什麼時候精靈圖呢? 通常在渲染頁面的時候,需要伺服器向我們發送數據,但有的時候一個頁面需要多張圖時,伺服器就會處於連續發圖的工作狀態,但如果我們把需要的圖都放在一張圖上,這樣可以大大的減少服務的工作負擔,打個比喻。伺服器發一張圖是,工作流程是:找到圖片——讀取圖片——發送圖片,如果是發送5個圖片時, ...
什麼時候精靈圖呢?
通常在渲染頁面的時候,需要伺服器向我們發送數據,但有的時候一個頁面需要多張圖時,伺服器就會處於連續發圖的工作狀態,但如果我們把需要的圖都放在一張圖上,這樣可以大大的減少服務的工作負擔,打個比喻。伺服器發一張圖是,工作流程是:找到圖片——讀取圖片——發送圖片,如果是發送5個圖片時,那麼伺服器就需要重覆執行五遍這個操作,但是每次伺服器在執行IO操作時,都會占用伺服器的記憶體和處理器性能,而如果是只發送一張圖片的話,儘管圖片會大,但是她只占用一次記憶體和處理器性能,更多的占用網路資源,但一張圖能有多大呢?
同時在渲染時,也不用等那五個圖片都發送過來,又要執行五次接受——讀取——渲染的工作的,這對前端渲染頁面時也是有好處的,提高了頁面載入速度(總結:減輕伺服器工作負擔,減少伺服器發送次數,提高頁面載入速度)
怎麼使用?
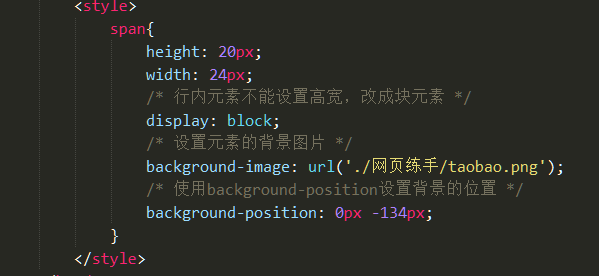
首先我們需要一個行內標簽(span等,註意行內標簽的高寬是不起作用的)來存放圖片,註意這個容器的大小要和我們需要的小圖尺寸是一樣的。
將精靈圖設置為背景圖片(如果是img,整個都會露出來),
測量小圖在大圖中的位置,使用background-position:x,y背景屬性來實現位置的移動,分別取負數設置給盒子的background-position:x y。x是水平位置,y是垂直位置。


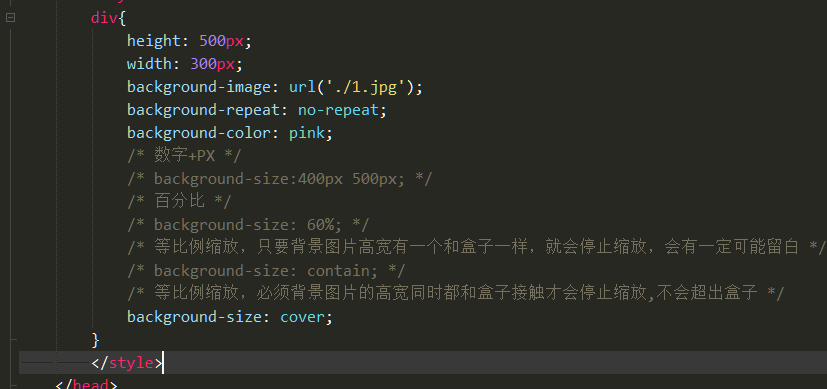
設置背景圖片大小(background-size),這個應該放在背景那裡展示,以後移動
通常在開發中背景圖片的大小並不是和盒子一米一樣大,這時需要開發人員進行手動設置。
屬性名:background-size
屬性值:水平、垂直

文字陰影(text-shadow)
給文字添加陰影
屬性名:text-shadow

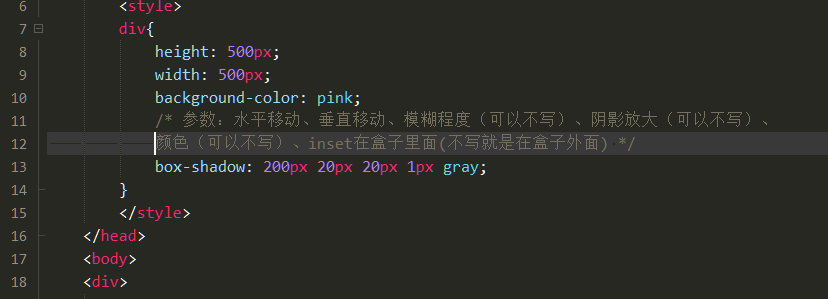
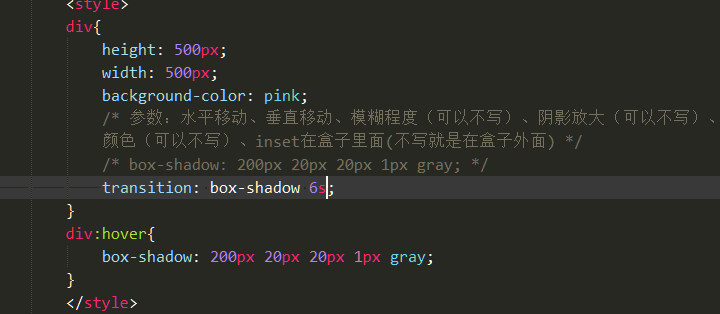
盒子陰影(box-shadow)
給盒子添加陰影
屬性名:box-shadow
屬性值:



過渡(transition)
可以讓過渡效果變慢,比如旋轉,位移等等,需要在使用的標簽上設置這個屬性,如果是需要這個標簽的某個屬性變化的時候,就給屬性設置參數,然後再加整個過程的時候。
屬性名:transition


從一個小白開始做起,努力做一個美國總統


