佈局(Panel族) WPF佈局使用的是Panel族佈局控制項,它們均派生自Panel抽象類,主要用於控制UI佈局。 WPF佈局容器 WPF常用的佈局容器及使用方法如下: Grid 網格,類似table表格,可靈活設置行列並放置控制項元素,比較常用 Grid的使用思路 - 聲明Grid容器 <Grid> ...
佈局(Panel族)
WPF佈局使用的是Panel族佈局控制項,它們均派生自Panel抽象類,主要用於控制UI佈局。

WPF佈局容器
WPF常用的佈局容器及使用方法如下:
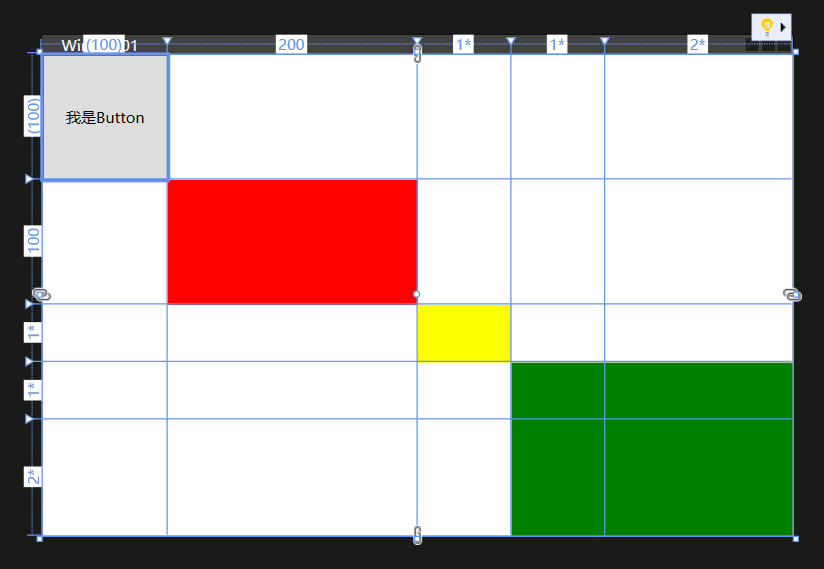
Grid
網格,類似table表格,可靈活設置行列並放置控制項元素,比較常用
Grid的使用思路
- 聲明Grid容器
<Grid></Grid>
- 定義行列屬性
<Grid.ColumnDefinitions>
<ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition>
</Grid.RowDefinitions>
- 使用網格單元
<ControlName Grid.Column="0" Grid.Row="0"/>
四種行列高寬設置
- Auto:根據網格單元內容自動設置大小
- 數值:直接設置網格單元大小
- 數值*:剩餘部分按比例分配大小
- 預設值:預設為1*
Gird佈局練習
<!--#region Gird佈局練習-->
<Grid>
<!--定義行列數及相關屬性-->
<Grid.ColumnDefinitions>
<!--四種行列高寬設置方式-->
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="100"/>
<RowDefinition/>
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<!--使用Grid網格單元-->
<Button Grid.Column="0" Grid.Row="0" Content="我是Button" Width="100" Height="100"/>
<Border Grid.Column="1" Grid.Row="1" Background="Red"/>
<Border Grid.Column="2" Grid.Row="2" Background="Yellow"/>
<Border Grid.Column="3" Grid.Row="3" Grid.ColumnSpan="6" Grid.RowSpan="2" Background="Green"/>
</Grid>
<!--#endregion-->

備註:WPF的解析度無關性
