1、網頁基本信息 | <!DOCTYPE html> | 瀏覽器使用的規範 | | | | | <head> | 網頁頭 | | <body> | 主體部分 | | <meta> | 元數據 | meta的name屬性(瞭解) | Keyword(關鍵字) | 為搜索引擎提供的關鍵字列表 | | | ...
1、網頁基本信息
| <!DOCTYPE html> | 瀏覽器使用的規範 |
|---|---|
| <head> | 網頁頭 |
| <body> | 主體部分 |
| <meta> | 元數據 |
meta的name屬性(瞭解)
| Keyword(關鍵字) | 為搜索引擎提供的關鍵字列表 |
|---|---|
| Description(簡介) | description用來告訴搜索引擎你的網站主要內容 |
| author(作者) | 標註網頁的作者 |
| copyright(版權) | 標註版權 |
| generator | 說明網站採用什麼編輯器製作。 |
2、網頁基本標簽
| <h1></h1> ...<h6></h6> | 標題標簽,序號越小字體越大 |
|---|---|
| <P></p> | 段落標簽 |
| <br/> | 換行標簽 |
| <hr/> | 水平線 |
| <strong></strong> | 字體加粗 |
| <em></em> | 斜體 |
3、特殊符號
|   ; | 空格 |
|---|---|
| > ; | 大於號 > |
| < ; | 小於號 < |
| " ; | 引號“ |
| © ; | @版權符號 |
4、塊元素與行內元素
- 塊元素:獨占一行,比如:段落標簽(p),標題標簽(h1~h6),自帶換行;
- 行內元素,可以在一行寫多個的標簽,靠內容撐開寬度;(a,strong,em...)
註意:塊元素可以嵌套多個行內元素標簽,但行內元素不能嵌套塊元素,會改變行內元素的佈局,且標簽之間不可以交叉;
5、圖像標簽
<img src="img/girl01.png" alt="動漫女孩" title="小女孩" width="200px" height="300">
| scr | 圖片的資源路徑 |
|---|---|
| alt | 圖片顯示不時顯示此文字 |
| title | 標懸停圖片顯示文字 |
| width | 寬度 |
| hight | 高度 |
6、鏈接標簽
超鏈接標簽,a,時對標簽,也是行內元素 ,可以鏈接到任意可以訪問的資源,標簽可以使用文本或者圖片;
<a href="https://www.baidu.com" target="_blank">百度</a> <br/>
| href | 資源路徑 |
|---|---|
| target | 在頁面打開資源還是新頁面 |
target
| target="_self" | 本頁面打開資源 |
|---|---|
| target="_blank" | 新頁面打開資源 |
6.1 頁面鏈接
<a href="https://www.baidu.com"">
6.2 錨鏈接 (例如回到頂部功能)
<a href="#" name="head_a">頂部</a>
...
<a href="#head_a">回到頂部</a>
6.3 功能鏈接
<a href="mailto:[email protected]">功能鏈接 聯繫我們</a>
6.4 內聯框架
iframe 單頁面內聯
<!--
src:引用頁面地址
name:框架標識名
-->
<iframe src="path" name="mainFrame" ></iframe>
iframe屬性(實現頁面間的相互跳轉)
<!--
在被打開的框架上加name屬性
-->
<iframe name="mainFrame"></iframe>
在超鏈接上設置target目標視窗屬性為希望顯示的框架視窗名
<a href="https://www.baidu.com/" target="mainFrame">載入</a>
7、列表
7.1 無序列表
<h2>無序列表</h2>
<ul>
<li>行宮</li>
<li>登黃鶴樓</li>
<li>相思</li>
<li>靜夜詩</li>
</ul>
- 行宮
- 登黃鶴樓
- 相思
- 靜夜詩
7.2 有序列表
<h2>有序列表</h2>
<ol>
<li>行宮</li>
<li>登黃鶴樓</li>
<li>相思</li>
<li>靜夜詩</li>
</ol>
- 行宮
- 登黃鶴樓
- 相思
- 靜夜詩
7.3 自定義列表
<h2>自定義列表</h2>
<dl>
<dt>王維</dt>
<dd>相思</dd>
<dd>雜詩</dd>
<dt>李白</dt>
<dd>靜夜詩</dd>
</dl>
- 王維
- 相思
- 雜詩
- 李白
- 靜夜詩
8、表格
8.1 基本標簽
| <table> </table> | 表標簽 |
|---|---|
| <tr> </tr> | 行標簽 |
| <th></th> | 表頭標簽 |
| <td></td> | 列標簽 |
8.2 表格一些屬性
| align="center" | 居中 |
|---|---|
| border="1px" | 邊框粗細 |
| cellspacing="0" | 表格間隙 |
| width="90%" | 長度 |
8.3 跨行跨列
| rowspan="x" | 跨行 |
|---|---|
| clospan="x" | 跨列 |
案例
<table border="1px" align="center" width="90%" cellspacing="0">
