自此整個項目前後臺,全部搭建完畢。 今天是最後一天,內容很多,而且也比較常用,一個圖標類數據可視化,一個後臺的許可權管理,都是很經典的類型。 一.數據可視化 1.簡介 專門的一門學科,有專門研究這個的崗位,將數據以各種圖形進行展示 Echarts只能2D,three.js可開發3D 2.canvas繪 ...
自此整個項目前後臺,全部搭建完畢。
今天是最後一天,內容很多,而且也比較常用,一個圖標類數據可視化,一個後臺的許可權管理,都是很經典的類型。
一.數據可視化
1.簡介
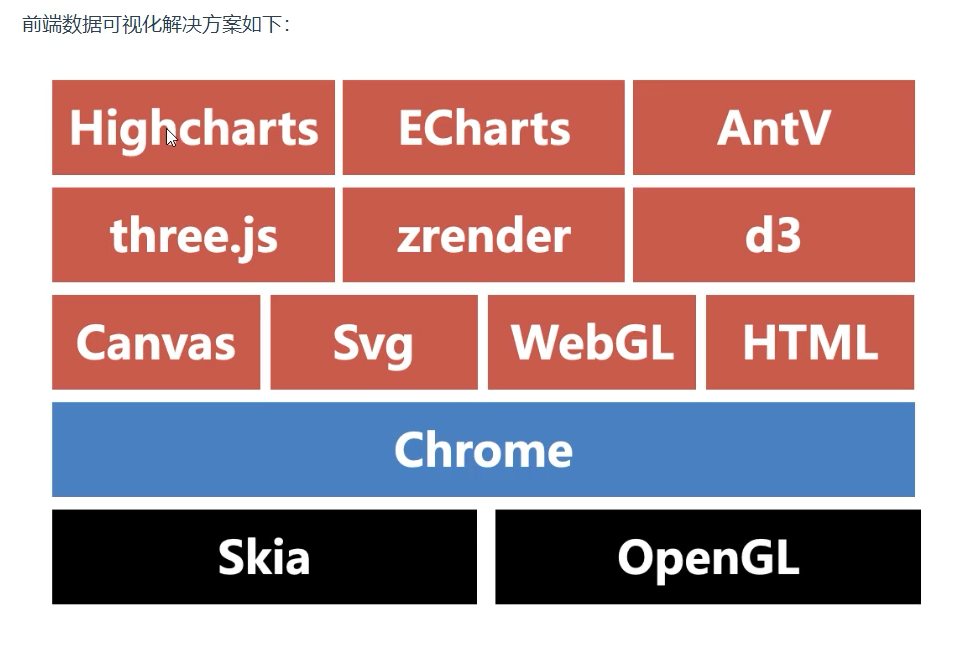
專門的一門學科,有專門研究這個的崗位,將數據以各種圖形進行展示

Echarts只能2D,three.js可開發3D
2.canvas繪製線段
canvas是H5新增的一個 標簽,它本身沒有繪圖能力,就像一張白紙,繪製工作須在js完成,就像畫筆
- 首先canvas預設就會有寬高,並且瀏覽器會當做圖片去處理

-
並且往這個標簽裡面添加任何文字以及標簽都沒有意義
-
這塊畫布的寬高有標簽裡面的width和height來決定,切記不能通過樣式來修改


-
然後畫布裡面的所有操作,繪製圖形還是顯示文字都需要通過js來完成
首先獲取畫布,然後調用他的getcontext方法

現在所有的操作都由上下文context來完成
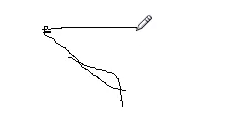
一個線段的起點,moveTo
其他點的設置,lineTo

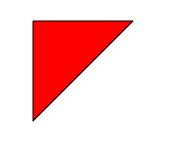
繪製出來但是並沒有出現,stroe方法開始畫


其他點可以多條


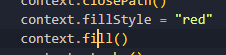
再通過closePath方法,可以從終點回到起點


通過fillStyle屬性和fill方法可以設置內容裡面的顏色等


你如果只是想要線條的顏色,strokeStyle屬性還有lineWidth可以設置線條寬度


需要註意的是,這個全程都是圖片並不是DOM元素,是可以下載下來的
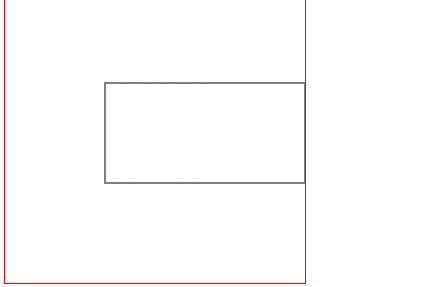
3.canvas繪製矩形
兩種方法
-
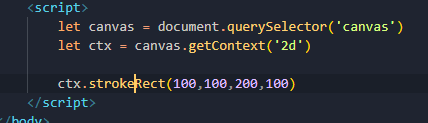
方法一:通過strokeRect方法,四個參數分別表示x軸距離畫布多遠,y軸距離畫布多遠,然後是他的寬高


-
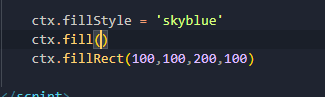
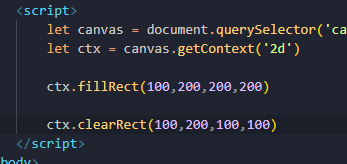
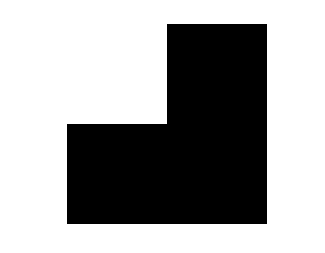
方法二:fillRect,跟上面一樣,區別就是這個可以填充顏色而且預設為黑色

想改變顏色就通過上面的方法,fillStyle和fill,註意必須寫在繪製前面

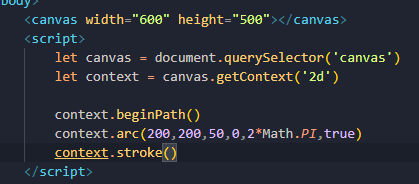
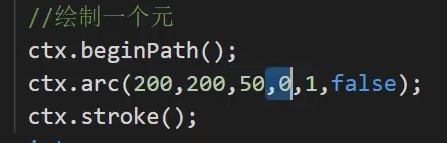
4.canvas繪製圓形
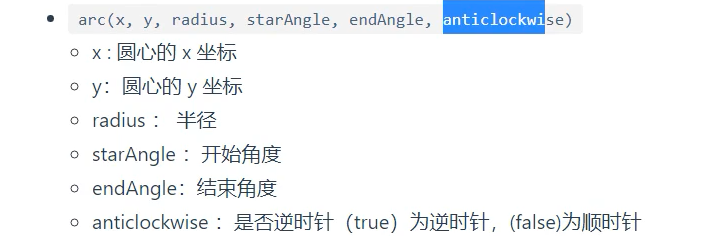
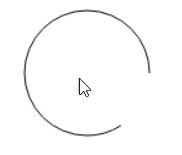
要繪製原型需要用到兩個方法,beginPath表示開始繪製,are表示這個圓的一些參數,一共有六個參數,後面會詳細說說,這裡先記到結束角度一般為2*Math.PI表示360度



下麵來詳細說下這幾個參數

第一二個是圓心距離畫布的一個位置,第三個是半徑,有了這三個參數,可以確定圓心到半徑的一條線

重要的是第四個和第五個參數,一個是開始角度,和結束角度,可以想一下,剛纔說2×PI的角度為360度,那我們起始角度為0,也就是這條線的終點,那麼結束角度是不是可以算出來,360/2/PI,大概在六十度左右,就是我們這裡一個基礎的角度,也就是1


現在就得出了我們基本上一個要繪製的路線,接下來是否逆時針,如果為逆時針那麼就從起點逆時針到終點,就是這樣的

如果不逆時針

5. 畫布清除與繪製文字
用到方法 clearRect四個參數分別是,清楚的x、y坐標,以及清除的寬和高


然後就是繪製文字,用到 fillText,三個參數,文本內容,橫坐標和縱坐標


設置字體大小以及顏色,.font(必須兩個參數用空格隔開,第一個是大小第二個是字體格式)和fillStyle


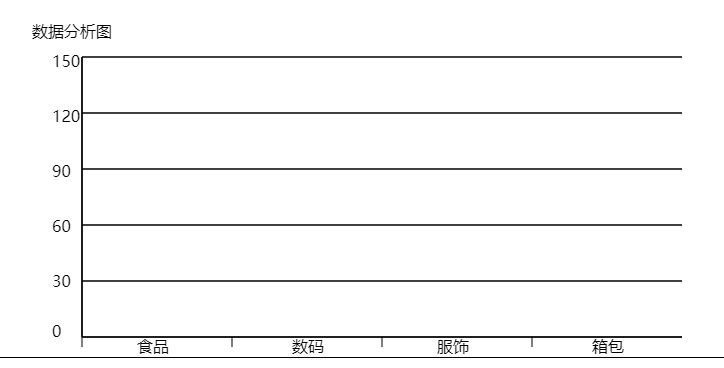
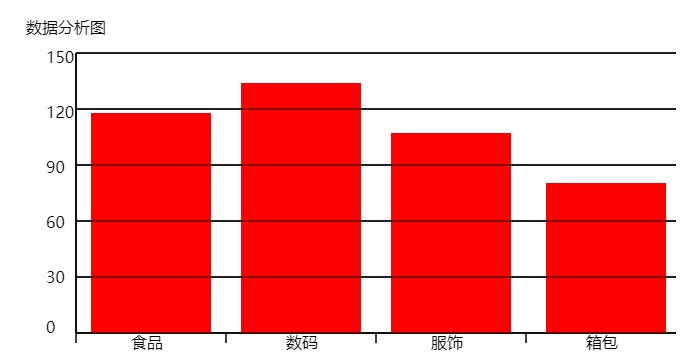
6.柱狀圖案例
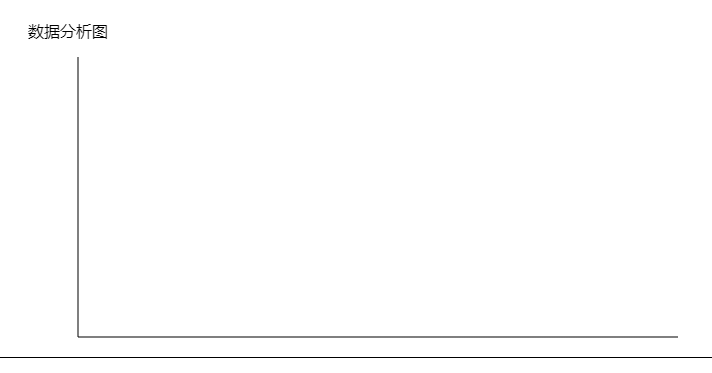
準備好一切後,開始繪製,首先是標題

