視頻地址:https://learning.dcloud.io/#/?vid=0 開發工具:XbuilderX 官方教程:https://cn.vuejs.org/v2/guide/ 序言 Vue.js :漸進式JavaScript框架 Vue.js優點 1.體積小 壓縮後33K; 2.更高的運行效 ...
視頻地址:https://learning.dcloud.io/#/?vid=0 開發工具:XbuilderX 官方教程:https://cn.vuejs.org/v2/guide/
序言
Vue.js :漸進式JavaScript框架 Vue.js優點
1.體積小
壓縮後33K;
2.更高的運行效率
基於虛擬dom,一種可以預先通過JavaScript進行各種計算,把最終的DOM操作計算出來並優化的技術,由於這個DOM操作屬於預處理操作,並沒有真實的操作DOM,所以叫做虛擬DOM。
3.雙向數據綁定
讓開發者不用再去操作dom對象,把更多的精力投入到業務邏輯上;
4生態豐富、學習成本低
市場上擁有大量成熟、穩定的基於vue.js的ui框架、常用組件!拿來即用實現快速開發!
對初學者友好、入門容易、學習資料多;
第1節 安裝與部署

根據自己的瀏覽器選擇,推薦谷歌瀏覽器或者開發工具內置瀏覽器
無法下載可以使用vue_dev_tools.crx
採用 直接用 <script> 引入
打開XbuilderX 從 https://learning.dcloud.io/#/?vid=0 導入課程源碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。 </script> </body> </html>
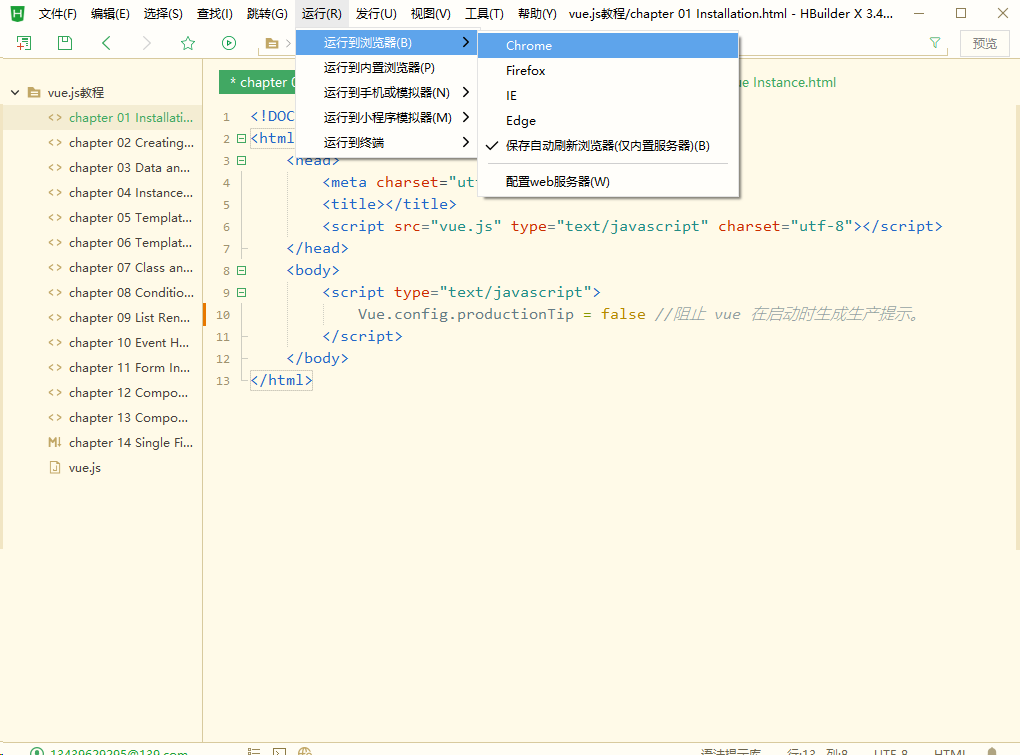
從開發工具運行到瀏覽器或者內置瀏覽器

在瀏覽器F12,無報錯,輸入Vue.config回車

第2節 創建第一個vue應用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ message }} {{name}}
</div>
<script type="text/javascript">
var app = new Vue({ //Vue是通過上面引入vue.js獲得的全局變數,通過new獲得一個app應用對象
el: '#app', //el是Element選項,通過ID選擇器的方式選中#app div
data: { //用於保存數據,在div視圖中聲明瞭哪些變數,需要data中為變數註冊和初始化賦值。
message: 'Hello Vue!',
name : "Vue"
}
});
</script>
</body>
</html>
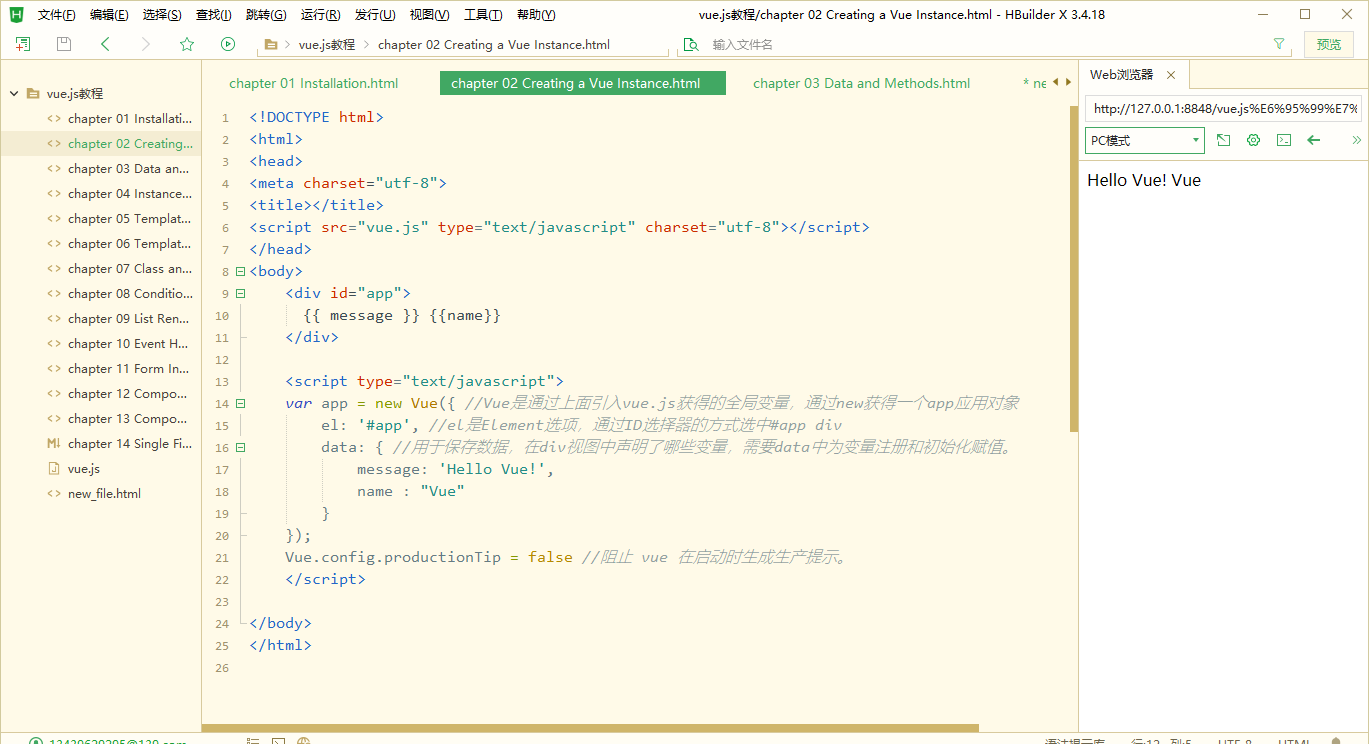
運行到內置瀏覽器

雖然沒有完全遵循 MVVM 模型,但是 Vue 的設計也受到了它的啟發。因此在文檔中經常會使用 vm (ViewModel 的縮寫) 這個變數名錶示 Vue 實例。
當創建一個 Vue 實例時,你可以傳入一個選項對象。這篇教程主要描述的就是如何使用這些選項來創建你想要的行為。作為參考,你也可以在 API 文檔中瀏覽完整的選項列表。
一個 Vue 應用由一個通過 new Vue 創建的根 Vue 實例,以及可選的嵌套的、可復用的組件樹組成。
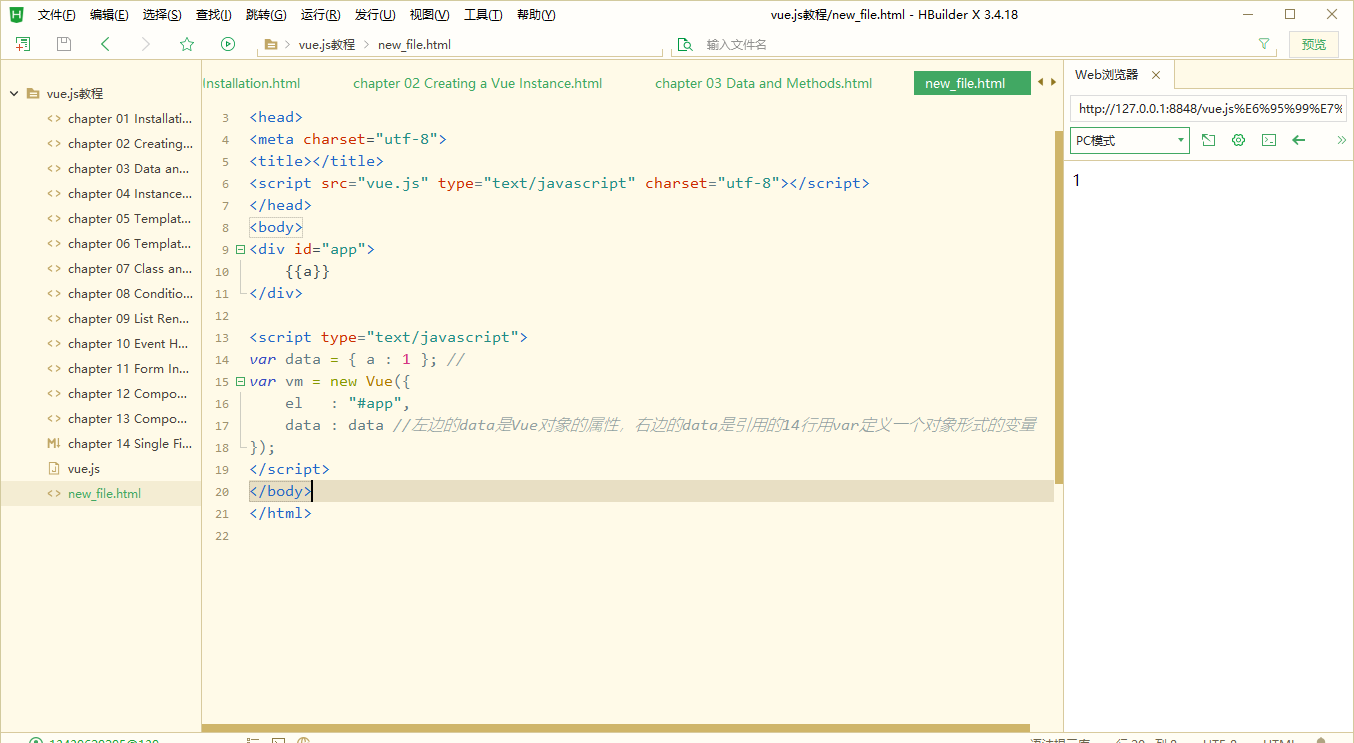
第3節 數據與方法
當一個 Vue 實例被創建時,它將
data 對象中的所有的 property 加入到 Vue 的響應式系統中。當這些 property 的值發生改變時,視圖將會產生“響應”,即匹配更新為新的值。