WPF程式中的單位是與設備無關的單位,每個單位是1/96英寸,如果電腦的DPI設置為96(每個英寸96個像素),那麼此時每個WPF單位對應一個像素,不過如果電腦的DPI設備為120(每個英寸120個像素),那此時每個WPF單位對應應該是120/96=1.25個像素,也就是說WPF中的控制項在不同解析度的情況下會自動調整,使用不同的像素點渲染,以適應屏幕顯示。
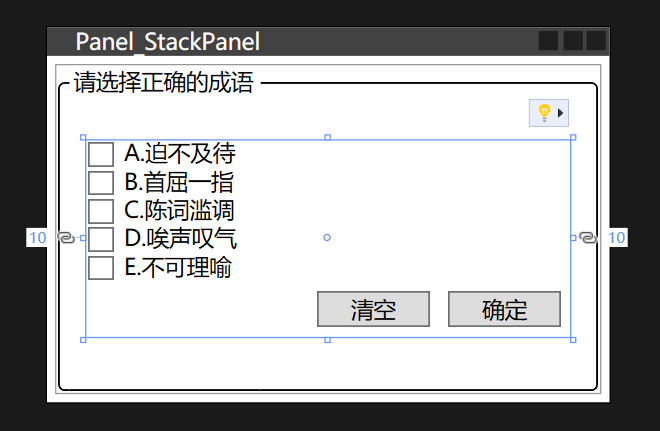
StackPanel
棧式面板,水平或垂直排列元素,移除一個元素後,後面的元素自動向前填補空缺,Orientation屬性: Horizontal / Vertical
StackPanel的使用思路
- 確定是否需要堆棧式佈局,確定佈局採用橫排還是豎排
- 聲明StackPanel容器
- 設置StackPanel屬性,Orientation橫排還是豎排,HorizontalAlignment、VerticalAlignment對齊方式
- 填充StackPanel容器內容
StackPanel佈局練習
<!--#region StackPanel佈局練習-->
<GroupBox Header="請選擇正確的成語" BorderBrush="Black" Margin="5">
<StackPanel Orientation="Vertical" Margin="10" VerticalAlignment="Center">
<CheckBox Content="A.迫不及待"/>
<CheckBox Content="B.首屈一指"/>
<CheckBox Content="C.陳詞濫調"/>
<CheckBox Content="D.唉聲嘆氣"/>
<CheckBox Content="E.不可理喻"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="清空" Width="60" Margin="5"/>
<Button Content="確定" Width="60" Margin="5"/>
</StackPanel>
</StackPanel>
</GroupBox>
<!--#endregion-->

WrapPanel
自動折行面板,水平或垂直排列元素、如果剩餘空間不足,排不下的控制項會自動換行或換列進行排列,新起一行或一列繼續排列
WrapPanel的使用思路
- 確定是否需要流式佈局,確定佈局採用橫排還是豎排
- 聲明WrapPanel容器
- 設置WrapPanel屬性,Orientation橫排還是豎排,HorizontalAlignment、VerticalAlignment對齊方式
- 填充WrapPanel容器內容