然後開始繪製柱狀圖外圍


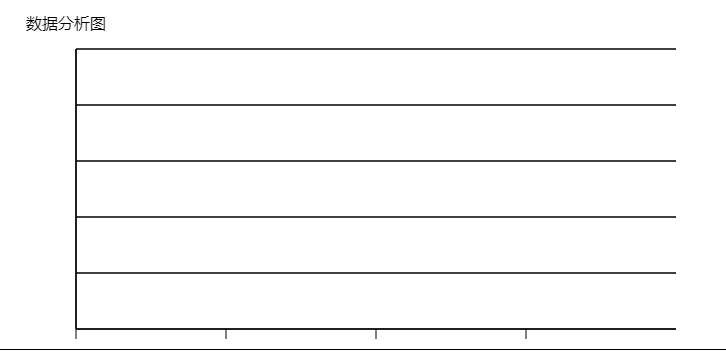
然後開始每一條橫向的線分佈


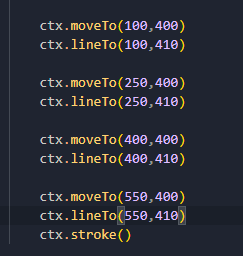
然後是下麵有一些凸出來的線段


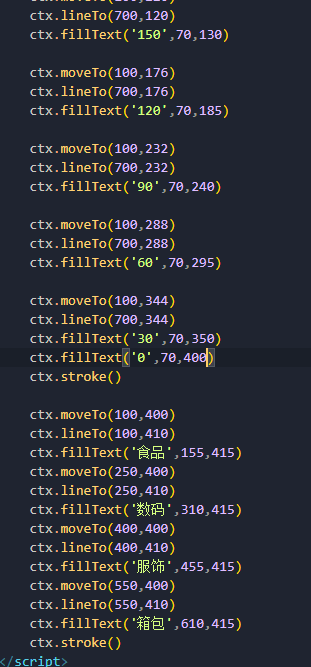
然後是一些字體的擺放


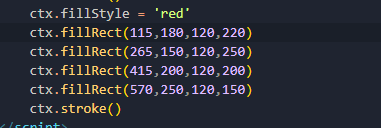
最後放我們的矩形圖

需要註意的就是填充顏色不需要再加fill(),不然就是所有可以添加顏色的都會添加上,像什麼字體之類的

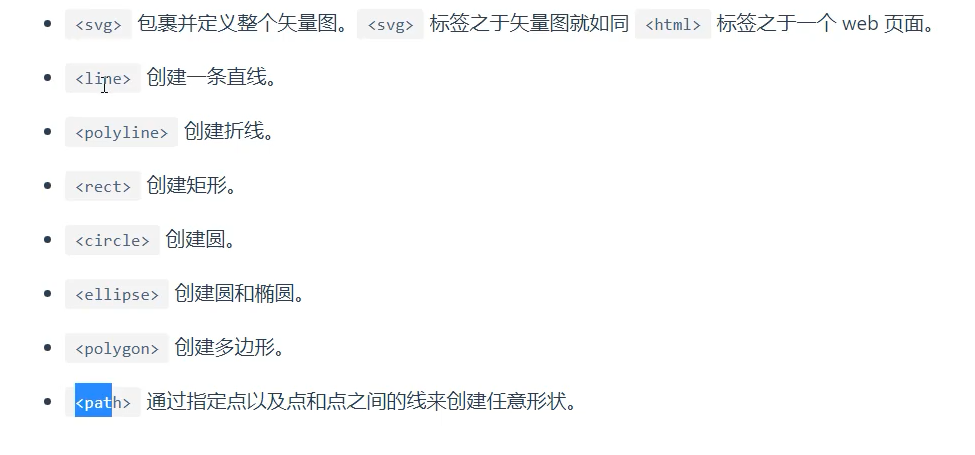
7.svg基本使用
可縮放的矢量圖

- 首先svg標簽包裹,跟canvas一樣他也有預設的寬高,跟canvas不同的是它是圖片,而這個不是點陣圖,是矢量圖不會失真但是無法下載保存

不同的是他的寬高需要樣式來改,並且要繪製任何圖形都是在這個標簽裡面寫其他的標簽
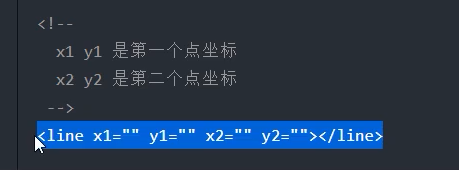
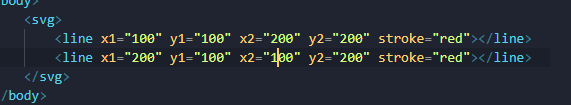
- 創建直線

註意如果要繪製出來還需要添加stroke表示線條的顏色


-
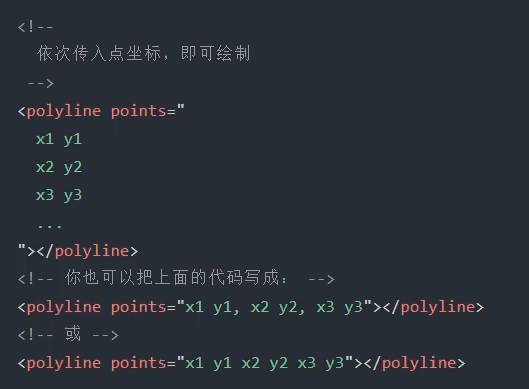
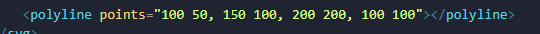
創建折線

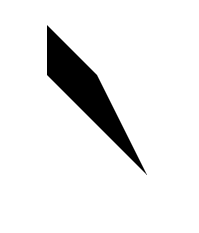
一般用這種寫法,但是你會發現繪製出來會填充顏色


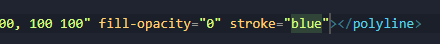
需要用到 fill-opacity和stroke線條顏色配合完成只有折線的效果


-
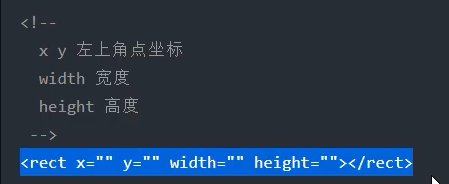
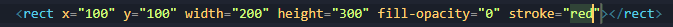
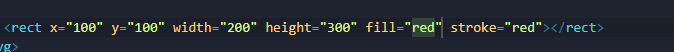
創建矩形

這個同樣也會被填充顏色,老套路


但是需要註意的是如果要使填充顏色換個顏色用到fill

所以fill是填充顏色,stroke是線條顏色,fill-opacity是顏色透明度
-
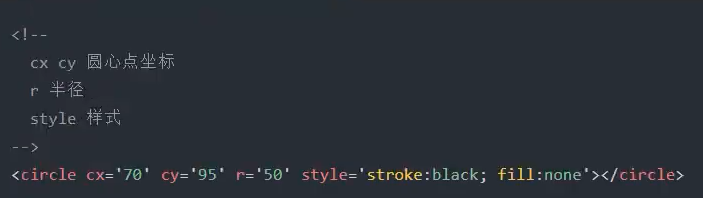
圓



-
橢圓
橢圓也可繪製圓

如果要繪製圓,x和y軸的半徑都要相等


不相等就是橢圓


-
多邊形



-
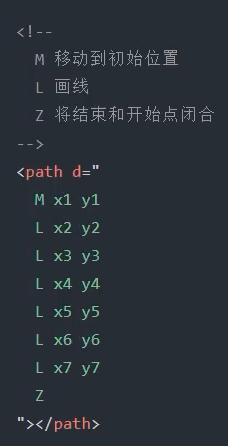
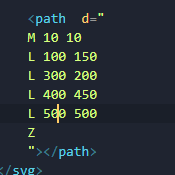
創建任意圖形



二.Echarts
1.基本使用
所有配置項以及準備工作可參考Echarts文檔
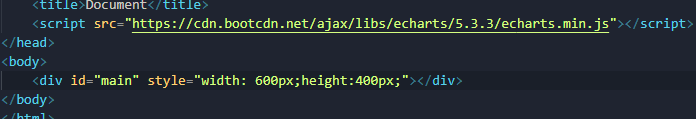
引入線上echartsjs文件,然後需要定義一個盒子

當我們引入Echarts之後其實就已經有了Echarts這個對象了,接下來就是獲取這個盒子並且通過 Echarts上面的init方法來初始化這個盒子讓它成為Echarts的一個實例


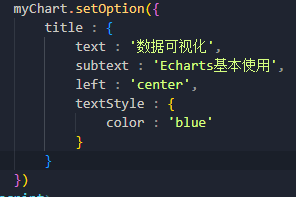
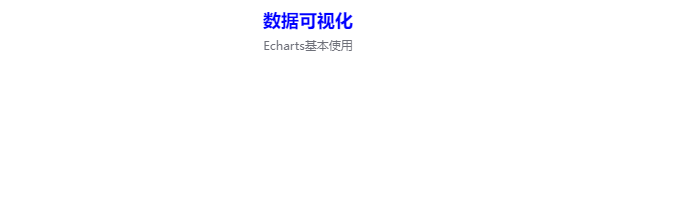
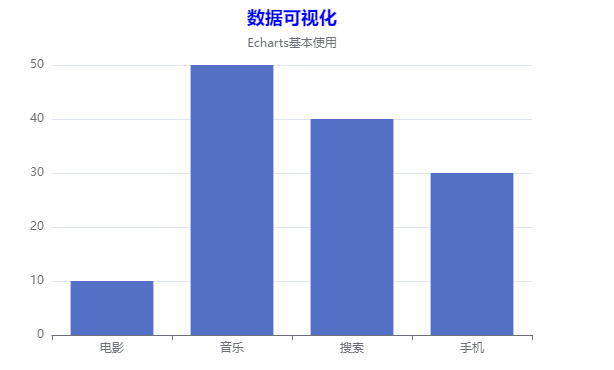
然後就可以開始繪製,繪製用到Echarts上面的一個方法setOption裡面是一個對象
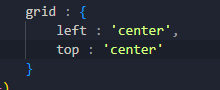
首先可以傳入我們的title標題,副標題subtext、居中顯示left為center、包括顏色的設置,這些都是設置標題部分


接下來重要的圖,先定義一個x軸和一個y軸,分別是xAxis和yAxis


xAxis定義數據:接下來重要的數據 ,data為一個數組,裡面每一項就是我們底部坐標軸的每一項


圖表的數據series也是一個數組,也可以指定你這個圖以什麼形式展示,並且對應上面每個名字的數據是多少


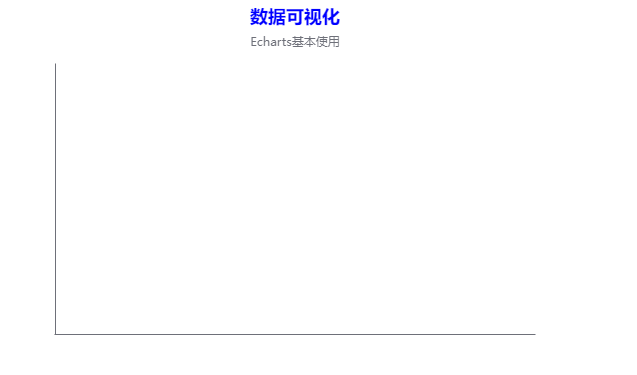
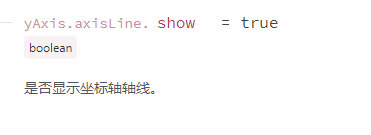
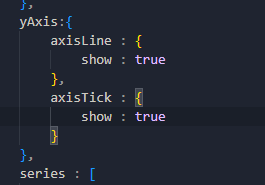
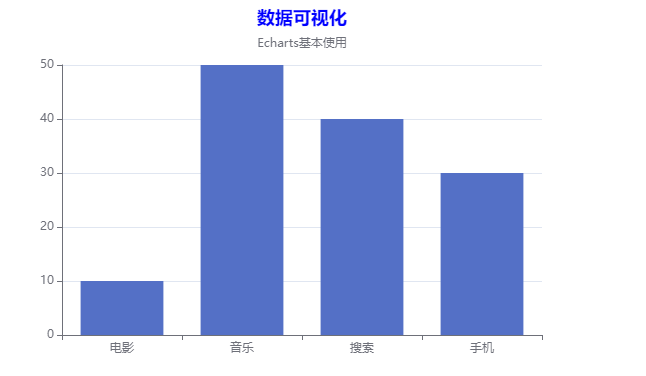
如果我要讓y軸的坐標軸顯示,
查看參考文檔