<tr align="center">
<th>學號</th>
<th>姓名</th>
<th>年齡</th>
<th>班級</th>
<th>操作</th>
</tr>
<tr align="center">
<td>001</td>
<td>張三</td>
<td>18</td>
<td rowspan="2">KH96</td>
<td><a href="#">修改</a> <a href="#">刪除</a></td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>20</td>
<!-- <td>KH96</td> -->
<td><a href="#">修改</a> <a href="#">刪除</a></td>
</tr>
<tr align="center">
<td colspan="5">
<a href="#">首頁</a>
<a href="#">上一頁</a>
<a href="#">下一個</a>
<a href="#">尾頁</a>
</td>
</tr>
</table>
| 學號 | 姓名 | 年齡 | 班級 | 操作 |
|---|---|---|---|---|
| 001 | 張三 | 18 | KH96 | 修改 | 刪除 |
| 002 | 李四 | 20 | 修改 | 刪除 | |
| 首頁 上一頁 下一個 尾頁 | ||||
9、媒體元素
9.1 音頻
<!--
src:指定要播放的視頻文件的路徑
controls:提供播放、暫停和音量的控制項
autoplay:自動播放屬性
loop:視頻的迴圈播放
-->
<video src="視頻路徑" controls autoplay></video>
9.2 視頻
<!--
src:指定要播放的音頻文件的路徑
trols:提供播放、暫停和音量的控制項
-->
<audio src="音頻路徑" controls autoplay></video>
10、表單
10.1 method
規定如何發送表單數據常用值:get post 在實際網頁開發中通常採用post方式提交表單數據;
| get | 不安全,在搜索欄提交,有大小限制 |
|---|---|
| post | 安全,在請求體中提交,沒有大小限制 |
10.2 action
表示向何處發送表單數據;
10.3 表單元素
10.3.1 text 文本框
<!--type="text"
name:文本框名稱(必填)
value:文本框初始值
size:文本框長度
maxlength:文本框可輸入最多字元
-->
<input type="text" name="userName" value="用戶名" size="30" maxlength="20"/>
10.3.2 password 密碼框
向密碼框中輸入字元時,顯示的效果,密碼字元以黑色實心的圓點來顯示。
<!--type="password"
name:密碼框名稱(必填)
size:密碼框長度
-->
<input type="password" name="pass" size="20"/>
10.3.3 單選按鈕
同一組單選按鈕,name屬性值必須相同,才能在選中單選按鈕時達到互斥;
<!--
type="radio"
name:單選框名稱(必填),一組的名稱需要相同
checked:單選按鈕選中狀態
value:單選框的值
-->
<input name="gen" type="radio" value="男" id="nan"/><label for="nan">男</label>
<input name="gen" type="radio" value="女" id="nv"/><label for="nv">女</label>
<!-- label點擊文字的時候也可以選中 -->
10.3.4 checkbox覆選框
同一組覆選框,根據需要可設置name屬性值相同;
<!--
type="checkbox"
name:覆選框名稱(必填),一組的名稱需要相同
checked:覆選按鈕選中狀態
value:覆選框的值
-->
<input type="checkbox" name="interest" value="sports"/>運動
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戲
10.3.5 select下拉列表
希望在頁面載入時有預設選中的選中項,則必須使用selected屬性,如果沒有預設選中項則第一個選項 預設被選中;
<!--select:下拉列表框-->
<!--option:選項-->
<select name="列表名稱" size="行數">
<option value="選項的值" selected="selected">…</option >
<option value="選項的值">…</option >
</select>
10.3.6 按鈕
<!--重置按鈕-->
<input type="reset" name="butReset" value="reset按鈕">
<!--提交按鈕-->
<input type="submit" name="butSubmit" value="submit按鈕">
<!--普通按鈕-->
<input type="button" name="butButton" value="button按鈕"/>
<!--圖片按鈕-->
<input type="image" src="images/login.gif" />
10.3.7 textarea多行文本框
<!--
