一、快速入門 1.JavaScript的兩種引入方式 方式一:直接在html裡面寫 目的:實現簡單的彈窗 點擊查看代碼 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--sc ...
一、快速入門
1.JavaScript的兩種引入方式
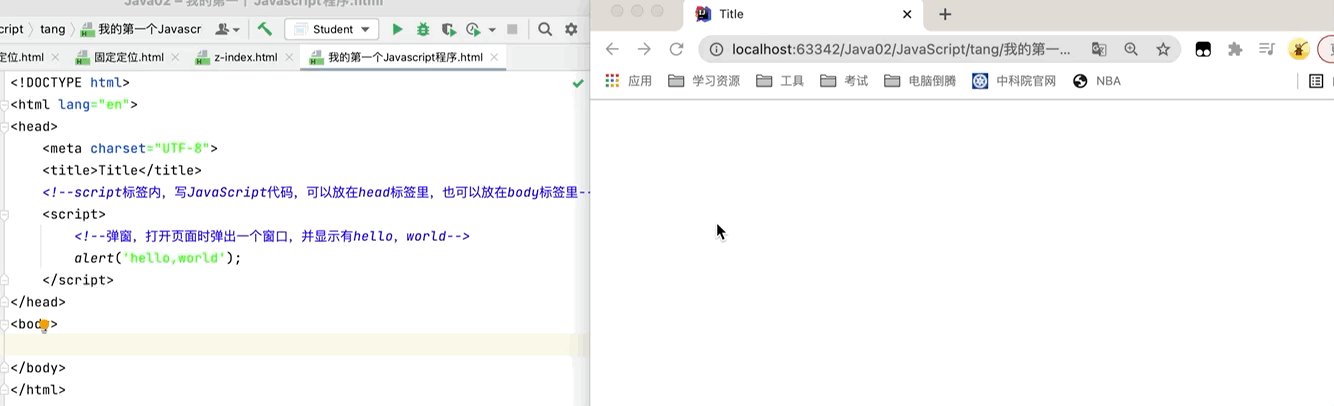
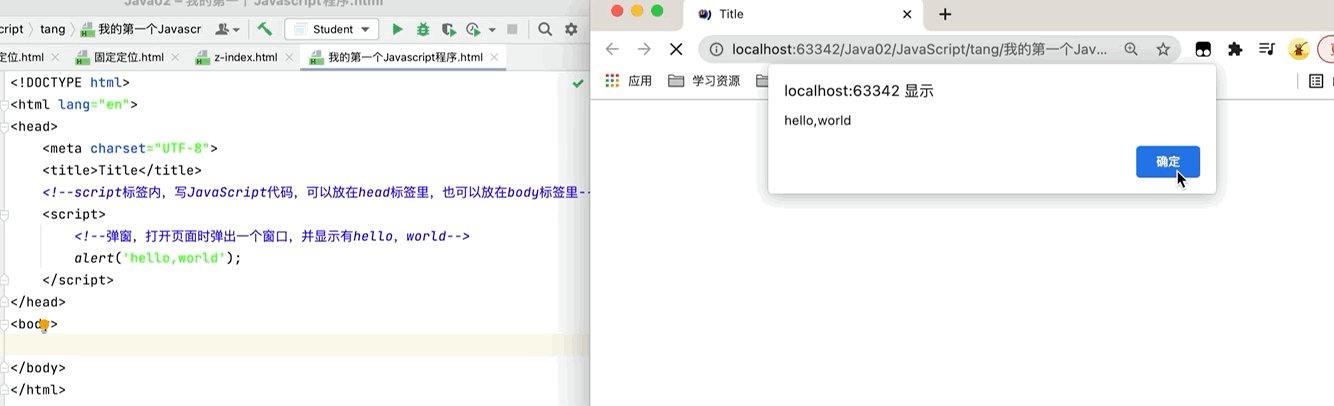
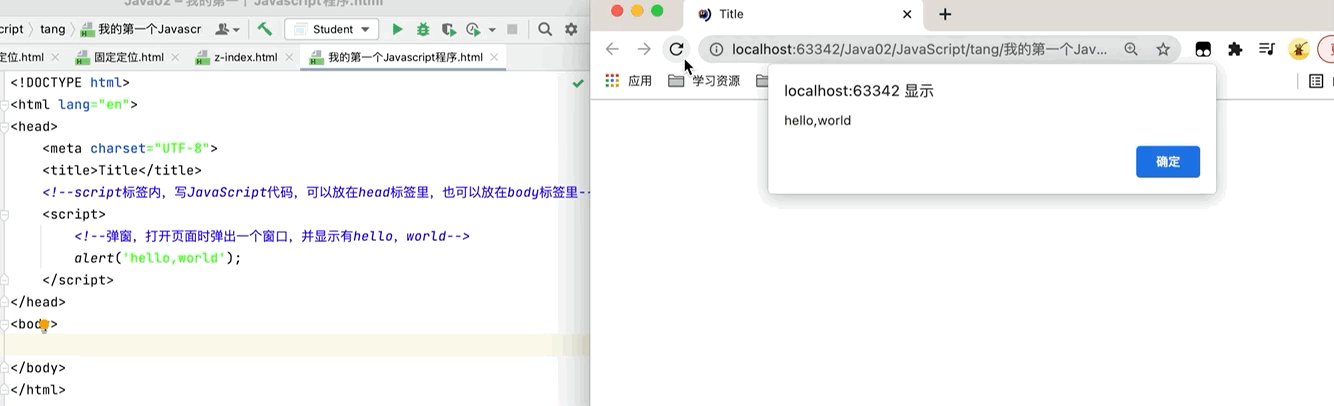
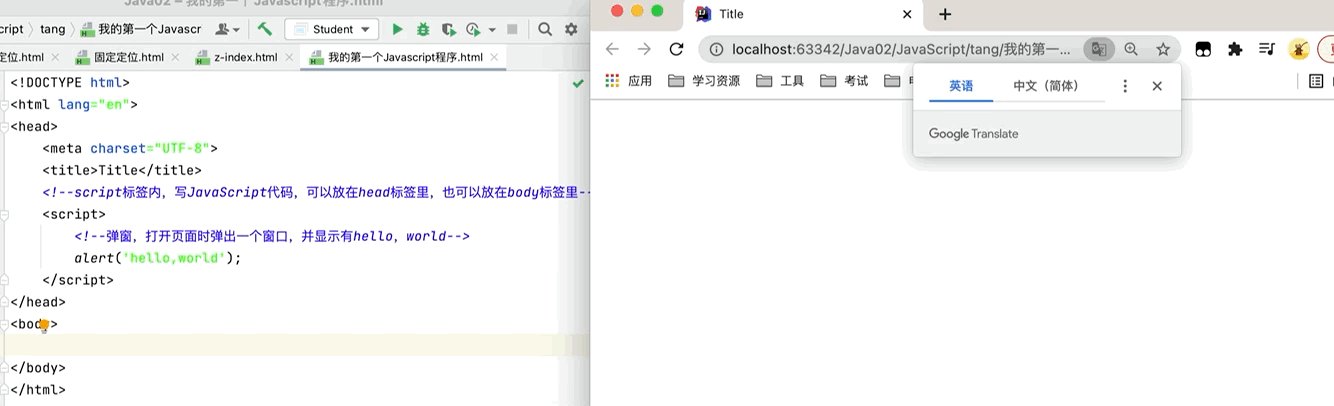
方式一:直接在html裡面寫 目的:實現簡單的彈窗點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script標簽內,寫JavaScript代碼,可以放在head標簽里,也可以放在body標簽里-->
<script>
<!--彈窗,打開頁面時彈出一個視窗,並顯示有hello,world-->
alert('hello,world');
</script>
</head>
<body>
</body>
</html>