包括我要有像x軸這樣的刻度


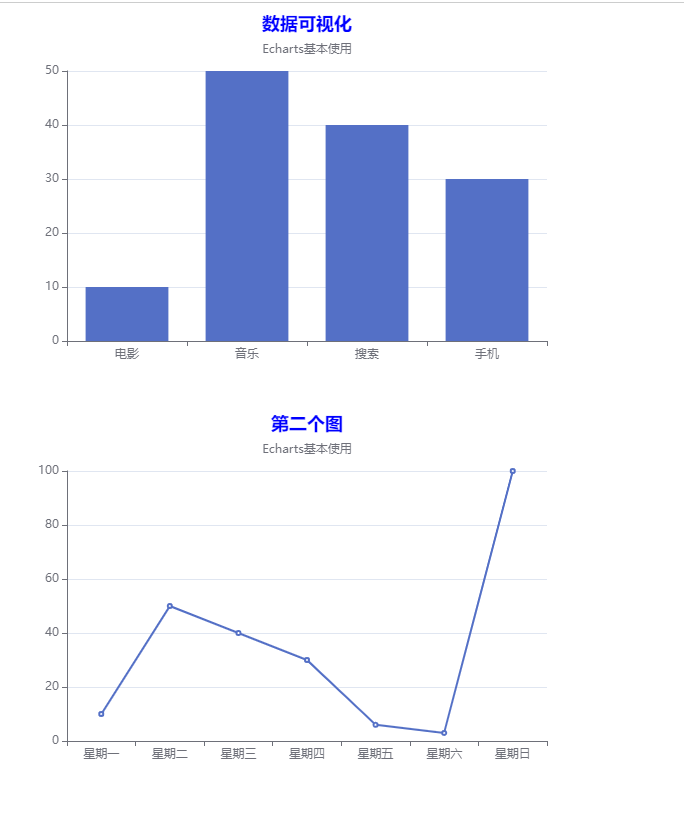
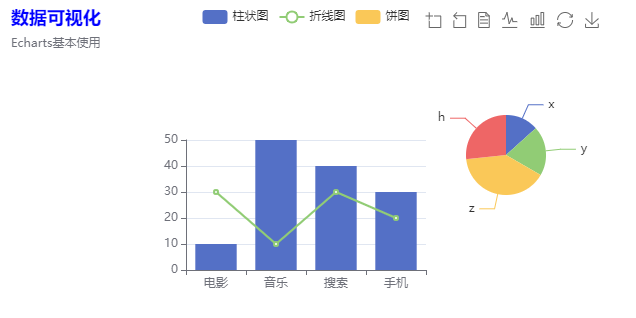
2.展示多個圖表
要在一個頁面展示多個圖表就要準備多個容器,並且要創建多個實例來繪製

這裡註意子標題的顏色subTextStyle

這次換成個折線圖,series裡面的type line


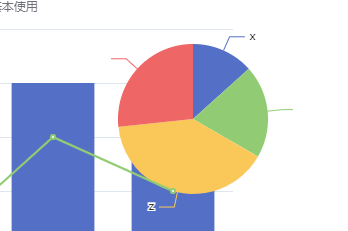
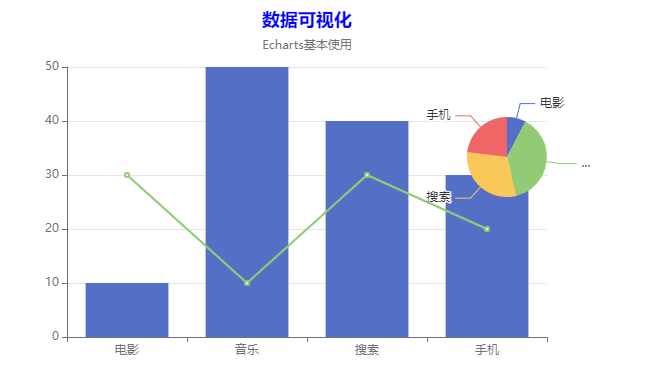
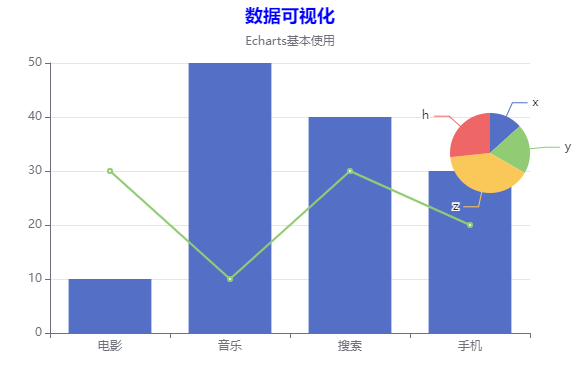
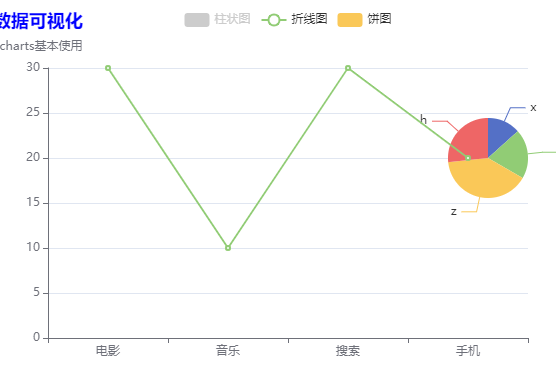
3.一個容器顯示多個圖表
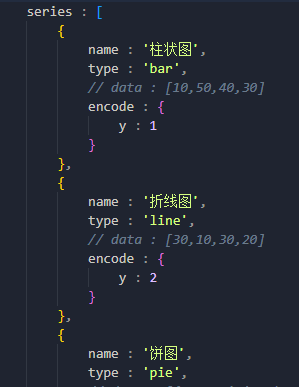
其實關鍵靠的就是series這個配置項,一個對象就是一個圖表


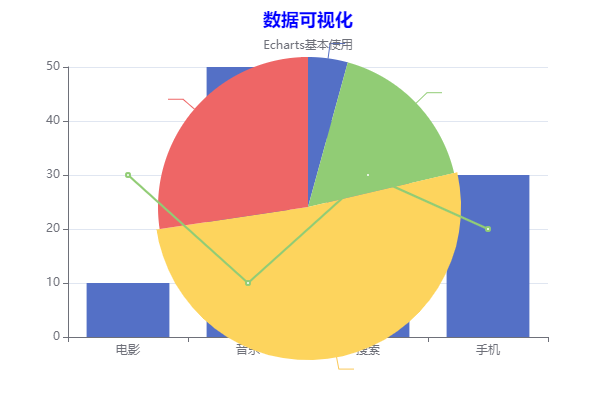
詳細說一下餅狀圖
首先可以在旁邊顯示一些文字出來,那麼餅狀圖的數據每一條就需要寫為對象形式


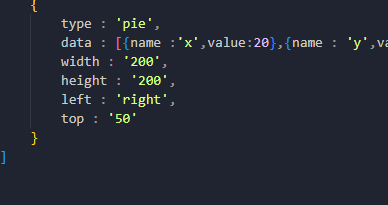
然後他的大小包括位置這些都可以改


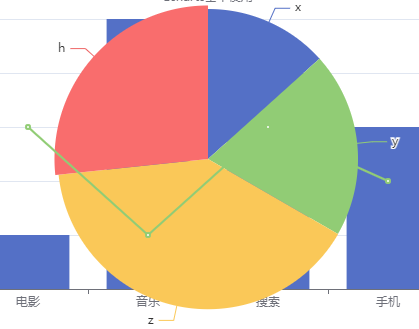
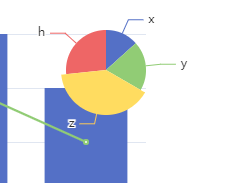
你會發現有一些字體不見了,可以用 radius來設置餅狀圖的半徑,因為這裡是由於圖太大,文字就自動隱藏了


4.數據集dataset(新特性)
比如像我們剛纔這樣一個容器想要顯示多個圖表除了series配置,還可以用dataset字元集
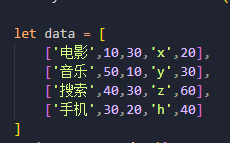
在外面定義一個數據,必須是雙數組形式
第一個參數是我們下麵x軸的名字,後面一次寫入這個名字對應的各項數據,註意是他一個人的數據,包括折線圖,柱狀圖,餅圖等
由於餅狀圖除了自己的數據,還有名字所以他一個人要傳兩個數據

剩下的同理

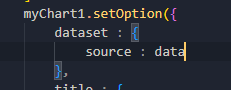
然後就進入Echarts內部配置,dataset的source這個屬性為我們的data數據

就這樣我們的數據就可以上來

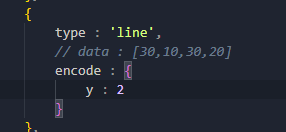
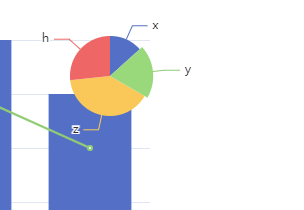
但其實還沒有完成,還需要通過每一個圖的series裡面每一項有個 encode這個配置項,將其與我們的data綁定才能使數據對應展示,因為現在的餅狀圖名字都不對
表示維度1映射到y軸


對於餅圖有兩個關鍵的配置itemName和value





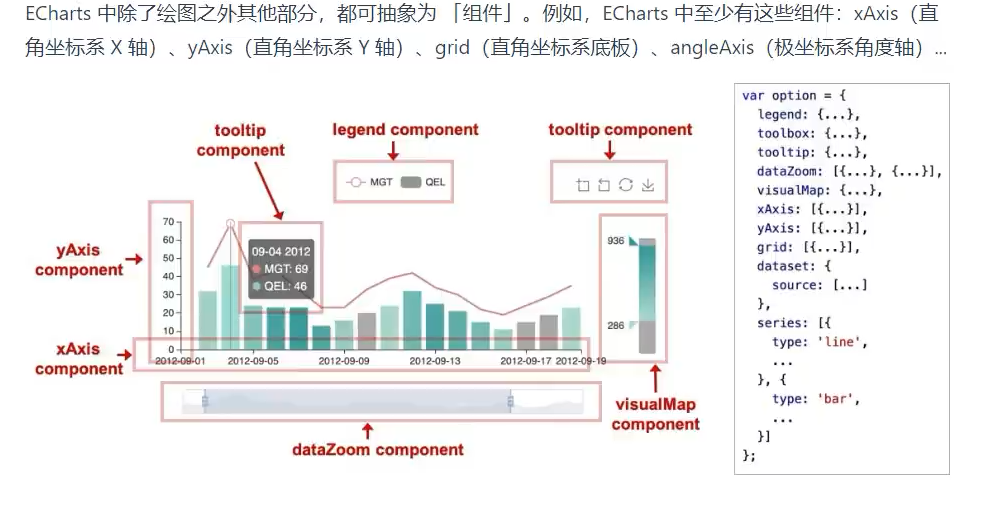
5.內置組件
首先理解一下什麼是Echarts的組件
前面碰到的xAxis、yAxis、dataset等這些都可以看成是他的組件,在Echarts還有很多組件

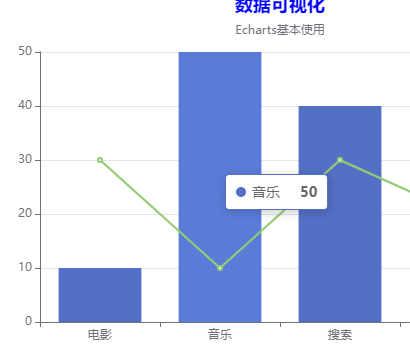
- 首先 tooltip,它是提示組件,當滑鼠移到圖上面會有一些提示出現


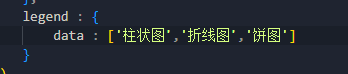
- legend組件,它是切換組件,比如一個容器有多個圖,我就可以直接點擊這裡切換,當然要正常使用需要在series裡面將每個圖添加name中英文皆可

