1、CSS畫一個三角形:(div寬高為0,border存在且顏色不一) step1: 設置寬度,高度為 0 的一個div盒子; step2: 為了方便理解,將盒子的 4 個邊框分別設置一樣的寬度boder,不同的顏色; step3: transparent將其他三個 邊框隱藏掉,就能看到效果了。 如 ...
1、CSS畫一個三角形:(div寬高為0,border存在且顏色不一)
step1: 設置寬度,高度為 0 的一個div盒子;
step2: 為了方便理解,將盒子的 4 個邊框分別設置一樣的寬度boder,不同的顏色;
step3: transparent將其他三個 邊框隱藏掉,就能看到效果了。
如果對三角形的樣式有特殊要求: 可以通過動畫效果來實現: transform : rotate(80deg) 通過旋轉實現
2、圓形,橢圓,圓角長方形:
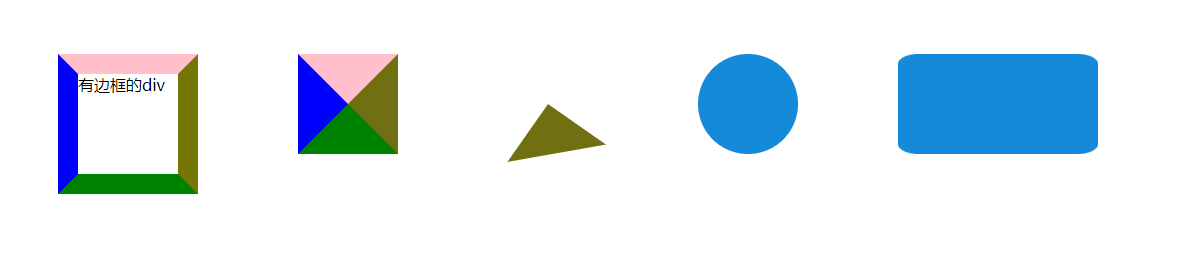
通過改變 border-radius的比例,可以顯示不同的圖形,比如圓角正方形、圓角長方形3、效果圖:

4、代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { display: flex; } div { margin: 50px 50px; } .step0 { width: 100px; height: 100px; border-top: solid 20px pink ; border-right: solid 20px rgb(118, 118, 5); border-bottom: solid 20px green; border-left: solid 20px blue; } .step1 { width: 0px; height: 0px; border-top: solid 50px pink ; border-right: solid 50px rgb(112, 112, 18); border-bottom: solid 50px green; border-left: solid 50px blue; } .triangle { width: 0px; height: 0px; border-top: solid 50px transparent; border-right: solid 50px rgb(112, 112, 18); border-bottom: solid 50px transparent; border-left: solid 50px transparent; /* 旋轉 */ transform: rotate(80deg); } /* 畫一個圓 */ .circle{ width: 100px; height: 100px; background-color: rgb(21, 138, 216); border-radius: 50%; } /* 畫一個橢圓 */ .ellipse{ width: 200px; height: 100px; background-color: rgb(21, 138, 216); border-radius: 50%; } /* 通過改變 border-radius的比例,可以顯示不同的圖形,比如圓角正方形、圓角長方形 */ </style> </head> <body> <div class="step0"> 有邊框的div </div> <div class="step1"> </div> <div class="triangle"> </div> <div class="circle"> </div> <div class="ellipse"> </div> </body> </html>