方式二:新建一個js文件,在HTML中連接該文件也可以實現,就像css一樣和HTML分開

註意script標簽必須是成對出現,
2.基本語法
點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--Javascript嚴格區分大小寫-->
<script>
//單行與多行註釋與Java中註釋的方式一樣
/*1.定義變數 變數類型 變數名 = 變數值;*/
var score =100;//這裡不寫分號也沒事
var name = "twq";//這裡不寫var也沒事,就算不寫變數名都可以,是不感覺可以隨心所欲了
if(score>60 && score <70){
alert('小子,你很危險呀');
}else if(score > 70 && score < 80){
alert('革命尚未成功,同學 仍需努力呀!!');
}else{
alert('不要驕傲哦!');
}
</script>
</head>
<body>
</body>
</html>



3.數據類型
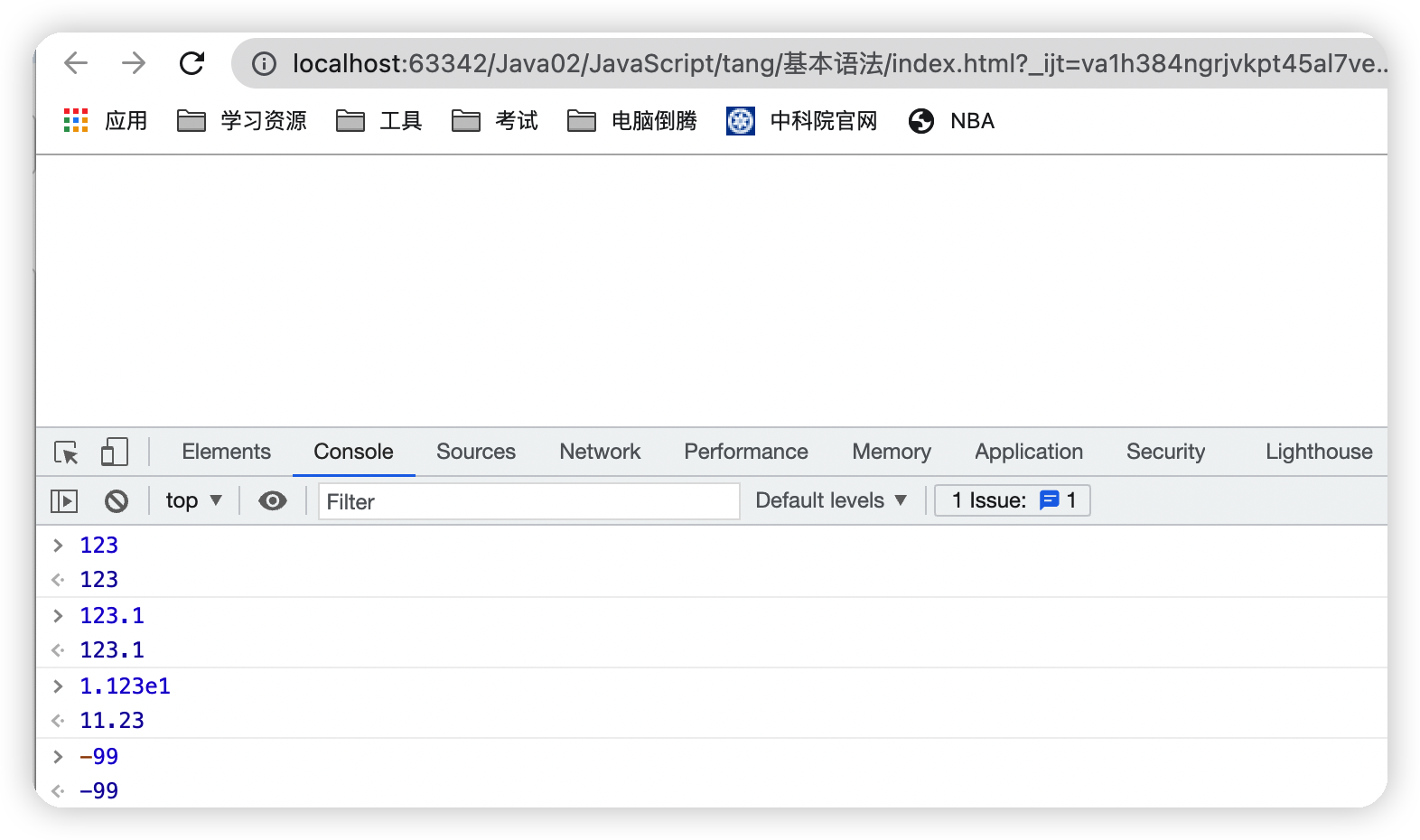
(1)number
js不區分小數和整數,Number點擊查看代碼
123//整數123
123.1//浮點數123.1
1.123e3//科學計數法
-99//負數
NaN//not a number
Infinity//表示無限大