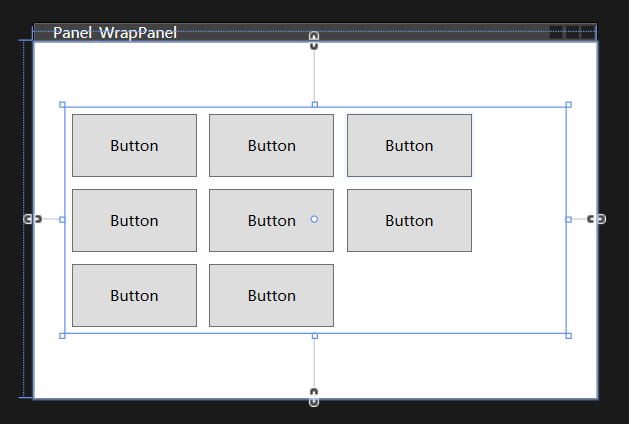
WrapPanel佈局練習
<!--#region WrapPanel佈局練習-->
<WrapPanel Width="400" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
</WrapPanel>
<!--#endregion-->

DockPanel
泊靠式面板, 根據容器的邊界、元素進行Dock.Top、Left、Right、Bottom錨定設置
DockPanel的使用思路
- 確定是否需要流式佈局,確定佈局採用橫排還是豎排
- 聲明DockPanel容器
- 設置DockPanel屬性,HorizontalAlignment、VerticalAlignment對齊方式
- 填充DockPanel容器內容
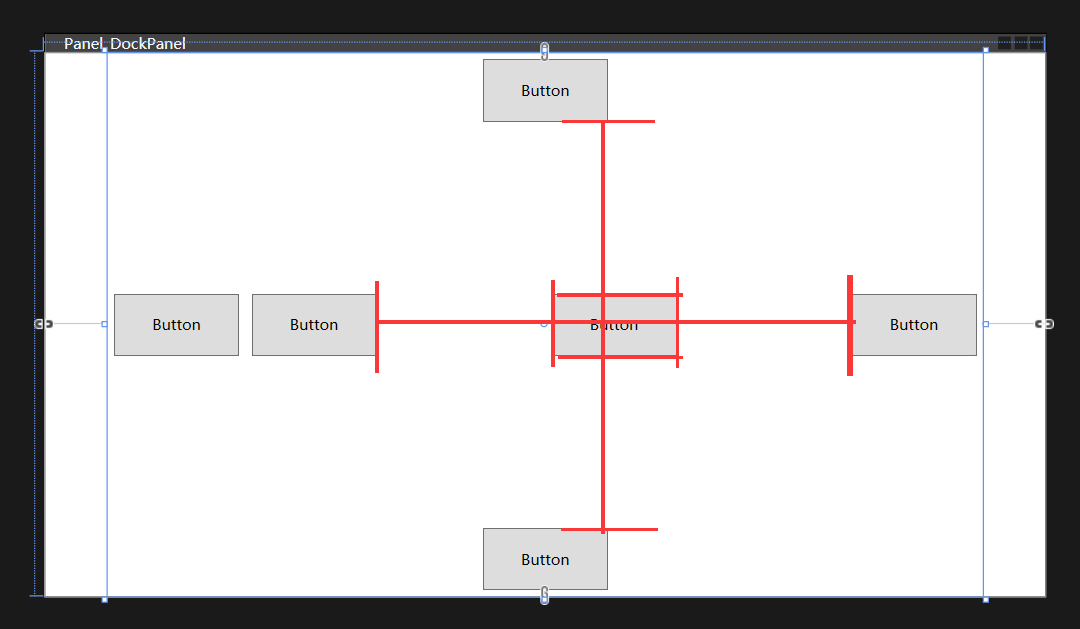
DockPanel佈局練習
<!--#region DockPanel佈局練習-->
<DockPanel Width="700" HorizontalAlignment="Center">
<Button DockPanel.Dock="Top" Width="100" Height="50" Content="Button" Margin="5"/>
<Button DockPanel.Dock="Bottom" Width="100" Height="50" Content="Button" Margin="5"/>
<Button DockPanel.Dock="Left" Width="100" Height="50" Content="Button" Margin="5"/>
<Button DockPanel.Dock="Right" Width="100" Height="50" Content="Button" Margin="5"/>
<!--預設位置在四個dock方向上的元素邊界的中間位置-->
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
</DockPanel>
<!--#endregion-->

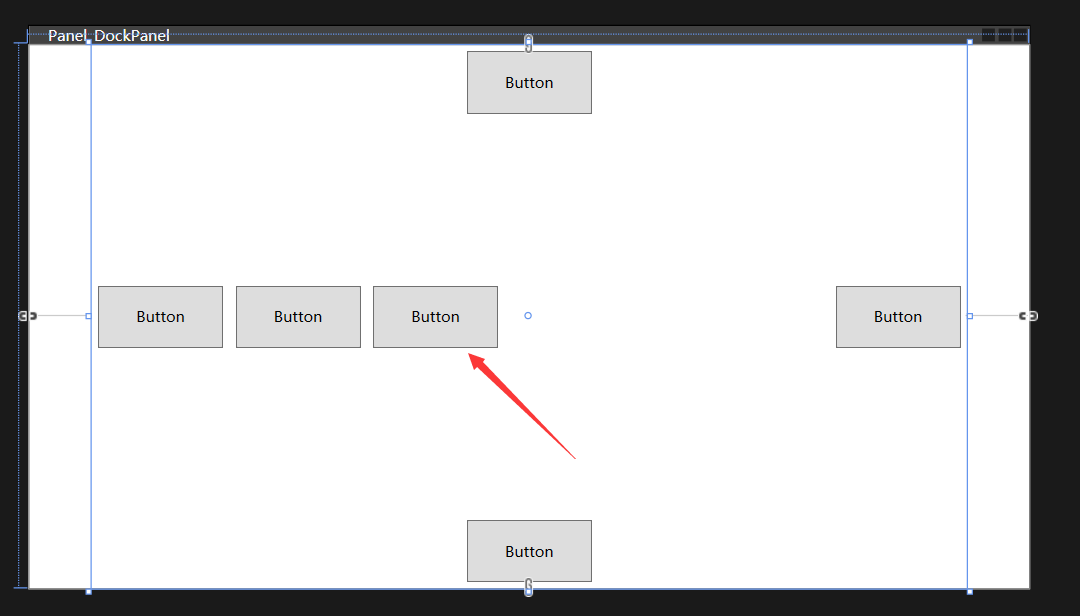
<!--設置LastChildFill="False"-->
<DockPanel Width="700" HorizontalAlignment="Center" LastChildFill="False">
<Button DockPanel.Dock="Top" Width="100" Height="50" Content="Button" Margin="5"/>
