【layui2.6.8】有多個文件上傳的組件需要根據後臺數據在頁面載入時動態渲染在一個彈框裡面。彈窗從table表格數據的【編輯】按鈕打開,根據點擊行展示不同的文件,對文件進行查詢、刪除、下載等管理。問題:選擇文件,不上傳,關閉彈窗再打開,剛選的文件雖然不見了,但依然能上傳那個文件,需要打開彈窗時清 ...
【layui2.6.8】有多個文件上傳的組件需要根據後臺數據在頁面載入時動態渲染在一個彈框裡面。彈窗從table表格數據的【編輯】按鈕打開,根據點擊行展示不同的文件,對文件進行查詢、刪除、下載等管理。問題:選擇文件,不上傳,關閉彈窗再打開,剛選的文件雖然不見了,但依然能上傳那個文件,需要打開彈窗時清除剛選的文件。
每個渲染upload.render()在jq的$.each()迴圈里用uploadList[]數組保存,uploadList[i] = upload.render({...省略...})。先看下彈窗大體效果

在choose回調中有一句this.files = obj.pushFile(); //將每次選擇的文件追加到文件隊列,保存選擇的文件
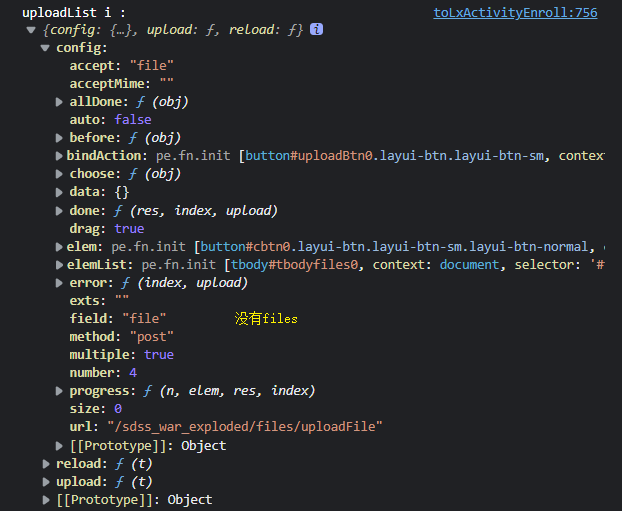
選擇文件前,渲染對象里沒有files屬性

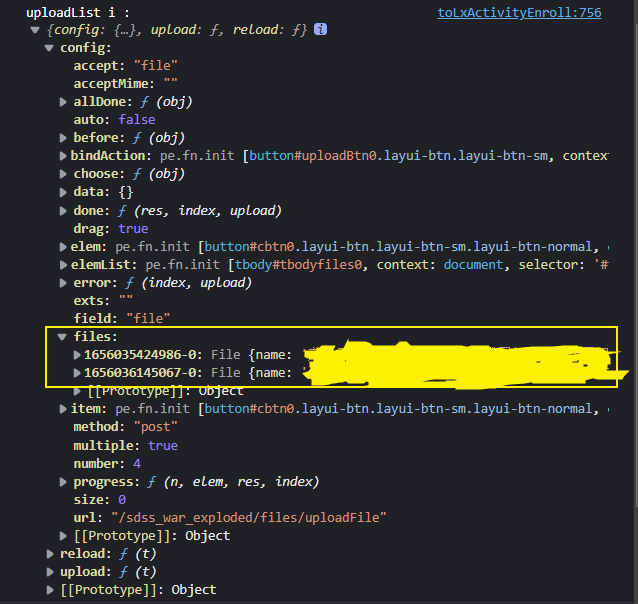
選擇文件後,config有了files屬性

從console的列印結果來看,操作uploadList[i].config.files[findex])可以控制組件里未上傳的文件。
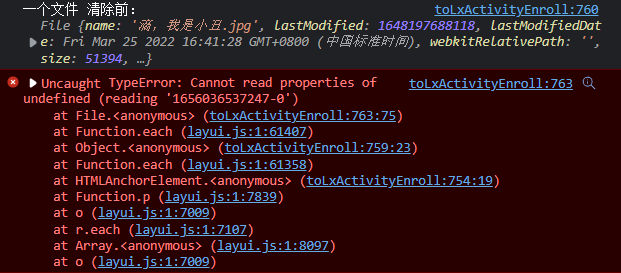
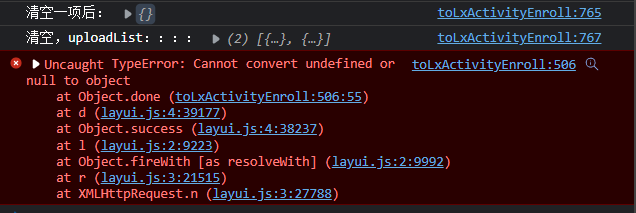
刪除文件操作,直接刪除整個files不可取:delete uploadList[i].config.files。刪除文件後,console.log("一個文件 清除後:",uploadList[i].config.files[findex])訪問文件索引直接報錯導致彈框不出現,且上傳操作仍然會調介面,並報錯

上傳介面報錯:

刪除操作換用delete uploadList[i].config.files[findex],加了個findex索引,後臺不會報錯,【上傳】按鈕也不會調介面,完成。
附上一個upload.render()的列印結果具體內容,其中選擇過兩個文件並刪除。
{
"config": {
"accept": "file",
"exts": "",
"auto": false,
"bindAction": {
"0": {
"jQuery112406764785200841776": 32
},
"length": 1,
"context": {
"location": {
"ancestorOrigins": {
"0": "http://localhost:8080"
},
"href": "http://localhost:8080/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"origin": "http://localhost:8080",
"protocol": "http:",
"host": "localhost:8080",
"hostname": "localhost",
"port": "8080",
"pathname": "/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"search": "",
"hash": ""
},
"jQuery112406764785200841776": 1
},
"selector": "#uploadBtn0"
},
"url": "/sdss_war_exploded/files/uploadFile",
"field": "file",
"acceptMime": "",
"method": "post",
"data": {},
"drag": true,
"size": 0,
"number": 4,
"multiple": true,
"elem": {
"0": {
"jQuery112406764785200841776": 25
},
"length": 1,
"context": {
"location": {
"ancestorOrigins": {
"0": "http://localhost:8080"
},
"href": "http://localhost:8080/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"origin": "http://localhost:8080",
"protocol": "http:",
"host": "localhost:8080",
"hostname": "localhost",
"port": "8080",
"pathname": "/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"search": "",
"hash": ""
},
"jQuery112406764785200841776": 1
},
"selector": "#cbtn0"
},
"elemList": {
"0": {},
"length": 1,
"context": {
"location": {
"ancestorOrigins": {
"0": "http://localhost:8080"
},
"href": "http://localhost:8080/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"origin": "http://localhost:8080",
"protocol": "http:",
"host": "localhost:8080",
"hostname": "localhost",
"port": "8080",
"pathname": "/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"search": "",
"hash": ""
},
"jQuery112406764785200841776": 1
},
"selector": "#tbodyfiles0"
},
"item": {
"0": {
"jQuery112406764785200841776": 25
},
"context": {
"jQuery112406764785200841776": 25
},
"length": 1
},
"files": {
"1656035424986-0": {},
"1656036145067-0": {}
}
}
}