(2)字元串
和Java的一樣(3)布爾值

(4)邏輯運算
① && 兩個都為真,結果為真② | | 一個為真,結果為真
③ !真即假,假即真
(5)比較運算符
① = 賦值② == 等於(類型不一樣,值一樣,也會判斷為true)
③ === 絕對等於(類型一樣,值一樣結果為true)
註意:這是Java的一個缺陷,堅決不要使用==比較
須知:
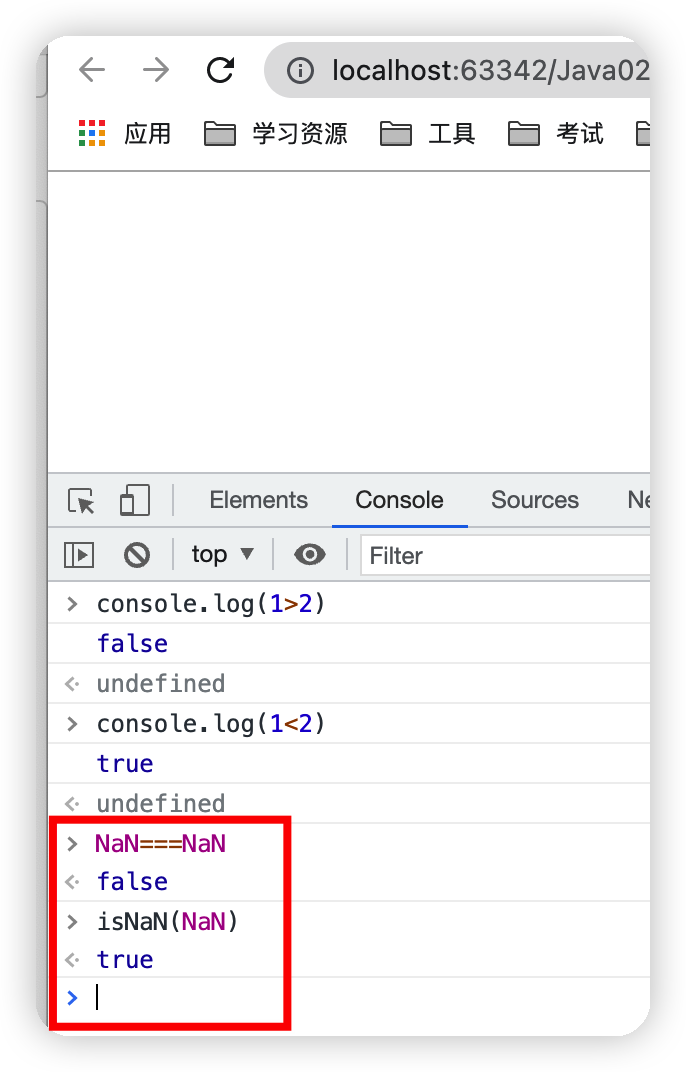
- NaN===NaN,這個與所有的數值都不相等,包括自己
- 只能通過isNaN(NaN)來判斷這個數據是否是NaN

(6)浮點數
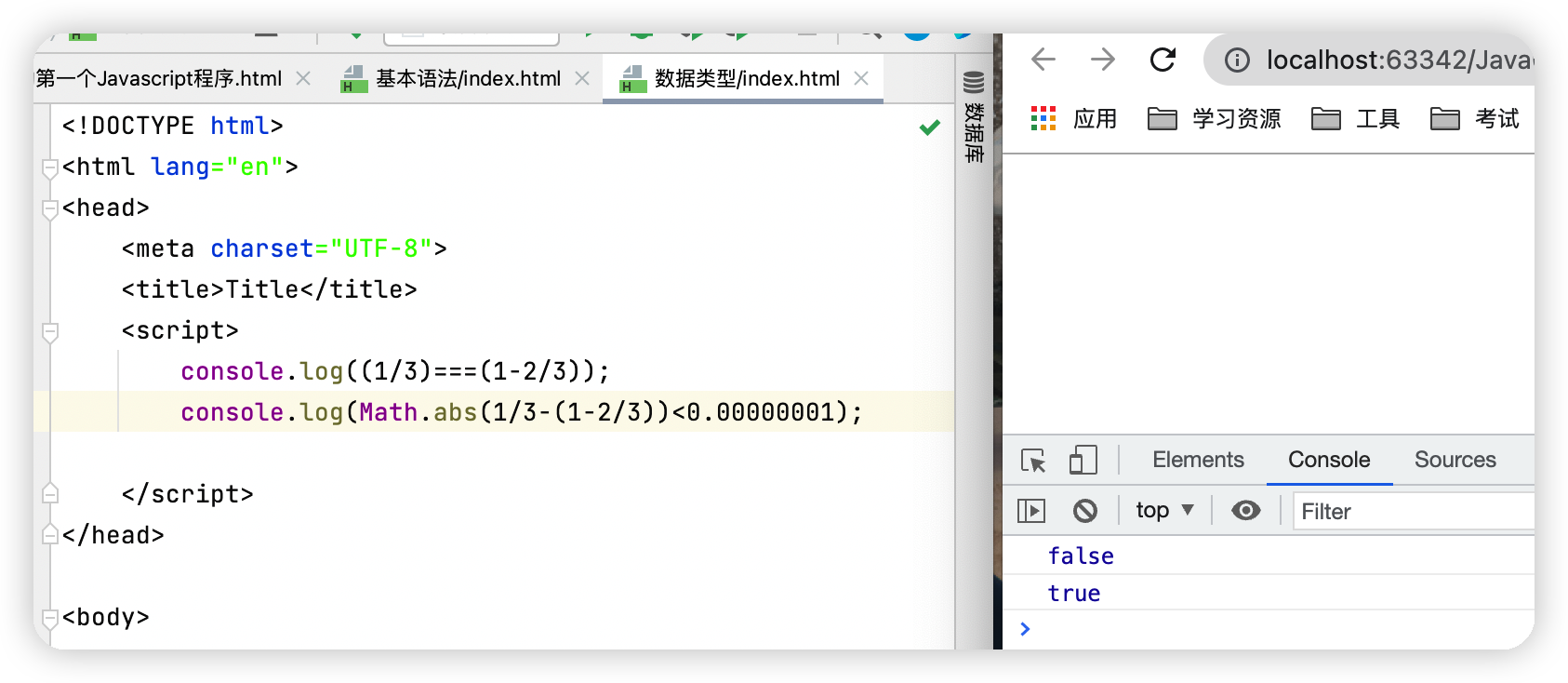
儘量避免使用浮點數進行運算,存在精度問題!
(7)數組
java的數值必須是相同類型的對象,JS中需不要這樣!
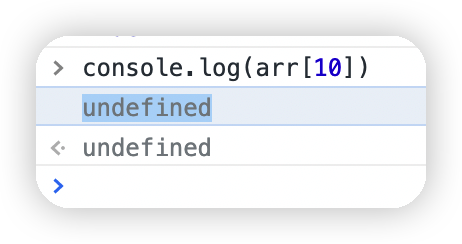
如果數組下標越界會報undefined

