視頻鏈接(P1-P2): 尚矽谷Vue2.0+Vue3.0全套教程丨vuejs從入門到精通 Vue是什麼? 介紹 原生JS實現(命令式編碼) 就一個命名一個命令嚴格執行 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <m ...
視頻鏈接(P1-P2):
尚矽谷Vue2.0+Vue3.0全套教程丨vuejs從入門到精通
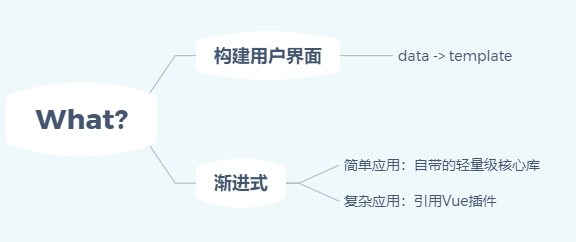
Vue是什麼?
原生JS實現(命令式編碼)
就一個命名一個命令嚴格執行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 展示人員列表的容器 -->
<ul id="list"></ul>
<script type="text/javascript">
//一些人的數據
let persons = [
{id:'001',name:'張三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
//準備HTML字元串
let htmlStr=''
//遍曆數據拼接HTML字元串
persons.forEach(p =>{
//使用模板字元串
htmlStr+=`<li>${p.id} - ${p.name} - ${p.age}</li>`
});
//獲取list元素
let list = document.getElementById('list')
//修改內容操作DOM
list.innerHTML=htmlStr;
</script>
</body>
</html>
Vue實現(聲明式編碼)
無需修改操作DOM,提高開發效率
Vue的開發版本安裝
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="list">
<!-- 以插值運算符的形式遍歷輸出 -->
<li v-for="p in persons">
{{p.id}}-{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 本地引入vue標簽文件,開發版本 -->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
//一些人的數據封裝到Vue實例的data函數中
var vm=new Vue({
//指定掛載元素
el:"#list",
data:{
persons: [
{id:'001',name:'張三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
}
});
</script>
</body>
</html>
頁面效果:

實現原理的區別
虛擬DOM:
存放在記憶體的數據
| JS | Vue | |
|---|---|---|
| 原理 | 數據data通過innerHTML->真實DOM中 |
數據->虛擬DOM->真實DOM |
| 結果 | 每次過濾與對比數據的效率低,因為要遍歷,代碼修改麻煩 | 當數據發生變化時,通過diff演算法可以快速比較不同,本質是哈希表找Key |
有關於他們的實現原理也常作為面試題考點