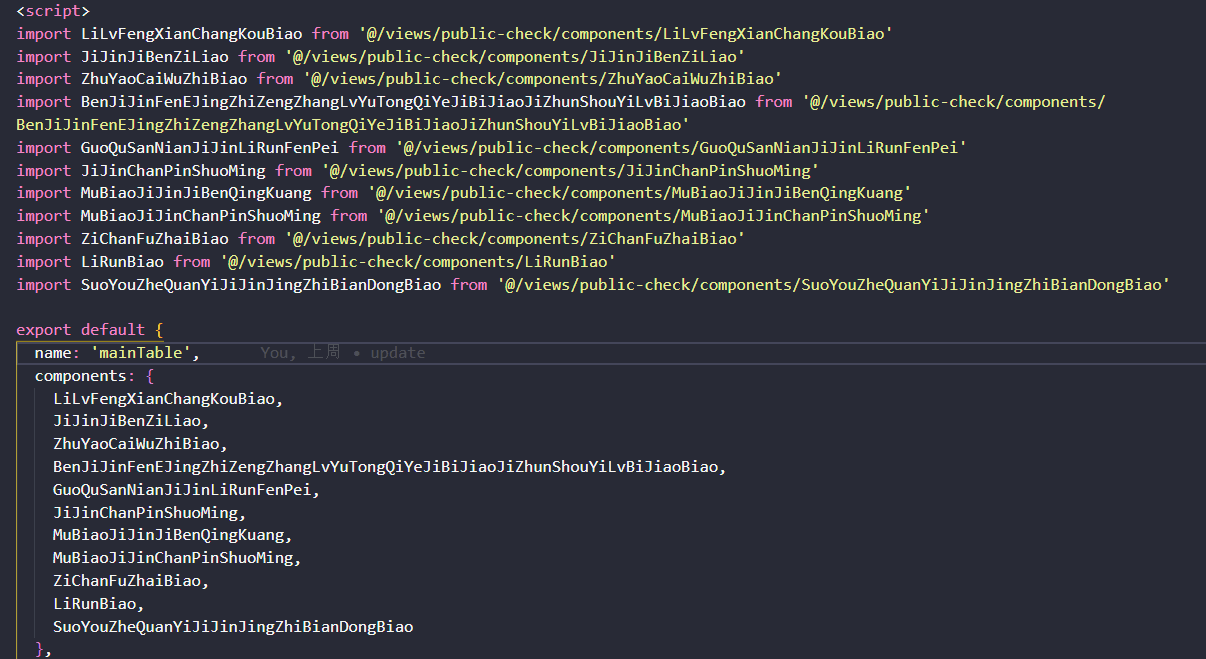
最近寫項目碰到一個需求,左側樹形結構每個節點對應不同類型的表格,因表格類型各式各樣,樹形結構上還帶有覆選框全選功能 決定每一個表格單組為一個組件進行開發,在右側使用動態組件迴圈載入展示,組件名定義為左側樹節點的唯一id 此時遇到一個問題就是在main-table組件中需要導入很多組件進行註冊如下圖 ...
最近寫項目碰到一個需求,左側樹形結構每個節點對應不同類型的表格,因表格類型各式各樣,樹形結構上還帶有覆選框全選功能
決定每一個表格單組為一個組件進行開發,在右側使用動態組件迴圈載入展示,組件名定義為左側樹節點的唯一id
此時遇到一個問題就是在main-table組件中需要導入很多組件進行註冊如下圖

在思考及查閱資料後決定使用require.context()批量註冊進行優化
require.context(directory, useSubdirectories, regExp)
directory:表示檢索的目錄
useSubdirectories:表示是否檢索子文件夾
regExp:匹配文件的正則表達式,一般是文件名
例如 require.context("@/views/components", false, /\.vue$/)
應用到項目中,新建index.js文件,/component/index.js,迴圈註冊組件
const importComponentsFn = require.context('./', false, /\.vue$/)
export default {
install (app) {
// importComponentsFn.keys()獲取所有.vue尾碼的文件名數組迴圈
importComponentsFn.keys().forEach(key => {
// importComponentsFn傳入文件名,批量導入組件.default獲取組件信息
const component = importComponentsFn(key).default
// 使用組件名進行註冊組件
app.component(component.name, component)
})
}
}
最後在main.js中註冊即可,註意每個組件中必須含有name屬性,值為樹形節點的唯一id
import component from '@/views/public-check/components'
Vue.use(component)
這樣只要新建.vue尾碼的文件就會自動註冊,不需要再一個個導入進行註冊
歡迎大家評論,如有幫助可以關註+收藏,我會經常更新博客,大家一起討論學習



