視頻鏈接: 如何用純CSS繪製三角形 - Web前端工程師面試題講解 首先先看一下例子: 1.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" ...
視頻鏈接:
如何用純CSS繪製三角形 - Web前端工程師面試題講解
首先先看一下例子:
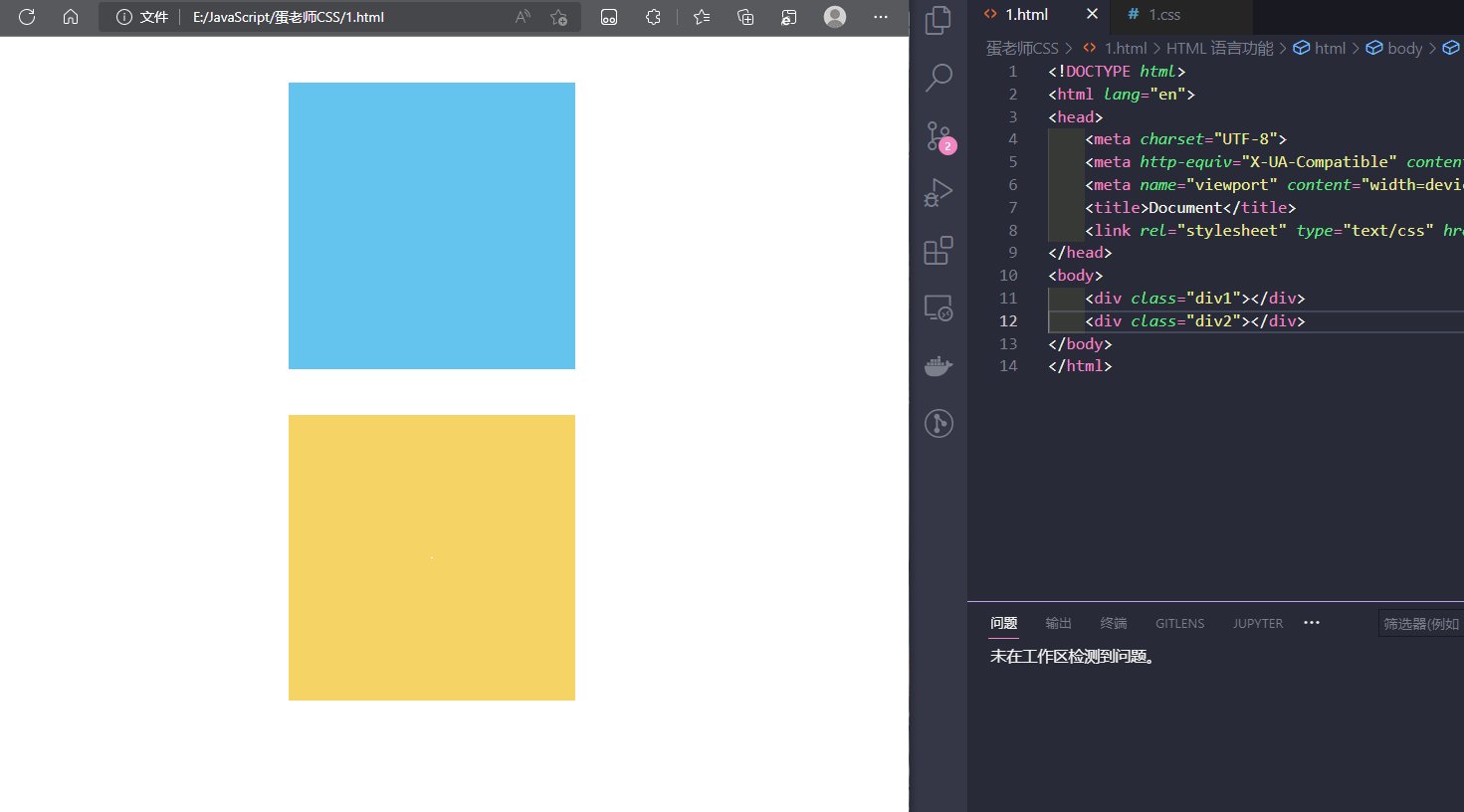
1.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="1.css">
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
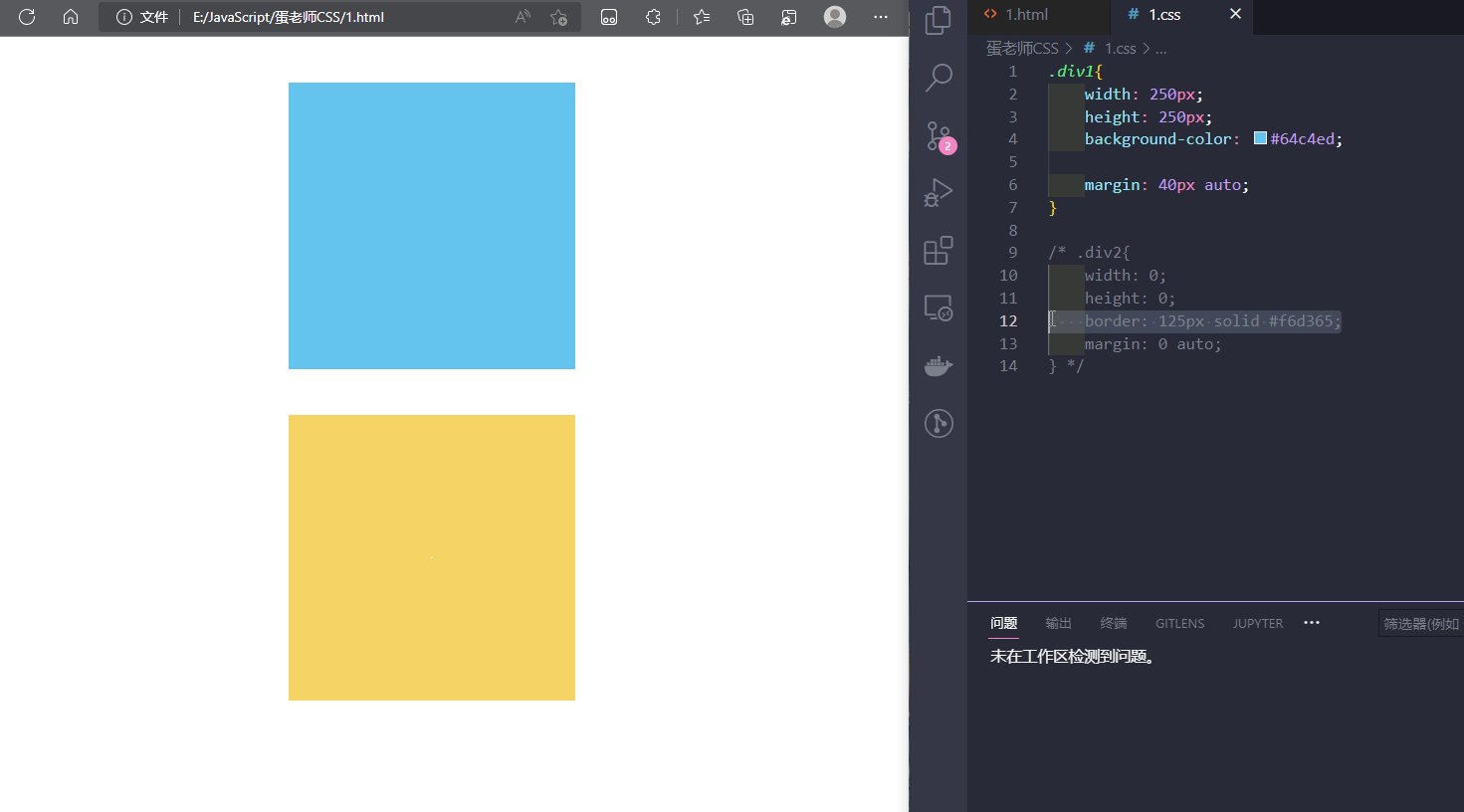
1.css:
.div1{
width: 250px;
height: 250px;
background-color: #64c4ed;
/*
令正方形的上下左右都間隔其他元素40px像素
