python數據類型 進位轉換 變數 常量 運算符 ...
轉自:
http://www.java265.com/JavaCourse/202206/3682.html
Long類簡介:
Long 基本數據類型long 的包裝類
Long 類型的對象包含一個 long類型的欄位
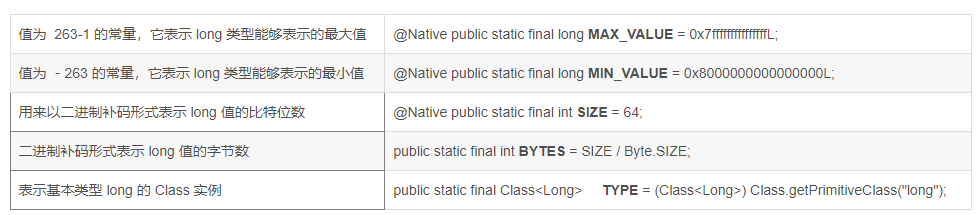
屬性簡介

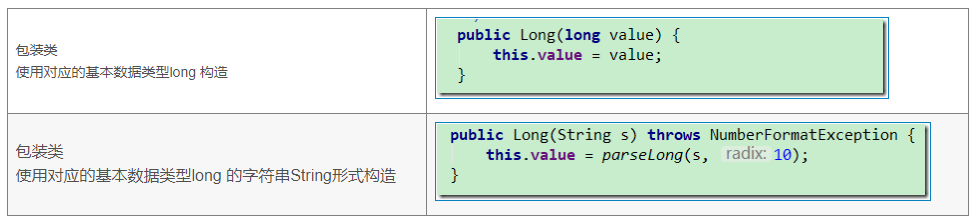
構造方法
構造方法都是新創建對象,分配新的空間
字元串形式構造,預設以十進位的字元串形式解析

