今天在開發項目時,試著一次性插入大量數據,結果出現了以下報錯: 依稀記得以前也遇到過類似的問題,於是打算記錄下錯誤原因及解決過程: 首先,這是由於sql語句中占位符數量限制導致的 Mysql預設支持的占位符最多為65535(2^16-1)個,即:寫入數據為m列,n行。m*n必須小於65535 比如你 ...
今天在開發項目時,試著一次性插入大量數據,結果出現了以下報錯:

依稀記得以前也遇到過類似的問題,於是打算記錄下錯誤原因及解決過程:
首先,這是由於sql語句中占位符數量限制導致的
Mysql預設支持的占位符最多為65535(2^16-1)個,即:寫入數據為m列,n行。m*n必須小於65535
比如你要插入的欄位有10列,一次性要插入10000條數據,則10*10000 = 100000,明顯超過了65535,就會報錯
解決方法:
我們只需要對數據進行切割插入即可,使用array_chunk方法
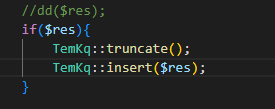
例如我剛開始是直接將$res一次性插入導致報錯:

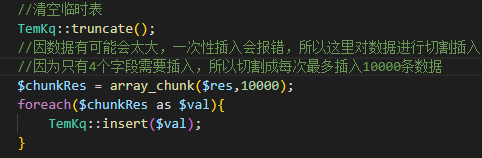
然後我現在使用array_chunk方法進行切割迴圈插入,一次最多插入10000條
(因為我只需要插入4個欄位,故採用10000條插入,若欄位較多則一次性插入的數據需酌情減少)
修改完成後變為:

$chunkRes = array_chunk($res,10000);
至此,該問題已得到解決



