視頻鏈接:P8~P29 黑馬程式員pink老師前端入門教程,零基礎必看的h5(html5)+css3+移動 參考鏈接: HTML 元素 1.HTML語法規範 1.1 基本語法概述 HTML 標簽是由尖括弧包圍的關鍵詞,例如<html>。 HTML 標簽 通常成對出現,例如 開始標簽 和 結束標簽 , ...
視頻鏈接:P8~P29
黑馬程式員pink老師前端入門教程,零基礎必看的h5(html5)+css3+移動
參考鏈接:
HTML 元素
1.HTML語法規範
1.1 基本語法概述
- HTML 標簽是由尖括弧包圍的關鍵詞,例如
<html>。 - HTML 標簽 通常成對出現,例如 開始標簽 和 結束標簽 ,當然也有單標簽
</br>
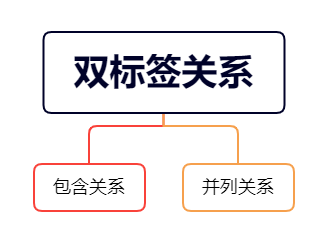
1.2 標簽關係

包含關係:
比如 head標簽包含title標簽

併列關係:
比如 head標簽跟body標簽併列

2.HTML 基本結構標簽
寫HTML網頁
每個網頁都有一個基本的結構標簽(也叫:骨架標簽),頁面內容在這些基本標簽上書寫。
| 標簽名 | 定義 | 說明 |
|---|---|---|
<html></html> |
HTML標簽 | 頁面中最大的標簽,根標簽 |
<head></head> |
文檔的頭部 | title被包含在head中 |
<title></title> |
文檔的標題 | 讓網頁有自己的標題 |
<body></body> |
文檔的主體 | 元素包含在文檔的所有內容,內容放在body里 |
HTML文檔的後最必須是 .html 或 .htm
3.使用VScode
安裝的看網上教程。
基本使用快捷鍵:
Ctrl + N 新建文件
Ctrl + S 保存文件
Ctrl + 加號鍵/減號鍵 可以放大縮小視圖
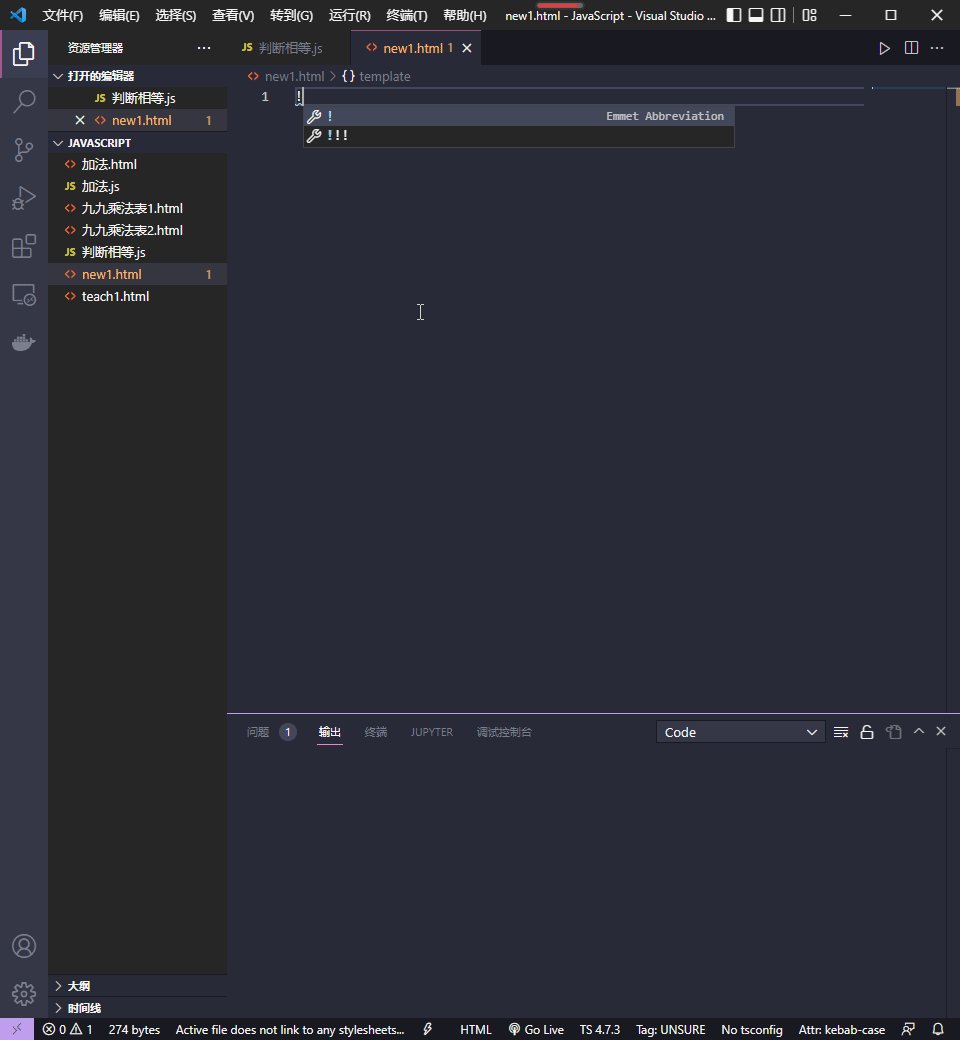
原來可以在VScode的HTML文件里 輸入 英文鍵 的 ! 就可以弄出H5的基本結構了,我之前是不知道的,但就是要換成win10自帶的英文輸入鍵比較麻煩。
顯示效果:

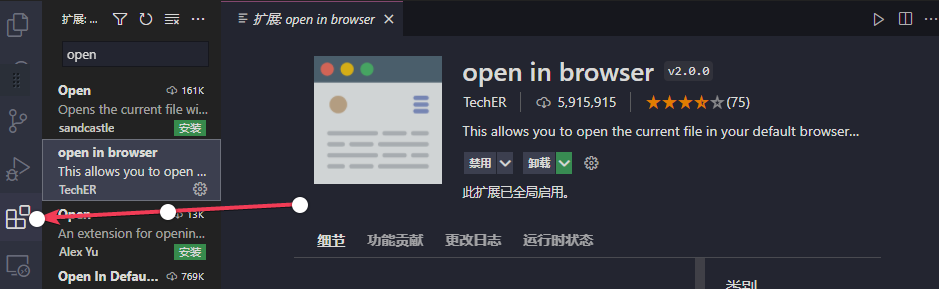
推薦安裝的插件:

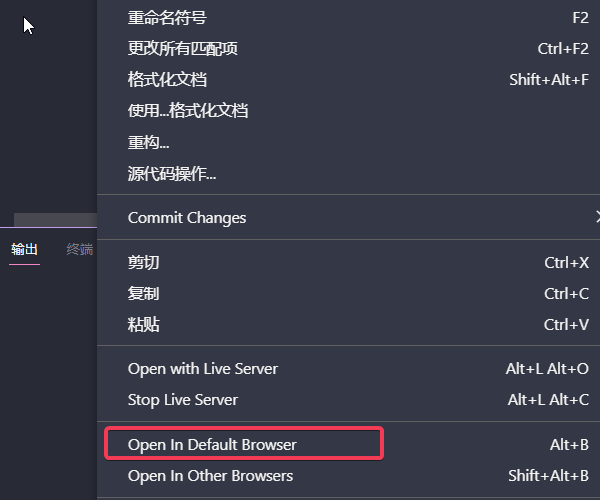
上圖這個插件的使用方式:右鍵

下麵的也同樣點擊安裝即可


結構解釋
文檔類型聲明標簽
<!DOCTYPE>文檔類型聲明,作用就是高數瀏覽器用哪個版本來顯示網頁,下麵的這句代碼就是說要用H5版本。

- 該聲明位於文檔的開頭部分
- 它不是HTML標簽,是文檔類型聲明標簽
lang語言種類
用來定義當前文檔顯示的是英文網頁

當然也可以定義為zh-CN,lang的功能還可以提示瀏覽器是否要進行翻譯選擇
字元集(Character set)
定義:多個字元的集合,便於電腦能夠識別和存儲各種文字
在<head>標簽內,可通過<meta>標簽的charset屬性來規定 HTML 文檔 應該使用哪種字元編碼。

UTF-8比較常用,當然還有GBK、GB2312等
4.HTML常用白哦去
4.1標簽語義
利用標簽語義在合適的地方令顯示出來的內容與結構方便合理,比如小說網站。
4.2標題標簽 <h1>-<h6>
當標題用,數字就對應著重要等級。
<h1>一級</h1>
<h2>二級</h2>

