很多時候,我們在本地開發過程中程式運行很正常,但是發佈到線上之後由於環境的原因,可能會有一些異常。通常我們會通過日誌來分析問題,除了日誌還有一種常用的調試手段就是:附加進程。 VS中的附加進程非常強大,目前提供了9種常用的附加方式。 在當前.Net Core支持跨平臺的大背景下,其中Linux環境和 ...
概述
vsto是微軟提供的一種開發office插件的一種技術,現在看來有點落後了,不過項目需要的情況下,總不能跟領導說這活幹不了吧?附上官方文檔
安裝好必備的開發環境,我用的是vs2022,在安裝程式里勾選“.Net 桌面開發” 跟 “Offic開發”,然後就可以在vs里新建一個VSTO項目了。
新建項目之後,我們先創建一個“功能區”,功能區即是office界面上方的一排按鈕。
-
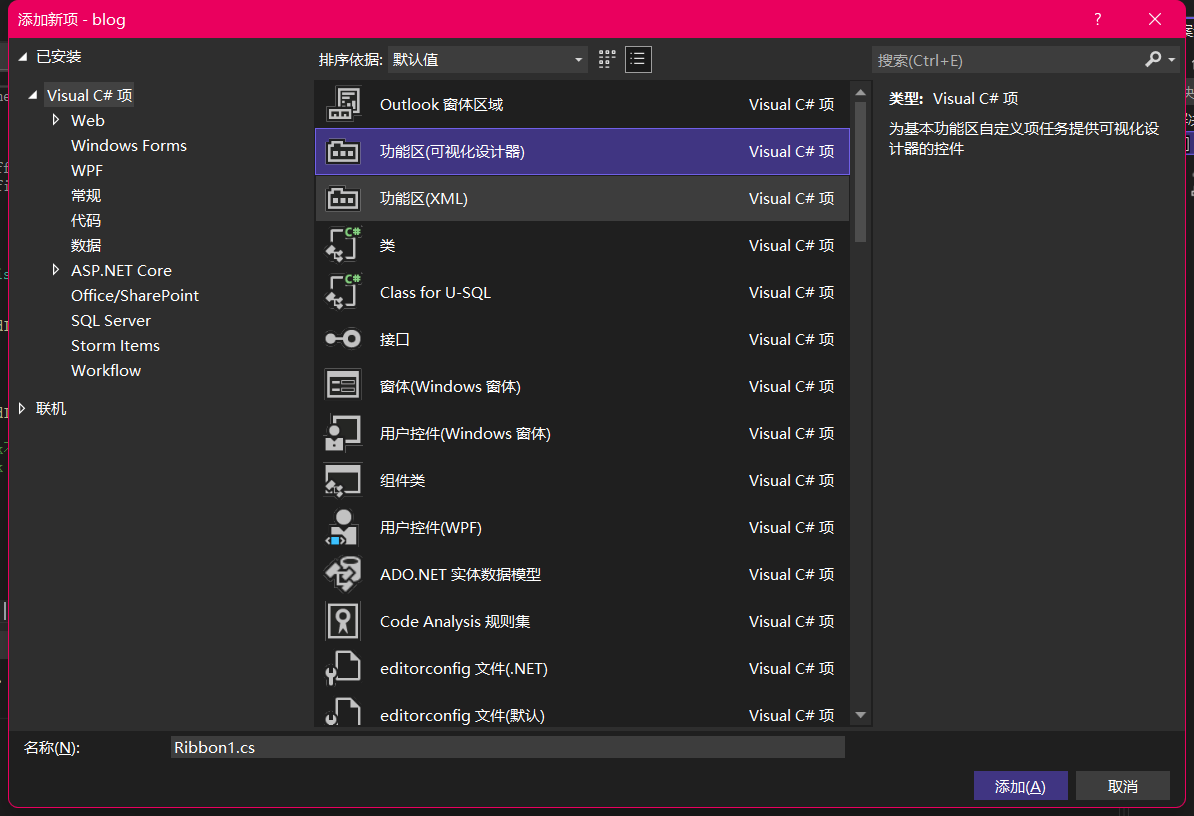
右鍵項目 - 添加新項 - 選擇功能區(可視化設計器)

