Vue面試題總結(持續更新中) 題目參考鏈接 https://blog.csdn.net/weixin_45257157/article/details/106215158 由於已經有很多前輩深造VUE的某一塊知識,所以我也是大樹下好乘涼,進行總結與積累。 就有這篇博客,希望對各位面試求職的同學有所 ...
Vue面試題總結(持續更新中)
題目參考鏈接
https://blog.csdn.net/weixin_45257157/article/details/106215158
由於已經有很多前輩深造VUE的某一塊知識,所以我也是大樹下好乘涼,進行總結與積累。
就有這篇博客,希望對各位面試求職的同學有所幫助。
註意:
每題都附上鏈接並不是說要參考這個鏈接的意思,而是他們的例子或者解釋說明更好、更全與更方便理解。
學習方法:
多看理論總結,多跟著大佬寫項目。當新的問題被你發現了,你就離大佬就不遠了。
Vue的優點
- 輕量級
- 速度快
- 簡單易學
- 低耦合
- 可重用性
- 獨立開發
- 文檔齊全,中文文檔
Vue父子組件通信
Vue的父子組件通信(十種)(轉載) - 淺巷深念 - 博客園 (cnblogs.com)
prob:一般寫道data里定義的變數
父組件傳給子組件數值,子組件不要對其進行修改,而是需要找個變數將父組件傳遞的數值給賦值過來然後對變數進行操作,另外註意深淺拷貝。
$emit
從子組件向父組件通知並傳遞數值,與prob相反
怎麼理解Vue的單項數據流
如何理解Vue中的單向數據流_星海拾遺的博客-CSDN博客_vue的單向數據流
數據總是從父組件傳到子組件,子組件沒有權力修改父組件床過來的數據,只能請求父組件對原始數據進行修改。
這樣可以防止子組件意外修改父組件的狀態,從而導致應用的數據流難以理解。
如何讓CSS只在當前組件中起作用?
將當前組件的
<style>修改為<style scoped>
keep-alive的作用是什麼?
<keep-alive></keep-alive>
keep-alive可以在組件切換時,保存其包裹的組件的狀態,使其不被銷毀,防止多次渲染,即適用與需要頻繁切換的組件需要緩存的情況。
如何獲取DOM
原生JS的方法
原生js獲取DOM對象的幾種方法_飛翔在藍天下的蜂鳥的博客-CSDN博客_獲取dom
VUE的方法:
Vue中ref和$refs的介紹及使用_@Demi的博客-CSDN博客_ref vue
元素綁定ref之後,直接通過this.$refs即可調用,這樣可以減少獲取dom節點的消耗。
說出幾種Vue當中的指令和它的用法
API — Vue.js 中文文檔 (bootcss.com)
v-for和v-if的優先順序
vue的註意規範之v-if 與 v-for 一起使用_歲月如歌_的博客-CSDN博客_vuevfor和vif一起用
如果同時使用,會有個先後運行的優先順序,v-for 的優先順序比 v-if 更高,這意味著 v-if 將分別重覆運行於每個 v-for 迴圈中。
vue-loader是什麼,用途有哪些
Vue-loader 是什麼?使用它的用途有哪些?_大春也有人搶?的博客-CSDN博客_vue-loader是什麼,用途有哪些
vue文件的一個載入器,將template/js/style轉換為js模塊
用途:js可以些es6、style樣式
v-on可以監聽多個方法嗎
v-on可以監聽多個方法嗎?_Billow_lamb的博客-CSDN博客_v-on可以監聽多個方法嗎
通過v-on指令可以監聽vue的methods定義好的方法函數。
而v-on只用寫入方法名即可,類似v-on="onclick,onbure"這種形式。
v-show和v-if指令的聯繫和區別
Vue內置指令——v-show和v-if指令_非早起選手的博客-CSDN博客_v-show 兩個條件
| v-if | v-show | |
|---|---|---|
| 處理DOM | 動態添加或刪除DOM元素,所以有事件監聽和相應的組件 | 通過設置DOM元素的display顏色屬性控制顯隱 |
| 性能消耗 | 切換消耗高 | 初始渲染消耗高 |
| 使用場景 | 不常需要用的 | 需要頻繁切換的 |
Vue中為什麼要使用key
詳細講解Vue中為什麼要使用key_飛翔的檸檬的博客-CSDN博客_vue控制元素更新為什麼使用key
給每個dom元素加上key作為唯一標識,diff演算法可以準確識別這些vnode節點,使頁面渲染更加快速。
原因:
準確:帶key就有唯一的引用地址,在同值節點的情況下,避免就地復用。
快速:key可以生成唯一的哈希表,當然比遍歷快
$nextTick的作用
$nextTick 的作用 - 王子喬 - 博客園 (cnblogs.com)
由於Vue 實現響應式並不是數據發生變化之後 DOM 立即變化,而是按一定的策略進行 DOM 的更新,所以在通過定義函數想要修改data()中的數據時,頁面是無法獲取data修改後的數據的。
解決方案:
使用$nextTick回調時,當data中的數據修改後,可以實時渲染更新頁面
Vue組件中的data為什麼是一個函數?
