JavaScript 介紹 Javascript 語言誕生主要是完成頁面的數據驗證。因此它運行在客戶端,需要運行瀏覽器來解析執行 JavaScript 代碼。 JS 是 Netscape 網景公司的產品,最早取名為 LiveScript;為了吸引更多 java 程式員。更名為 JavaScript。 ...
目錄
JavaScript 介紹
Javascript 語言誕生主要是完成頁面的數據驗證。因此它運行在客戶端,需要運行瀏覽器來解析執行 JavaScript 代碼。
JS 是 Netscape 網景公司的產品,最早取名為 LiveScript;為了吸引更多 java 程式員。更名為 JavaScript。
java和JavaScript的區別:

JS 是弱類型,Java 是強類型。
特點:
- 交互性(它可以做的就是信息的動態交互)
- 安全性(不允許直接訪問本地硬碟)
- 跨平臺性(只要是可以解釋 JS 的瀏覽器都可以執行,和平臺無關)
JavaScript 和 和 html 代碼的結合方式
第一種方式
只需要在 head 標簽中,或者在 body 標簽中, 使用 script 標簽 來書寫 JavaScript 代碼
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//alert是JavaScript語言提供的一個警告框函數。
//他可以接受任意類型的參數,這個參數就是警告框的提示信息。
alert("hello javascript!");
</script>
</head>
<body>
</body>
</html
效果:

第二種方式
使用 script 標簽引入 單獨的 JavaScript 代碼文件
文件目錄如圖:

現在需要使用script引入外部的js文件來執行
src屬性專門用來引入js文件路徑,可以是相對路徑,也可以是絕對路徑。
script標簽可以用來定義js代碼,也可以用來引入js文件
但是,兩個功能二選一使用,不能同時使用兩個功能。
例如:既引入js文件,又使用script標簽
02-hello.html的源代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="1.js">
alert("快來關註");
</script>
</head>
<body>
</body>
</html>
1.js的源代碼
alert("hello 愷龍")
效果:

很明顯只顯示了js文件里的提示框,下麵的“快來關註並沒有顯示”
但是可以利用再建script標簽的方式來使得都顯示
例如(js代碼不變):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="1.js">
</script>
<script>
alert("快來關註");
</script>
</head>
<body>
</body>
</html>
效果:

很明顯這次都顯示了。
變數
什麼是變數?變數是可以存放某些值的記憶體的命名。
JavaScript 的變數類型:
數值類型: number
字元串類型: string
對象類型: object
布爾類型: boolean
函數類型: function
JavaScript 里特殊的值:
undefined 未定義,所有 js 變數未賦於初始值的時候,預設值都是 undefined.
null 空值
NaN 全稱是:Not a Number。非數字。非數值。
JS 中的定義變數格式:
var 變數名;
var 變數名 = 值;
示例:
<script type="text/javascript">
var i;
alert(i);//undefined
</script>
效果:

示例:
<script type="text/javascript">
var i;
i = 12;
//type of 是JavaScript語言提供的一個函數,它可以取變數的數據類型返回
alert(typeof (i));//number
</script>
效果:

示例:
<script type="text/javascript">
var i;
i = 12;
//type of 是JavaScript語言提供的一個函數,它可以取變數的數據類型返回
alert(typeof (i));//number
//javascript是弱類型,可以再次賦值
i = "abc";
alert(typeof (i));//String
</script>
效果:

先number後string
示例:
<script type="text/javascript">
var a = 12;
var b = "abc";
alert(a * b);// NaN 是非數字、非數值
</script>
效果:

NaN 是非數字、非數值,也就是字元型和數字相乘是不可以的,只能得到NaN
關係(比較)運算
等於: == 等於是簡單的做字面值的比較
全等於: === 除了做字面值的比較之外,還會比較兩個變數的數據類型
示例:
<script type="text/javascript">
var a = "12";
var b = 12;
alert(a == b);//true,只是進行字面意義上的比較
alert(a === b);//false,類型不一樣
</script>
效果:

邏輯運算
且運算: &&
或運算: ||
取反運算: !
在 JavaScript 語言中,所有的變數,都可以做為一個 boolean 類型的變數去使用。
0 、null、 undefined、””(空串,裡面一個空格都沒有) 都認為是 false;
解釋:
&& 且運算。
有兩種情況:
第一種:當表達式全為真的時候。返回最後一個表達式的值。
第二種:當表達式中,有一個為假的時候。返回第一個為假的表達式的值
|| 或運算
第一種情況:當表達式全為假時,返回最後一個表達式的值
第二種情況:只要有一個表達式為真。就會把回第一個為真的表達式的值
並且 && 與運算 和 ||或運算 有短路。
短路就是說,當這個&&或||運算有結果了之後 。後面的表達式不再執行
示例:
<script type="text/javascript">
var a = 0;
if(a){
alert("0為真");
}else {
alert("0為假");
}
</script>
結果:

示例:
<script type="text/javascript">
var b = null;
if (b) {
alert("null 為真 ");
} else {
alert("null 為假 ");
}
</script>
結果:

示例:
<script type="text/javascript">
var c = undefined;
if (c) {
alert("undefined 為真 ");
} else {
alert("undefined 為假 ");
}
</script>
結果:

示例:
<script type="text/javascript">
var d = "";
if (d) {
alert(" 空串為真 ");
} else {
alert(" 空串為假 ");
}
</script>
結果:

&& 且運算。
有兩種情況:
第一種:當表達式全為真的時候。返回最後一個表達式的值。
第二種:當表達式中,有一個為假的時候。返回第一個為假的表達式的值
var a = "abc";
var b = true;
var d = false;
var c = null;
alert( a && b );//true
alert( b && a );//true
alert( a && d ); // false
alert( a && c ); // null
|| 或運算
第一種情況:當表達式全為假時,返回最後一個表達式的值
第二種情況:只要有一個表達式為真。就會把回第一個為真的表達式的值
alert( d || c ); // null
alert( c|| d ); //false
alert( a || c ); //abc
alert( b || c ); //true
數組(重點)
數組定義方式
JS 中 數組的定義:
格式:
var 數組名 = []; // 空數組
var 數組名 = [1 , ’abc’ , true]; // 定義數組同時賦值元素
示例:
<script type="text/javascript">
var arr = []; // 定義一個空數組
alert( arr.length ); // 0
</script>
結果:

示例:
<script type="text/javascript">
var arr = []; // 定義一個空數組
arr[0] = 12;
alert( arr[0] );//12
alert( arr.length ); // 0
</script>
結果:

示例:
<script type="text/javascript">
var arr = []; // 定義一個空數組
// javaScript 語言中的數組,只要我們通過數組下標賦值,那麼最大的下標值,就會自動的給數組做擴容操作。
arr[2] = "abc";
alert(arr.length); //3
</script>
結果:

示例:
<script type="text/javascript">
var arr = []; // 定義一個空數組
// javaScript 語言中的數組,只要我們通過數組下標賦值,那麼最大的下標值,就會自動的給數組做擴容操作。
arr[2] = "abc";
alert(arr[1]);// undefined
</script>
結果:

示例:
<script type="text/javascript">
var arr = []; // 定義一個空數組
// javaScript 語言中的數組,只要我們通過數組下標賦值,那麼最大的下標值,就會自動的給數組做擴容操作。
arr[2] = "abc";
//數組的遍歷
for (var i = 0; i < arr.length; i++){
alert(arr[i]);
}
</script>
結果:

函數(重點)
函數的二種定義方式
第一種,可以使用 function 關鍵字來定義函數。
使用的格式如下:
function 函數名(形參列表){
函數體
}
在 JavaScript 語言中,如何定義帶有返回值的函數?
只需要在函數體內直接使用 return 語句返回值即可!
示例代碼:
<script type="text/javascript">
// 定義一個無參函數
function fun(){
alert(" 無參函數 fun() 被調用了");
}
// 函數調用才會執行
fun();
</script>
結果:

示例代碼:
<script type="text/javascript">
function fun2(a ,b) {
alert(" 有參函數 fun2()了 被調用了 a=>" + a + ",b=>"+b);
}
fun2(12,"abc");
</script>
結果:

示例代碼:
<script type="text/javascript">
// 定義帶有返回值的函數
function sum(num1,num2) {
var result = num1 + num2;
return result;
}
alert( sum(100,50) );
</script>
結果:

函數的第二種定義方式,格式如下:
使用格式如下:
var 函數名 = function(形參列表)
{
函數體
}
示例代碼:
var fun = function () {
alert(" 無參函數");
}
// fun();
var fun2 = function (a,b) {
alert(" 有參函數 a=" + a + ",b=" + b);
}
// fun2(1,2);
var fun3 = function (num1,num2) {
return num1 + num2;
}
alert( fun3(100,200) );
結果:
這個結果就跟剛纔的差不多了,只是形式上稍有差別。
在 Java 中函數允許重載。但是在 JS 中函數的重載會直接覆蓋掉上一次的定義
示例代碼:
<script type="text/javascript">
function fun() {
alert(" 無參函數 fun()");
}
function fun(a,b) {
alert(" 有參函數 fun(a,b)");
}
fun();
</script>
結果:

函數的 arguments 隱形參數 (只在 function 函數內 )
就是在 function 函數中不需要定義,但卻可以直接用來獲取所有參數的變數。我們管它叫隱形參數。
隱形參數特別像 java 基礎的可變長參數一樣。
public void fun( Object ... args );
可變長參數其他是一個數組。
那麼 js 中的隱形參數也跟 java 的可變長參數一樣。操作類似數組
示例代碼:
<script type="text/javascript">
function fun(a) {
alert( arguments.length );// 可看參數個數 為3個
alert( arguments[0] );// 1
alert( arguments[1] );//ad
alert( arguments[2] );//true
alert("a = " + a);
for (var i = 0; i < arguments.length; i++){
alert( arguments[i] );
}//依次輸出1,ad,true
alert(" 無參函數 fun()");////最後輸出
}
fun(1,"ad",true);
</script>
</head>
結果:

示例代碼:
<script type="text/javascript">
// 需求:要求 編寫 一個函數。用於計算所有參數相加的和並返回
function sum(num1,num2) {
var result = 0;
for (var i = 0; i < arguments.length; i++) {
if (typeof(arguments[i]) == "number") {
result += arguments[i];
}
}
return result;
}
alert( sum(1,2,3,4,"abc",5,6,7,8,9) );
</script>
結果:

