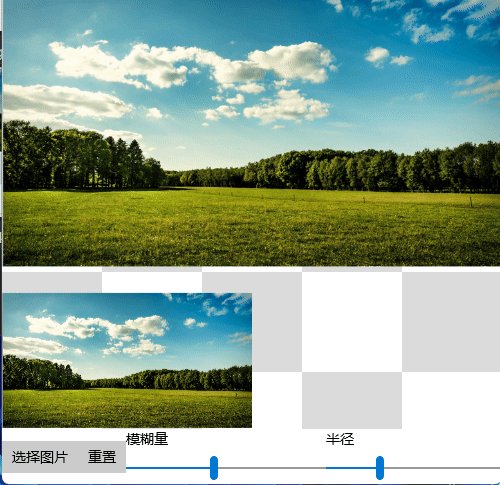
二.PixelShaderEffect 製作出的效果:






三.結束
在本文中雖然只是簡單的介紹了下 PixelShaderEffect 以及展示了所作出的效果,在下一篇文章中我會 使用一個 “ThresholdEffect” 的小案例來展示一下 如何編寫一個hlsl,如何編譯,以及如何在代碼中使用PixelShaderEffect 來顯示一個將輸入圖片轉換成一張黑白或者其他顏色的輸出圖片。



