CSS 有兩個說不上常用的偽類 :before 和 :after,偶爾會被人用來添加些自定義格式什麼的,但是它們的功用不僅於此。前幾天發現了 Creative Link Effects 這個非常有意思的介紹創意鏈接特效的頁面,裡面驚人的效果大量使用到的特性除了 transform 屬性進行變形之外, ...
CSS 有兩個說不上常用的偽類 :before 和 :after,偶爾會被人用來添加些自定義格式什麼的,但是它們的功用不僅於此。前幾天發現了 Creative Link Effects 這個非常有意思的介紹創意鏈接特效的頁面,裡面驚人的效果大量使用到的特性除了 transform 屬性進行變形之外,就是接下來要介紹的這兩個偽元素了。

Creative Button Styles
一 基本語法
在瞭解進階的應用之前,先來瞭解一下語法規則。平常僅僅需要將這兩個偽元素用於添加一些自定義字元時,只需使用偽類使用的單冒號寫法,以保證瀏覽器的相容性:
Html代碼- p:before {}
不過,在 CSS3 中為了區別偽元素和偽類為偽元素使用了雙冒號,因此如果使用了 display 或者 width 等屬性時使得顯示脫離了原本元素後,建議按照標準雙寫。過於老的瀏覽器可能會存在支持問題,不過偽元素大多是配合 CSS3 使用,就無所謂向下相容了:
Html代碼- img::after {}
這兩個偽類下特有的屬性 content ,用於在 CSS 渲染中向元素邏輯上的頭部或尾部添加內容。註意這些添加不會改變文檔內容,不會出現在 DOM 中,不可複製,僅僅是在 CSS 渲染層加入。比較有用的是以下幾個值:
- [String] - 使用引號包括一段字元串,將會向元素內容中添加字元串。示例:
Html代碼

- a:after { content: "↗"; }
- attr() – 調用當前元素的屬性,可以方便的比如將圖片的 Alt 提示文字或者鏈接的 Href 地址顯示出來。示例:
Html代碼

- a:after { content:"(" attr(href) ")"; }
- url() / uri() – 用於引用媒體文件。示例:
Html代碼

- h1::before { content: url(logo.png); }
- counter() – 調用計數器,可以不使用列表元素實現序號功能。具體請參見 counter-increment 和 counter-reset 屬性的用法。示例:
Html代碼

- h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
二 進階技巧
清除浮動是一個時常會遇到的問題,不少人的解決辦法是添加一個空的 div 應用 clear:both; 屬性。現在,無需增加沒有意義的元素,僅需要以下樣式即可在元素尾部自動清除浮動:
Html代碼- .clear-fix { *overflow: hidden; *zoom: 1; }
- .clear-fix:after { display: table; content: ""; width: 0; clear: both; }
許多人喜歡給 blockquote 引用段添加巨大的引號作為背景,這種時候我們就可以用 :before 來代替 background 了,即可以給背景留下空間,還可以直接使用文字而非圖片:
Html代碼- blockquote::before {
- content: open-quote;
- position: absolute;
- z-index: -1;
- color: #DDD;
- font-size: 120px;
- font-family: serif;
- font-weight: bolder;
- }
三 特效妙用
除了簡單的添加字元,配合 CSS 強大的定位和特效特性,完全可以達到給簡單的元素另外附加最多兩個容器的效果。有一點需要註意的是,如果不需要內容僅配合樣式屬性做出效果,內容屬性也不能為空,即 content:”" 。否則,其他的樣式屬性一概不會生效。

懸浮出現方括弧
滑鼠移上鏈接,出現方括弧:
Html代碼- a {
- position: relative;
- display: inline-block;
- outline: none;
- text-decoration: none;
- color: #000;
- font-size: 32px;
- padding: 5px 10px;
- }
- a:hover::before, a:hover::after { position: absolute; }
- a:hover::before { content: "\5B"; left: -20px; }
- a:hover::after { content: "\5D"; right: -20px; }
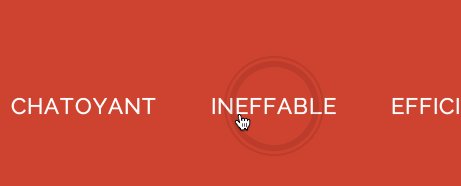
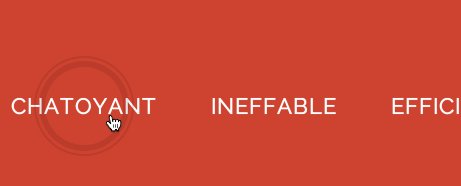
同樣,我們只需要配合 display: block 和 position: absolute ,就可以將其當成兩個容器,拼合成懸浮出現雙邊框的特效:
Html代碼- a {
- position: relative;
- display: inline-block;
- outline: none;
- text-decoration: none;
- color: #000;
- font-size: 32px;
- padding: 0 10px;
- }
- /* 大框 */
- a:hover::before, a:hover::after {
- content: "";
- display: block;
- position: absolute;
- top: -15%%;
- left: -14%%;
- width: 120%;
- height: 120%;
- border-style: solid;
- border-width: 4px;
- border-color: #DDD;
- }
- /* 小框 */
- a:hover::after {
- top: 0%;
- left: 0%;
- width: 100%;
- height: 100%;
- border-width: 2px;
- }