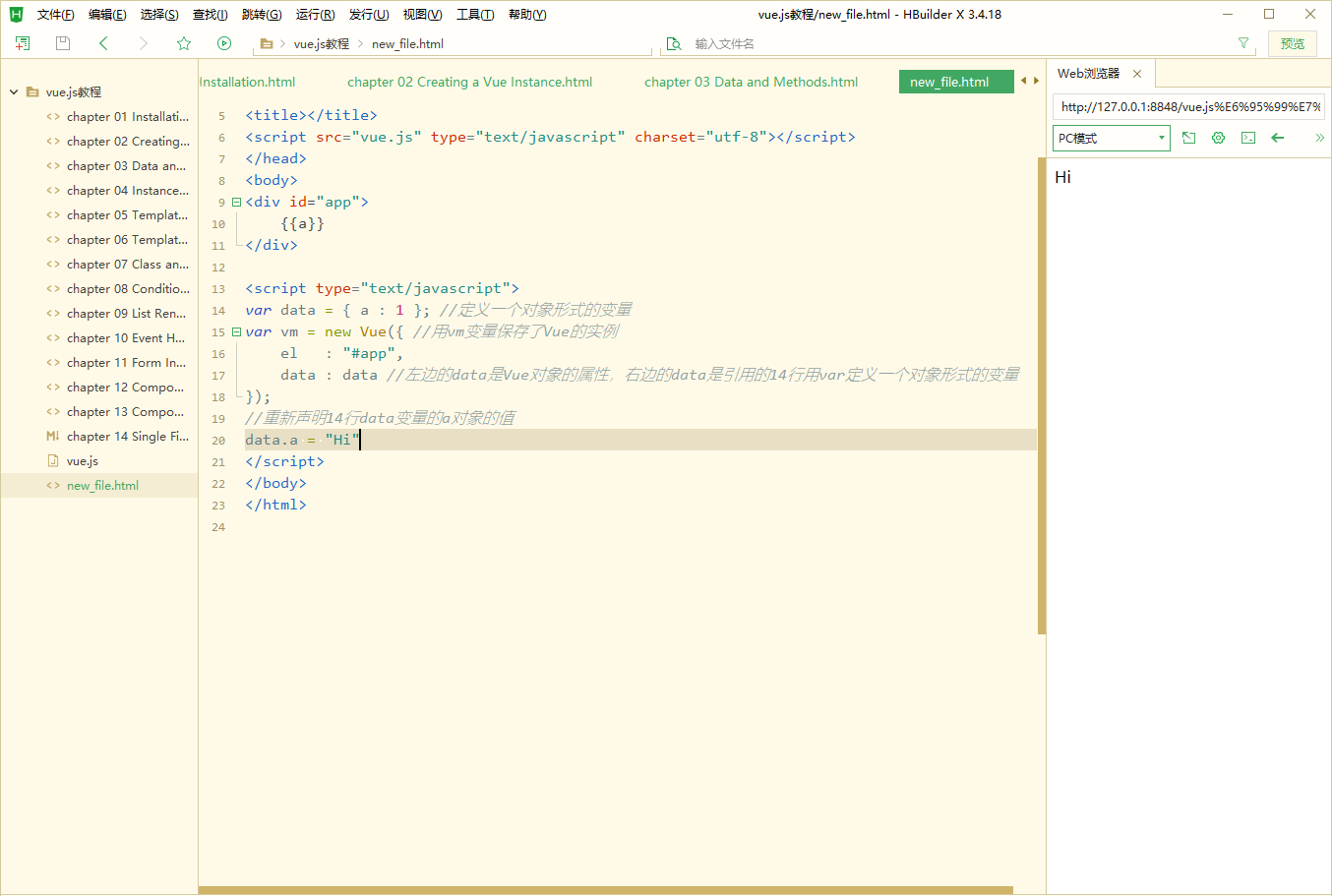
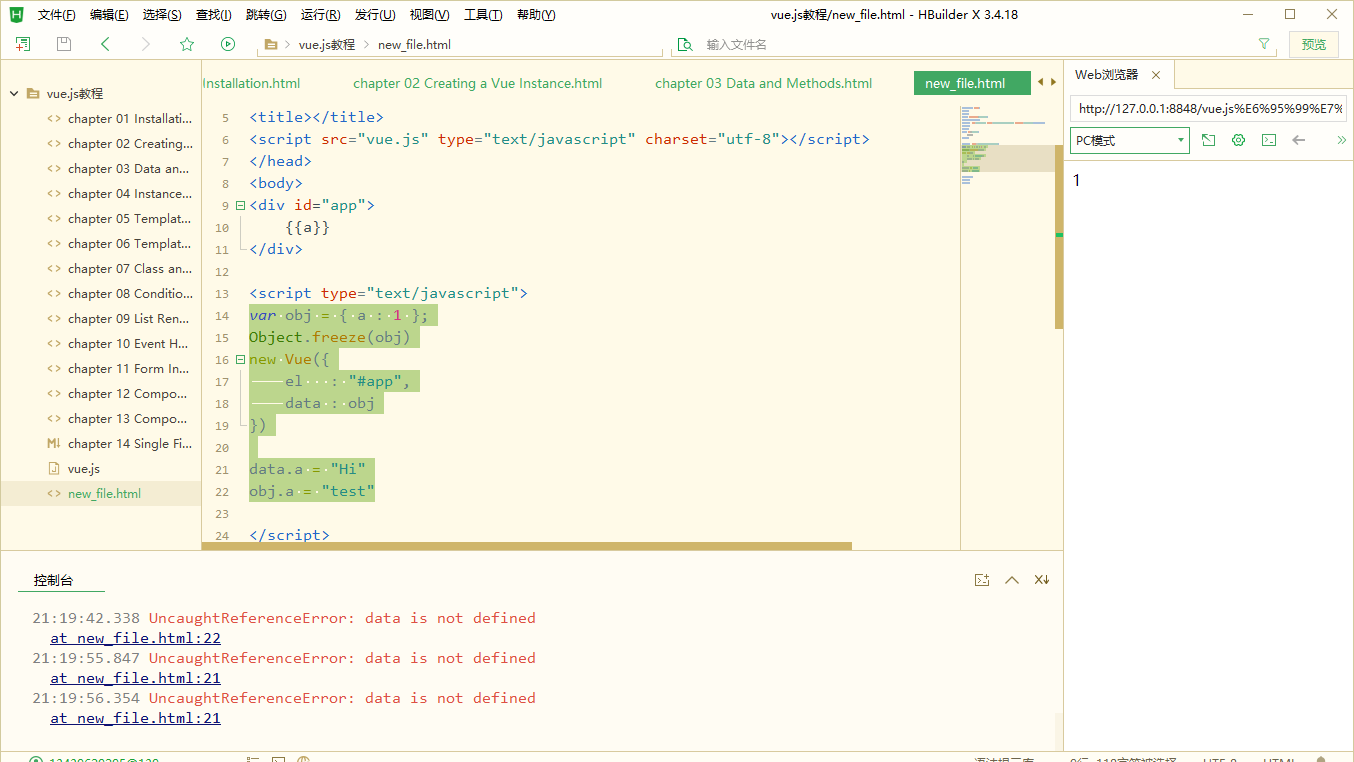
體驗Vue的響應式,重新定義data變數的值

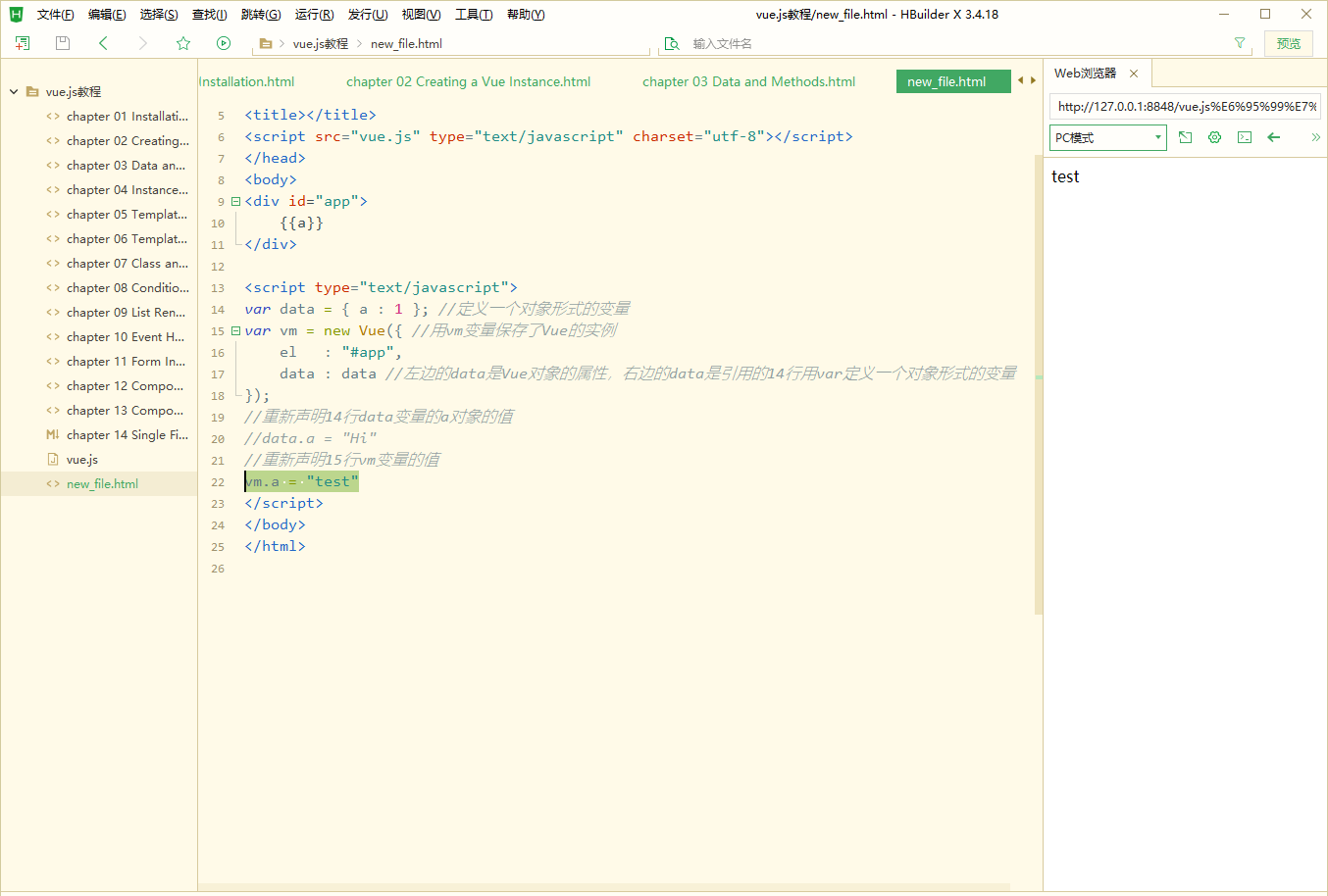
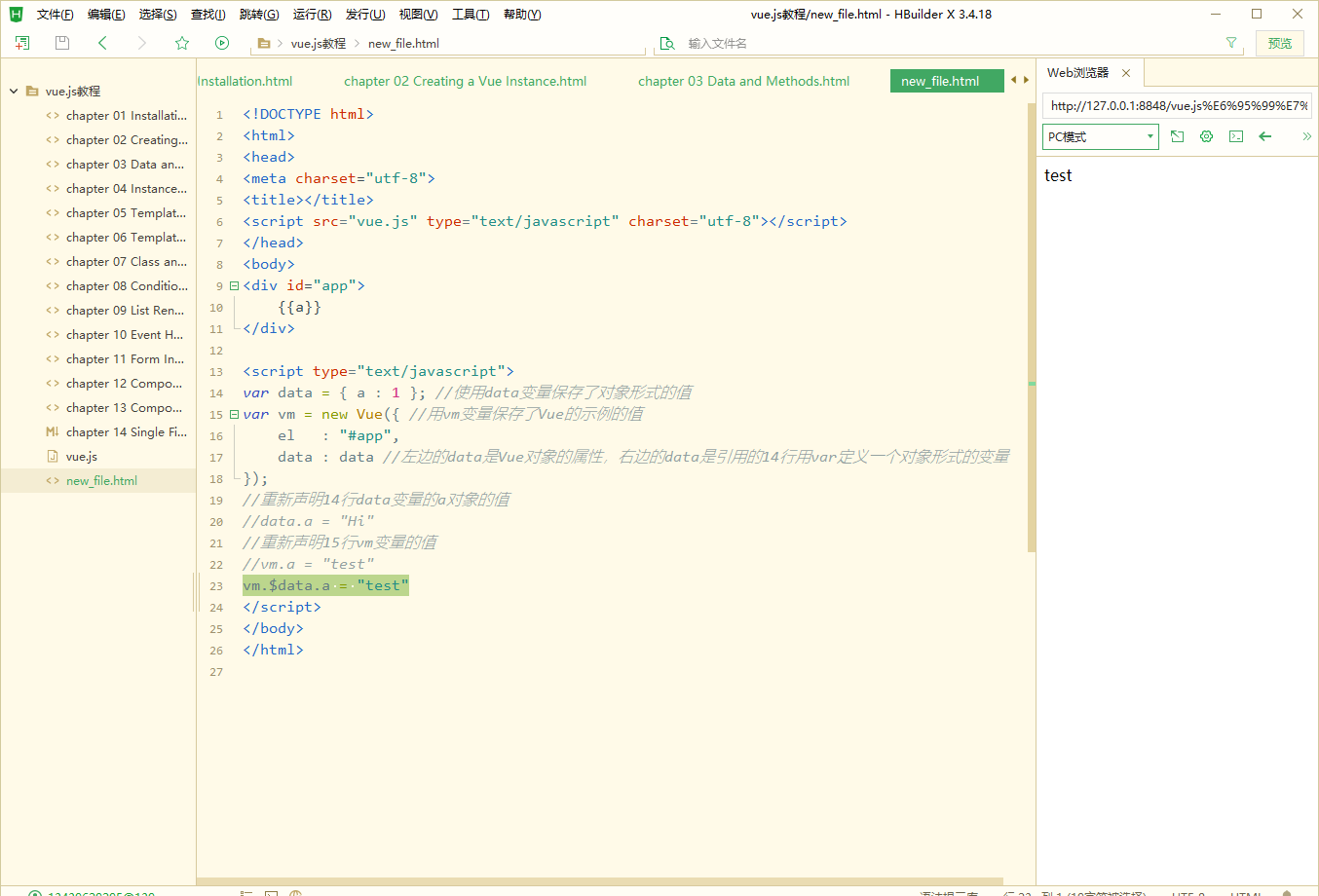
重新定義vm變數的值(取data或者vm變數最後一次的賦值)