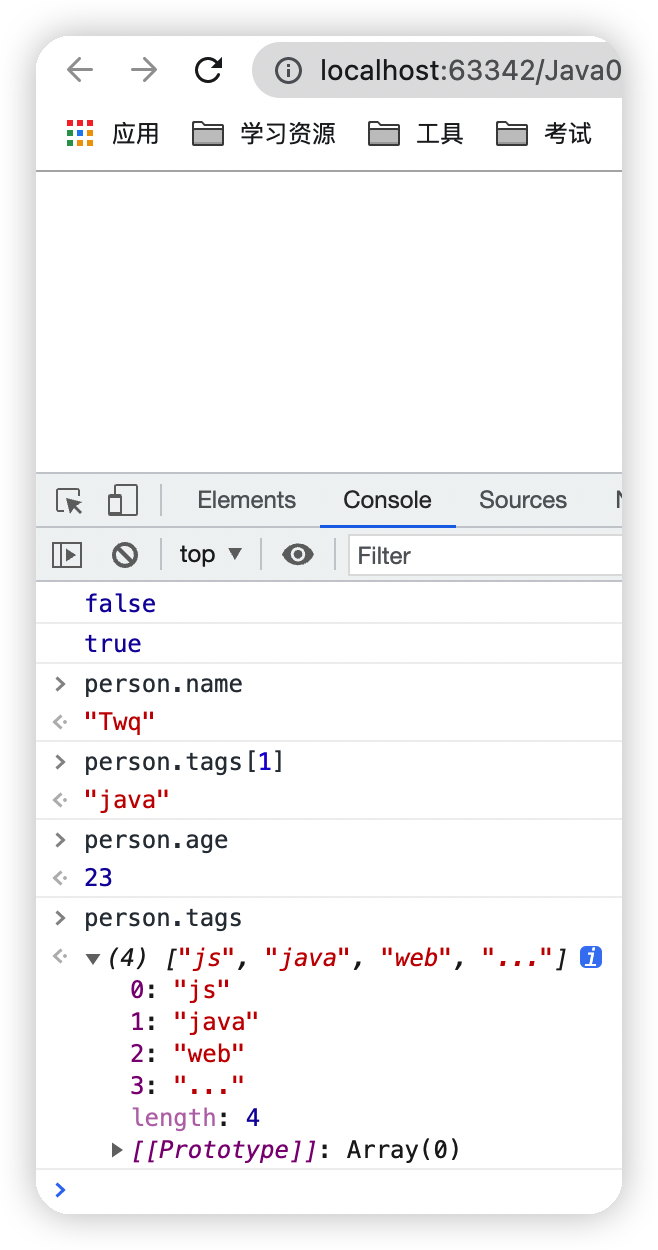
(8)對象
對象是大括弧,數組是中括弧 每個屬性之間用逗號隔開,最後一個屬性之後不需要逗號點擊查看代碼
<script>
console.log((1/3)===(1-2/3));
console.log(Math.abs(1/3-(1-2/3))<0.00000001);
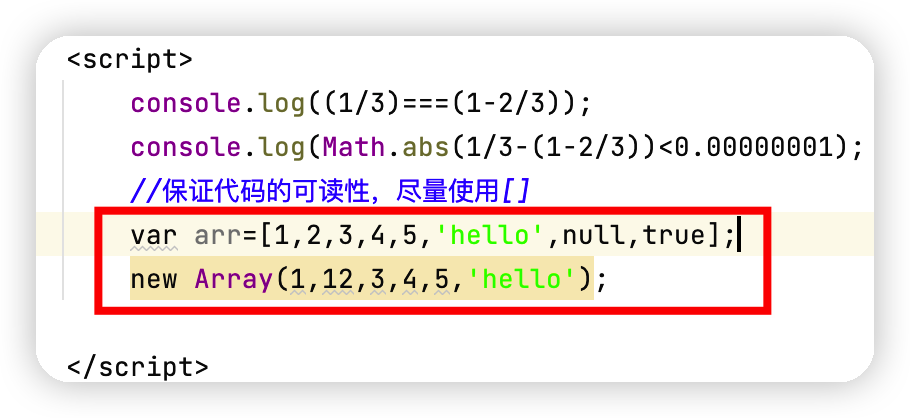
//保證代碼的可讀性,儘量使用[]
var arr=[1,2,3,4,5,'hello',null,true];
new Array(1,12,3,4,5,'hello');
var person ={
name:"Twq",
age:23,
tags:['js','java','web','...']
}
</script>

4.嚴格檢查模式
點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*前提是IDEA需要設置支持ES6語法
*'use strict'嚴格檢查模式,預防Javascript的隨意性導致產生的一些問題如:
* ①定義變數不寫變數類型在沒有寫嚴格檢查時不會報錯,但是加上這嚴格檢查之後就會報錯
* 必須要寫在JS的第一行
* 局部變數建議都使用let去定義 */
'use strict';
/*let是塊作用域,就會好比在for迴圈里用let定義了一個塊變數
在迴圈的外部則無法使用該變數,var是函數作用域,在迴圈裡面定義的
變數在迴圈外面也可以可以訪問*/
let i = 1;
</script>
</head>
<body>
</body>
</html>
二、詳解數據類型
1.字元串
(1)正常字元串,我們使用單引號或者雙引號包裹
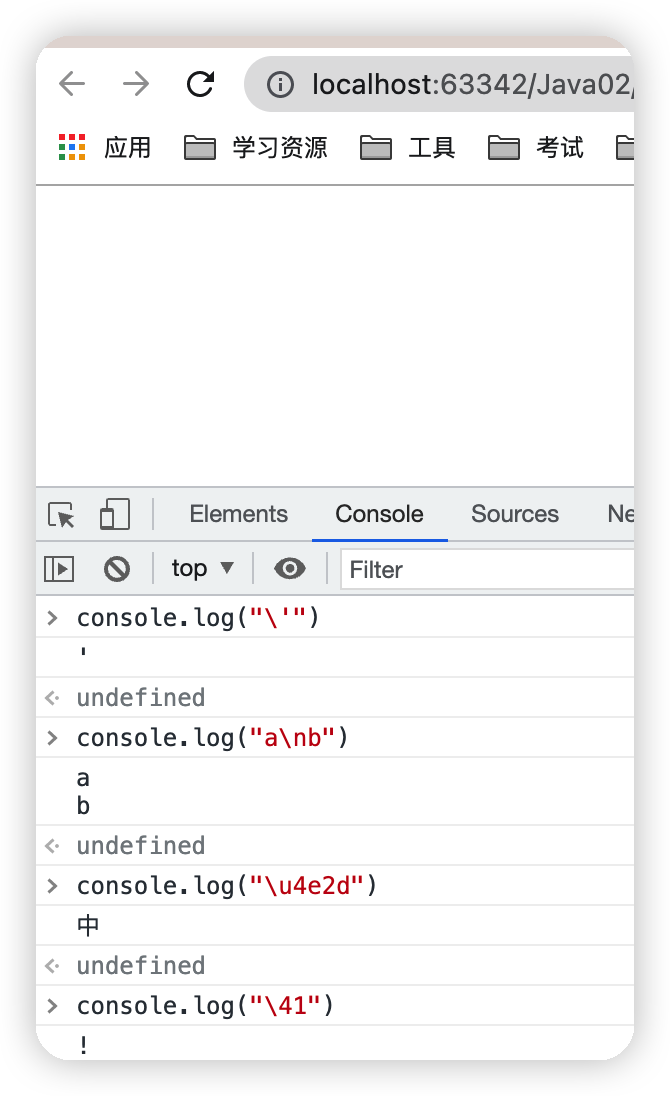
(2)註意轉義字元
①\'②\n
③\u4e2d unicode字元格式:\u####
④\41 Ascll字元