-
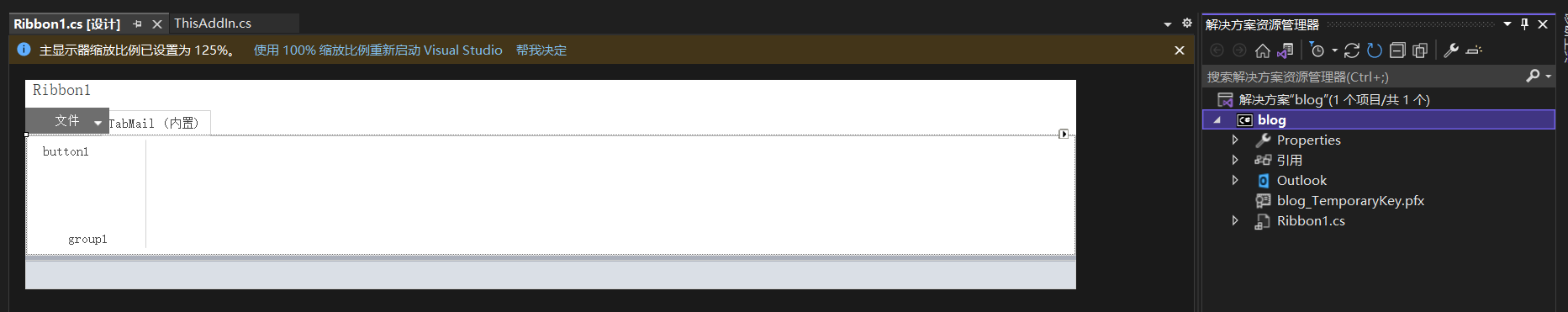
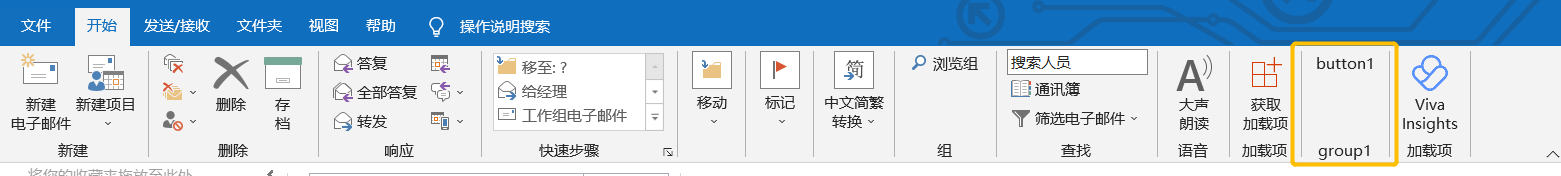
從工具箱的office功能區控制項拖拽一個button到group1上,目前效果如下圖

現在功能區創建好了,下一步要讓它顯示在我們需要的位置上:
-
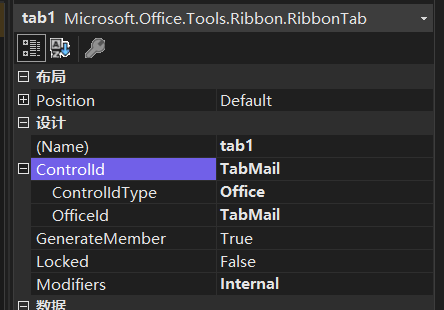
右鍵tab1的屬性-修改OfficeId為TabMail,這個屬性決定了功能區在哪個功能的地方出現,例如TabMail指的是“開始”界面的郵箱tab出現

-
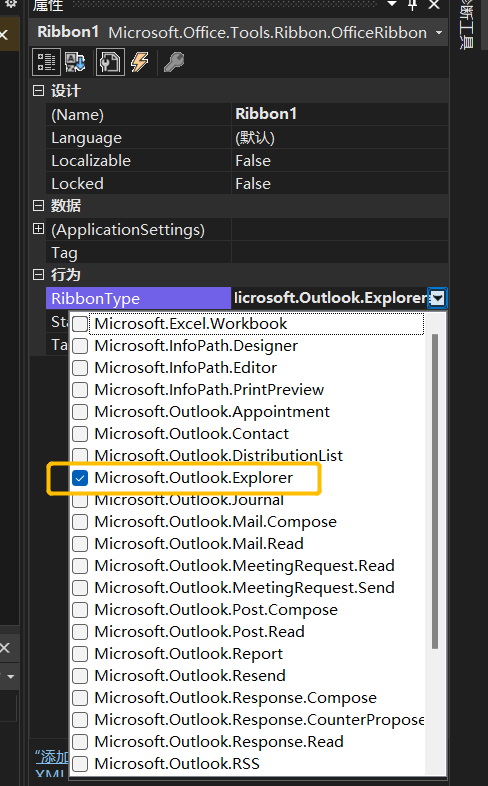
右鍵ribbon1的屬性 - 修改RibbonType的屬性,這個屬性決定了這個功能區在哪個界面出現,Microsoft.Outlook.Explorer指的是在outlook“開始”界面顯示。