沒有進行new Vue的聲明的變數不會生效

使用 Object.freeze()方法,這會阻止修改現有的變數,也意味著響應系統無法再追蹤變化。

Vue除了數據屬性,Vue 實例還暴露了一些有用的實例屬性與方法。它們都有首碼 $,以便與用戶定義的屬性區分開來。例如:

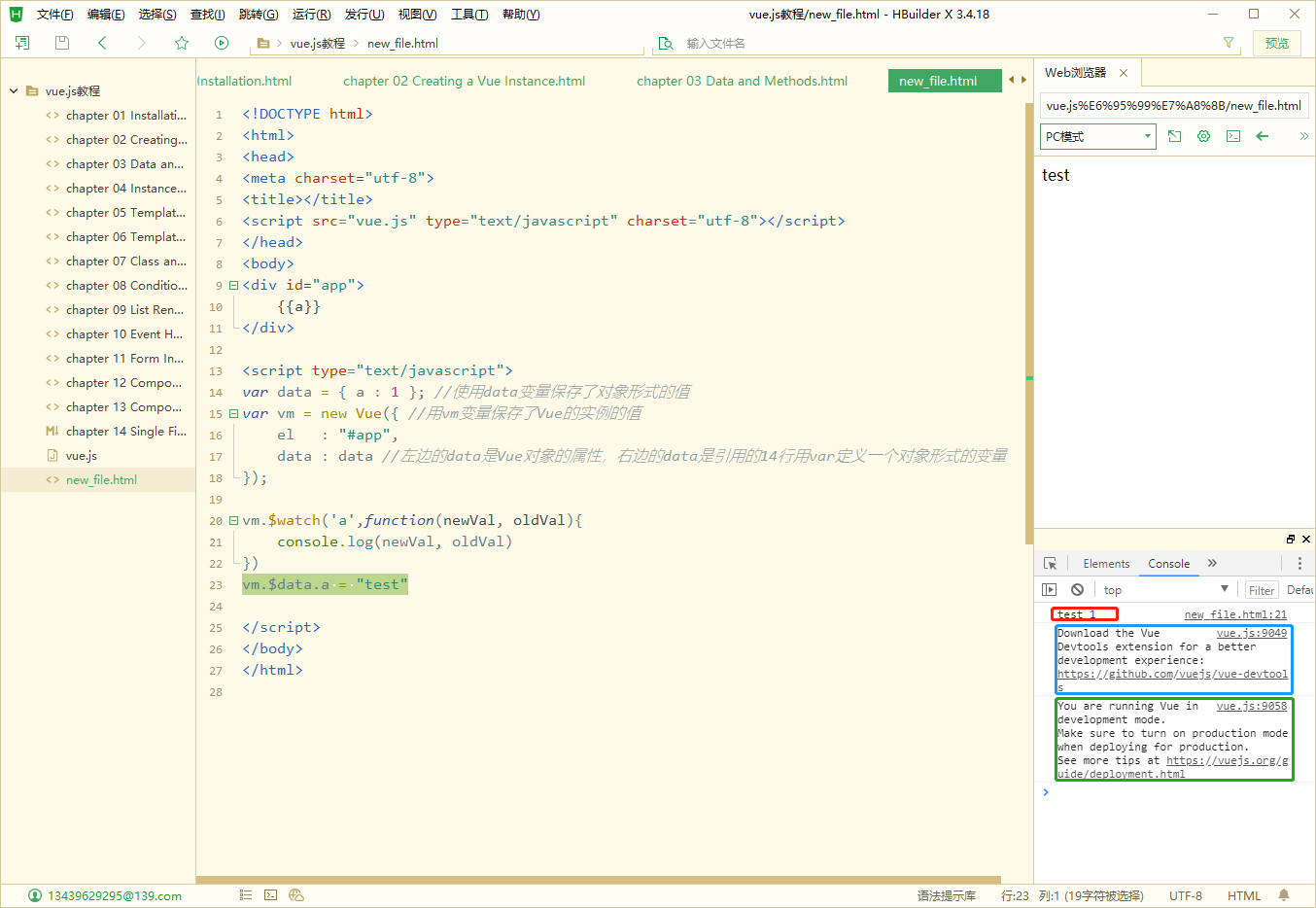
$watch實例方法

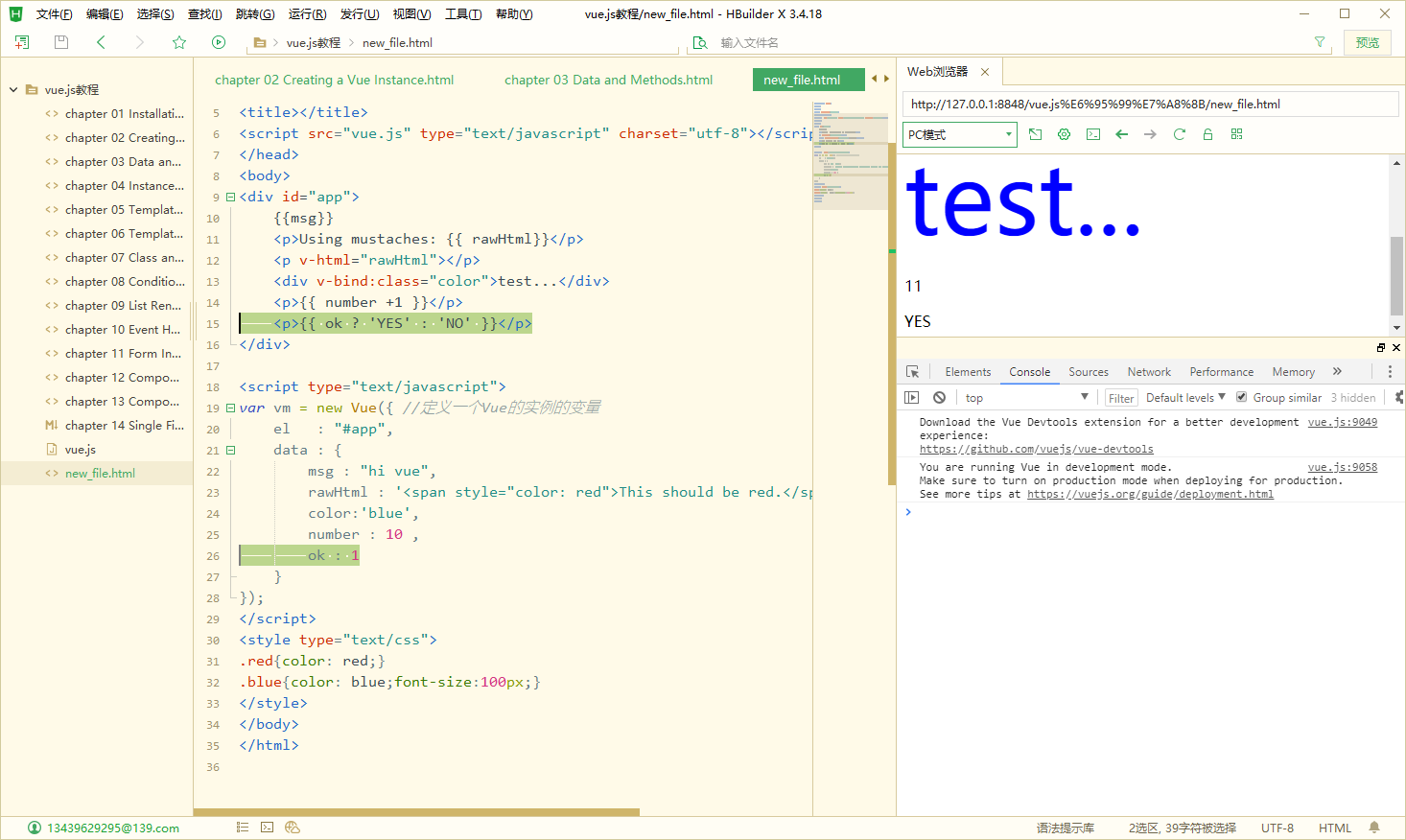
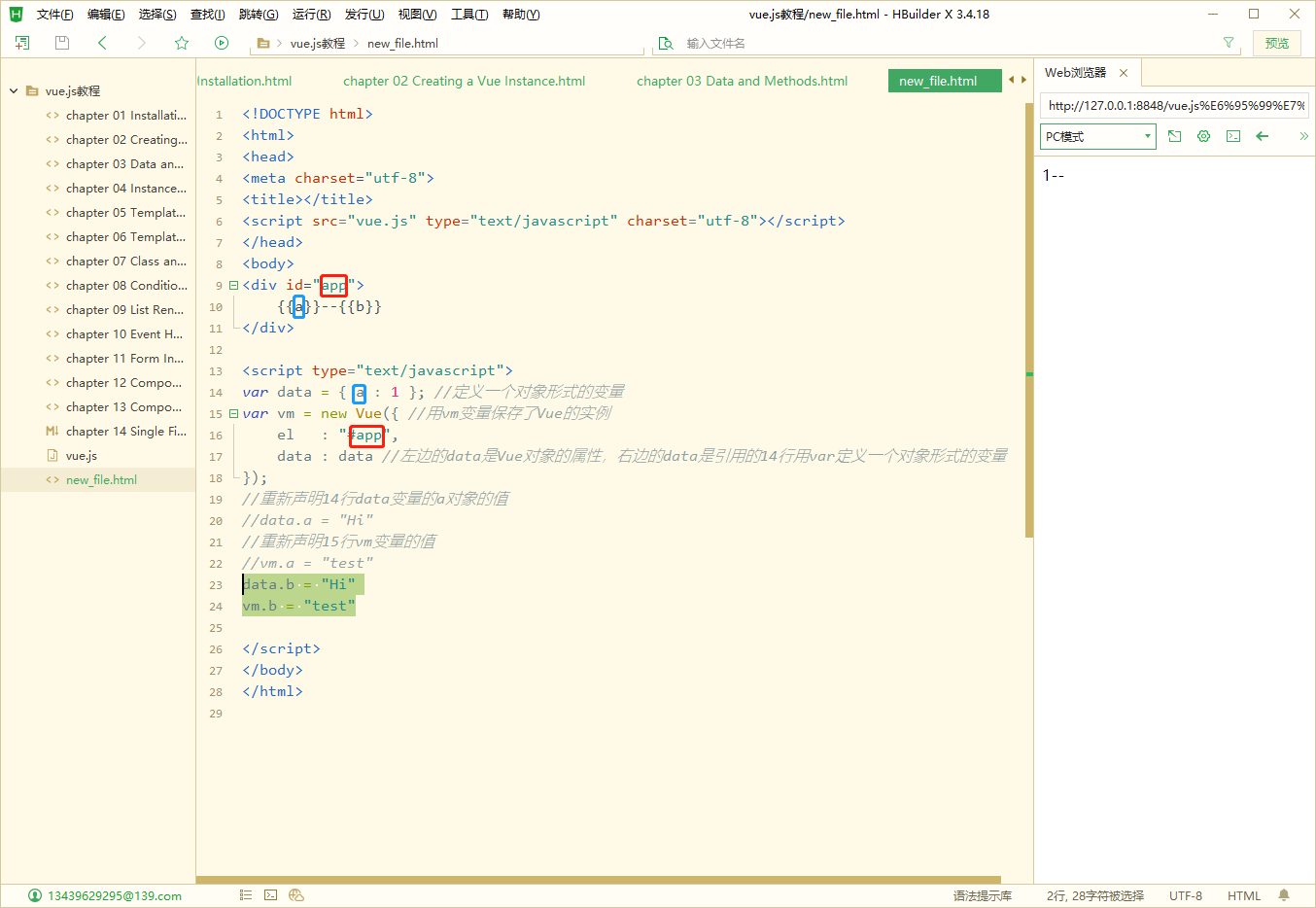
重新賦值要在$watch後面,紅色框看到了變化,藍色框是vue-devtools內置瀏覽器沒有裝可以忽略,綠色框是沒有定義阻止 vue 在啟動時生成生產提示可以忽略。
