本文簡介 使用 Fabric.js 創建畫布時,可以在參數里配置畫布的寬高。 除了初始化時設置之外,Fabric.js 還提供了其他 api 供後期修改畫布寬高。 本文列舉了 Fabric.js 的3個 api 設置畫布寬高。 這3個 api 雖然簡單,但在實際開發中可能很重要。比如監聽瀏覽器視窗縮 ...
本文簡介
使用 Fabric.js 創建畫布時,可以在參數里配置畫布的寬高。
除了初始化時設置之外,Fabric.js 還提供了其他 api 供後期修改畫布寬高。
本文列舉了 Fabric.js 的3個 api 設置畫布寬高。
這3個 api 雖然簡單,但在實際開發中可能很重要。比如監聽瀏覽器視窗縮放,動態調整畫布的寬高。

如果想入門 Fabric.js 可以看 《Fabric.js從入門到膨脹》
環境說明
Chrome瀏覽器版本:96.0.4664.45
Fabric.js版本:4.6.0
我是在原生環境下開發的,同時也提供了一份 Vue3 環境下開發的代碼(文末有鏈接)。
實際操作
本例使用了3個 api :
canvas.setWidth:設置畫布寬度canvas.setHeight:設置畫布高度Canvas.setDimensions:設置畫布大小
<style>
.btn-x {
margin-bottom: 10px;
}
#canvasBox {
border: 1px solid #ccc;
}
</style>
<div class="btn-x">
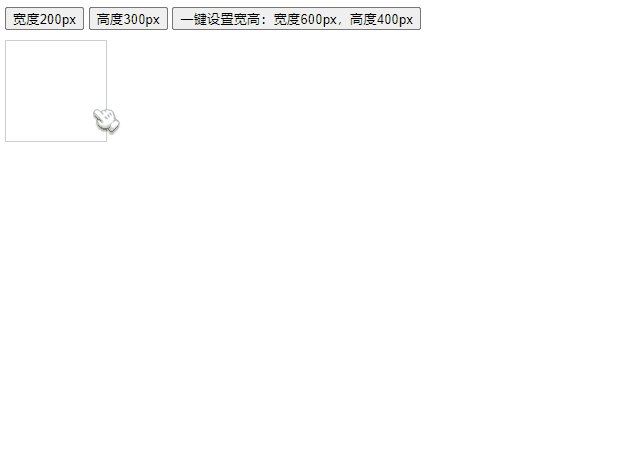
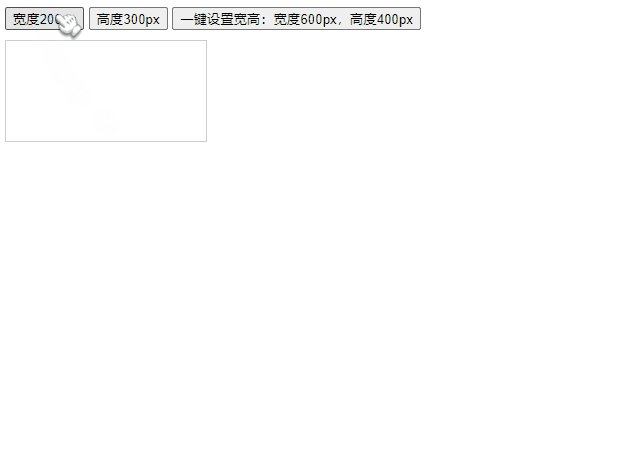
<button onclick="setWidth(200)">寬度200px</button>
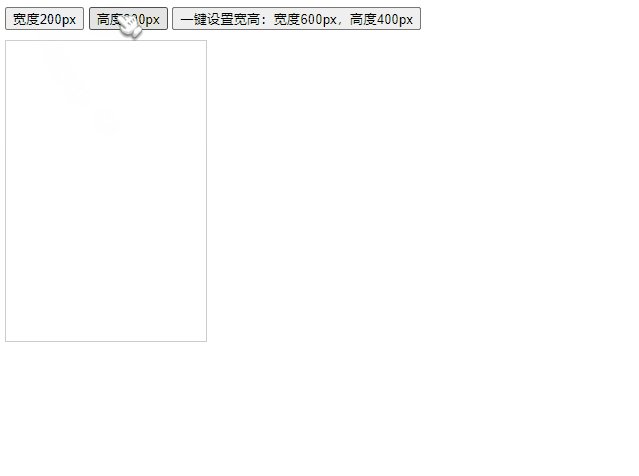
<button onclick="setHeight(300)">高度300px</button>
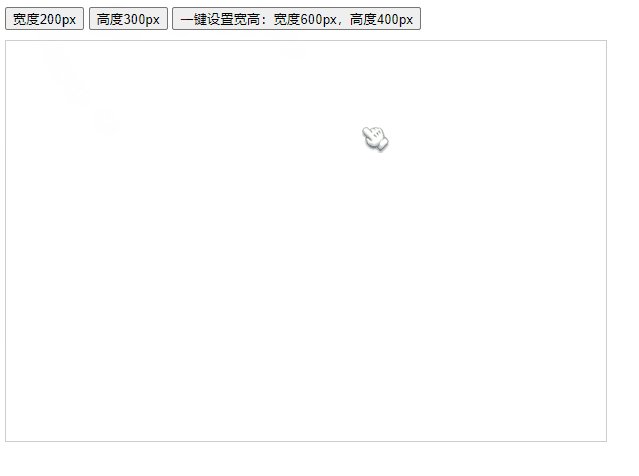
<button onclick="setDimensions(600, 400)">一鍵設置寬高:寬度600px,高度400px</button>
</div>
<canvas id="canvasBox" width="600" height="600"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.min.js"></script>
<script>
let canvas = null
// 設置畫布寬度
function setWidth(width) {
canvas.setWidth(width)
}
// 設置畫布高度
function setHeight(height) {
canvas.setHeight(height)
}
// 一鍵設置寬高
function setDimensions(width, height) {
canvas.setDimensions({
width,
height
})
}
window.onload = function() {
// 使用 元素id 創建畫布,此時可以在畫布上框選
canvas = new fabric.Canvas('canvasBox', {
width: 100,
height: 100
})
}
</script>
倉庫及推薦閱讀
倉庫
推薦閱讀
-
《Fabric.js 更換圖片的3種方法(包括更換分組內的圖片,以及存在緩存的情況)》
點贊 + 關註 + 收藏 = 學會了