vue組件中的data為什麼是一個函數_web青梅煮碼的博客-CSDN博客_vue中的data為什麼是一個函數
因為JS的特性,在Component中,data必須以函數的形式存在,不可以是對象。
寫成函數:
數據以函數返回值的形式定義,這樣每次復用組件的時候,都會返回一份新的data,相當於每個組件實例都有自己私有的數據空間,而這些組件只用負責維護數據即可。
寫成對象:
所有組件都共用一個data,修改一個,另一個new同名對象也會跟著改變。
Vue 雙向綁定的原理
Vue 雙向數據綁定原理_手寫Hello World工程師的博客-CSDN博客_vue實現雙向綁定原理

核心:
在vue2.0中,雙向綁定的核心是object.defineProperty()
原理:
Vue雙向數據綁定是通過數據劫持+發佈者–訂閱者模式的方式實現。
通過object.defineProperty()來劫持各個屬性的setter、getter,在數據變動時發佈消息給訂閱者,觸發相應的監聽回調。
例子:
當把JS對象傳給Vue實例來作為它的data選項時,Vue將遍歷他的屬性Property,用object.defineProperty將屬性轉為getter/setter。
用戶看不到getter/setter,但是在內部它們讓Vue追蹤依賴,在屬性被訪問和修改時通知改變。
過程:
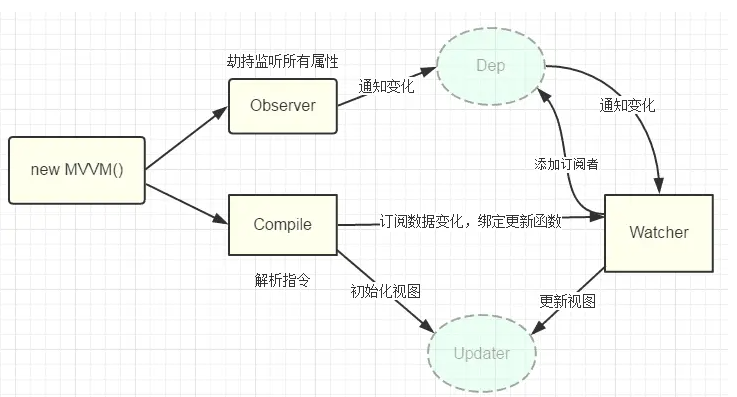
Vue的數據雙向綁定將MVVM作為數據綁定的入口,整合observer,compile和watch三者。
通過observer 監聽自己的model的數據變化
通過compile 來解析編譯模板指令
利用watcher 搭起observer和compile之間的通信橋梁
最終效果:數據發生變化,視圖要跟著變化。視圖變化,數據也跟著變化
多頁面與單頁面應用的區別
多頁面與單頁面應用的區別_心若向陽無謂悲傷的博客-CSDN博客_單頁面應用和多頁面應用的區別
單頁面應用(SPA):指只有一個主頁面的應用,頁面的跳轉通過顯示頁面片段的一部分(模擬跳轉),一開始就要載入所有靜態資源,所以初次等待耗時長,頁面複雜度也高,當時對伺服器的壓力小,而且也不用再重新載入整個頁面了。
多頁面(MPA):就是一個應用中有多個頁面,頁面跳轉實施整個頁面刷新的,切換的過程就體驗不好了,但是想應的實現難度和框架要求不會很高,平時做網站練習也選擇這種方式。
父組件和子組件之間的生命周期鉤子執行順序
Vue——父子組件的生命周期(執行順序)_默默花上開的博客-CSDN博客_父子組件生命周期
父組件和子組件之間的生命周期執行順序_Felix_10的博客-CSDN博客_父組件和子組件生命周期順序
渲染過程
父親準備廚具後(父beforeCreate->父created),父親炒菜準備(父beforeMount),兒子也跟著練手(子beforeCreate->子created->子beforeMount->子mounted),可父親看不下去,只好親自下廚(父mounted)
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
子組件更新
因為兒子在家,父親是長輩,父親先吃一口(父beforeUpdate),但是覺得被看著太尷尬了,就讓兒子先吃,結果倒好,兒子一點面子都不給(子beforeUpdate->子updated),父親也跟著開吃(父updated)
父beforeUpdate->子beforeUpdate->子updated->父updated
父組件更新
兒子不在家,父親獨自吃完
影響到子組件: - 父beforeUpdate -> 子beforeUpdate->子updated -> 父updated