再在legend的data屬性來一個數組,就為每一個name


-
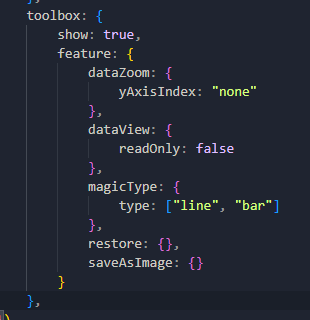
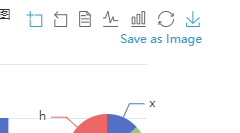
toolbox,它是一個工具欄,其中包含下載這個圖、縮放、還原等多個功能


-
然後還有 grid,它是用來控制整個圖在這個Echarts容器裡面的大小


6.坐標體系
-
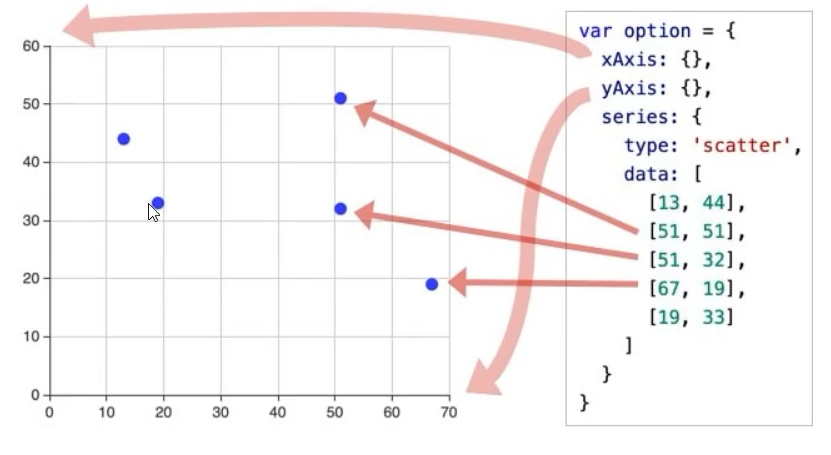
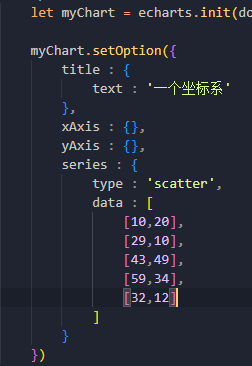
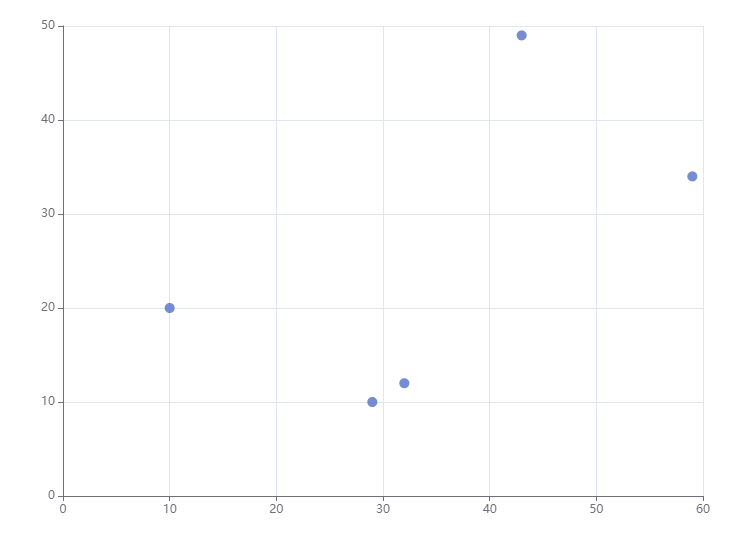
散點圖

其他跟原來沒多少差別,最主要的是series,type為散點圖scatter,而且數據為二維數組,也就是每個點的位置

你會發現可能散點分的比較開,感覺有點亂

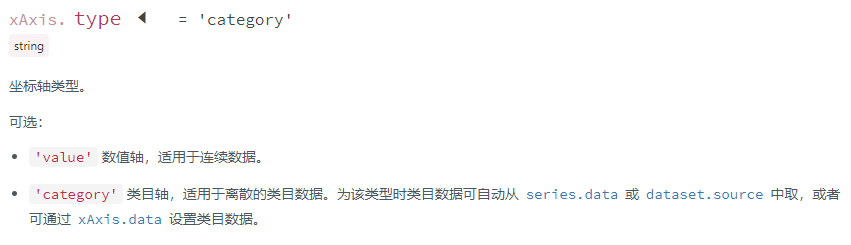
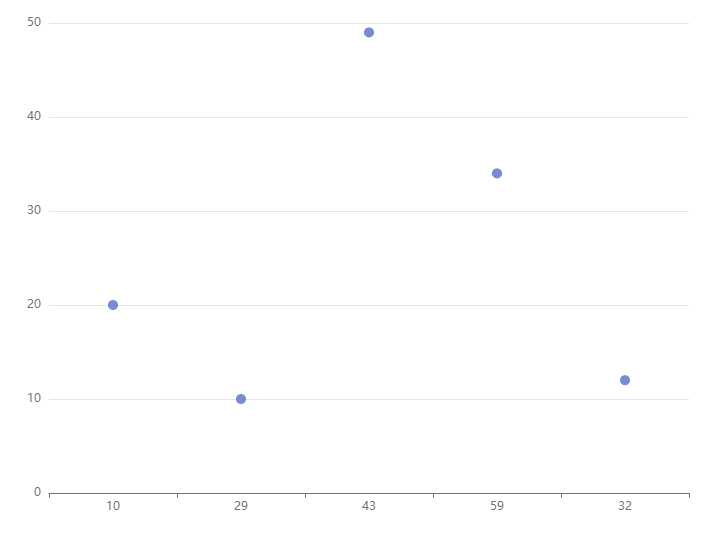
可以給 xAxis添加一個屬性type:category,表示x軸數據從series當中來適當取捨


-
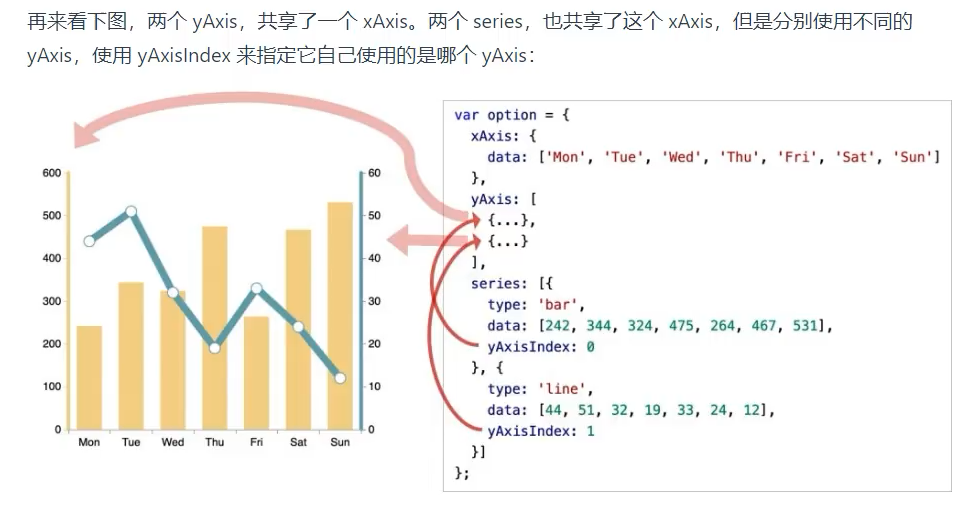
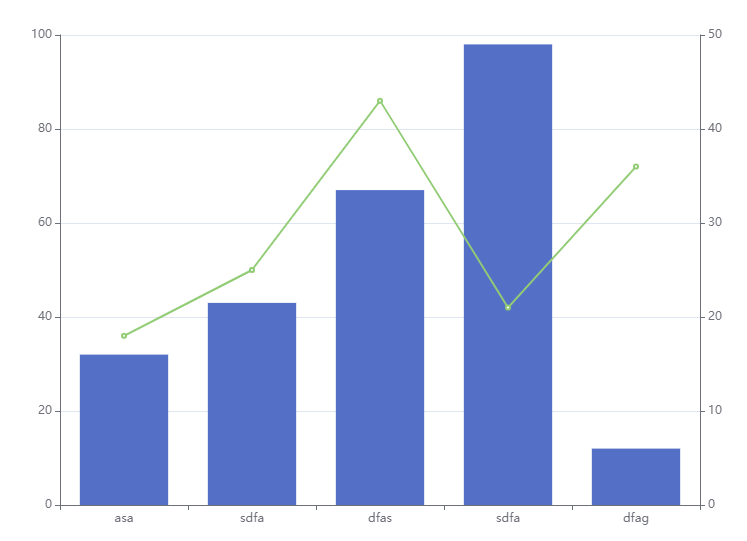
雙坐標系

雙坐標系,就是有兩條坐標系,最大的改變就是 哪個軸要兩條,就把他由原來對象形式改為數組,並且放兩個對象,每個對象就是一個坐標
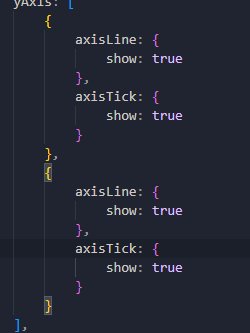
直接寫是沒有效果的,需要設置將坐標軸顯示出來


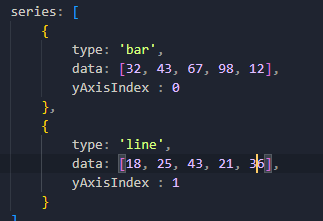
還有一個步驟,雙坐標軸設置來是有意義的,我要讓柱狀圖用到前面的坐標軸,折線圖用到後面這個,yAxisIndex屬性寫在series每一個圖裡面,寫的其實就是坐標軸的索引,因為他現在是一個數組了,寫誰你就應用誰