(3)多行字元串編寫

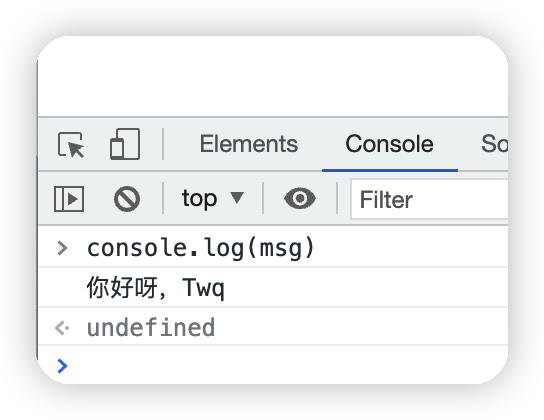
(4)模板字元串
點擊查看代碼
<script>
//tab 上面 esc下麵
let name = "Twq";
var msg =`你好呀,${name}`//在Java中連接兩個字元串用加號,二JS可以使用$符號連接
</script>

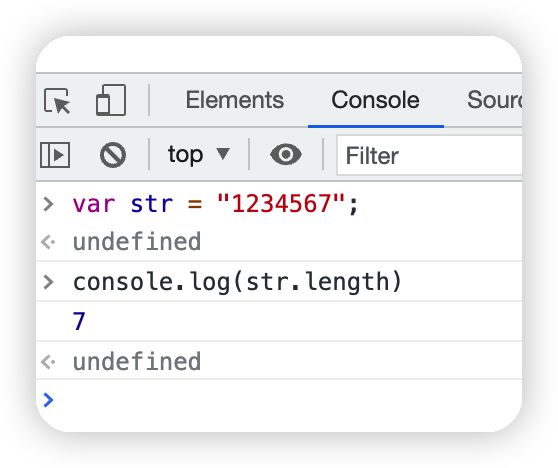
(5)字元串長度

(6)字元串內容的不可變性

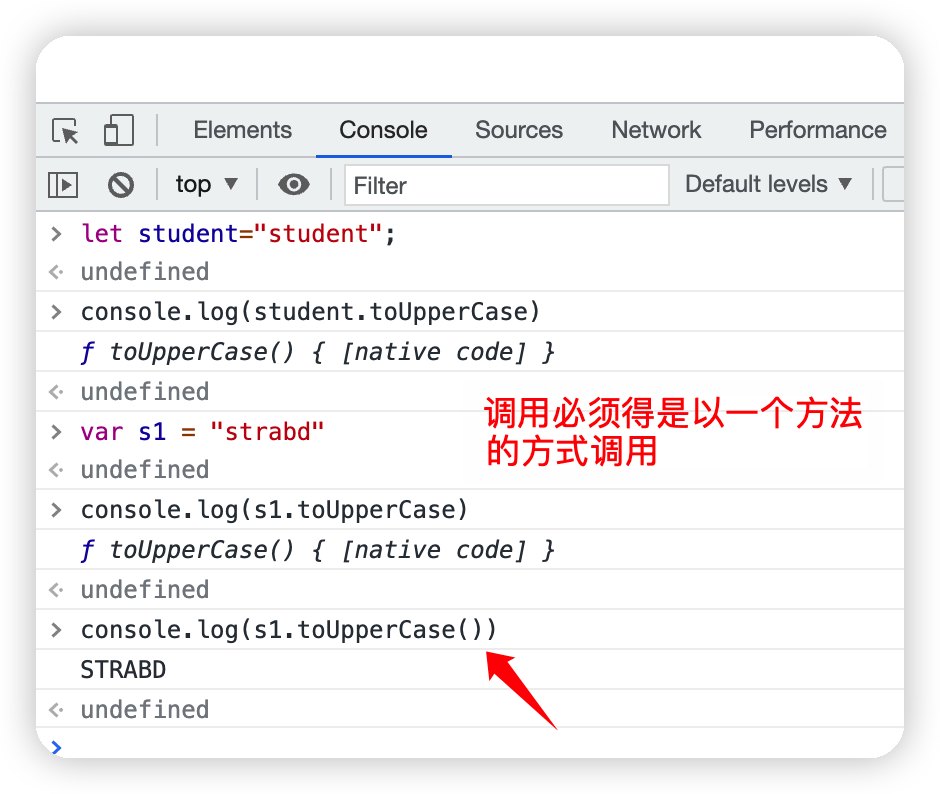
(7)大小寫轉換

(8)查找

(9)substring

2.數組
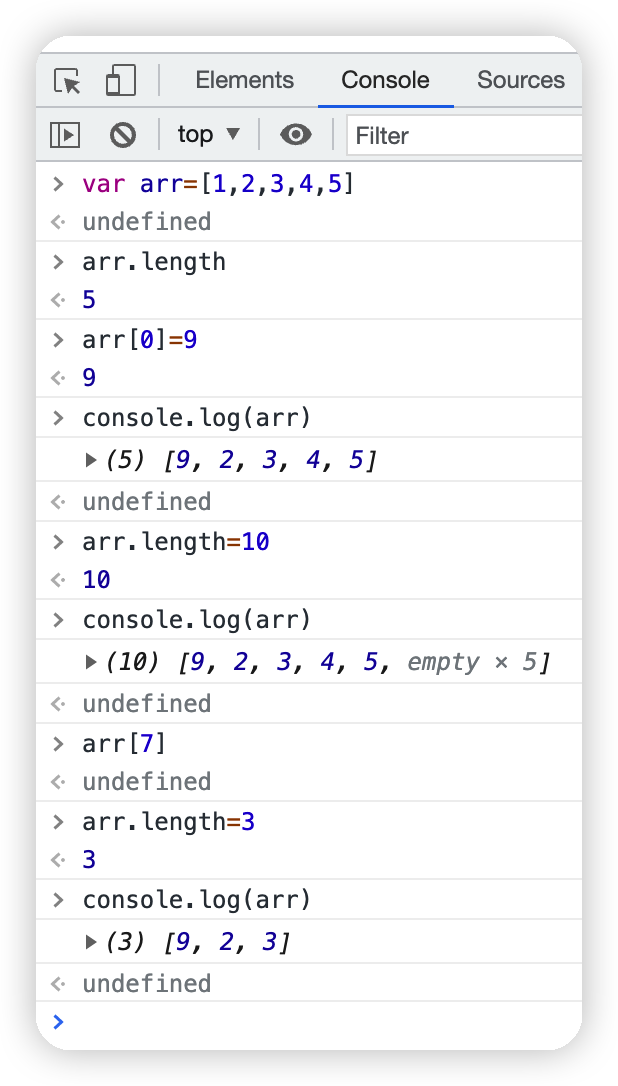
(1)長度
Array可以包含任意的數據類型
註意:假如給arr.length賦值,數組大小就會發生變化,如果賦值過小,元素就會丟失