<Button DockPanel.Dock="Bottom" Width="100" Height="50" Content="Button" Margin="5"/>
<Button DockPanel.Dock="Left" Width="100" Height="50" Content="Button" Margin="5"/>
<Button DockPanel.Dock="Right" Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
<Button Width="100" Height="50" Content="Button" Margin="5"/>
</DockPanel>

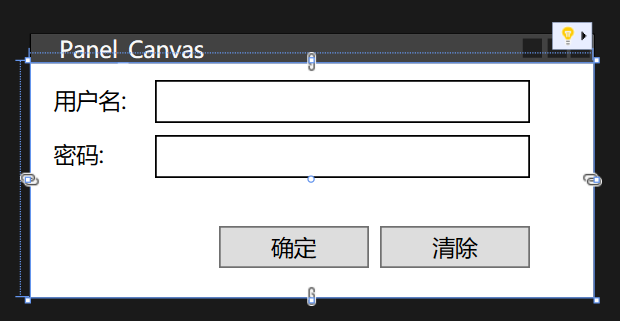
Canvas
畫布,內部元素可使用以像素為單位的絕對坐標進行定位,使用固定的坐標設置元素的位置、不具備錨定停靠等功能。
Canvas適用場合
● 一經設計基本上不會再有改動的小型佈局(如圖標)。
● 藝術性比較強的佈局。
● 需要大量使用橫縱坐標進行絕對點定位的佈局。
● 依賴於橫縱坐標的動畫。
Canvas的使用思路
- 確定是否需要Canvas畫布佈局
- 聲明Canvas容器
- 填充Canvas容器內容
- 設置內容屬性,Canvas.Left、Canvas.Top
Canvas佈局練習
<!--#region Canvas佈局練習-->
<Canvas>
<TextBlock Text="用戶名: " Canvas.Left="12" Canvas.Top="12"/>
<TextBox Height="23" Width="200" BorderBrush="Black" Canvas.Left="66" Canvas.Top="9"/>
<TextBlock Text="密碼: " Canvas.Left="12" Canvas.Top="40.72" Height="16" Width="36"/>
<TextBox Height="23" Width="200" BorderBrush="Black" Canvas.Left ="66" Canvas.Top ="38"/>
<Button Content="確定" Width="80" Height="22" Canvas.Left ="100" Canvas.Top="87" />
<Button Content ="清除" Width="80" Height="22" Canvas.Left="186" Canvas.Top="87" />
</Canvas>
<!--#endregion-->