今天特意寫了一篇關於如何利用Vue命令行快速創建項目案例,希望對大家有幫助,首先需要環境要求:安裝有 Node.js、 vue、 vue-cli ...
今天特意寫了一篇關於如何利用Vue命令行快速創建項目案例,希望對大家有幫助,首先需要環境要求:安裝有 Node.js、 vue、 vue-cli
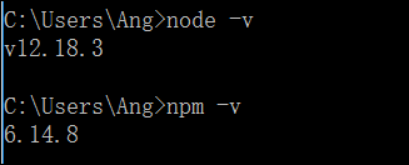
安裝有 Node.js、 vue、 vue-cli (node下載地址: https://nodejs.org/en/),打開cmd,查看nodejs版本和npm版本,在命令行中輸入:
node -v //node版本
npm -v //npm版本
12
npm更新到最新的版本
npm install -g npm //更新至最新版
1
下載淘寶鏡像,可加快下載速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
1
再輸入cnpm -v出現版本號
cnpm -v //cnpm版本
1
安裝vue-cli
cnpm install -g vue-cli
1
查看 vue -V 是否可以執行(此處V是大寫)
vue -V //查看vue版本
1
如果顯示vue不是內部或外部命令,那麼配置系統環境變數,首先在電腦中全局搜索 vue.cmd,將vue.cmd的路徑加入Path環境變數中即可,繼續測試輸入vue -V 進入要創建項目的目錄,我是創建在桌面,在桌面執行命令行:例如:進口氣動球閥
vue init webpack vue //後面vue為自定義項目名稱
1
進入項目,下載依賴:
npm install //安裝依賴
1
運行項目
npm run dev //運行1
實戰演示
1.查看環境

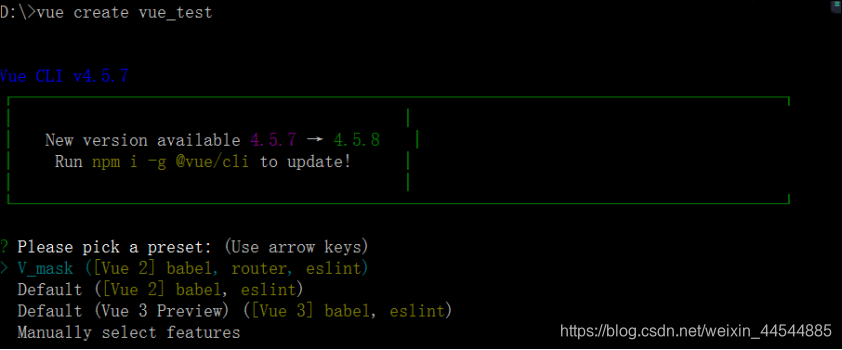
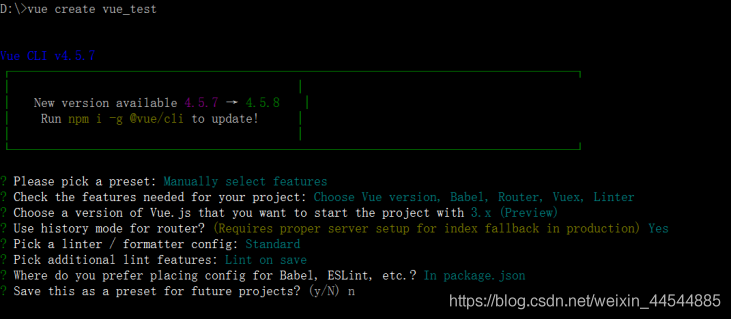
2.創建項目

從圖片可以看到Vue cli的版本;
3.各種創建項目的細節

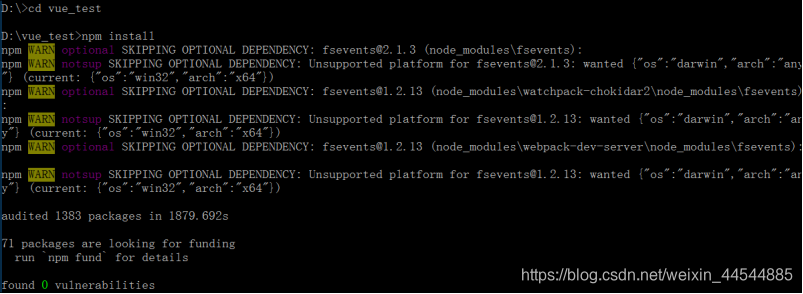
4.創建完成項目後,進入項目跟目錄執行npm install下載一下依賴

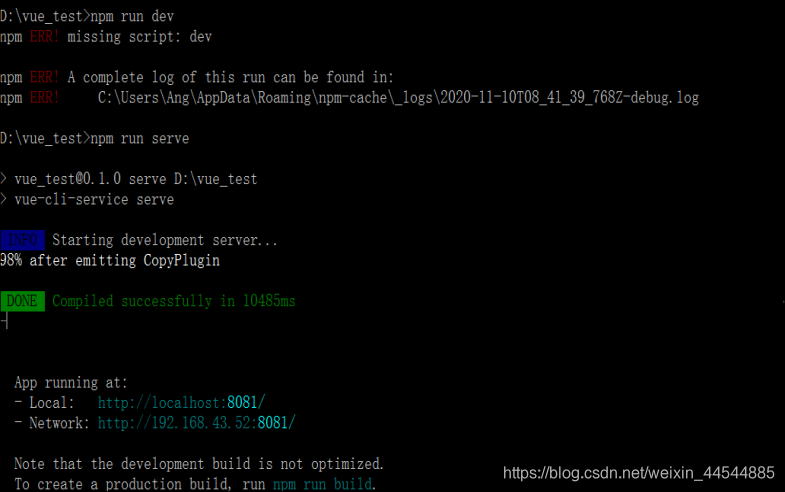
5.執行項目

然後訪問http://localhost:8081/
項目創建成功;