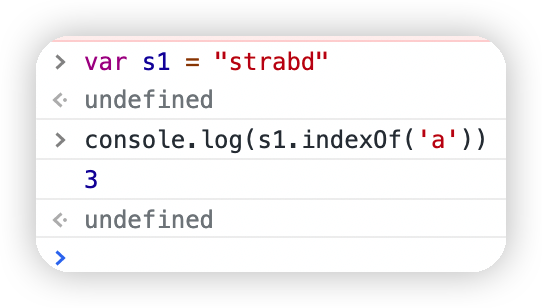
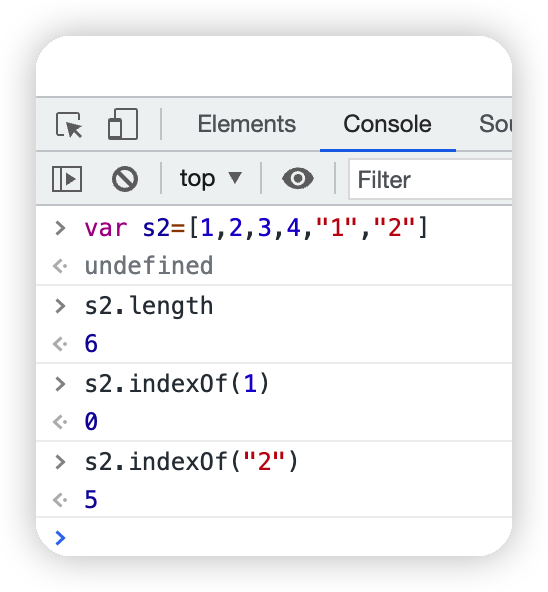
(2)indexOf,通過元素獲得下標索引

在數組裡字元串的1和數字1是不同的
(3)slice()
截取Array的一部分,返回一個新數組,類似於String中的substring(4)尾部壓入和彈出push(),pop()
從尾部壓入和彈出元素
(5)unshift(),shift()
unshift()壓入到頭部 shift()彈出頭部的第一個元素
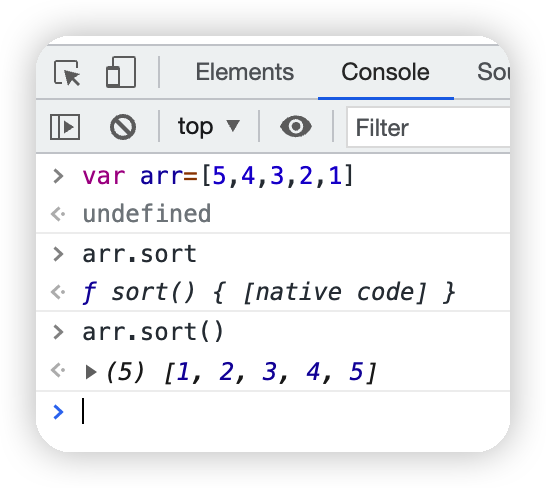
(6)sort()

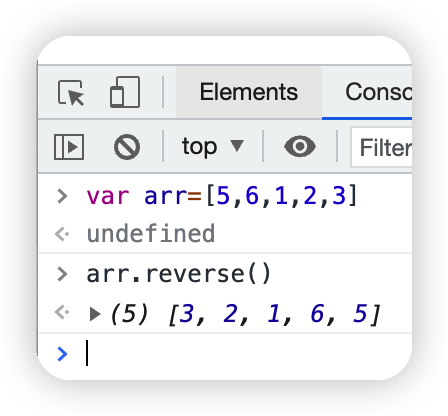
(7)元素反轉

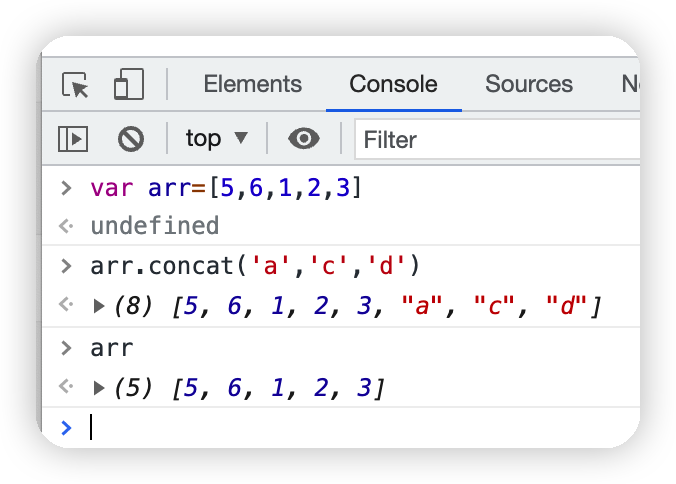
(8)concat()