JS 中的自定義對象 中的自定義對象
Object 形式的自定義對象
對象的定義:
var 變數名 = new Object(); // 對象實例(空對象)
變數名.屬性名 = 值; // 定義一個屬性
變數名.函數名 = function(){} // 定義一個函數
對象的訪問:
變數名.屬性 / 函數名();
示例代碼:
<script type="text/javascript">
var obj = new Object();
obj.name = " 愷龍";
obj.age = 21;
obj.fun = function () {
alert(" 姓名:" + this.name + " , 年齡:" + this.age);
}
obj.fun();
</script>
結果:

{} 花括弧形式的自定義對象
對象的定義:
var 變數名 = { // 空對象
屬性名:值, // 定義一個屬性
屬性名:值, // 定義一個屬性
函數名:function(){} // 定義一個函數
};
對象的訪問:
變數名.屬性 或 函數名();
示例代碼:
<script type="text/javascript">
var obj = {
name:" 愷龍",
age:18,
fun : function () {
alert(" 姓名:" + this.name + " , 年齡:" + this.age);
}
};
alert(obj.name);
obj.fun();
</script>
結果:

js 中的事件
什麼是事件?事件是電腦輸入設備與頁面進行交互的響應。我們稱之為事件。
常用的事件:
| 事件 | 解釋 |
|---|---|
| onload | 載入完成事件: 頁面載入完成之後,常用於做頁面 js 代碼初始化操作 |
| onclick | 單擊事件: 常用於按鈕的點擊響應操作。 |
| onblur | 失去焦點事件: 常用用於輸入框失去焦點後驗證其輸入內容是否合法。 |
| onchange | 內容發生改變事件: 常用於下拉列表和輸入框內容發生改變後操作 |
| onsubmit | 表單提交事件: 常用於表單提交前,驗證所有表單項是否合法。 |
事件的註冊又分為靜態註冊和動態註冊兩種:
什麼是事件的註冊(綁定)?
其實就是告訴瀏覽器,當事件響應後要執行哪些操作代碼,叫事件註冊或事件綁定。
靜態註冊事件 :通過 html 標簽的事件屬性直接賦於事件響應後的代碼,這種方式我們叫靜態註冊。
動態註冊事件 :是指先通過 js 代碼得到標簽的 dom 對象,然後再通過 dom 對象.事件名 = function(){} 這種形式賦於事件響應後的代碼,叫動態註冊。
動態註冊基本步驟:
1、獲取標簽對象
2、標簽對象.事件名 = fucntion(){}
onload 載入完成事件
靜態註冊onload事件
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//onload 事件的方法
function onloadFun(){
alert('靜態註冊onload事件,所有代碼');
}
</script>
</head>
<!--靜態註冊onload事件-->
<!--onload事件是瀏覽器解析完頁面之後就會自動觸發的事件-->
<body onload="onloadFun()">
</body>
</html>
結果:

解釋:
這段代碼實現定義了實現onload事件的方法onloadFun(),然後在body標簽裡面通過引用這個方法來實現。
動態註冊onload事件
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//onload事件動態註冊,是固定寫法
window.onload = function (){
alert("動態註冊的onload事件");
}
</script>
</head>
<body>
</body>
</html>
結果:

可以對照一下這兩種方式進而感受他們的差別
onclick事件
onclick事件靜態註冊
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun(){
alert('靜態註冊onclick事件');
}
</script>
</head>
<body>
<!--靜態註冊onclick事件-->
<button onclick="onclickFun()">按鈕1</button>
<button>按鈕2</button>
</body>
</html>
結果:

動態註冊onclick事件
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//動態註冊onclick事件
window.onload = function (){
//獲取標簽對象
/*
document 是 JavaScript 語言提供的一個對象(文檔)
* get 獲取
* Element 元素(就是標簽)
* By 通過...由...經....
* Id id 屬性
* getElementById 通過 id 屬性獲取標簽對象*/
var btnobj = document.getElementById("btn01");
//alert(btnobj);
//通過標簽對象.事件名 = function(){}
btnobj.onclick = function () {
alert("動態註冊的onclick事件");
}
}
</script>
</head>
<body>
<button >按鈕1</button>
<button id="btn01">按鈕2</button>
</body>
</html>
結果:

onblur 失去焦點事件
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 靜態註冊失去焦點事件
function onblurFun() {
// console 是控制台對象,是由 JavaScript 語言提供,專門用來向瀏覽器的控制器列印輸出, 用於測試使用
// log() 是列印的方法
console.log(" 靜態註冊失去焦點事件");
}
</script>
</head>
<body>
用戶名:<input type="text" onblur="onblurFun();"><br/>
密碼:<input type="text" ><br/>
</body>
</html>
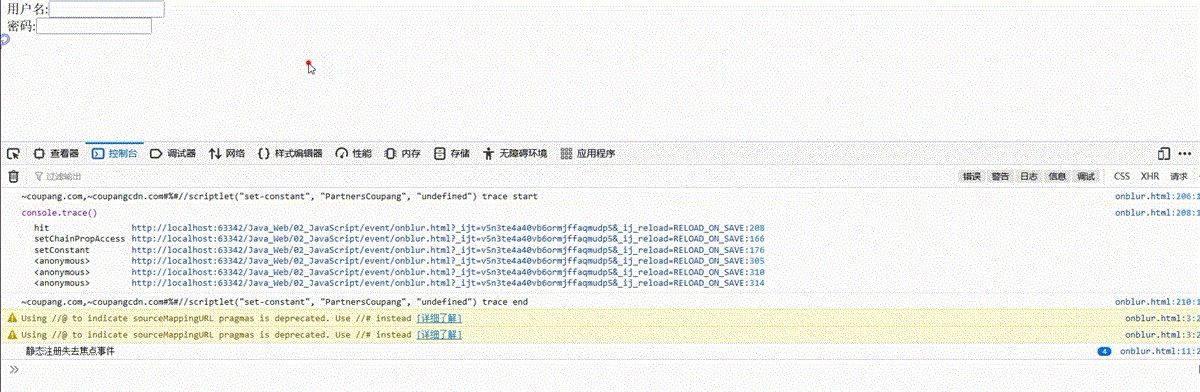
結果:

當滑鼠點擊一次輸入框再離開就形成一個焦點事件,每觸發一次就會累計一次,這都可以在控制台看到
控制台打開方式:在頁面按F12或右鍵檢查再點擊控制台(console)即可
動態註冊:
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 動態註冊 onblur 事件
window.onload = function () {
//1 獲取標簽對象
var passwordObj = document.getElementById("password");
// alert(passwordObj);
//2 通過標簽對象 . 事件名 = function(){};
passwordObj.onblur = function () {
console.log(" 動態註冊失去焦點事件");
}
}
</script>
</head>
<body>
用戶名:<input type="text" onblur="onblurFun();"><br/>
密碼:<input id = "password" type="text" ><br/>
</body>
</html>
結果:
和靜態註冊效果一樣
onchange 內容發生改變事件
靜態註冊示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onchangeFun() {
alert(" 老師已經改變了");
}
</script>
</head>
<body>
請選擇交大最好的老師:
<!-- 靜態註冊 onchange 事件 -->
<select onchange="onchangeFun();">
<option>--老師--</option>
<option>韓寶民</option>
<option>柳淑琴</option>
</select>
</body>
</html>
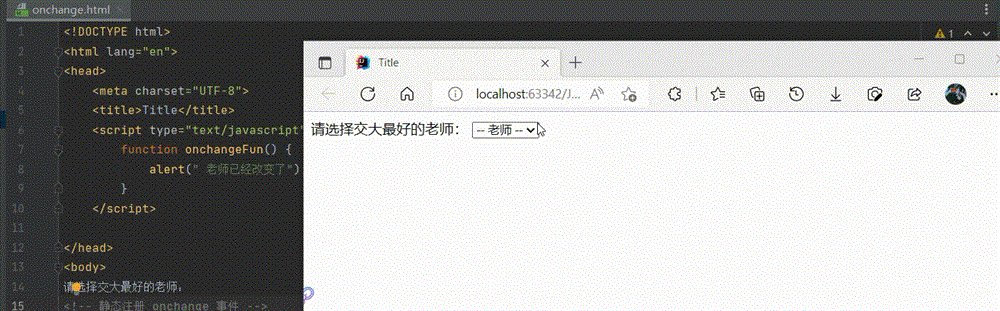
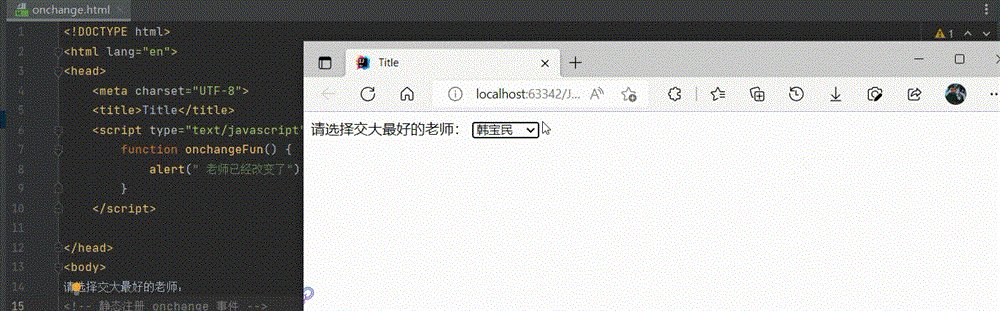
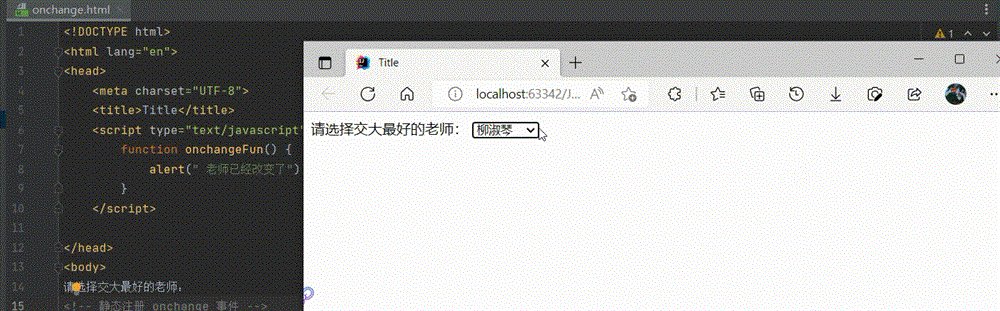
結果:

動態註冊示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
//1 獲取標簽對象
var selObj = document.getElementById("sel01");
// alert( selObj );
//2 通過標簽對象 . 事件名 = function(){}
selObj.onchange = function () {
alert(" 老師已經改變了");
}
}
</script>
</head>
<body>
請選擇交大最好的老師:
<!-- 靜態註冊 onchange 事件 -->
<select id = "sel01">
<option>--老師--</option>
<option>韓寶民</option>
<option>柳淑琴</option>
</select>
</body>
</html>
結果:
效果和靜態註冊一樣
onsubmit 表單提交事件
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// 靜態註冊表單提交事務
function onsubmitFun(){
// 要驗證所有表單項是否合法,如果,有一個不合法就阻止表單提交
alert(" 靜態註冊表單提交事件---- 發現不合法");
return flase;
}
window.onload = function () {
//1 獲取標簽對象
var formObj = document.getElementById("form01");
//2 通過標簽對象 . 事件名 = function(){}
formObj.onsubmit = function () {
// 要驗證所有表單項是否合法,如果,有一個不合法就阻止表單提交
alert(" 動態註冊表單提交事件---- 發現不合法");
return false;
}
}
</script>
</head>
<body>
<!--return false 可以阻止 表單提交 -->
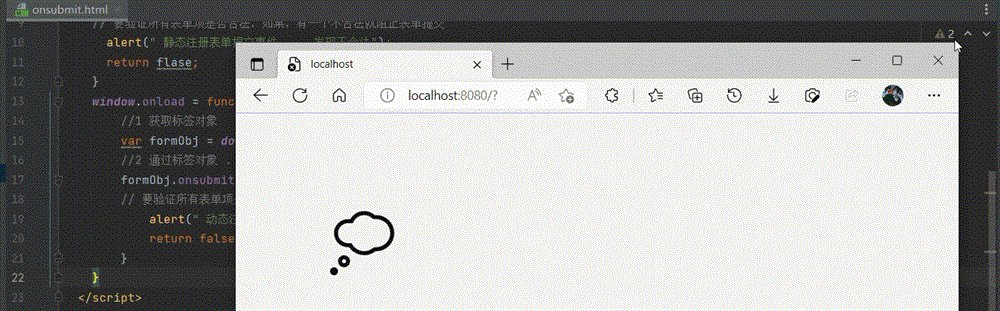
<form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value=" 靜態註冊"/>
</form>
<form action="http://localhost:8080" id="form01">
<input type="submit" value=" 動態註冊"/>
</form>
</body>
</html>
結果:
註意看這個最後是拒絕連接了
動態註冊的效果一樣

DOM 模型
DOM 全稱是 Document Object Model 文檔對象模型
大白話,就是把文檔中的標簽,屬性,文本,轉換成為對象來管理。
那麼 它們是如何實現把標簽,屬性,文本轉換成為對象來管理呢。
Document 對象