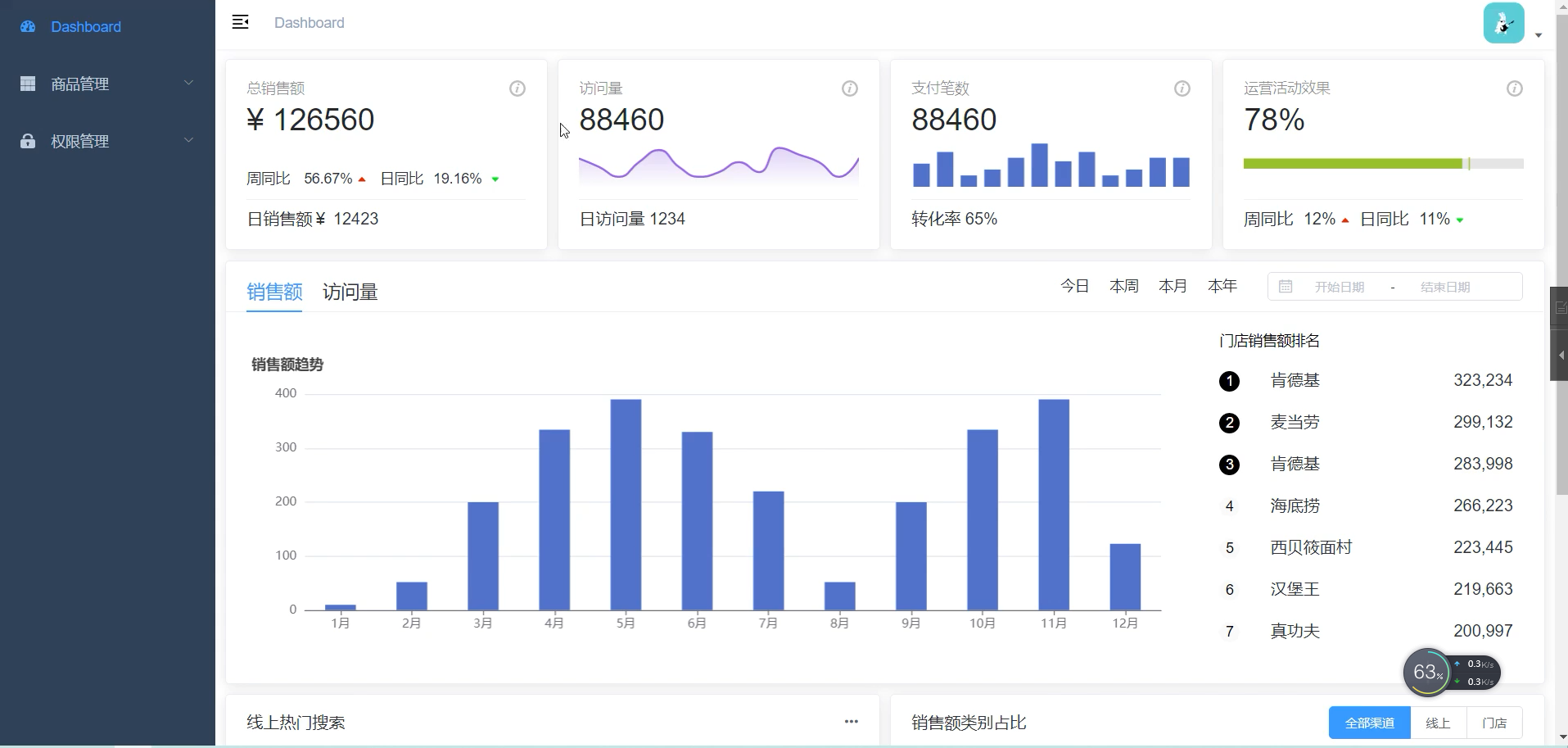
三.Home首頁
1.card靜態組件

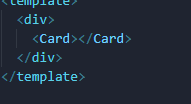
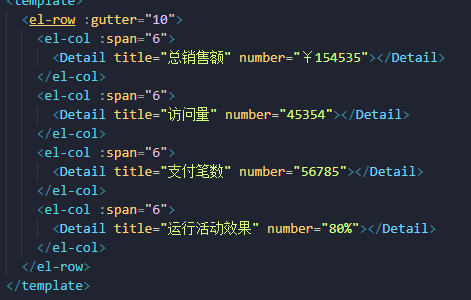
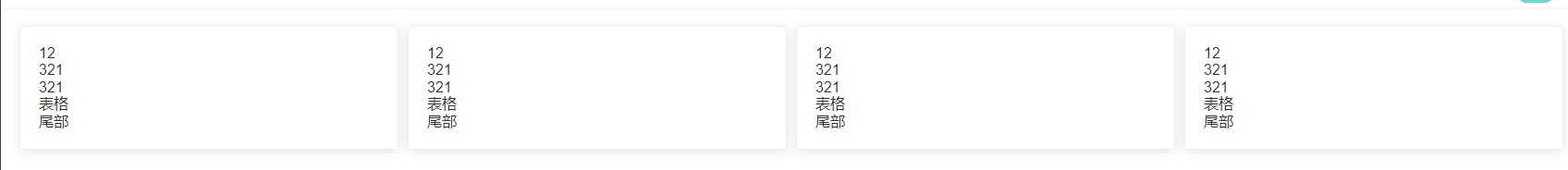
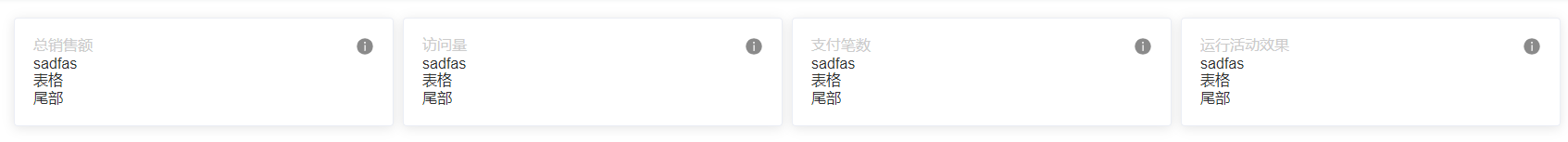
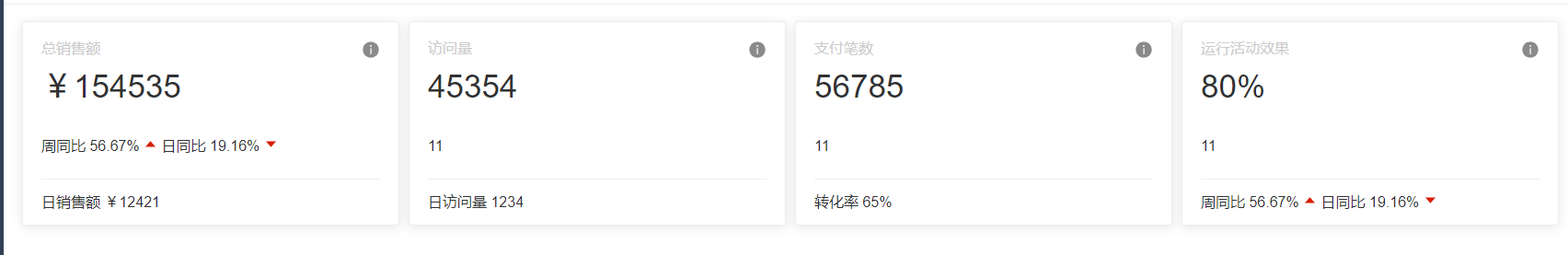
完成上面四個小卡片的佈局,大致結構都相同所以要復用一個組件
但是這裡一排顯示多個且有響應式佈局,所以要用到餓了麽layout佈局

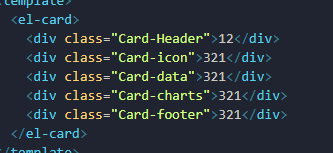
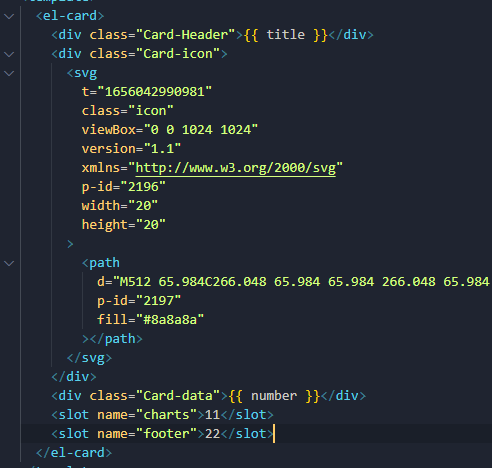
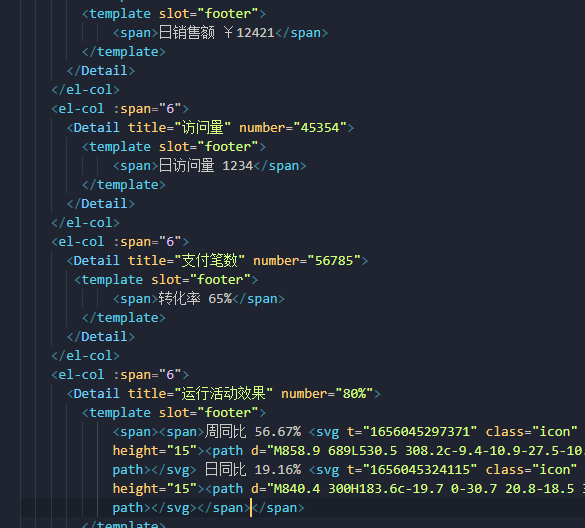
每個card有個card組件,內部分為頭部,圖標,數據,charts,尾部五個部分,其中頭部、圖標、數據只是傳個數據進來各自進行展示對應的數據,但是charts和尾部不一樣,因為他們結構都不同,所以這兩個部分要用到插槽

這裡要註意我們如果在子組件插入slot,那麼定義結構是在父組件,如果我要保持父組件的乾爽,所以這裡還要來一個孫組件

最終佈局
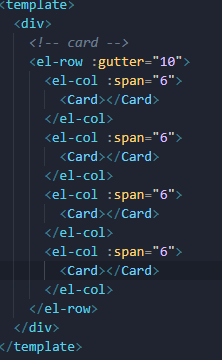
父級

子級

孫級


- 頭部數據

註意這邊小圖標準備用svg來做,但是還是要用阿裡圖標庫,只是這一次直接複製svg代碼



- 然後data這部分也是通過外部數據傳入

- 然後是slot傳入一些內容,這裡要註意我們用的具名插槽,首先slot要設置name,同時使用這邊template要把slot設置為你的name


這裡先做第一個card的內容,後面的Echarts後面再做
- 最後一個部分footer,也要用到插槽


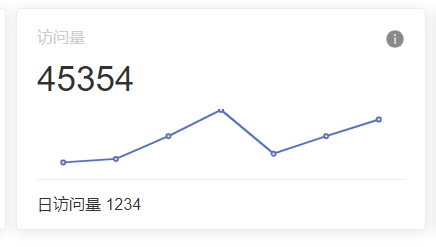
2.折線圖
插槽用上,單獨將其做成一個組件

註意Vue怎麼來用Echarts的
先下載安裝,然後在組件導入,註意導入方式

我們應該是頁面一載入就會有這個圖,所以邏輯可以寫在 mountted裡面
有了vue的好處,就可以直接用ref來初始化

簡單來一些數據,繼續微調

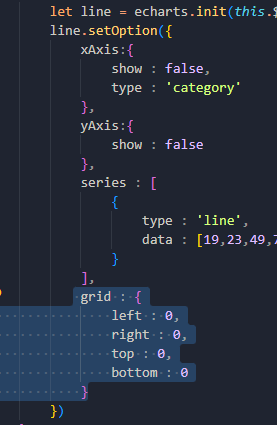
首先x和y軸線不需要,其次我們沒有題目,沒有軸線,所以圖基本占到整個容器大小,調整圖的大小用組件grid
讓他的上下左右都為0,同時配合 x軸type=category


然後還要去軸點 itemStyle,包括線條顏色 lineStyle,還有線條下的區域顏色 areaStyle


最後線條區域顏色還可以設置漸變option.color


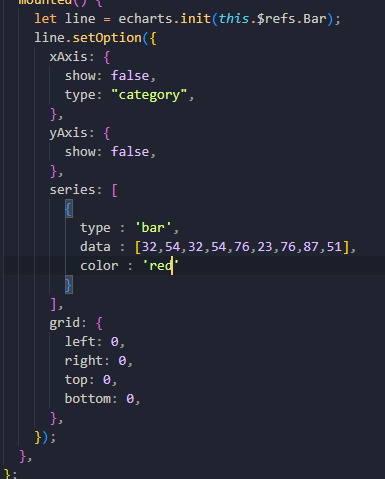
3.柱狀圖和進度條
創建組件並導入


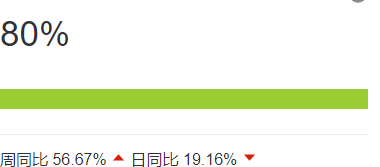
然後是進度條,其實進度條就是柱狀圖,只是柱狀圖的數據只有一個

要改變的第一點,需要將category轉移到y軸來

然後調整bar寬度 barWidth


然後比較重要的一點,可以看到我們雖然設置了數據但是進度條並沒有達到實際的值,給x軸設置個最小值0,最大值100即可

繼續bar背景顏色 backgroundStyle


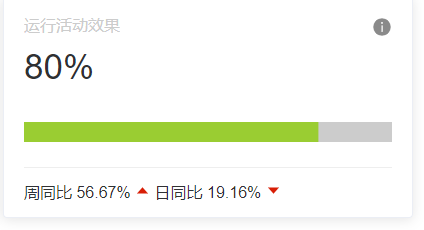
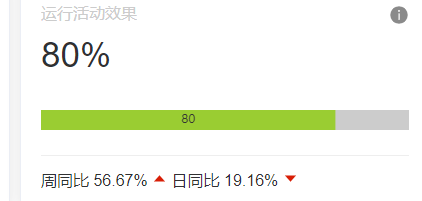
最後完善會有一個豎線,這其實是bar上的文本 label
預設是這樣