4.3段落和換行標簽
<p>標簽定義段落
<p>一級手動閥手動閥手動閥</p>
<p>二級頂頂頂撒</p>
可以看到分段了

<br />換行標簽,是單標簽,可以令一段文字可以另起一行。
<p>一級手動閥手動<br />閥手動閥</p>

4.4文本格式化標簽
粗體、斜體或下劃線
| 語義 | 標簽 |
|---|---|
| 加粗 | <strong></strong>或<b></b> |
| 傾斜 | <em></em>或<i></i> |
| 刪除線 | <del></del>或<s></s> |
| 下劃線 | <ins></ins>或<u></u> |
4.5 <div>和<span>標簽
這兩個標簽無語義,是個盒子,用來裝內容的
<div> 大盒子1 </div>123
<div> 大盒子2 </div>
<span>小黃</span>
<span>小白</span>
<span>小紅</span>

特點:
- 標簽用來佈局,但是只能一行放一個大盒子
- 標簽用來佈局,一行可以排成一列多個小盒子
4.6 圖像標簽和路徑
- 圖像標簽
單標簽<img>用於定義HTML頁面的圖像
- 屬性之間不分先後,當要放在img標簽後面
- 屬性採用健值對的形式,key=value
<img src = "圖像URL" alt="" title="" width="" height=""/>
src是<img>標簽的必須屬性,用於制定圖像文件的路徑和文件名。
其他屬性:
| 屬性 | 屬性值 | 說明 |
|---|---|---|
| src | 圖片路徑 | 必須屬性 |
| alt | 文本 | 替換文本,當圖像不能顯示的時候,就顯示的文字 |
| title | 文本 | 提示文本,滑鼠放到圖像上,就顯示文字 |
| width | 像素 | 設置圖像的寬度 |
| height | 像素 | 設置圖像的高度 |
| border | 像素 | 設置圖像的邊框粗細 |
- 路徑
就放文件到對應文件夾,比如目錄文件夾專門放HTML文件和圖片文件
根目錄:就是打開文件夾目錄的第一級目錄
路徑可分為:
- 相對路徑:以應用文件所在位置參考,比如圖片jpg文件相對於HTML頁面的位置
| 分類 | 符號 | 說明 |
|---|---|---|
| 同一級路徑 | 無 | 圖片文件位於HTML文件同一級目錄,寫法為<img src="圖像URL" /> |
| 下一級路徑 | / |
圖片文件位於HTML文件下一級目錄image中,寫法為<img src="image/圖片.jpg" /> |
| 上一級路徑 | ../ |
圖片文件位於HTML文件上一級目錄,寫法為<img src="../圖片.jpg" /> |
- 絕對路徑
目錄下的絕對位置,直達目標位置,從本地的盤符開始,比如"D:\Web\img.jpg"或者網路上的絕對地址"http://www.XXXXX.com/img.jpg"
4.7超鏈接標簽
<a>標簽用於定義超鏈接,可以從當前的頁面到另一個頁面
<a href="跳轉目標" target="目標視窗彈出的方式"> 文本或圖像 </a>
| 屬性 | 作用 |
|---|---|
| href | 指定目標的URL,必須屬性 |
| target | 指定鏈接頁面的打開方式,其中_self為預設值從當前視窗打開,_blank為在新視窗打開 |
鏈接分類:
- 外部鏈接:比如
<a href="http://www.baidu.com">百度</a> - 內部鏈接:就網站內部頁面之間相互鏈接,可以自建,例
<a href = "index.html">首頁</a> - 空連接:不指定明確的連接目標,
<a href = "#">首頁</a> - 下載鏈接:需要href的地址是一個文件或壓縮包,在我們點擊後,瀏覽器自動會幫我們下載。
- 網頁元素鏈接:在網頁中的各種網頁元素,比如文本、圖像、表格加上超鏈接
- 錨點鏈接:點擊後可以快速定位並跳導頁面中的指定位置,比如以下例子
- 鏈接文本的href屬性,設置屬性值
#名字的形式,如<a href = '#two'>第2集</a> - 如果點擊上一個鏈接,就會自動找到目標位置標簽,裡面添加一個id屬性 = 名字,如:
<h3 id="two">XXX</h3>
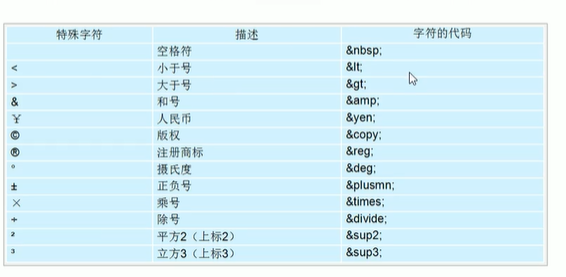
4.8 註釋和特殊字元
<!-- 註釋的語句 --> 快捷鍵 :ctrl + /
特殊字元:就是不方便直接敲出來,就用字元替換掉