auto 則使其擺在一行的正中間
*/
margin: 40px auto;
}
.div2{
width: 0;
height: 0;
border: 125px solid #f6d365;
margin: 0 auto;
}
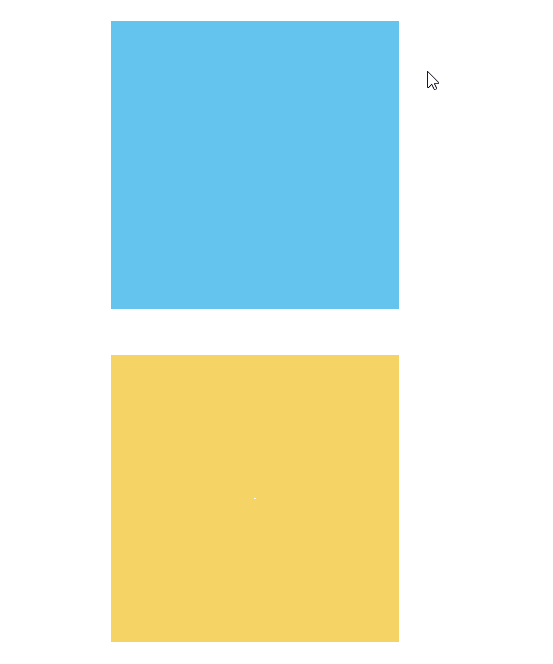
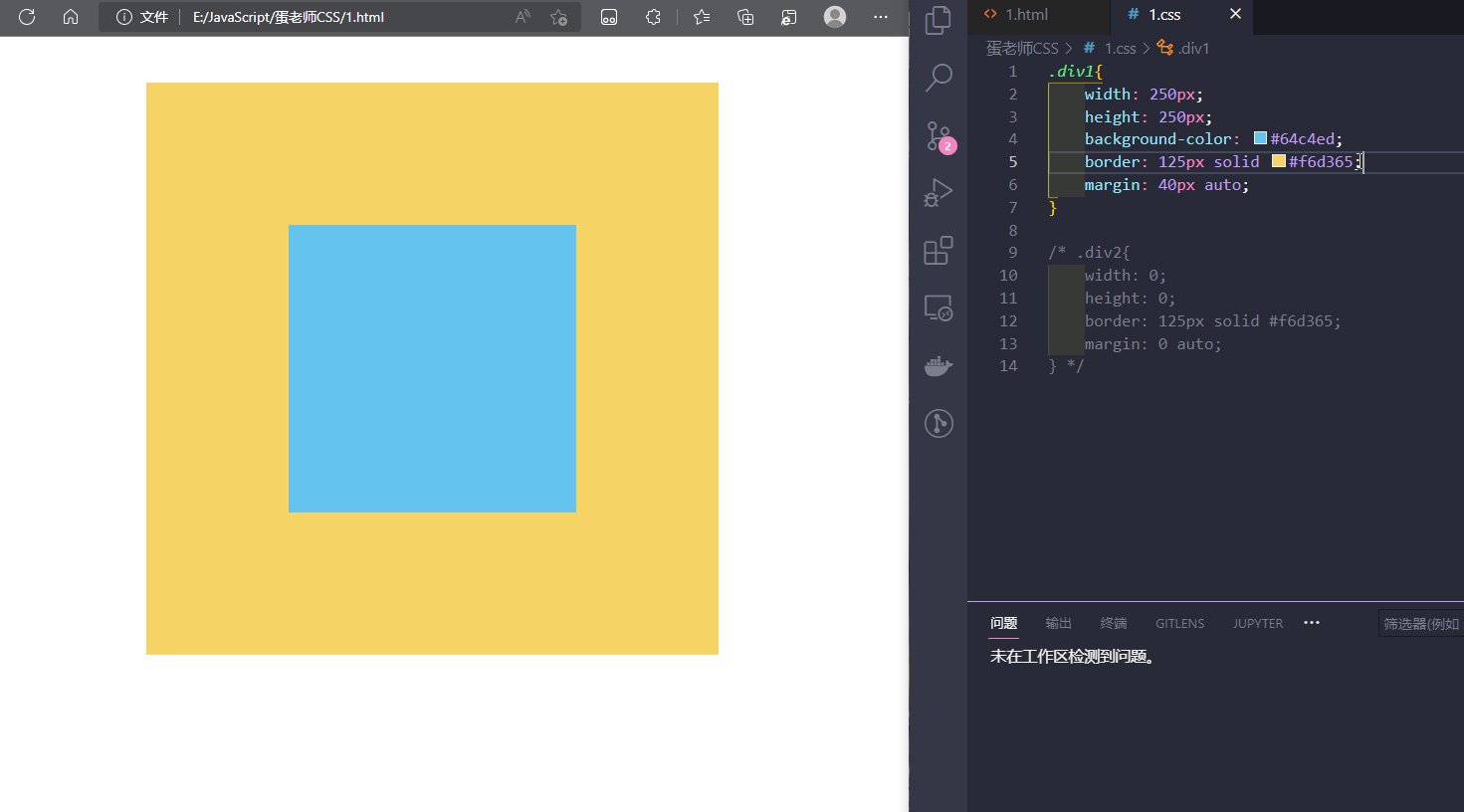
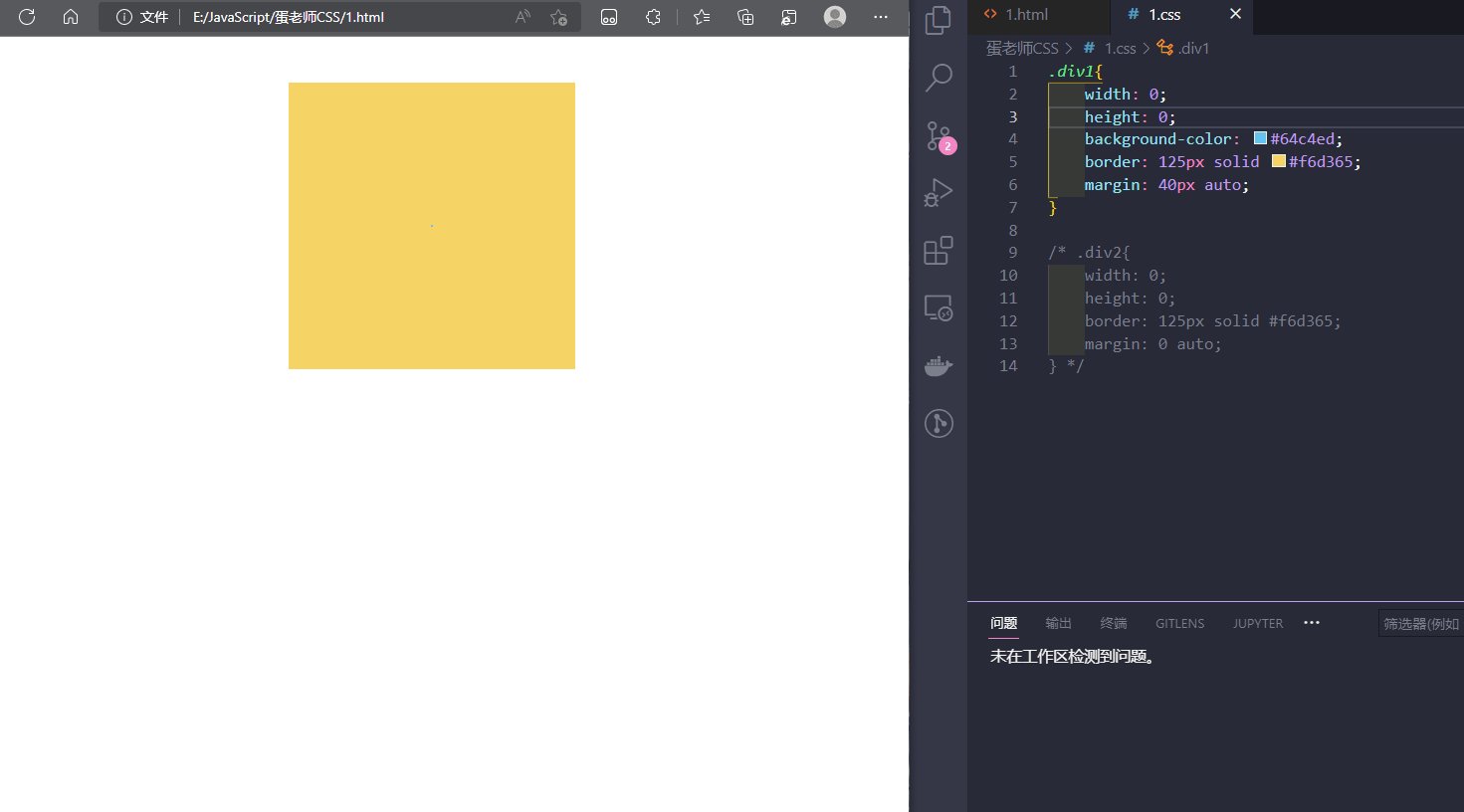
可以看到如下的效果顯示,它們的圖像竟然都是正方形:

這是因為div2的width:0;height: 0;相當於變成了一個點,依靠邊框border則只會顯示邊框的厚度了,下麵以div1的為例子說明。

此外,要選擇切分一個250px的正方形成等分的四塊,邊框是選擇通過對角線切分的。
那麼也就是說可以利用劃分出四個不同邊框去切分一個正方形變成四個相同大小的三角形,下麵的代碼為例:
1.css:
.div1{
width: 0;
height: 0;
background-color: #ffff;
border-top: 125px solid #f6d365;
border-left: 125px solid #64c4ed;
border-right: 125px solid red;
border-bottom: 125px solid rebeccapurple;
margin: 40px auto;
}
可以看到對角線交叉的中心點垂直到邊的距離是125px

小嘗試與視頻的課後思考題:
不寫的邊框會被忽略掉,而去選擇與相鄰且設定好的邊框構成新的正方形
.div1{
width: 0;
height: 0;
background-color: #ffff;
border-top: 125px solid #f6d365;
border-left: 125px solid #64c4ed;
margin: 40px auto;
}
正方形的長和寬都為125px

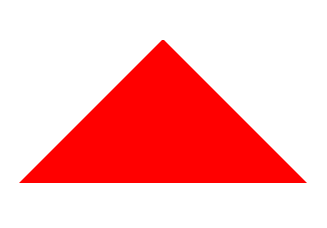
那麼要想弄一個三角形,就要選擇隱藏另外三個三角形了,同時要記得去掉背景顏色帶來的影響,但是我發現不能直接使用transparent,而是要通過rgba修改透明度達到同樣的效果。
.div1{
width: 0;
height: 0;
border-top: 125px solid rgba(255,0,0,0);
border-left: 125px solid rgba(255,0,0,0);
border-bottom: 125px solid rgba(255,0,0,1);
border-right: 125px solid rgba(255,0,0,0);
margin: 40px auto;
}

下麵這樣寫也可以達到上圖同樣的效果
寫法一:
原理:利用處於文檔流中的元素會自動的從左到右(非塊級元素),從上到下(塊級元素)的排列規則,達到從上到下顯示width這個實體