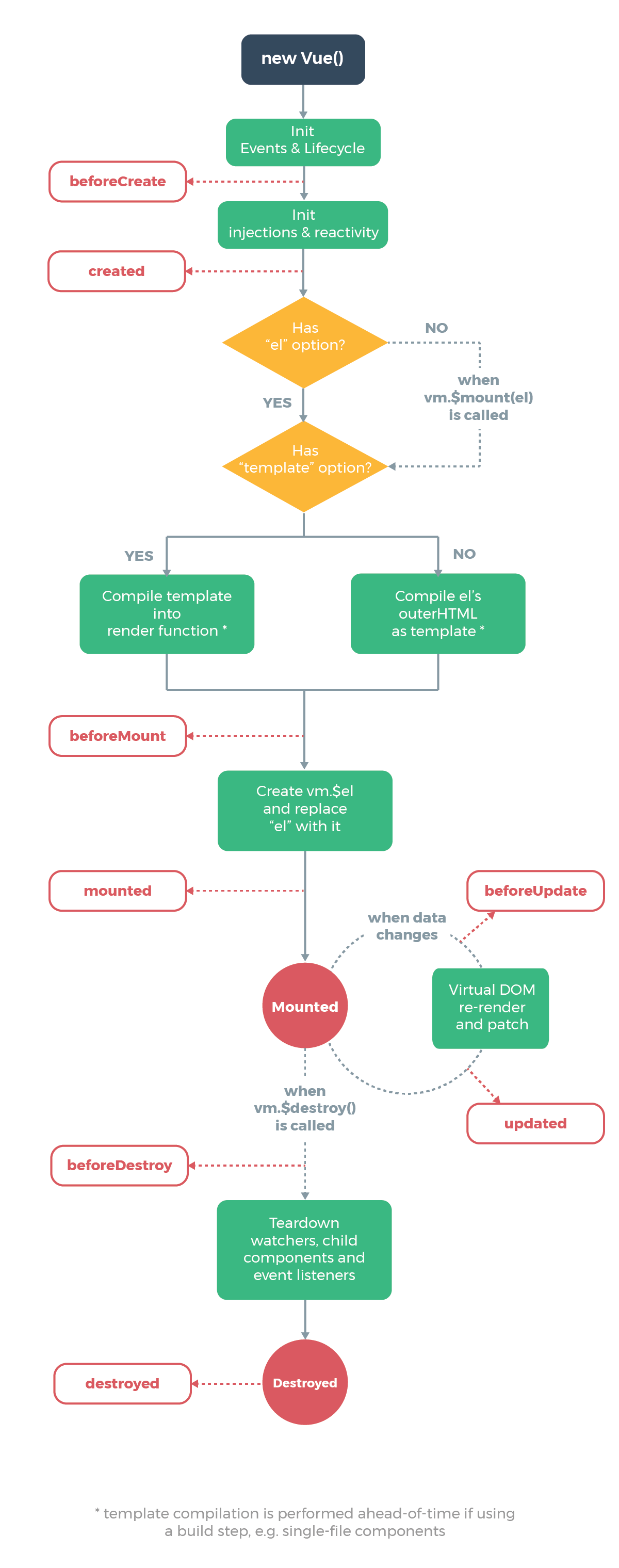
第4節 生命周期
每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛載到 DOM 併在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,這給了用戶在不同階段添加自己的代碼的機會。
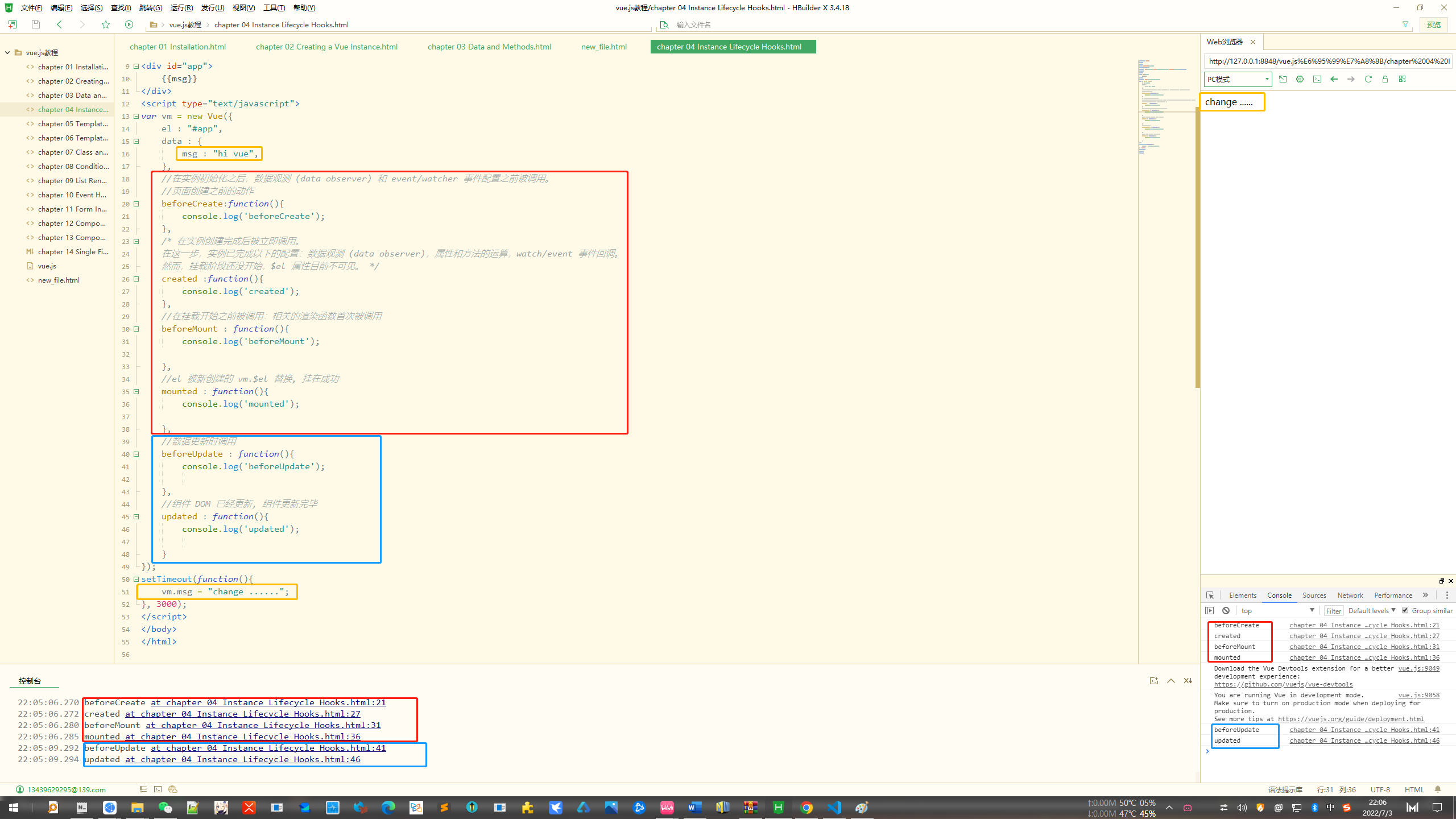
聲明周期需要寫在new Vue傳遞的對象內,以屬性(函數)的方式進行聲明。
在Vue應用運行的每個階段都會調用已聲明的生命周期函數。
常用的生命周期鉤子