不影響子組件: - 父beforeUpdate -> 父updated
銷毀過程
父親準備收拾碗筷(父beforeDestroy),但是兒子怎能不先表率(子beforeDestroy->子destroyed),最後父親意思一下(父destroyed)
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
Vue生命周期
Vue的生命周期的詳解_小小前端程式猿的博客-CSDN博客_vue生命周期
簡單介紹:
每個Vue實例被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛在到DOM並再數據變化時更新DOM等。同時在這個過程也會運行生命周期鉤子函數,用戶可以在不同階段添加自己的代碼。
第一次頁面載入觸發的鉤子:
beforeCreate->created->beforeMount->mounted
Vue獲取數據一般所在的周期函數:
created、beforeMount、mounted
created和mounted的區別:
created和mounted的區別_線上小白www的博客-CSDN博客_created和mounted區別
created:在模板渲染成HTML前調用,即通常初始化某些屬性值,然後再渲染視圖。
mounted:再模板渲染成HTML後調用,通常是初始化頁面完成後,再對HTML的DOM節點進行操作。
簡單理解生命周期:
- 創建前/後
beforeCreate階段:Vue實例的掛載元素$el和數據對象data都為undefined,還未初始化。
created階段:Vue實例的數據對象data有了,$el還沒有
beforeMount階段:Vue實例的$el和data都初始化了,當掛載之前還是為虛擬的DOM節點,data.message還未替換
mounted階段:Vue實例掛載完成,data.message成功渲染
beforeUpdate 與 updated階段:只要數據更新
destroyed階段:beforeDestroy其實就提示已經到了要銷毀的階段,在destroyed後,對data的改變不會再觸發周期函數,說明此時Vue實例已經解除事件監聽以及和DOM的綁定,但是DOM的結構仍在。
Vuex
vuex是什麼?怎麼使用?哪種功能場景使用它?_Mr.Huang1014的博客-CSDN博客_vuex是什麼?怎麼使用?哪種功能場景使用它?
vuex是vue框架中狀態管理
5中屬性:state、getters、mutations、actions、modules
state:數據源存放地
getters:從基本數據派生出來的數據
mutations:提交更改數據的方法,同步方式
actions:像一個裝飾器,包裹mutations,使其可以非同步
modules:模塊化Vuex
Vuex頁面刷新數據丟失
持久化,本地存儲保存數據,可選擇vuex-presist插件,看自己要放到cookie還是localstroage
Vue中\(router\)和\(route\)的區別
【Vue】8.vue中\(router和\)route的區別_Anabel Chen的博客-CSDN博客_\(router和\)route的區別
$route是路由信息的對象,包括path、params、hash、query、fullPath、matched、name等路由信息參數
$router是路由實例對象,包括了路由的跳轉方法,鉤子函數等。
Vue 事件使用 event 對象
獲取事件對象,方法參數傳遞$event。
<button @click='Event($event)'>事件對象