通過 formatter轉換成|,再通過 position可改變label的位置


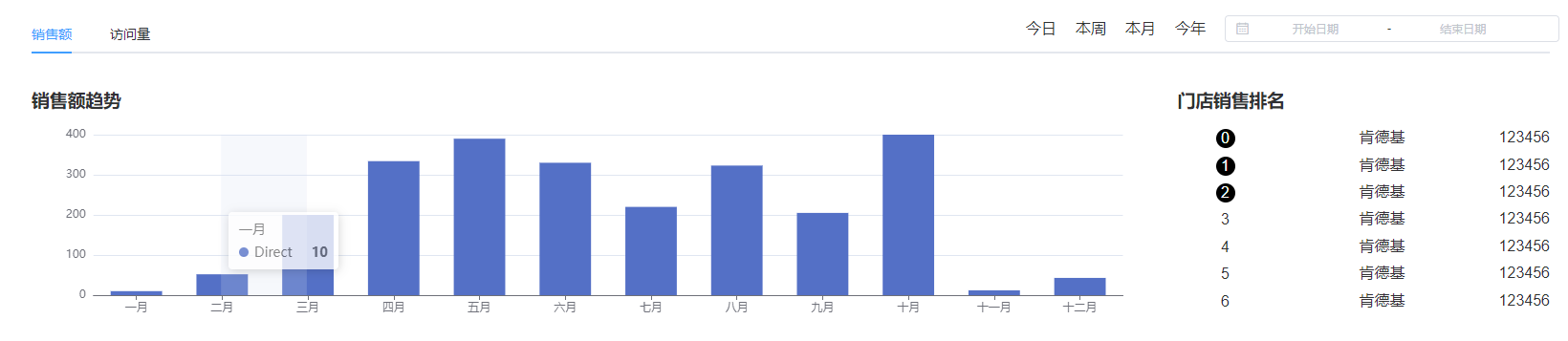
4.sale組件
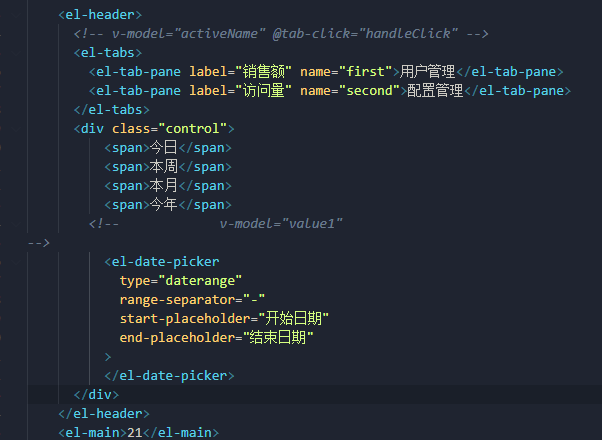
4.1上部分
card組件包裹,上下兩個部分

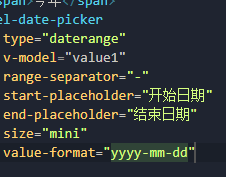
上部分左邊一個新組件 tab欄,右邊一個日期組件


然後我想預設進來就是第一個標簽卡


內容的佈局,用layout

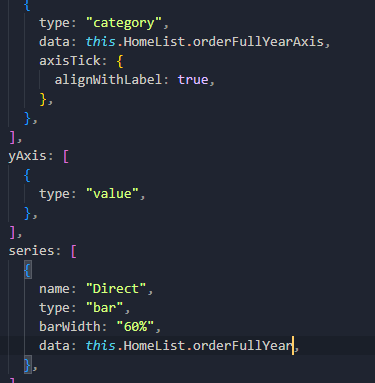
4.2中部分
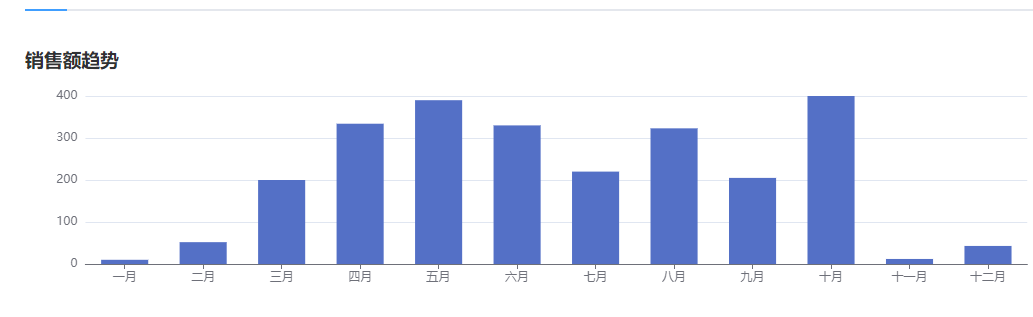
完成下麵內容的佈局,首先左邊的柱狀圖,可以在Echarts官網找合適的模板

修改佈局

然後是右邊的佈局
註意一些css的寫法

4.3下部分
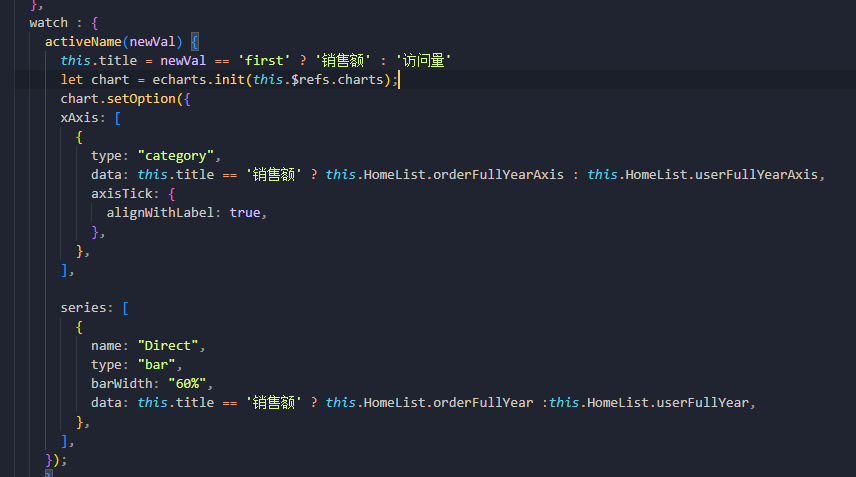
切換修改標題
通過收集的值,監視屬性來做



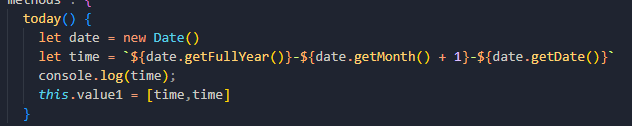
然後日期選擇這邊,通過點今日本周等會對應出來一些日期

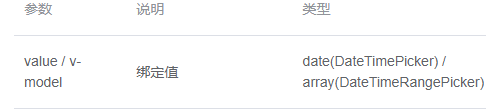
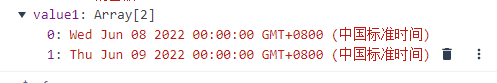
他也可以收集值,但是要註意他的值收集形式為一個數組,因為這裡有兩個日期


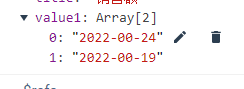
要註意正常的直接收集,他得值有一些出入

用 value-format可以格式化收集的值


-
今日

-
本周
由於這些邏輯用原生比較麻煩,採用插件 dayjs day()

-
本月 startOf()endOf()