其他的生命周期鉤子
activated deactivated beforeDestroy destroyed errorCaptured
生命周期圖示

第5節 模板語法-插值
Vue.js 使用了基於 HTML 的模板語法,允許開發者聲明式地將 DOM 綁定至底層 Vue 實例的數據。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循規範的瀏覽器和 HTML 解析器解析。
在底層的實現上,Vue 將模板編譯成虛擬 DOM 渲染函數。結合響應系統,Vue 能夠智能地計算出最少需要重新渲染多少組件,並把 DOM 操作次數減到最少。
如果你熟悉虛擬 DOM 並且偏愛 JavaScript 的原始力量,你也可以不用模板,直接寫渲染 (render) 函數,使用可選的 JSX 語法。
插值
文本
數據綁定最常見的形式就是使用“Mustache”語法 (雙大括弧) 的文本插值:
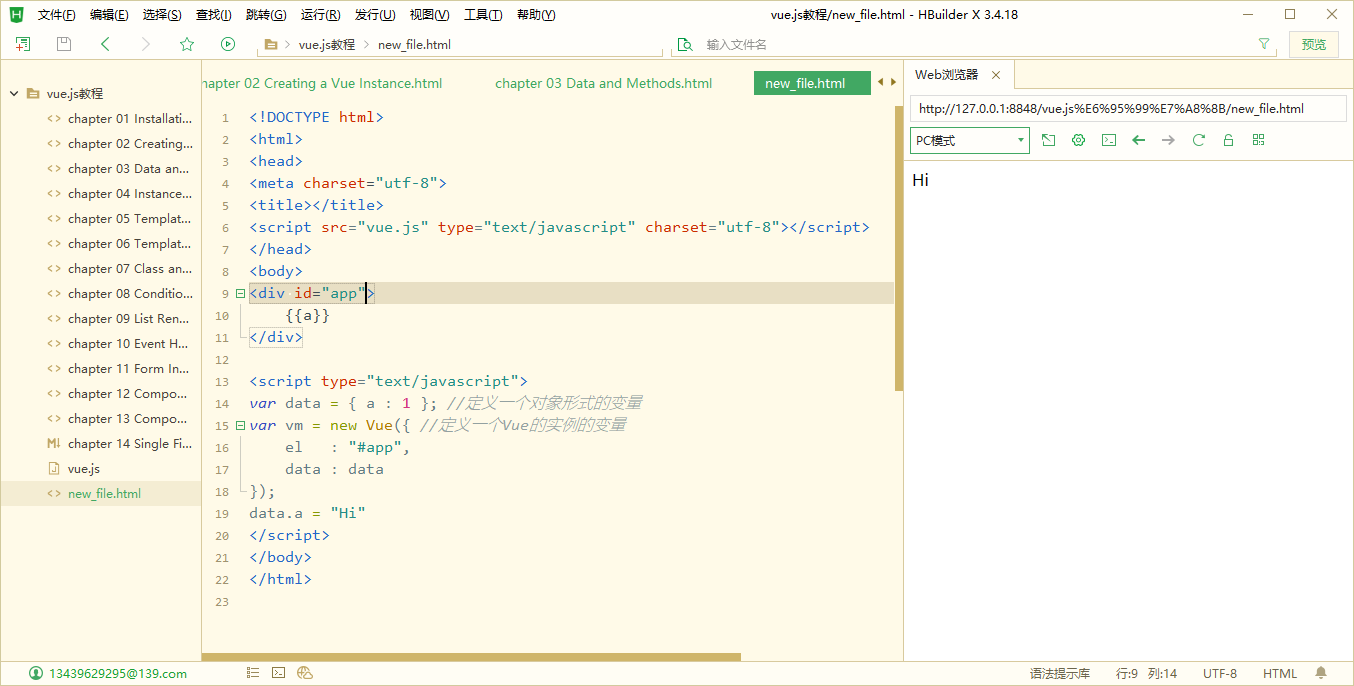
<span>Message: {{ msg }}</span>Mustache 標簽將會被替代為對應數據對象上 msg property 的值。無論何時,綁定的數據對象上 msg property 發生了改變,插值處的內容都會更新。

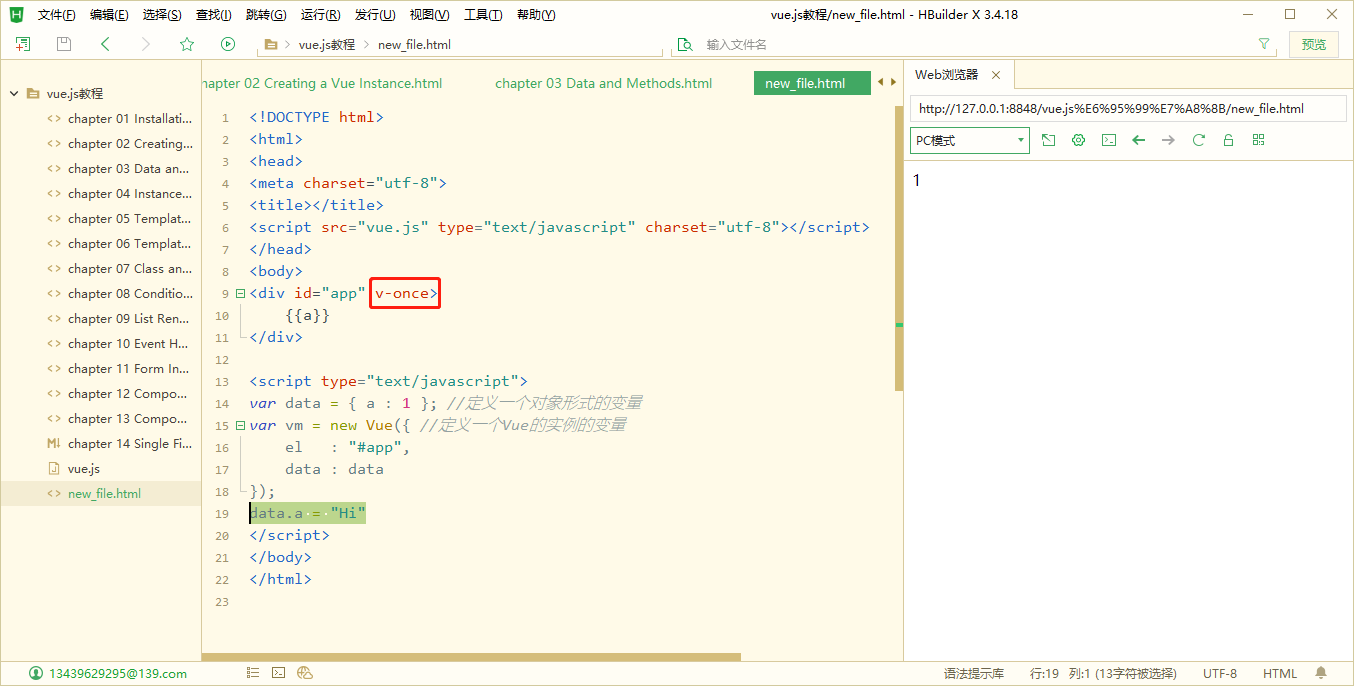
通過使用 v-once 指令,你也能執行一次性地插值,當數據改變時,插值處的內容不會更新。但請留心這會影響到該節點上的其它數據綁定:
<span v-once>這個將不會改變: {{ msg }}</span>
原始 HTML
雙大括弧會將數據解釋為普通文本,而非 HTML 代碼。為了輸出真正的 HTML,你需要使用 v-html 指令:
<p>Using mustaches: {{ rawHtml }}</p>
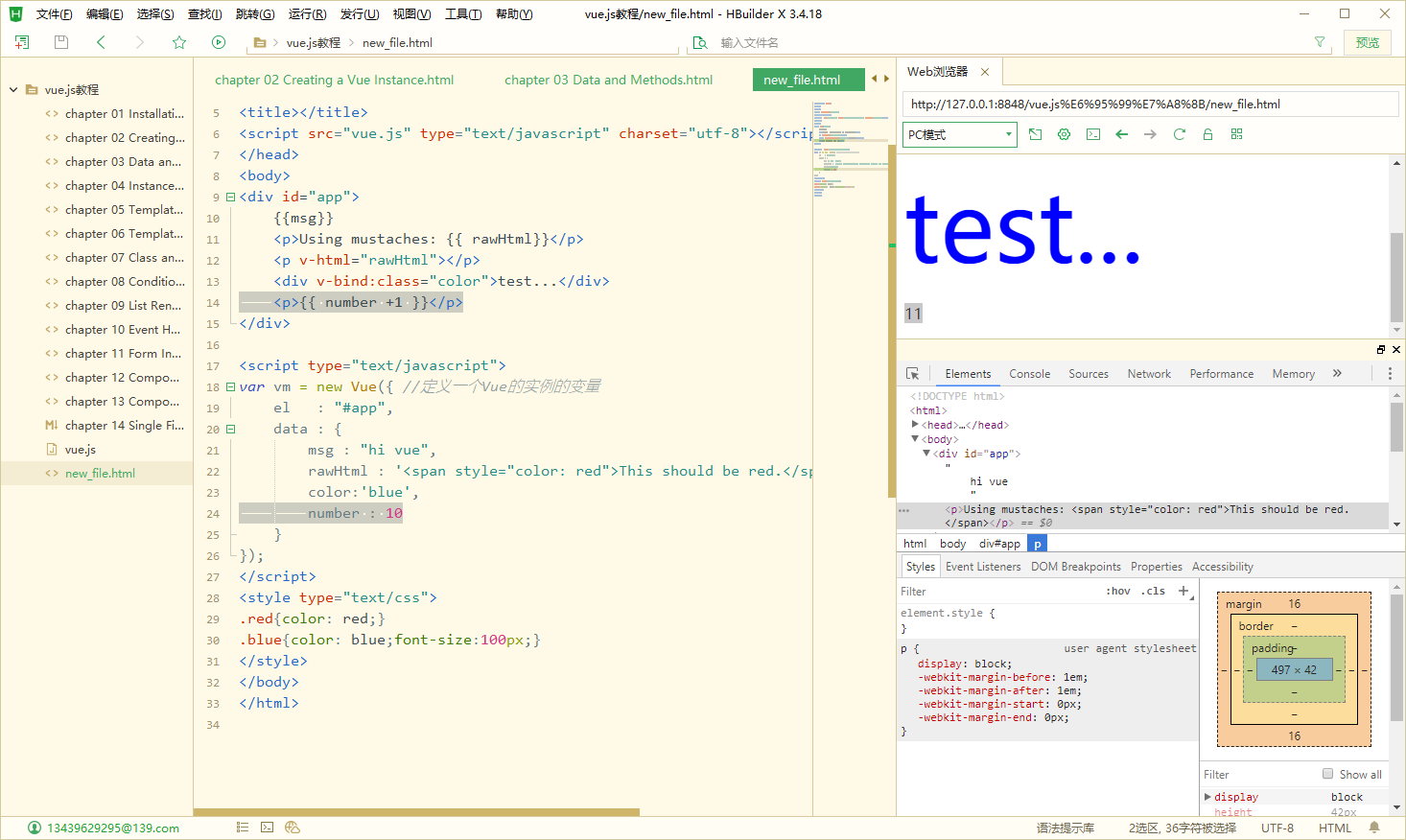
<p>Using v-html directive: <span v-html="rawHtml"></span></p>Using mustaches: <span style="color: red">This should be red.</span>
Using v-html directive: This should be red.
通過v-html指令讓變數變成html元素

這個 span 的內容將會被替換成為 property 值 rawHtml,直接作為 HTML——會忽略解析 property 值中的數據綁定。註意,你不能使用 v-html 來複合局部模板,因為 Vue 不是基於字元串的模板引擎。反之,對於用戶界面 (UI),組件更適合作為可重用和可組合的基本單位。
你的站點上動態渲染的任意 HTML 可能會非常危險,因為它很容易導致 XSS 攻擊。請只對可信內容使用 HTML 插值,絕不要對用戶提供的內容使用插值。
Attribute
Mustache 語法不能作用在 HTML attribute 上,遇到這種情況應該使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>通過v-bind指令為HTML標簽綁定屬性

