在使用UeEditor中遇到幾個個坑 1.添加的html代碼中使用的樣式class被guolv掉 解決方案:在ueditor.config.js中,xss過濾白名單中,每個元素添加class,如下圖 2.伺服器端許可權問題 解決方案:在controller.ashx(我用的.net版本)中添加相關的權 ...
在使用UeEditor中遇到幾個個坑
1.添加的html代碼中使用的樣式class被guolv掉
解決方案:在ueditor.config.js中,xss過濾白名單中,每個元素添加class,如下圖

2.伺服器端許可權問題
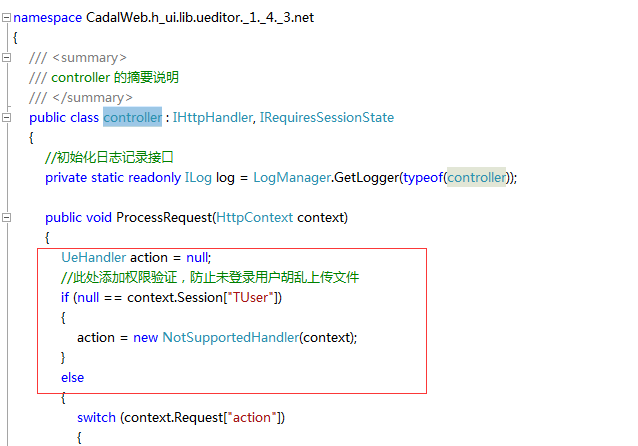
解決方案:在controller.ashx(我用的.net版本)中添加相關的許可權驗證,如下圖

3.文件上傳路徑以配置
解決方案:修改config.json中fileUrlPrefix的值,一定要根據UeEditor的實際路徑來設置

4.文件友好名顯示
問題:文件上傳後,UeEditor自動命名規則是upload/image/{yyyy}{mm}{dd}/{time}{rand:6}加文件尾碼名,如:ueditor/net/upload/file/20160612/6360129735277668774544768.docx,這樣在編輯文檔時,選擇文件不知道哪個文件是自己想要添加的文件,所以需要做相關的修改
解決方案:修改config.json中scrawlPathFormat為:upload/image/{yyyy}{mm}{dd}/{filename}{time}{rand:6},如下圖:

修改後上傳文件圖片的名稱如下(源文件和線上文件名稱):