-
本年

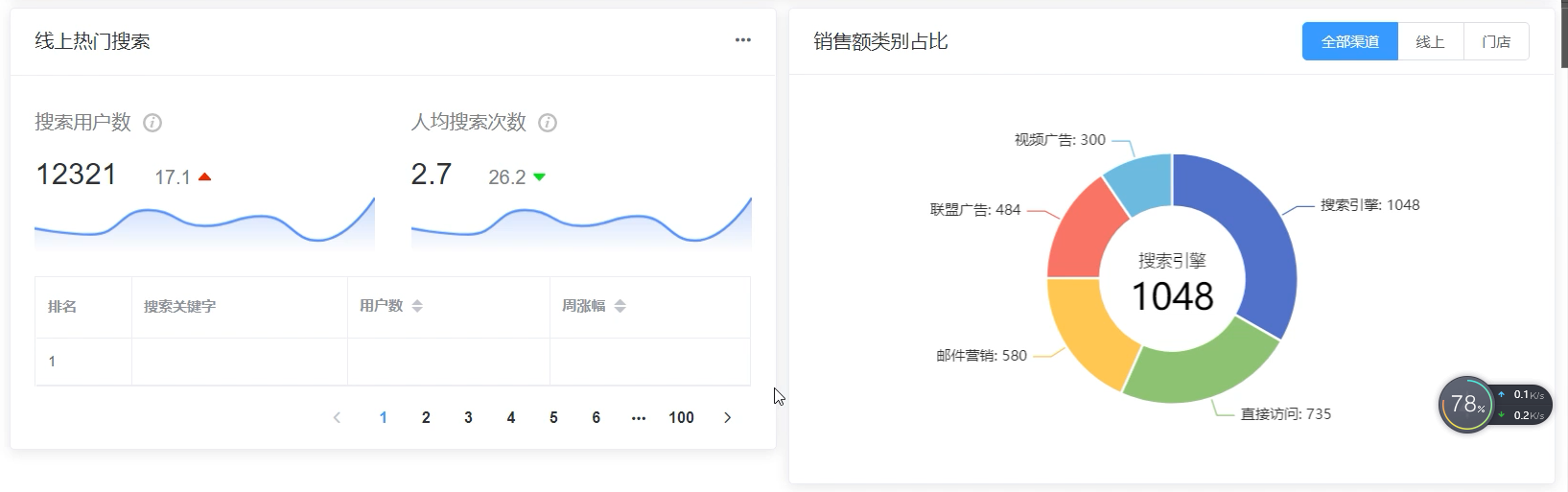
5.observe組件

先完成左右兩邊的佈局

然後是左邊搜索的佈局,分為四個部分,頭部、內容、表格、分頁器
-
頭部

然後是三個點有個下拉菜單,組件Dropdown

-
內容
單列為一個組件


-
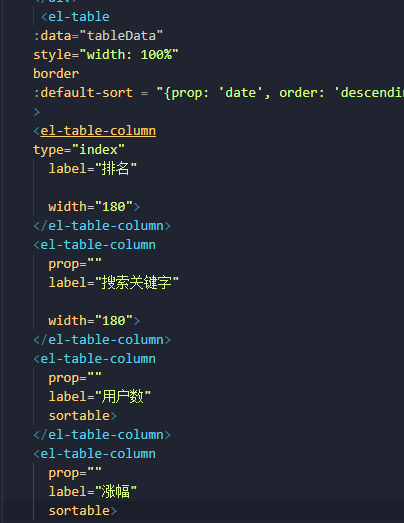
表格
註意這裡表格帶有排序功能,上組件有這個表格

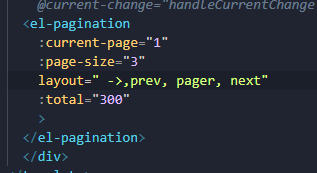
-
分頁器


然後右邊部分
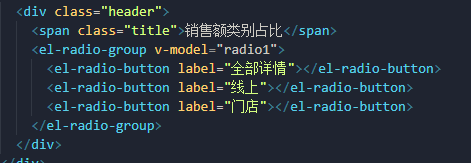
首先頭部
主要右邊用到一個組件 radio

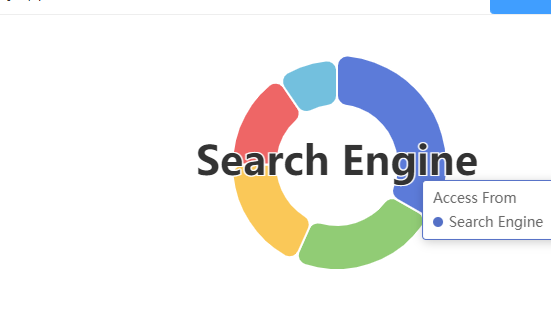
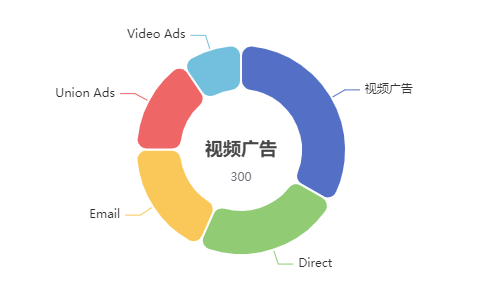
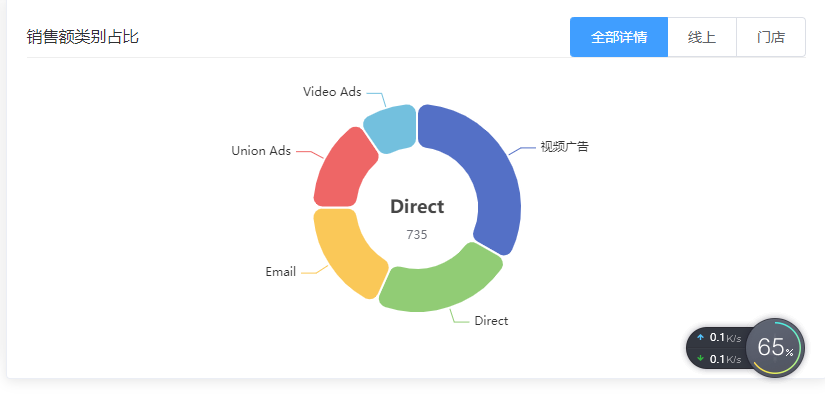
然後是下麵內容為一個餅圖,樣式照樣是去官網查找實例

首先讓label顯示在外面 position
然後新功能我如果想要滑動一個就讓餅圖中間出現這個名字,這其實是通過title和subtile做到的
先把title移動到中間


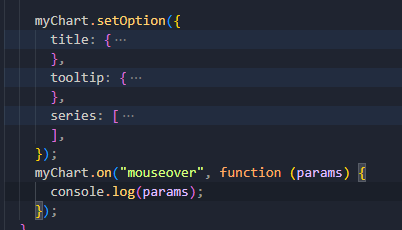
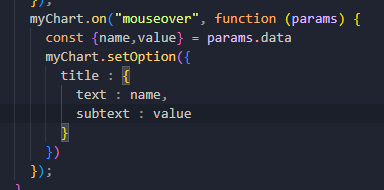
然後我們的echarts其實是有事件的
還是寫在option裡面

這個參數可以獲取到我們滑動的這個值在她的data屬性裡面


6.動態展示mock數據
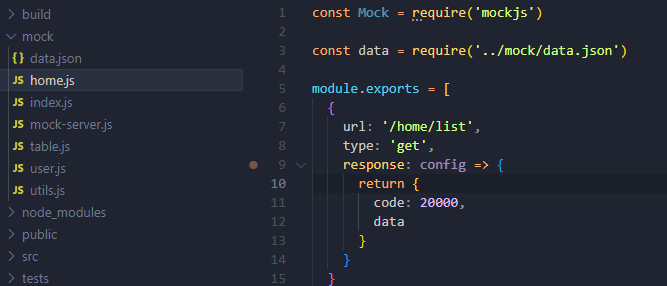
將我們首頁的數據全部用數據展示,在mock文件夾創建一個home的mock數據生成

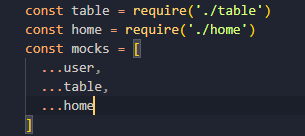
然後需要在index導入

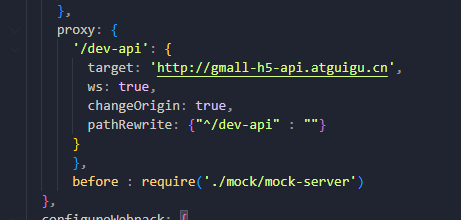
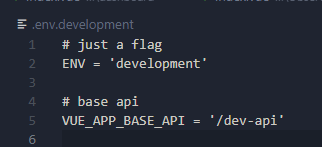
但是使用這個後臺模板有一個很關鍵的步驟,代理伺服器這裡但是下下來是有的,後面被刪了,要開啟mock數據

然後還有一個要配置,mock-server裡面有一個配置項

為什麼要改掉這個,因為我們真實伺服器才會有這個首碼,會去找真實伺服器的代理伺服器

所以要改掉


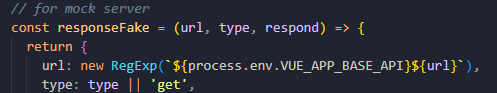
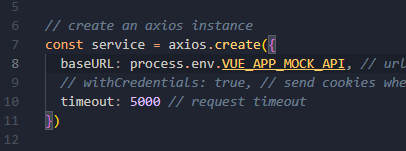
然後我們就要去創建一個發起mock請求的axios請求攔截器
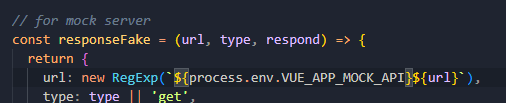
直接複製原來的一份

把首碼改掉即可

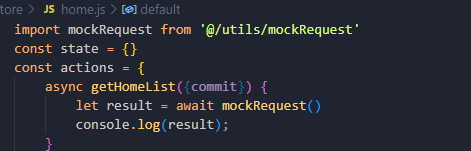
這個時候所有前置工作都做完了,發起請求數據即可,這一次我們就不用api來發了,用vuex來發

登錄不上,先把vue.config的before刪除了登陸上了在添加
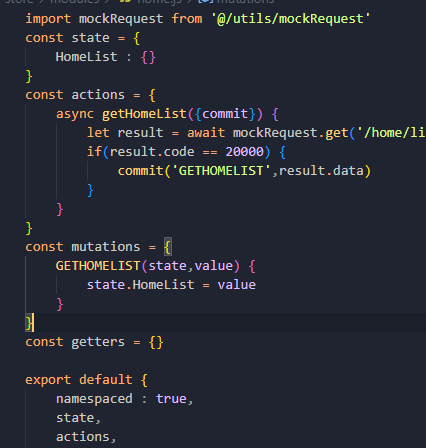
存到倉庫

首頁獲取

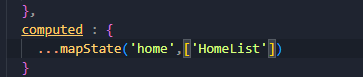
就可以用這些數據了,首先一開始就要展示

然後通過切換顯示不同的數據,之前做了一個監視屬性,監視的title,所以可以繼續在這裡面完成


四.許可權管理
1.靜態組件
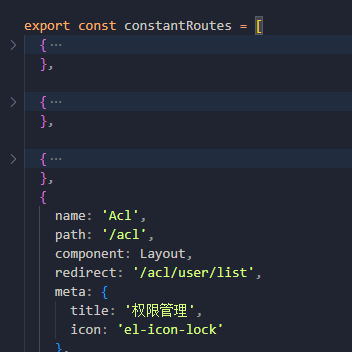
導入之後,設置路由

先放在這裡正常路由裡面

接下來靜態組件有了,再去弄介面


主要說一下這裡面有兩個新組件
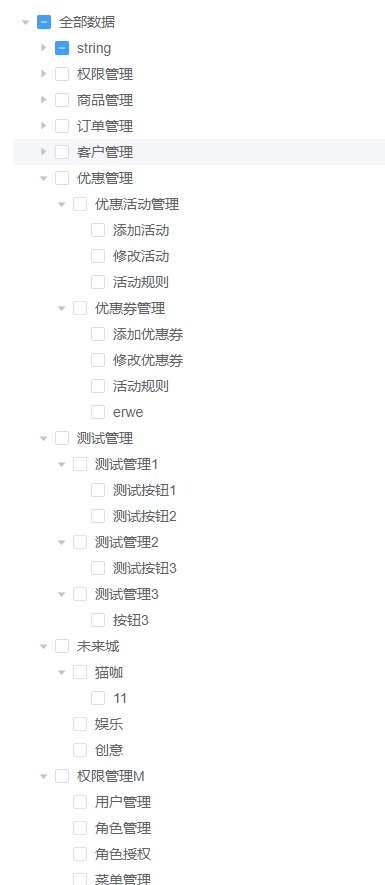
一個是tree這樣的樹形結構

一個是我們表格有可以下拉的表格這種組件

2.業務分析
要做到什麼用戶能查看後臺什麼內容,對應的許可權,最核心的部分就是做到路由的管理,不同的用戶訪問能夠有不同的路由
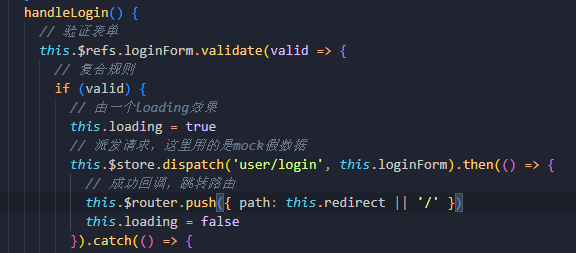
首先我們點擊登錄會去派發一個請求

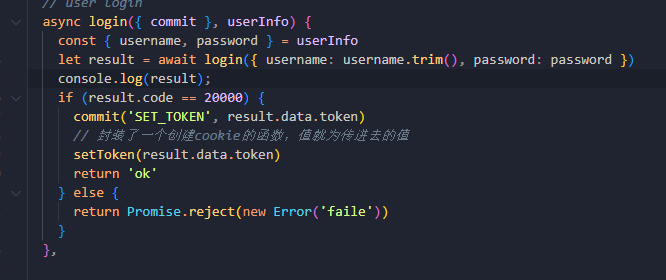
這個請求會返回一個token,然後將token存儲起來

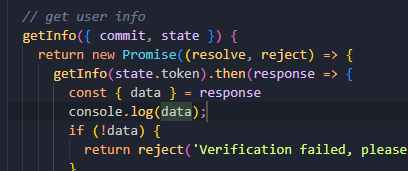
然後有一個獲取用戶信息的函數,將token帶進去,成功會返回一些數據

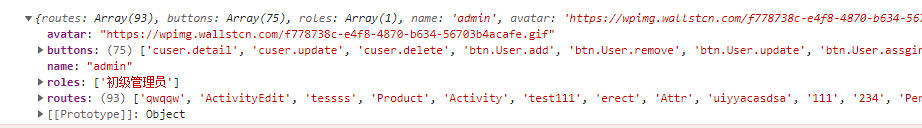
可以看到這一次伺服器返回的數據

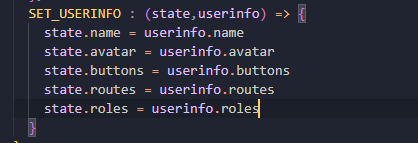
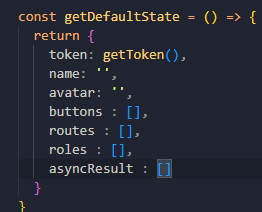
其中有我們的用戶名和頭像,但是最重要的還是剩下三個,buttons一些按鈕的信息也就是按鈕許可權用的標記,roles是我們角色的信息,routes就是最重要的我們不同的用戶可以展示哪些菜單的標記
所以我們可以將下麵的一些信息都幹掉,存儲用戶名和頭像可以用我們的來存