切換綁定的class不同屬性

使用 JavaScript 表達式
迄今為止,在我們的模板中,我們一直都只綁定簡單的 property 鍵值。但實際上,對於所有的數據綁定,Vue.js 都提供了完全的 JavaScript 表達式支持。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
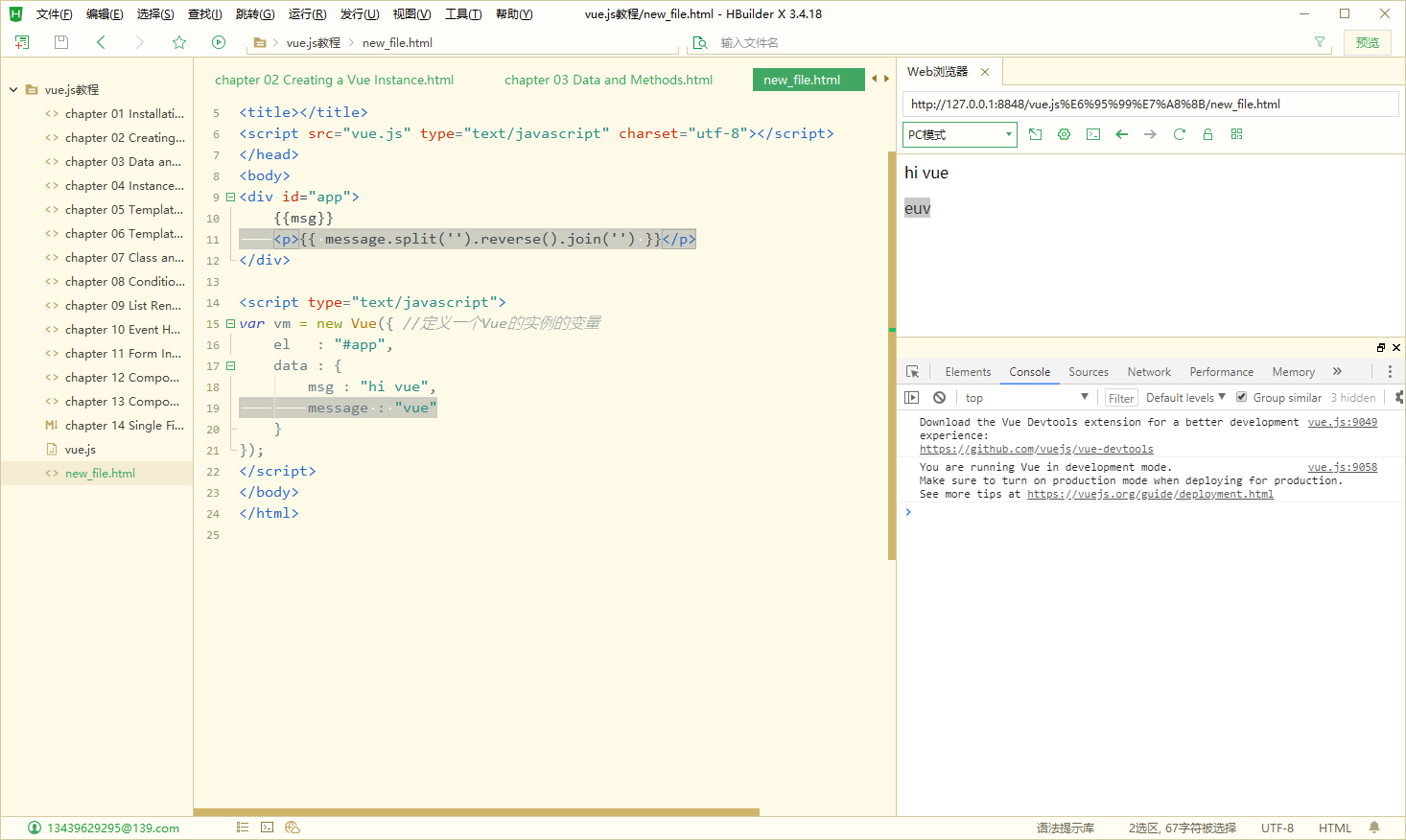
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
算數運算

三元運算
函數運算

先將vue拆分成單個字母,split拆分成不同數組,reverse進行反序排列,join進行重組結合成一個字元串。
這些表達式會在所屬 Vue 實例的數據作用域下作為 JavaScript 被解析。有個限制就是,每個綁定都只能包含單個表達式,所以下麵的例子都不會生效。
<!-- 這是語句,不是表達式 -->
{{ var a = 1 }}
<!-- 流控制也不會生效,請使用三元表達式 -->
{{ if (ok) { return message } }}
模板表達式都被放在沙盒中,只能訪問全局變數的一個白名單,如 Math 和 Date 。你不應該在模板表達式中試圖訪問用戶定義的全局變數。
第6節 模板語法-指令
指令 (Directives) 是帶有
v- 首碼的特殊 attribute。指令 attribute 的值預期是單個 JavaScript 表達式 (v-for 是例外情況,稍後我們再討論)。指令的職責是,當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">現在你看到我了</p> </div> <script type="text/javascript"> var vm = new Vue({ //定義一個Vue的實例的變數 el : "#app", data : { seen : true //如果是false就不會被渲染 } }); </script> </body> </html>

參數
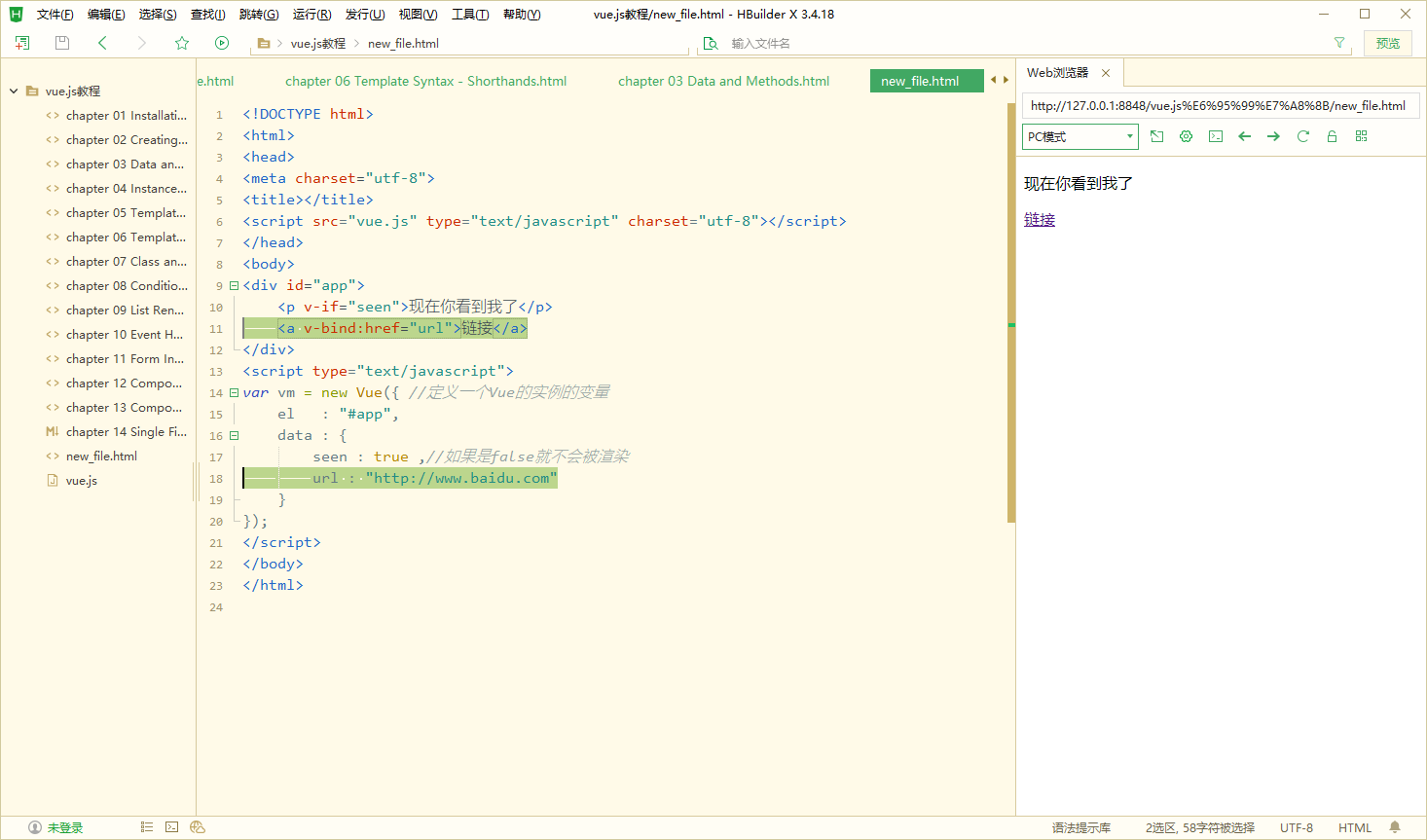
一些指令能夠接收一個“參數”,在指令名稱之後以冒號表示。例如,v-bind 指令可以用於響應式地更新 HTML attribute:
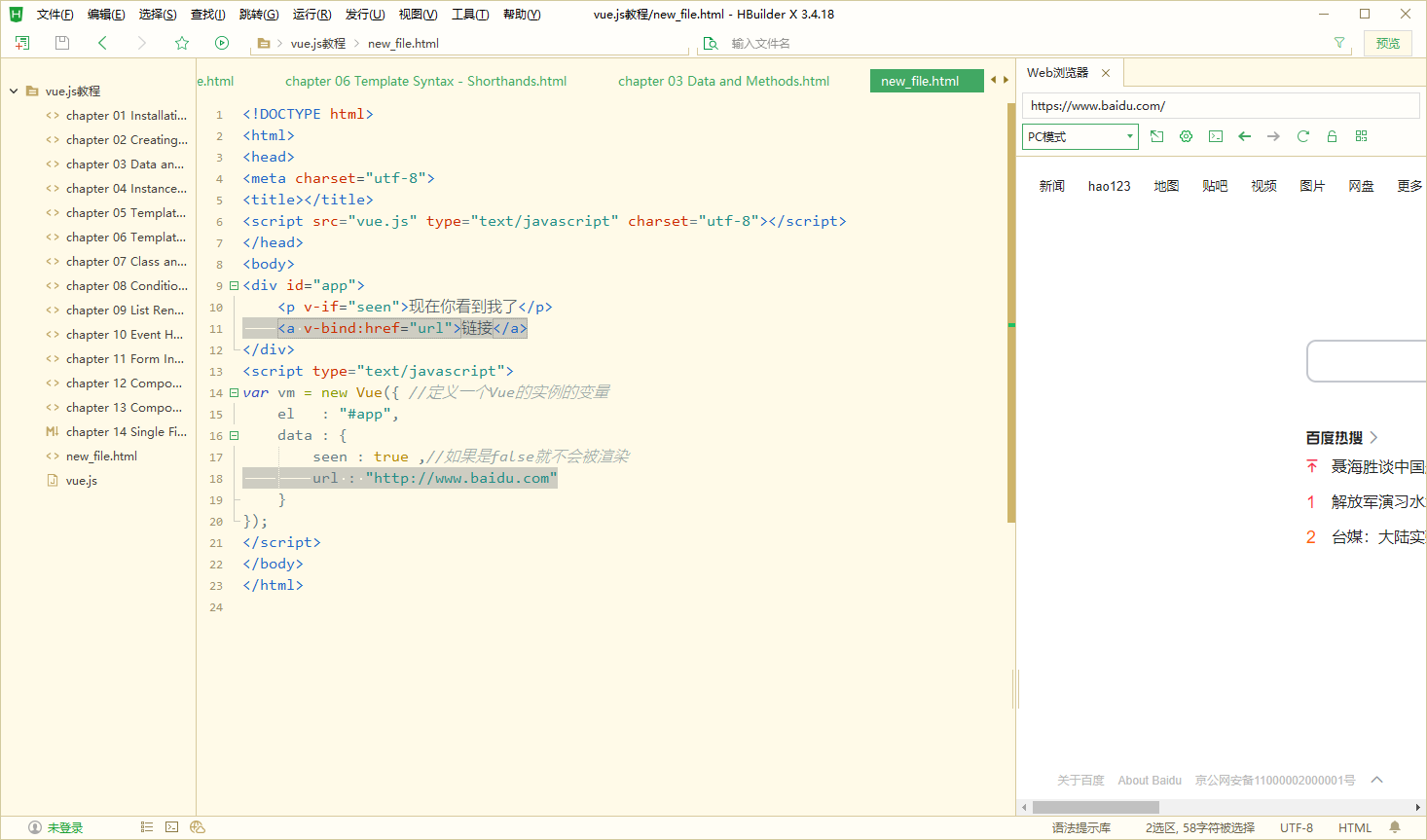
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">現在你看到我了</p> <a v-bind:href="url">鏈接</a> </div> <script type="text/javascript"> var vm = new Vue({ //定義一個Vue的實例的變數 el : "#app", data : { seen : true ,//如果是false就不會被渲染 url : "http://www.baidu.com" } }); </script> </body> </html>