textarea:多行文本域
cols:顯示的列數
rows:顯示的行數
-->
<textarea name="showText" cols="x" rows="y">文本內容 </textarea>
10.3.8 file文件域
在表單中使用文件域時,必須設置表單的“enctype”編碼屬性為“multipart/form-data”,表示將表單數據 分為多部分提交。
<!--- enctype:表單編碼屬性 -->
<form action="" method="post" enctype="multipart/form-data">
<p>
<!--type="file" 文件域-->
<input type="file" name="files" />
<input type="submit" name="upload" value="上傳" />
</p>
</form>
10.3.9 email郵箱
會自動驗證Email地址格式是否正確;
郵箱:<input type="email" name="email"/>
10.3.10 url網址
會自動驗證URL地址格式是否正確;
請輸入你的網址:<input type="url" name="userUrl"/>
10.3.11 number數字
min:最小值
max:最大值
step:步長
value:預設值
請輸入數字:<input type="number" name="num" value="18" min="0" max="100" step="10"/>
10.3.12 range滑塊
type值為range即為滑塊。
請輸入數字:<input type="range" name="range1" min="0" max="10" step="2"/>
10.3.13 search搜索框
type值為search即為搜索框。
請輸入搜索的關鍵詞:<input type="search" name="sousuo"/>
10.3.14 color顏色
喜歡的顏色:<input type="color" name="userColor">
10.4 表單的高級應用
10.4.1 hidden隱藏域
在瀏覽器中看不到隱藏域,但是在提交表單時可以看到隱藏域的內容被提交至伺服器
<input type="hidden" value="666" name="userid">
10.4.2 只讀、禁用
<!--
講解只讀和禁用的語法,強調不能單寫readonly或disabled,必須寫readonly
=”readonly”和disabled=“disabled”,介紹只讀和禁用的使用場合
-->
<input name="name" type="text" value="張三" readonly>
<input type="submit" disabled value="保存" >
10.4.3 表單元素的標註,增強滑鼠的可用性
增強滑鼠的可用性,自動將焦點轉移到與該標註相關的表單元素上
<!--它的for屬性對應的id與表單元素id一致-->
<label for="male">標註的文本</label>
<input type="radio" name="gender" id="male"/>
10.5 表單初級驗證的方法
10.5.1 placeholder
提示語預設顯示,當文本框中輸入內容時提示語消失;
<input type="search" name="sousuo" placeholder="請輸入要搜索的關鍵字"/>
10.5.2 required
規定文本框填寫內容不能為空,否則不允許用戶提交表單;
<input type="text" name="username" required/>
10.5.3 pattern
用戶輸入的內容必須符合正則表達式所指的規則,否則就不能提交表單;
<input type="text" name="tel" required pattern="^1[358]\d{9}" />
11、頁面結構元素
11.1結構標簽
| header | 頁面或頁面中某一區塊的頁眉,通常是一些引導和導航信息 |
|---|---|
| nav | 可以作為頁面導航的連接組 |
| section | 頁面中的一個內容區塊,通常由內容及其標題組成 |
| article | 代表一個獨立的,完整的相關內容塊,可獨立於頁面其他內容使用 |
| aside | 非正文的內容,與頁面的主要內容是分開的,被刪除而不會影響到頁面的內容 |
| footer | 頁面或頁面中某一個區塊的腳註 |
11.2舉例
<!DOCTYPE html>
<html>
<head>
</head>
<body>
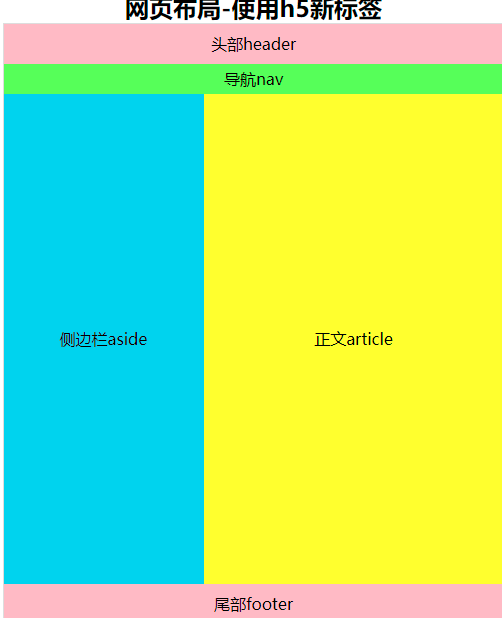
<h2 align="center">網頁佈局-使用h5新標簽</h2>
<!-- div就是一個盒子,主要用於頁面佈局,是塊元素 -->
<div class="box">
<header class="header">頭部header</header>
<main class="main">
<nav class="nav">導航nav</nav>
<section class="content">
<aside class="aside">側邊欄aside</aside>
<article class="article">正文article</article>
</section>
</main>
<footer class="footer">尾部footer</footer>
</div>
</body>
</html>
運行結果