註意:concat()並沒有修改原來的數組的值,只是會返回一個新的數組
(9)連接符join
列印拼接數組,使用特定的字元串連接
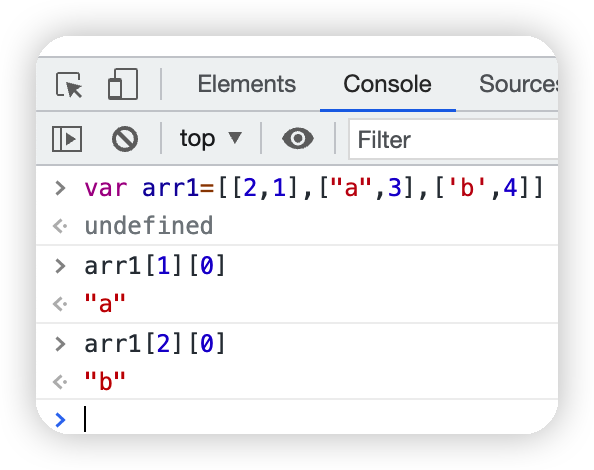
(10)多維數組

3.對象
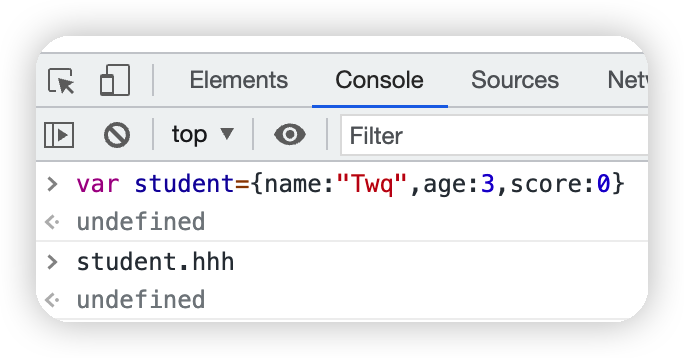
(1).使用一個不存在的對象屬性,不會報錯!undefined

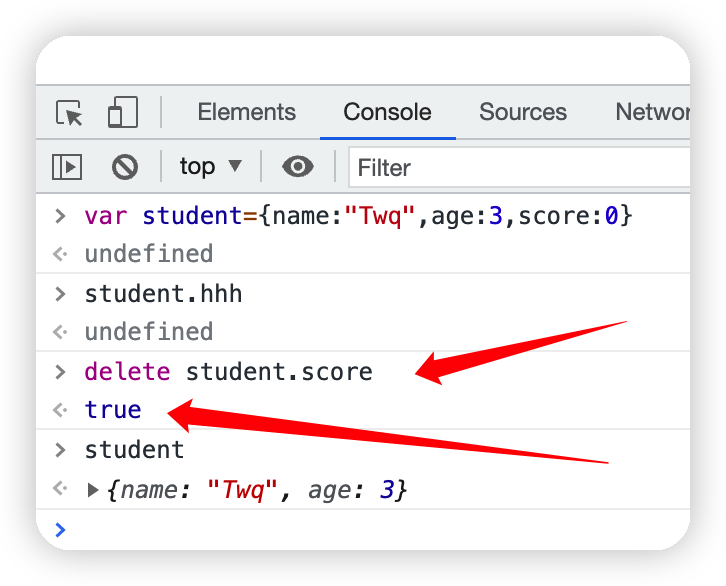
(2)動態的刪減屬性

(3)動態的添加屬性

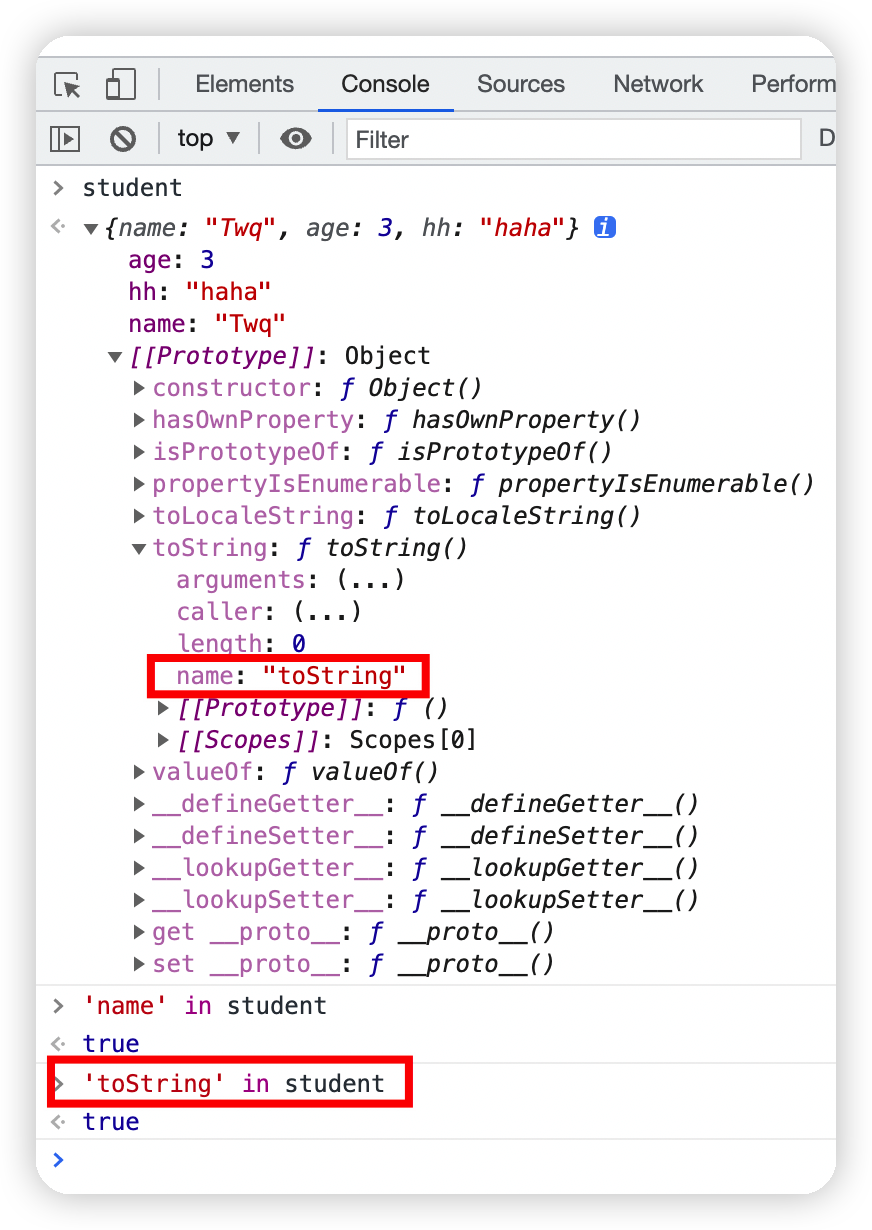
(4)判斷屬性值是否在這個對象中

(5)判斷一個屬性是否是這個對象自身擁有的hasOwnProperty()