指令修飾符
修飾符 (modifier) 是以半形句號
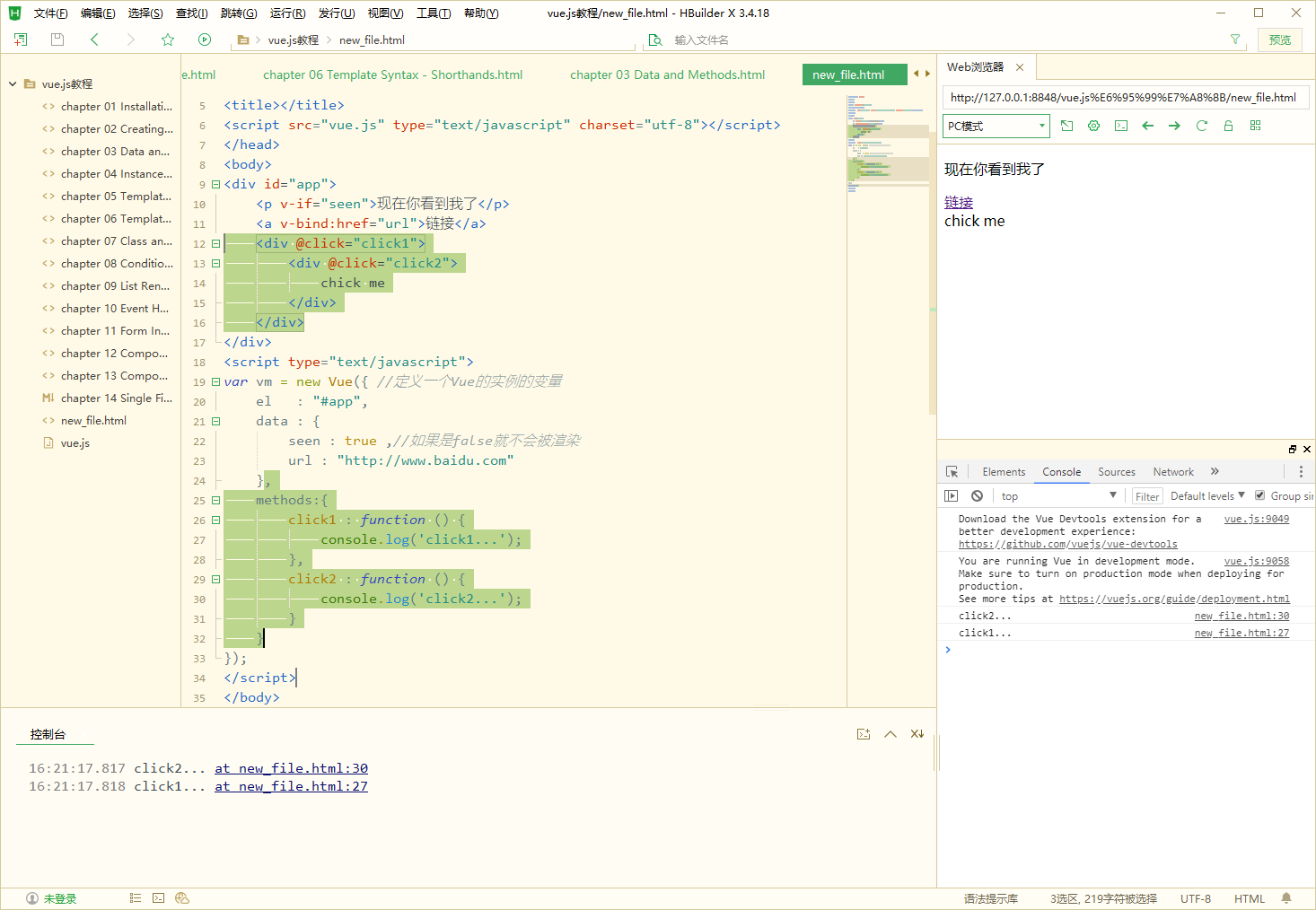
. 指明的特殊尾碼,用於指出一個指令應該以特殊方式綁定。例如,.prevent 修飾符告訴 v-on 指令對於觸發的事件調用 event.preventDefault():
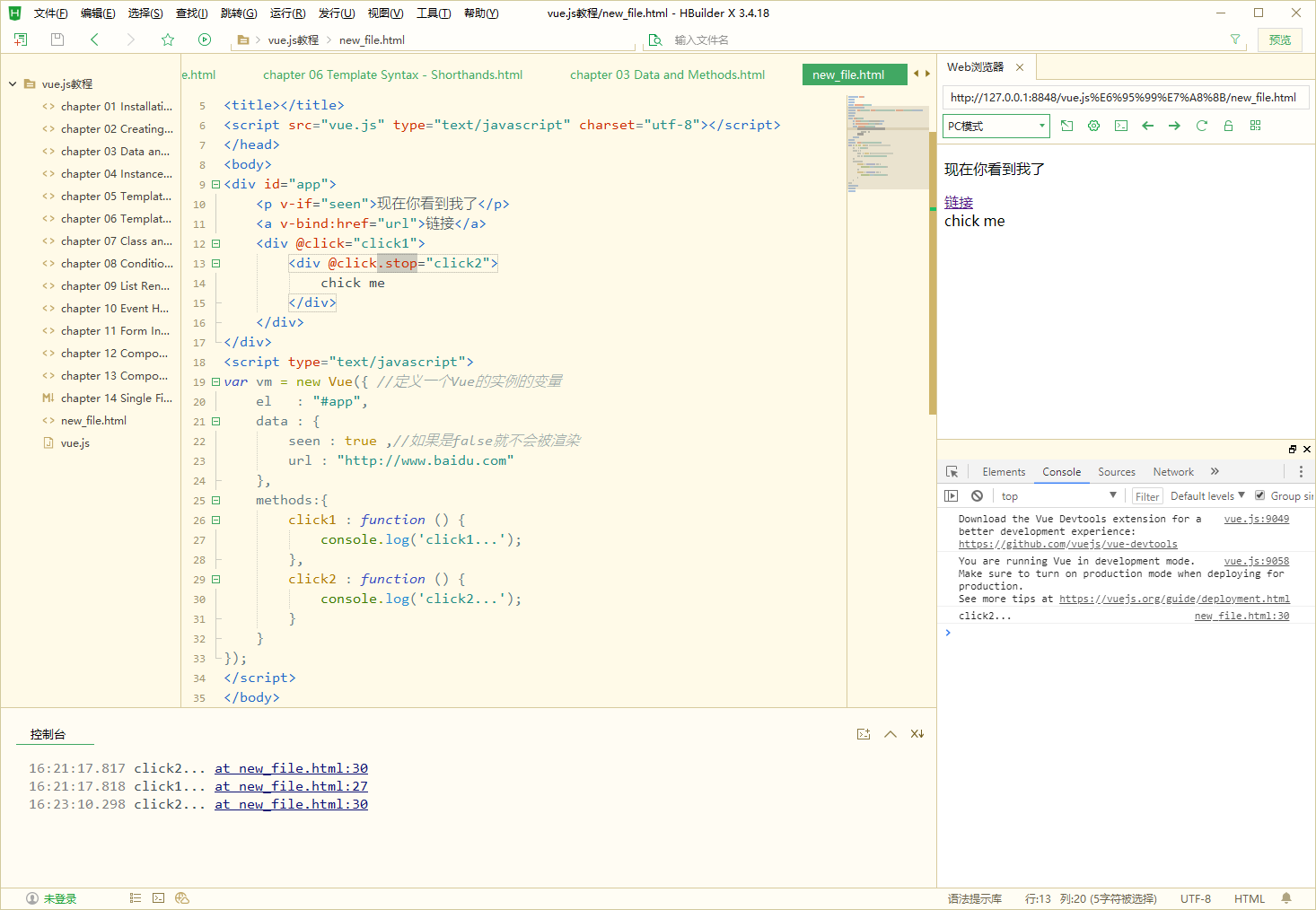
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">現在你看到我了</p> <a v-bind:href="url">鏈接</a> <div @click="click1"> <div @click="click2"> chick me </div> </div> </div> <script type="text/javascript"> var vm = new Vue({ //定義一個Vue的實例的變數 el : "#app", data : { seen : true ,//如果是false就不會被渲染 url : "http://www.baidu.com" }, methods:{ click1 : function () { console.log('click1...'); }, click2 : function () { console.log('click2...'); } } }); </script> </body> </html>

通過修飾符(.stop)讓事件停下來不執行click1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">現在你看到我了</p> <a v-bind:href="url">鏈接</a> <div @click="click1"> <div @click.stop="click2"> chick me </div> </div> </div> <script type="text/javascript"> var vm = new Vue({ //定義一個Vue的實例的變數 el : "#app", data : { seen : true ,//如果是false就不會被渲染 url : "http://www.baidu.com" }, methods:{ click1 : function () { console.log('click1...'); }, click2 : function () { console.log('click2...'); } } }); </script> </body> </html>