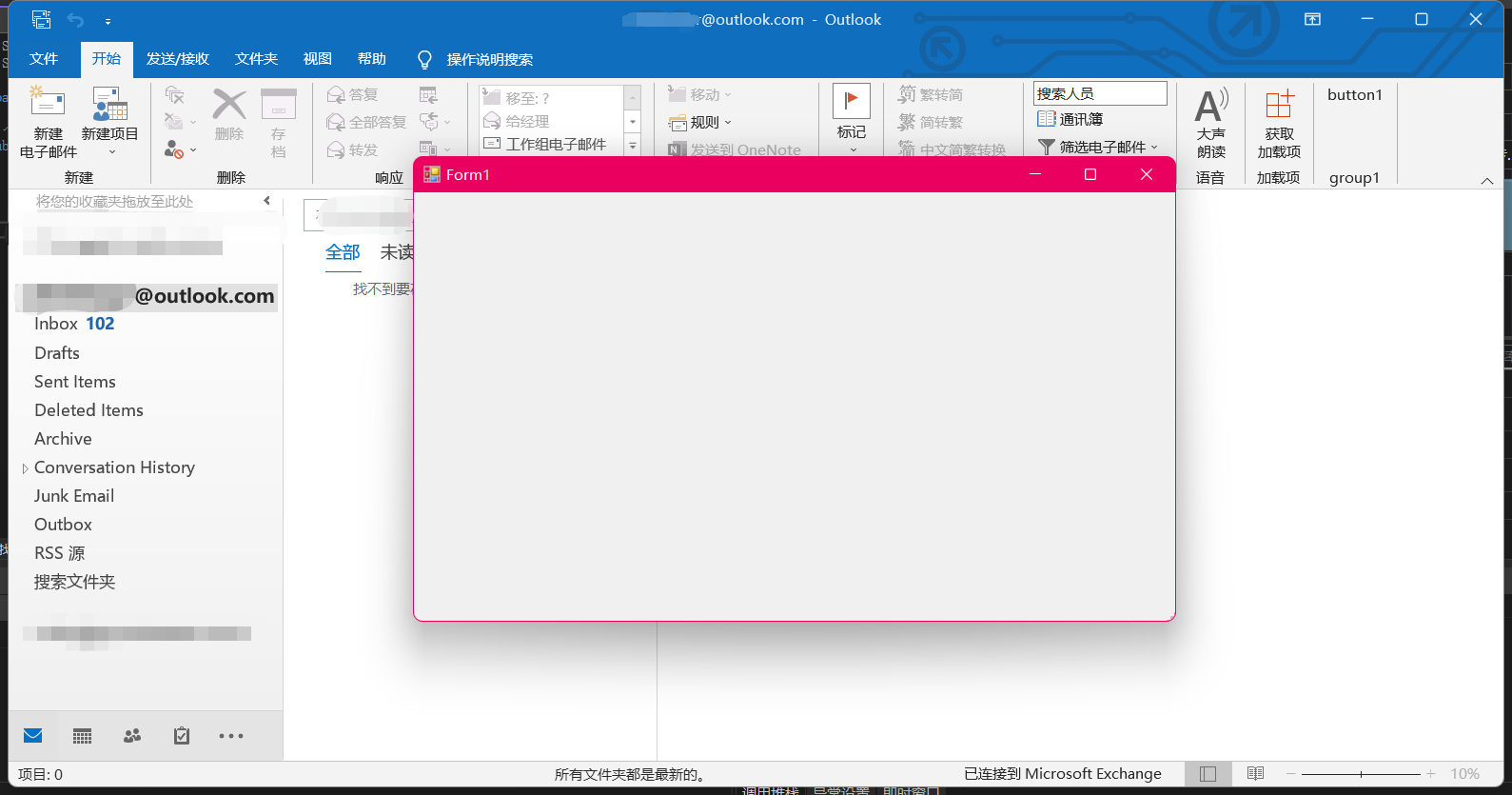
現在F5調試,會自動啟動outlook,從上方的功能區就能看到我們剛剛創建的按鈕

這裡說一下這些屬性的值該怎麼獲取
-
OfficeId的值:
下載官方的ID文檔
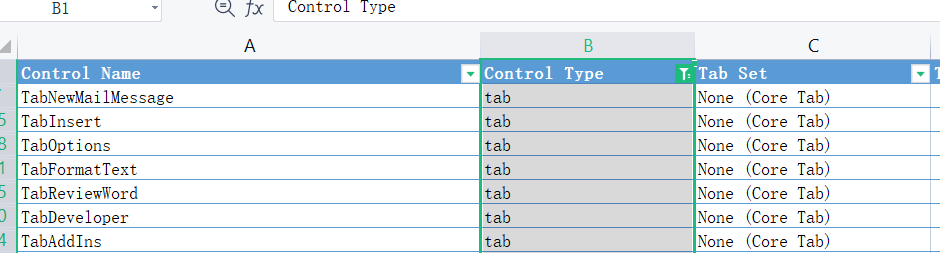
解壓出來會有很多outlook相關的excel文件,隨意打開其中一個,篩選tak類型。
ControlName便是OfficeId需要的值,這裡比較坑的一點是,需要自行查找你所需要的屬性值,這些值分佈在了各個文檔當中,需要耐心的查找。

-
RibbonType的值按照字面意思可以很容易猜出來所以不再贅述。
最後新建一個winform窗體,然後給剛剛新增的button1添加一個單擊事件,添加如下代碼
點擊查看代碼
private void button1_Click(object sender, RibbonControlEventArgs e)
{
var from = new Form1();
from.ShowDialog();
}