據我理解,標簽是為了使得jsp內容更加簡潔,編寫起來更加方便,不用再去在jsp里寫大段的java代碼,標簽就顯得與html格外契合;當然,並不是一定要使用標簽,只用jsp的語法來寫java代碼也可以實現功能,只是稍顯繁瑣。 言歸正傳,我們在使用標簽之前首先需要導入兩個依賴 <dependency> ...
據我理解,標簽是為了使得jsp內容更加簡潔,編寫起來更加方便,不用再去在jsp里寫大段的java代碼,標簽就顯得與html格外契合;當然,並不是一定要使用標簽,只用jsp的語法來寫java代碼也可以實現功能,只是稍顯繁瑣。
言歸正傳,我們在使用標簽之前首先需要導入兩個依賴
<dependency> <groupId>javax.servlet.jsp.jstl</groupId> <artifactId>jstl-api</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency>
導入以來之後,我們的標簽就可以使用了。
1.JSP標簽
常用的JSP標簽有三個,分別為
<jsp:include page=""></jsp:include>
<jsp:forward page=""></jsp:forward>
<jsp:param value="" name=""/>
第一個標簽是用來進行網頁之間的拼接,page裡面寫入的是需要拼接頁面的路徑,前面在網頁拼接中已經使用過,在此就不再展示效果;
第二個標簽是請求轉發,page裡面寫入的是請求轉發到的頁面的路徑;
第三個標簽是通常與上面兩個標簽混合使用,它的作用是攜帶一些參數,獲取這些參數的方法是request.getParameter(String key),接下來我們結合第二個請求轉發的標簽做一下測試
首先定義兩個頁面,一個是pa1.jsp,一個是pa2.jsp
pa1.jsp
<%@page import="java.net.URLEncoder"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ja1</title> </head> <body> <jsp:forward page="ja2.jsp"> <jsp:param value="jms" name="name"/> <jsp:param value="100" name="age"/> </jsp:forward> </body> </html>
pa2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ja2</title>
</head>
<body>
<h1>姓名:<%= request.getParameter("name") %></h1>
<h1>年齡:<%= request.getParameter("age") %></h1>
</body>
</html>
我們訪問pa1.jsp,看一下能不能請求到pa2.jsp並讀取到數據

沒有問題。
2.JSTL標簽
常用的JSTL標簽是核心標簽了
第一步:引用核心標簽庫的語法:<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>,將這一句話加在jsp文件的開頭;
我們來說一些常用的標簽
(1).<c:if></c:if>和<c:out/>
<c:if></c:if>就還跟程式中的if是一樣的,它具有以下三個屬性:
test:if的判斷條件語句,是必須的;
var:儲存條件結果的變數,就是定義一個變數值為true或false,非必須;
scope:var屬性的作用域,預設是當前頁面(page),非必須;
<c:out/>就是輸出語句,也具有三個屬性:
value:輸出的內容,必須;
default:輸出的預設值,預設就是主題內容,非必須;
escapeXml:是否忽略XML特殊字元。預設是true,非必須;
下麵我們來看一下這兩個標簽的實際用法:
建立一個頁面coreif.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>coreif</title> </head> <body> <form action="coreif.jsp" method="get"> 用戶名:<input type="text" name="username" value="${param.username }"><br> <input type="submit" value="登錄"><br> </form> <c:if test="${param.username == 'guanliyuan001'}" var="logined"> <c:out value="登陸成功"></c:out> </c:if> <c:out value="${logined }"></c:out> </body> </html>

然後我們輸入用戶名為“guanliyuan001”再登陸

(2).<c:set/>和<c:choose></c:choose>
<c:set/>適用於保存數據的標簽,它具有五個屬性:
var:儲存信息的變數;
value:儲存的值;
scope:作用域,預設是當前頁面(page);
還有兩個屬性 不常用,在此就不做介紹了。
<c:choose></c:choose>與java switch語句和if else if else語句功能相似,他還有兩個子標簽<c:when></c:when>和<c:otherwise></c:otherwise>
具體語法如下:
<c:choose>
<c:when test ="">
...
</c:when/>
<c:when test ="">
...
</c:when/>
<c:when test ="">
...
</c:when/>
...
<c:otherwise>
...
</c:otherwise>
</c:choose/>
下麵我們來看一下這兩個標簽的實際用法:
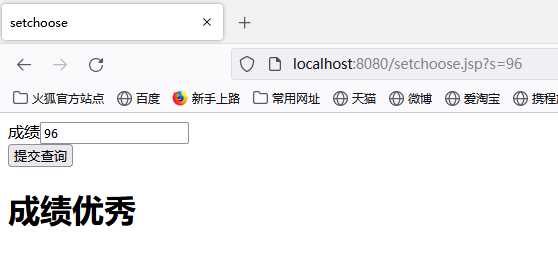
建立一個頁面setchose.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>setchoose</title> </head> <body> <form action="setchoose.jsp" method="get"> 成績<input type="text" name="s" value="${param.s }"><br> <input type="submit"><br> </form> <c:set var="score" value="${param.s }"/> <c:choose> <c:when test="${score >= 90 }"> <h1>成績優秀</h1> </c:when> <c:when test="${score >= 80 }"> <h1>成績良好</h1> </c:when> <c:when test="${score >= 70 }"> <h1>成績一般</h1> </c:when> <c:when test="${score >= 60 }"> <h1>成績及格</h1> </c:when> <c:when test="${score >= 0 }"> <h1>成績不及格</h1> </c:when> <c:otherwise> <h1></h1> </c:otherwise> </c:choose> </body> </html>




(3).<c:forEach></c:forEach>
這個標簽封裝了java的for、while、dowhile迴圈,它具有以下屬性:
| 屬性 | 描述 | 是否必要 | 預設值 |
|---|---|---|---|
| items | 要被迴圈的信息 | 否 | 無 |
| begin | 開始的元素(0=第一個元素,1=第二個元素) | 否 | 0 |
| end | 最後一個元素(0=第一個元素,1=第二個元素) | 否 | Last element |
| step | 每一次迭代的步長 | 否 | 1 |
| var | 代表當前條目的變數名稱 | 否 | 無 |
| varStatus | 代表迴圈狀態的變數名稱 | 否 | 無 |
接下來我們演示以下它的實際用法:
建立一個頁面foreach.jsp
<%@page import="java.util.ArrayList"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>foreach</title> </head> <body> <% ArrayList<String> arry = new ArrayList<>(); arry.add("this is 1"); arry.add("this is 2"); arry.add("this is 3"); arry.add("this is 4"); arry.add("this is 5"); request.setAttribute("number", arry); %> <c:forEach var = "num" items="${number }"> <c:out value="${num }"/><br> </c:forEach> <c:forEach var = "i" begin="1" end="5"> i =<c:out value="${i }"/><br> </c:forEach> </body> </html>

3.EL表達式
EL 表達式語法如下:
${EL表達式}
(本文僅作個人學習記錄用,如有紕漏,敬請指正)