第7節 class與style綁定
操作元素的 class 列表和內聯樣式是數據綁定的一個常見需求。因為它們都是 attribute,所以我們可以用
v-bind 處理它們:只需要通過表達式計算出字元串結果即可。不過,字元串拼接麻煩且易錯。因此,在將 v-bind 用於 class 和 style 時,Vue.js 做了專門的增強。表達式結果的類型除了字元串之外,還可以是對象或數組。
綁定 HTML Class
對象語法
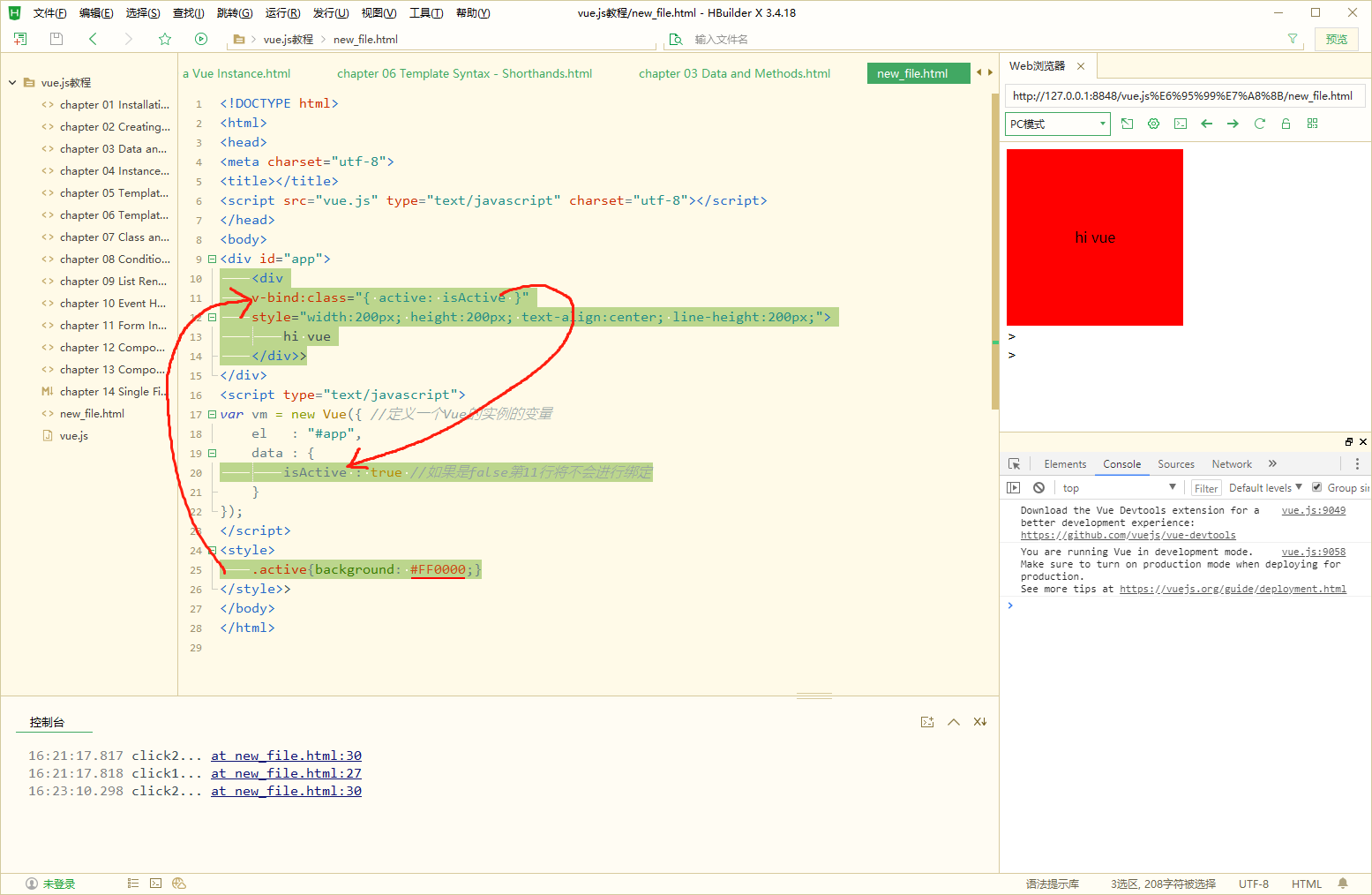
我們可以傳給v-bind:class 一個對象,以動態地切換 class:
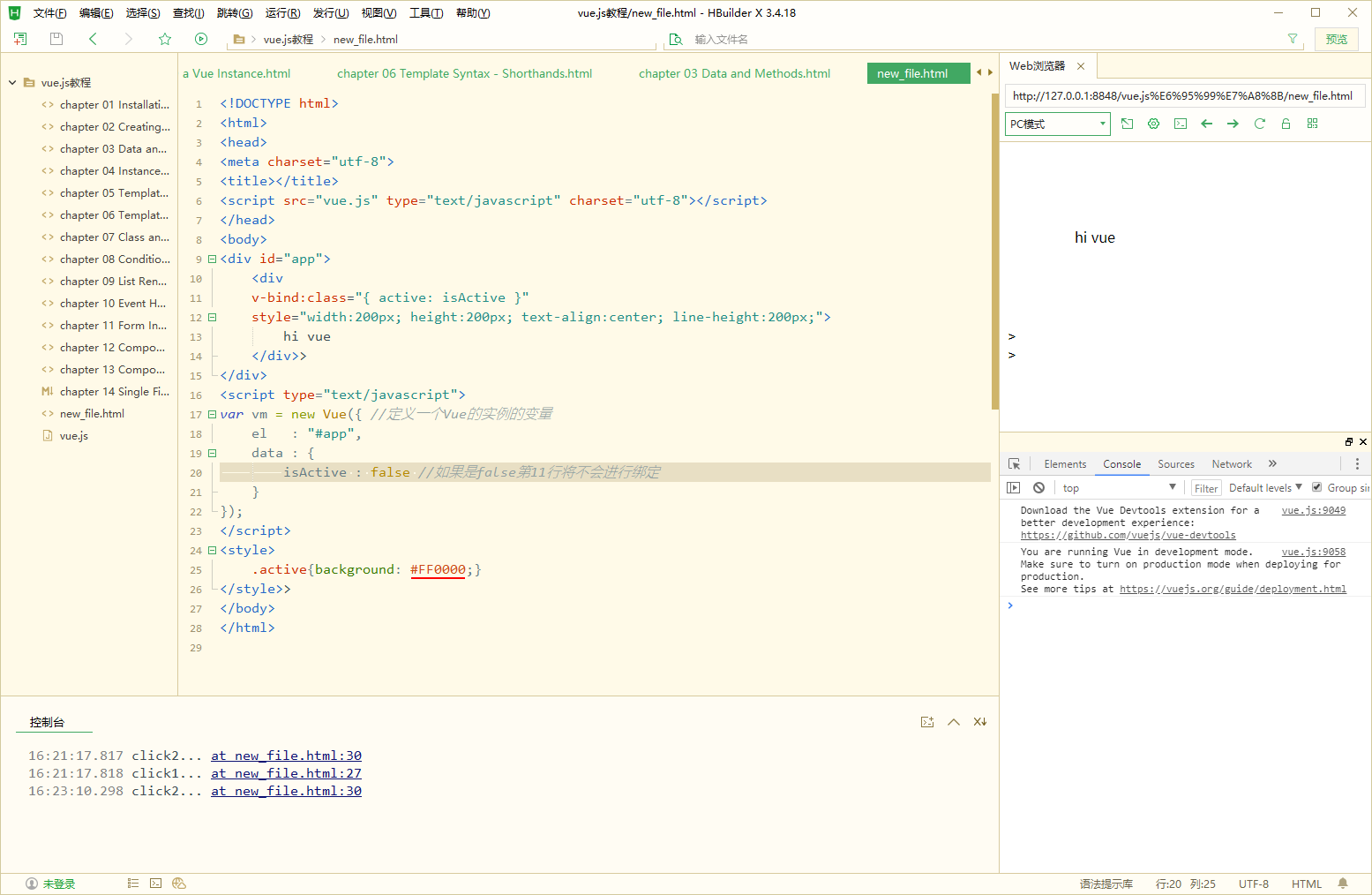
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div v-bind:class="{ active: isActive }" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>> </div> <script type="text/javascript"> var vm = new Vue({ //定義一個Vue的實例的變數 el : "#app", data : { isActive : true //如果是false第11行將不會進行綁定 } }); </script> <style> .active{background: #FF0000;} </style>> </body> </html>


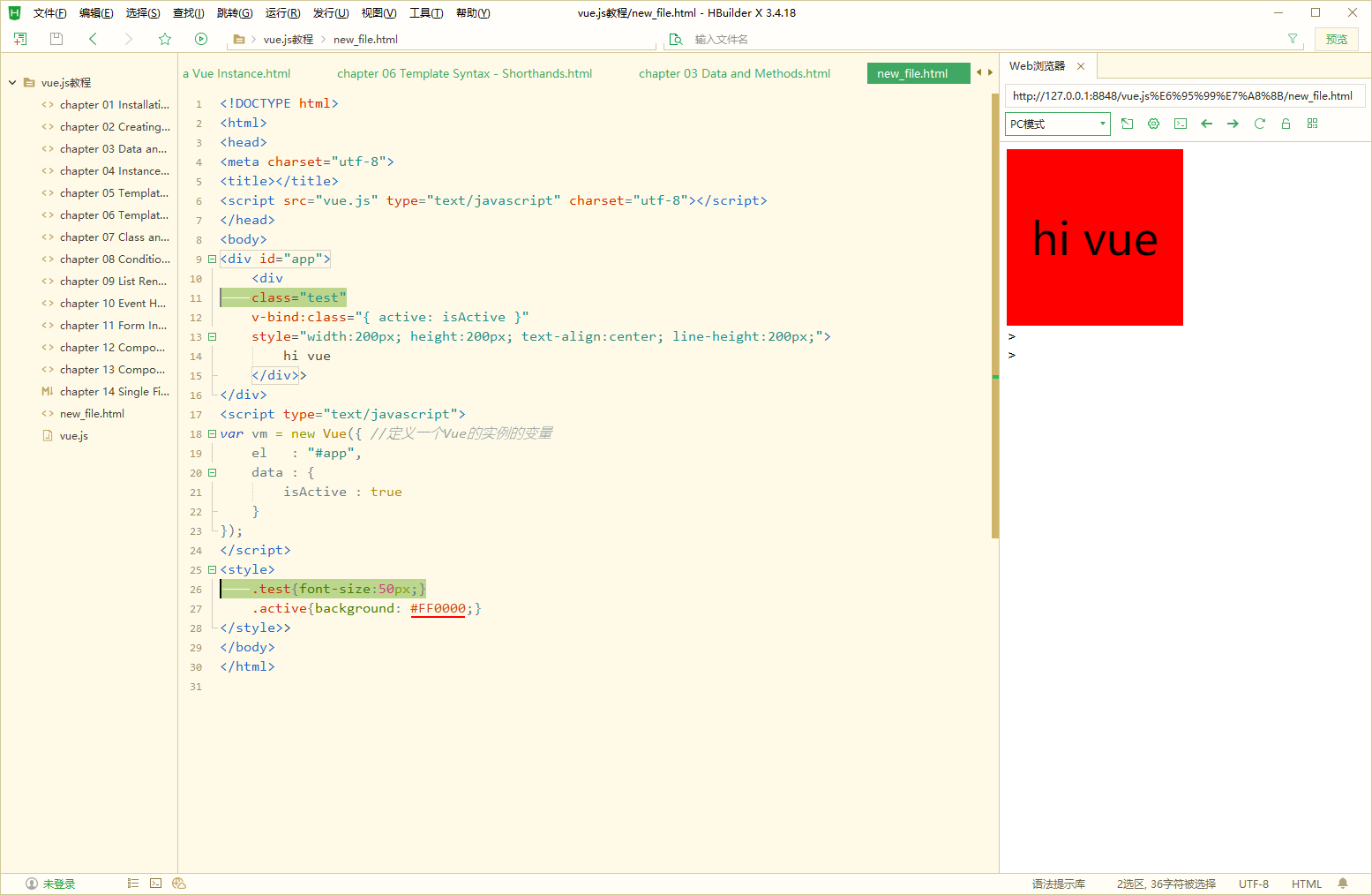
可以在對象中傳入更多欄位來動態切換多個 class。此外,v-bind:class 指令也可以與普通的 class attribute 共存。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div class="test" v-bind:class="{ active: isActive }" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>> </div> <script type="text/javascript"> var vm = new Vue({ //定義一個Vue的實例的變數 el : "#app", data : { isActive : true } }); </script> <style> .test{font-size:50px;} .active{background: #FF0000;} </style>> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div class="test" v-bind:class="{ active: isActive ,green : isGreen}" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>> </div> <script type="text/javascript"> var vm = new Vue({ //定義一個Vue的實例的變數 el :