3.完成菜單許可權
接下來最重要的
完成菜單許可權最重要的就是分開路由,一般可以分為三個路由
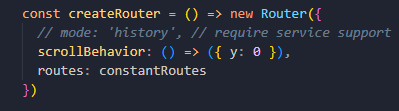
第一類:常量路由,也就是不管什麼角色都可以看到的路由,比如404、首頁、登錄頁等

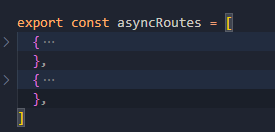
第二類:非同步路由,不同的角色,經過篩選出來的路由,路面放的是一些需要不同角色才能查看到的路由
商品管理、許可權管理等

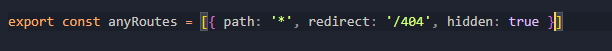
第三類:任意路由,當路徑出現錯誤重定向404

路由分清楚了,然後要做的一個步驟就是篩選路由,將我們需要許可權的路由也就是第二類,和我們伺服器返回的有什麼許可權的路由進行一個篩選
這個過程是在store裡面來做,因為伺服器返回來的路由是在這裡面
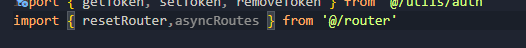
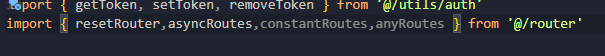
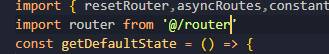
導入第二類路由

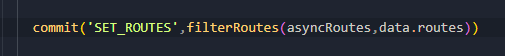
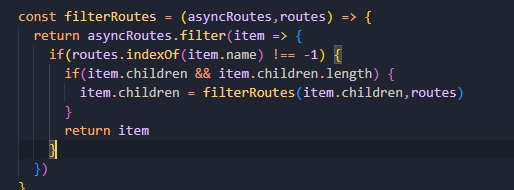
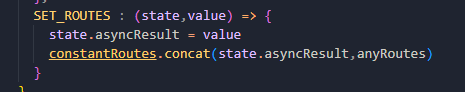
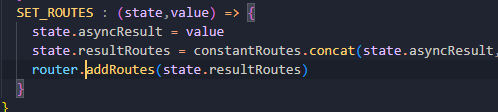
這裡的思路是這樣的,先在倉庫放一個最後篩選出來結果的路由,然後在我們剛纔獲取伺服器data這裡再來commit一個,主要是他得值為一個函數,函數裡面就來篩選,將我們非同步路由和伺服器返回的routes進行一個對比,同時用到遞歸將其子級路由也一起篩選,最後返回的結果等於這個篩選結果路由即可
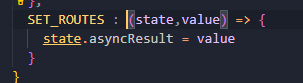
首先放一個結果路由

然後獲取到伺服器數據下麵,再來commit,註意這裡需要將我們的參數傳進去

那麼我們mutations就要有這個函數

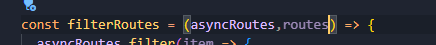
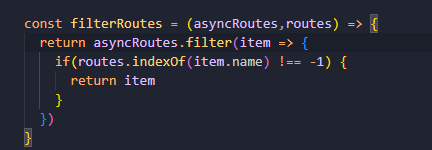
繼續去定義我們的函數
篩選非同步路由,看非同步路由是否等於自己所能許可權的路由


但是還沒完,因為這隻是篩選了第一層的路由許可權,還要遞歸把所有的都篩選出來

可以看到現在已經收集好了,各自對應許可權的路由
下麵又是一個關鍵步驟,因為我們的路由始終是常量路由

所以這個時候就需要把常量、非同步、任意結合一起來
把他們都引入

結合起來

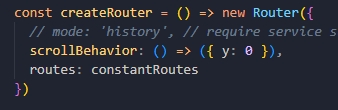
然後需要給路由器添加路由,因為前面也說過不然永遠都是你那裡的常量路由



這個時候專屬於這個模板的小問題
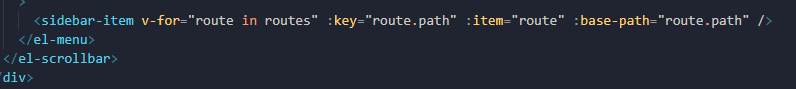
這個作者在對sliderbar遍歷編的是路由裡面的常量路由


所以要轉換為我們的計算出來的路由


4.按鈕許可權
說白了什麼叫做按鈕許可權,就是針對於不同的用戶對於不同的按鈕有可見和不可見的操作
比如我現在添加了一個新角色

給一個用戶設置這個角色

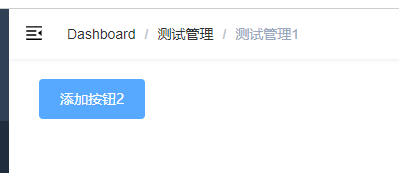
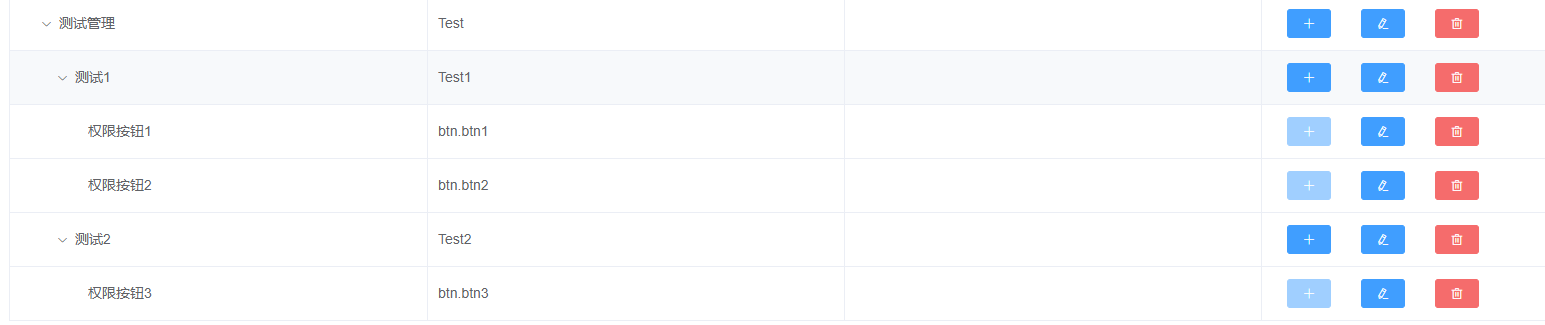
然後我添加一個菜單,註意菜單的許可權值就是我們這個組件的路由name

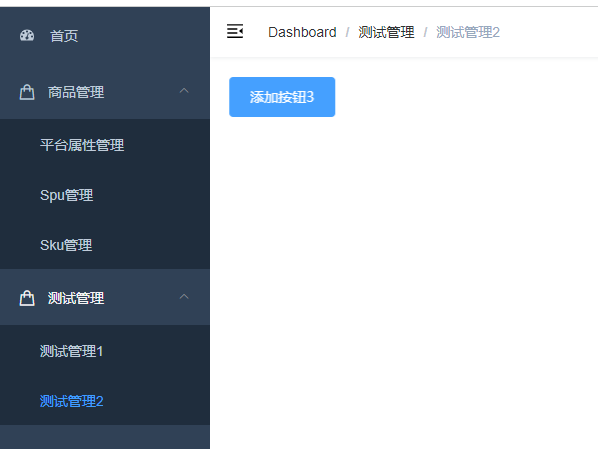
繼續添加二級,原理同上

給二級菜單添加相應的功能


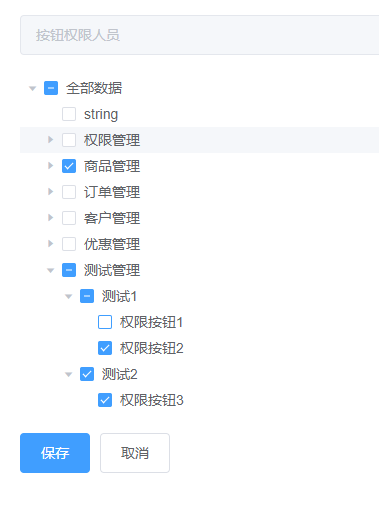
然後給我們按鈕許可權人員這個職位分配權力

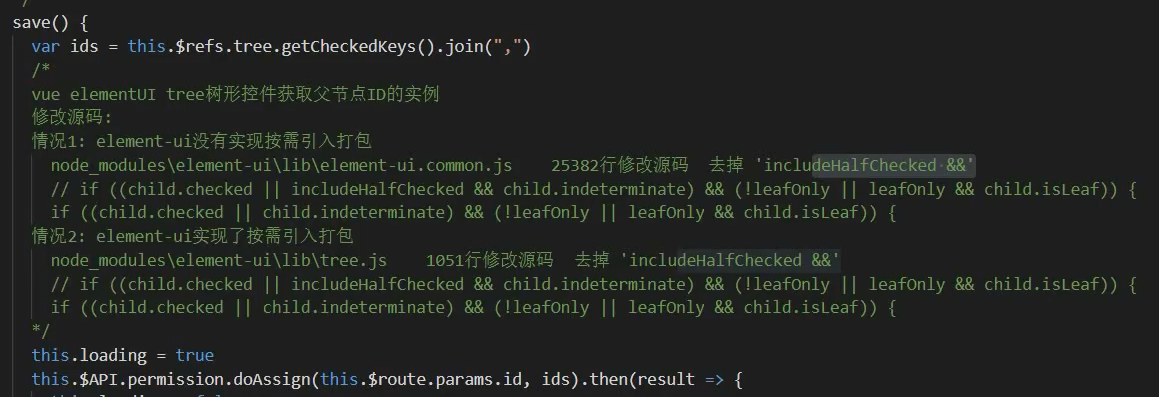
這裡要註意一下,我們這裡採用的tree組件,我們點擊保存肯定是要將我們勾選的對應的許可權發到介面後端保存的,但是餓了麽這個tree組件並沒有相應的屬性和方法能夠讓你知道你勾選了哪些,所以需要修改ElementUI源碼

然後添加好後,在views添加我們的test路由組件,併在 非同步路由裡面配置,name與我們剛纔配置許可權值一致

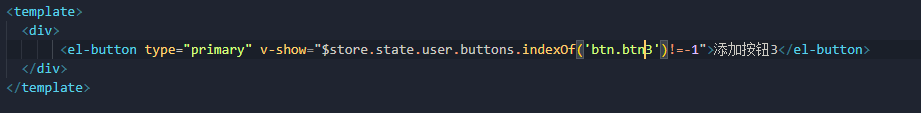
然後我們按鈕的許可權怎麼來操作,讓對應的按鈕可見可不見,還記得伺服器返回來的buttons嗎

這個時候登陸我們的按鈕許可權人員這個號
首先除了首頁,就是商品和測試

然後對應的許可權按鈕有些可見,有些不可見