常用方法

parseXXX系列

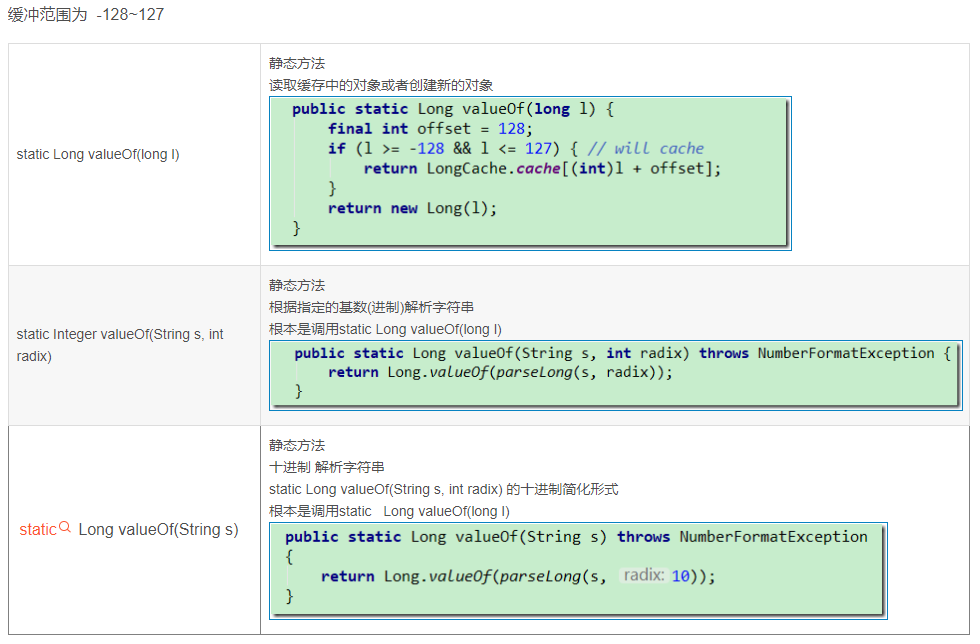
valueOf系列

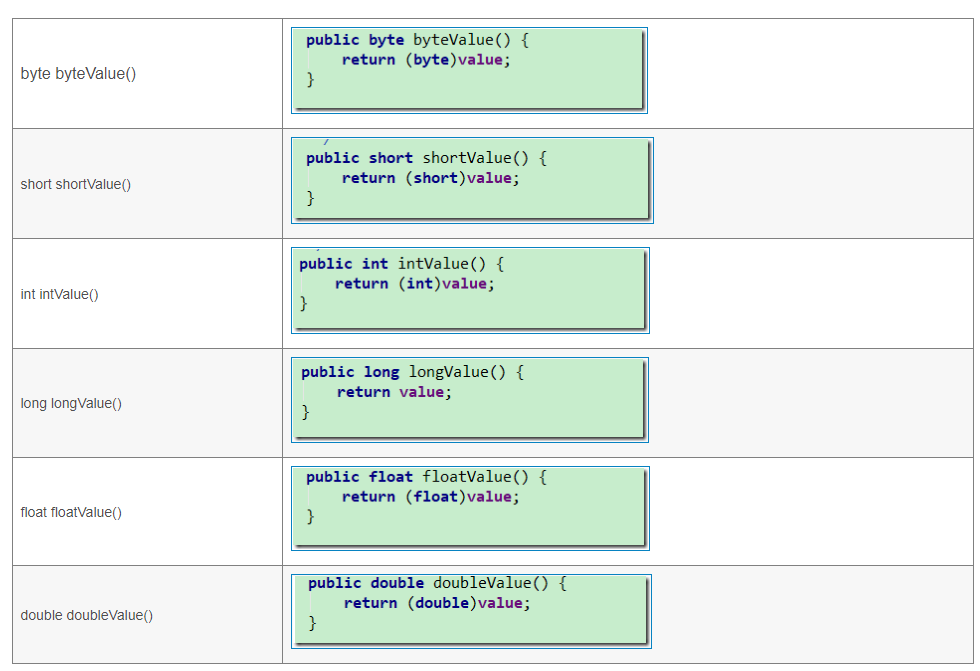
XXXValue系列

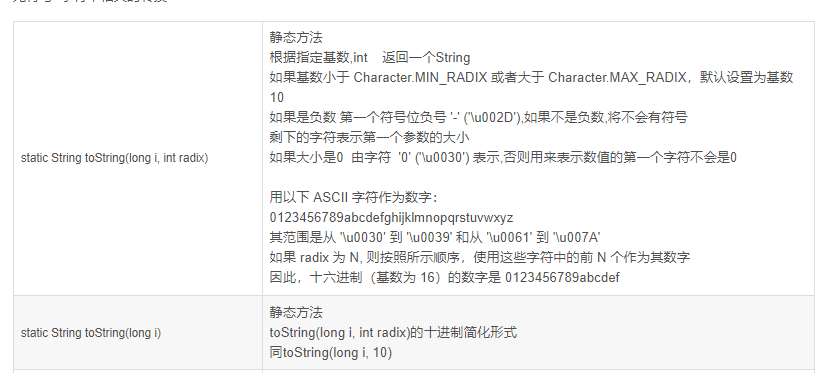
toUnsignedString 系列 toString toXXXString 系列

下文筆者講述Long類rotateRight()方法的功能簡介說明,如下所示
rotateRight()方法的功能簡介
rotateRight()方法的功能:
返回通過將給定參(值)的二進位2的補碼符號向右旋轉給定位數而生成的值
rotateRight()方法的語法:
public static long rotateRight (long value, int rotation);
參數
long value:待解析的long值
int rotation:旋轉距離
返回值
此方法的返回類型為long
它返回一個通過將給定long值的2的補碼
二進位數右移給定位數而生成的long值
例
package com.java265.other;
public class Test21 {
/**
* java265.com示例代碼分析
*/
public static void main(String[] args) {
long value = 2;
int rotation = 1;
// 迭代直到旋轉值達到
while (rotation > 4) {
// 它返迴旋轉2生成的值
// 給定參數(值)的補碼
// 按給定的位數
value = Long.rotateRight(value, 3);
System.out.println("value: " + value);
++rotation;
}
}
}
-----運行以上代碼,將輸出以下信息------
value: 4611686018427387904
value: 576460752303423488
value: 72057594037927936