.div1{
width: 0;
border: 125px solid transparent;
border-bottom-color: rgba(255,0,0,1);
margin: 40px auto;
}
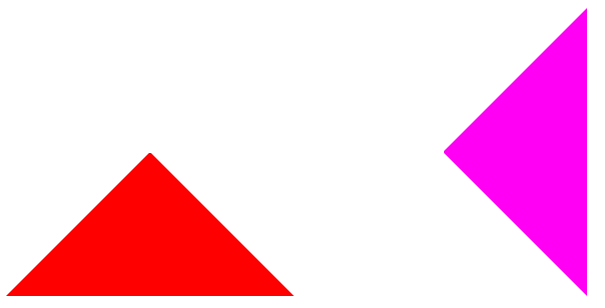
那麼要想寫不同角度的三角形,則只需修改邊框的方向即可
.div1{
width: 0;
height: 0;
border: 125px solid transparent;
border-bottom-color: rgba(255,0,0,1);
display: inline-block;
}
.div2{
width: 0;
height: 0;
border: 125px solid transparent;
border-right-color: rgba(255,0,245,1);
display: inline-block;
}

額外學習
display:inline-block,block,inline元素的區別
-
display:block將元素顯示為塊級元素,每一個塊級元素都是從新的一行開始。 -
display:inline將元素顯示為行內元素,高度,行高以及底邊距不可改變,高度就是內容文字或者圖片的寬度。多個相鄰的行內元素排在同一行里,直到頁面一行排列不下,才會換新的一行。 -
display:inline-block行內塊級元素會排列在同一行。
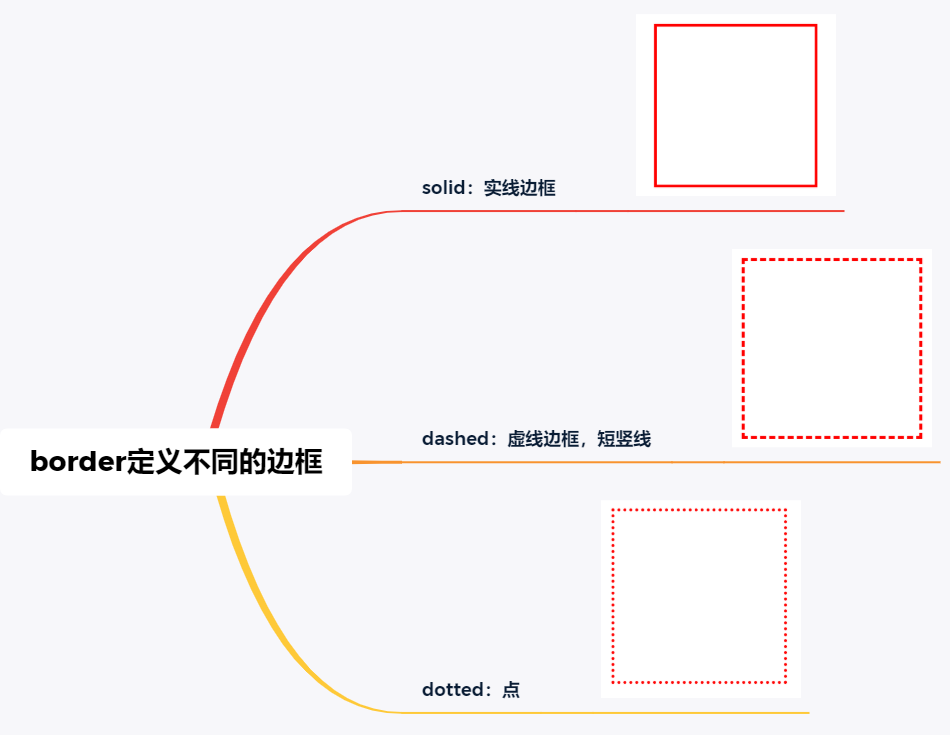
border定義不同的邊框
僅需修改border對應的屬性即可
.div1{
width: 250px;
height: 250px;
border: 5px dashed red;
/* border-bottom-color: rgba(255,0,0,1); */
margin: 40px auto;
/* clear: both; */
}