4.Map和Set
(1)Map
點擊查看代碼
<script>
var map = new Map([['tom',100],['jack',900],['haha',80]])
console.log(map.get('jack'))
map.set('admin',90);//新增或修改
map.delete('tom');//刪除
for(let x of map){
console.log(x)
}
</script>

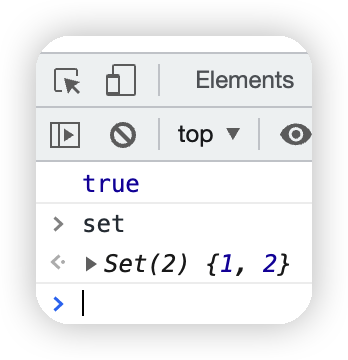
(2)Set
無序不重覆的集合點擊查看代碼
<script>
var set = new Set([1,1,1,3]);
set.add(2);//添加一個元素
set.delete(3);//刪除一個元素
for(let x of set){
console.log(x)
}
console.log(set.has(1))//集合中是否包含1
</script>

四、函數
1.定義函數
(1)定義方式一
點擊查看代碼
<script>
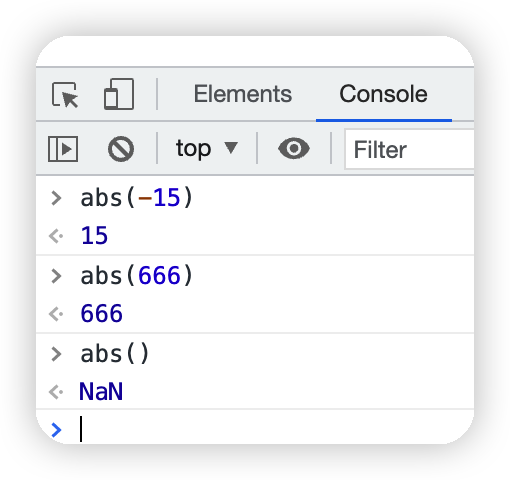
function abs(x){
if(x >= 0){
return x;
}
else{
return -x;
}
}
</script>

一旦執行到return代表函數結束,返回結果
如果沒有執行return,函數執行完也會返回結果,結果就是undefined
(2)方式二:
點擊查看代碼
var abs = function(x){
if(x >= 0){
return x;
}
else{
return -x;
}
}
點擊查看代碼
<script>
var abs = function(x){
if(typeof x !== 'number'){//如果參數x的類型不是一個數
//手動定義異常
throw 'Not a number';
}
if(x >= 0){
return x;
}
else{
return -x;
}
}
</script>

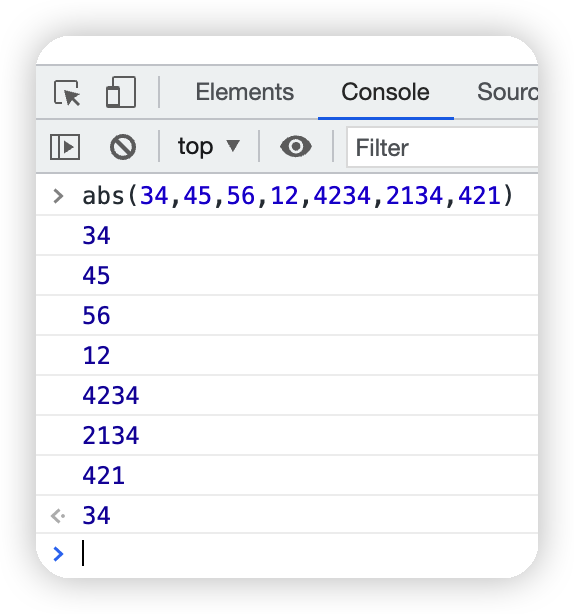
②假設參入的參數有多個
可以使用arguments關鍵詞
arguments:代表傳遞進來的所有參數,是一個數組
點擊查看代碼
<script>
var abs = function(x){
if(typeof x !== 'number'){//如果參數x的類型不是一個數
//手動定義異常
throw 'Not a number';
}
for(let i =0; i<arguments.length;i++){
console.log(arguments[i])
}
// if(x >= 0){
// return x;
// }
// else{
// return -x;
// }
}
</script>

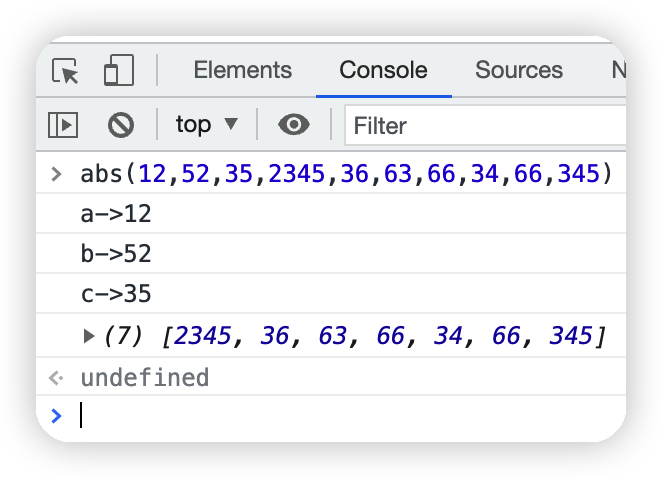
③使用reset獲取當前除已定義的參數以外的所有參數
點擊查看代碼
<script>
var abs = function(a,b,c,...rest){
console.log("a->"+a);
console.log("b->"+b);
console.log("c->"+c);
console.log(rest);
}
</script>