Document 對象的理解:
- Document 它管理了所有的 HTML 文檔內容。
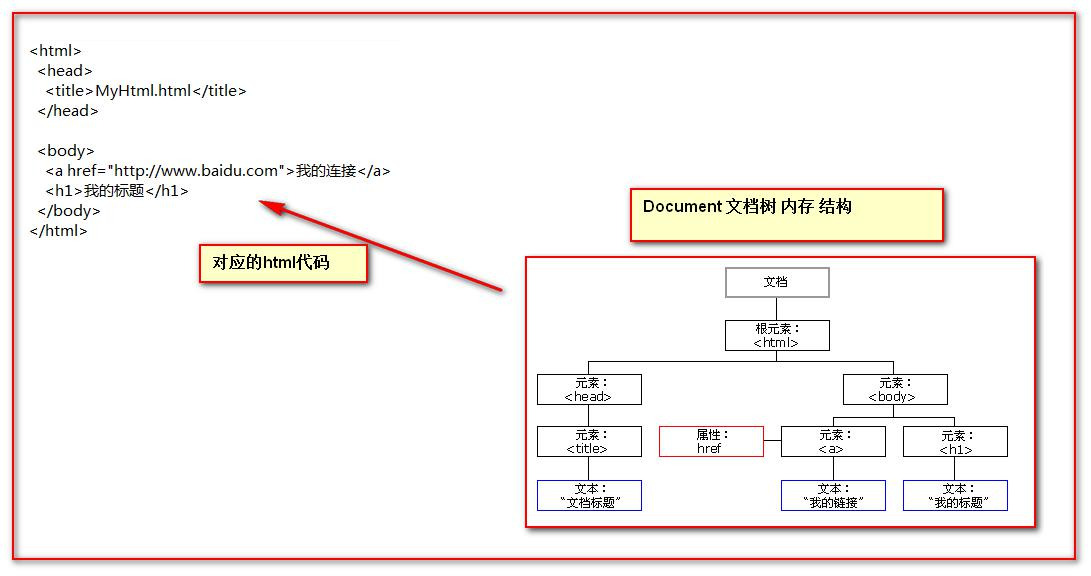
- document 它是一種樹結構的文檔。有層級關係。
- 它讓我們把所有的標簽 都 對象化
- 我們可以通過 document 訪問所有的標簽對象。
什麼是對象化?
舉例:
有一個人有年齡:18 歲,性別:女,名字:張某某
我們要把這個人的信息對象化怎麼辦!
Class Person {
private int age;
private String sex;
private String name;
}
那麼 html 標簽 要 對象化 怎麼辦?
<body>
<div id="div01">div01</div>
</body>
模擬對象化,相當於:
class Dom{
private String id; // id 屬性
private String tagName; //表示標簽名
private Dom parentNode; //父親
private List<Dom> children; // 孩子結點
private String innerHTML; // 起始標簽和結束標簽中間的內容
}
Document 對象中的方法介紹
document.getElementById(elementId)
通過標簽的 id 屬性查找標簽 dom 對象,elementId 是標簽的 id 屬性值
document.getElementsByName(elementName)
通過標簽的 name 屬性查找標簽 dom 對象,elementName 標簽的 name 屬性值
document.getElementsByTagName(tagname)
通過標簽名查找標簽 dom 對象。tagname 是標簽名
document.createElement( tagName)
方法,通過給定的標簽名,創建一個標簽對象。tagName 是要創建的標簽名
註意:
document 對象的三個查詢方法,如果有 id 屬性,優先使用 getElementById 方法來進行查詢
如果沒有 id 屬性,則優先使用 getElementsByName 方法來進行查詢
如果 id 屬性和 name 屬性都沒有最後再按標簽名查 getElementsByTagName
以上三個方法,一定要在頁面載入完成之後執行,才能查詢到標簽對象。
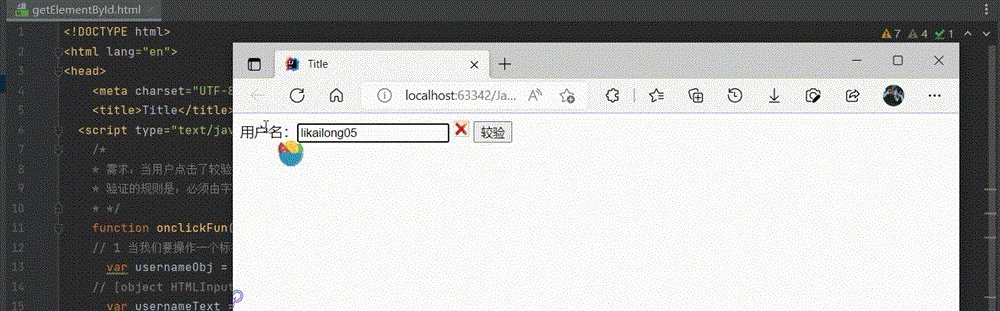
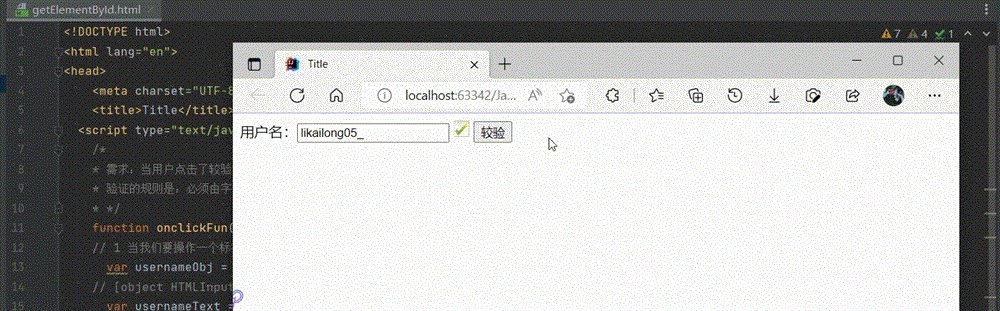
getElementById 方法示例代碼:
此示例代碼涉及到java正則表達式的使用,請參考文章Java正則表達式入門
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
/*
* 需求:當用戶點擊了較驗按鈕,要獲取輸出框中的內容。然後驗證其是否合法。 <br/>
* 驗證的規則是:必須由字母,數字。下劃線組成。並且長度是 5 到 12 位。
* */
function onclickFun() {
// 1 當我們要操作一個標簽的時候,一定要先獲取這個標簽對象。
var usernameObj = document.getElementById("username");
// [object HTMLInputElement] 它就是 dom 對象
var usernameText = usernameObj.value;
// 如何 驗證 字元串,符合某個規則 ,需要使用正則表達式技術
var patt = /^\w{5,12}$/;
/*
* test() 方法用於測試某個字元串,是不是匹配我的規則 ,
* 匹配就返回 true 。不匹配就返回 false.
* */
var usernameSpanObj = document.getElementById("usernameSpan");
// innerHTML 表示起始標簽和結束標簽中的內容
// innerHTML 這個屬性可讀,可寫
if (patt.test(usernameText)) {
//alert(" 用戶名合法! ");
// usernameSpanObj.innerHTML = " 用戶名合法! ";
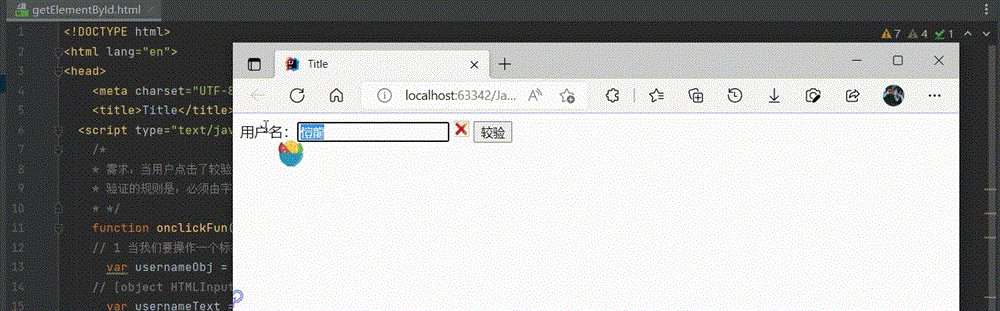
usernameSpanObj.innerHTML = "<img src=\"right.png\" width=\"18\" height=\"18\">";
} else {
// alert(" 用戶名不合法! ");
// usernameSpanObj.innerHTML = " 用戶名不合法! ";
usernameSpanObj.innerHTML = "<img src=\"wrong.png\" width=\"18\" height=\"18\">";
}
}
</script>
</head>
<body>
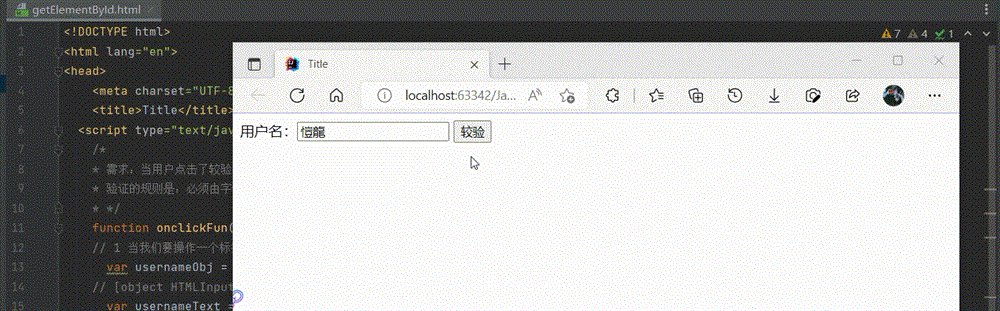
用戶名:<input type="text" id="username" value="愷龍"/>
<span id="usernameSpan" style="color:red;">
</span>
<button onclick="onclickFun()">較驗</button>
</body>
</html>
結果:

這個顯示的結果是用的圖片來顯示的,也可以用提示框(alert)的方式或文本的方式來顯示,這都在代碼中有寫(註釋部分),可以自己嘗試一下。
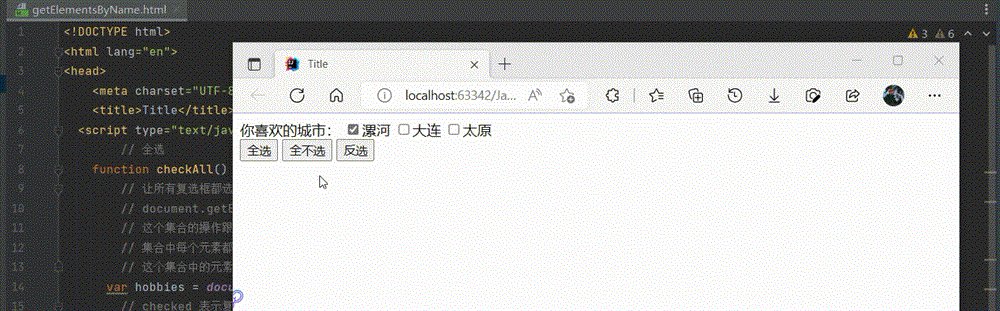
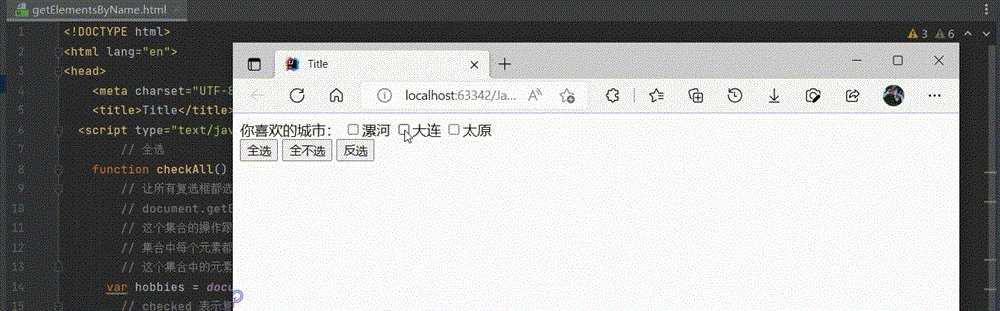
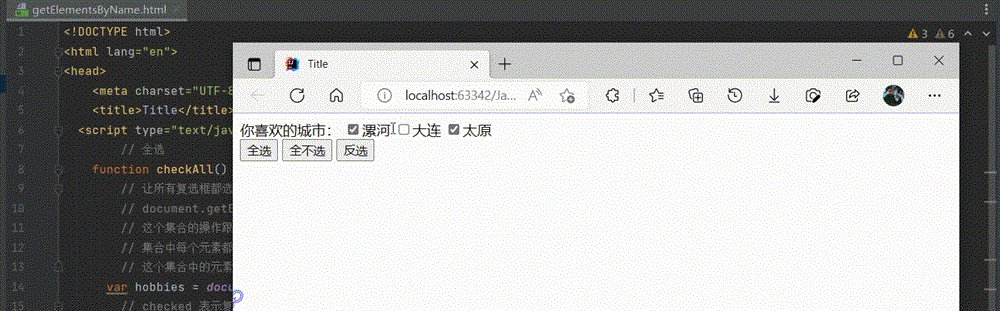
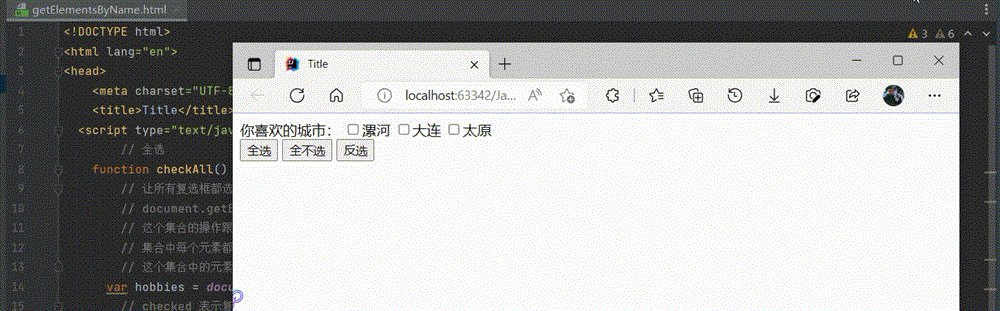
getElementsByName示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全選
function checkAll() {
// 讓所有覆選框都選中
// document.getElementsByName(); 是根據 指定的 name 屬性查詢返回多個標簽對象集合
// 這個集合的操作跟數組 一樣
// 集合中每個元素都是 dom 對象
// 這個集合中的元素順序是他們在 html 頁面中從上到下的順序
var cities = document.getElementsByName("city");
// checked 表示覆選框的選中狀態。如果選中是 true ,不選中是 false
// checked 這個屬性可讀,可寫
for (var i = 0; i < cities.length; i++){
cities[i].checked = true;
}
}
// 全不選
function checkNo() {
var cities = document.getElementsByName("city");
// checked 表示覆選框的選中狀態。如果選中是 true ,不選中是 false
// checked 這個屬性可讀,可寫
for (var i = 0; i < cities.length; i++){
cities[i].checked = false;
}
}
// 反選
function checkReverse() {
var cities = document.getElementsByName("city");
for (var i = 0; i < cities.length; i++) {//利用迴圈快速實現
cities[i].checked = !cities[i].checked;
// if (cities[i].checked) {//非迴圈實現
// cities[i].checked = false;
// }else {
// cities[i].checked = true;
// }
}
}
</script>
</head>
<body>
你喜歡的城市:
<input type="checkbox" name="city" value="漯河" checked="checked">漯河
<input type="checkbox" name="city" value="大連">大連
<input type="checkbox" name="city" value="太原">太原
<br/>
<button onclick="checkAll()">全選</button>
<button onclick="checkNo()">全不選</button>
<button onclick="checkReverse()">反選</button>
</body>
</html>
結果:

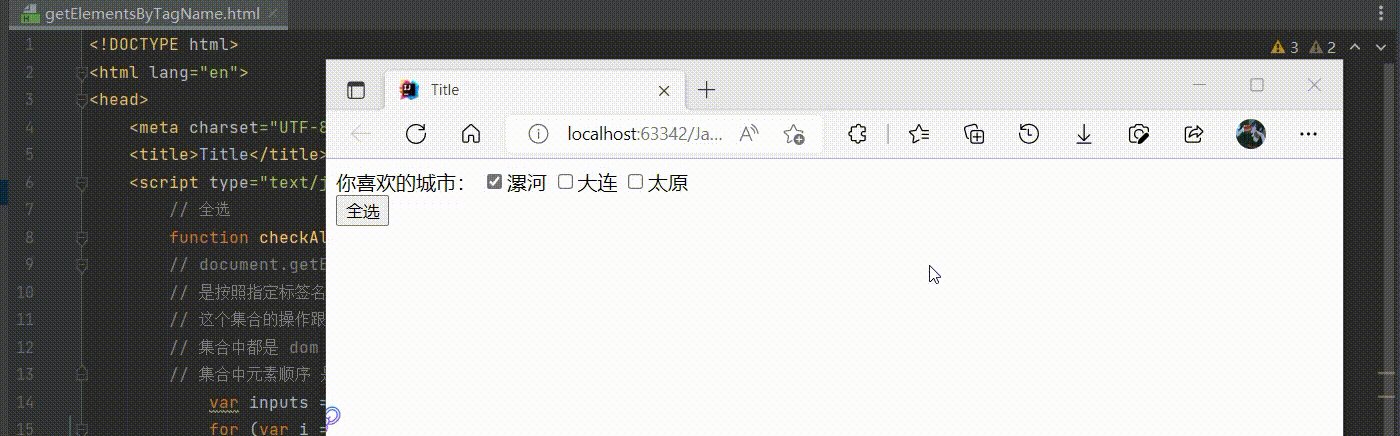
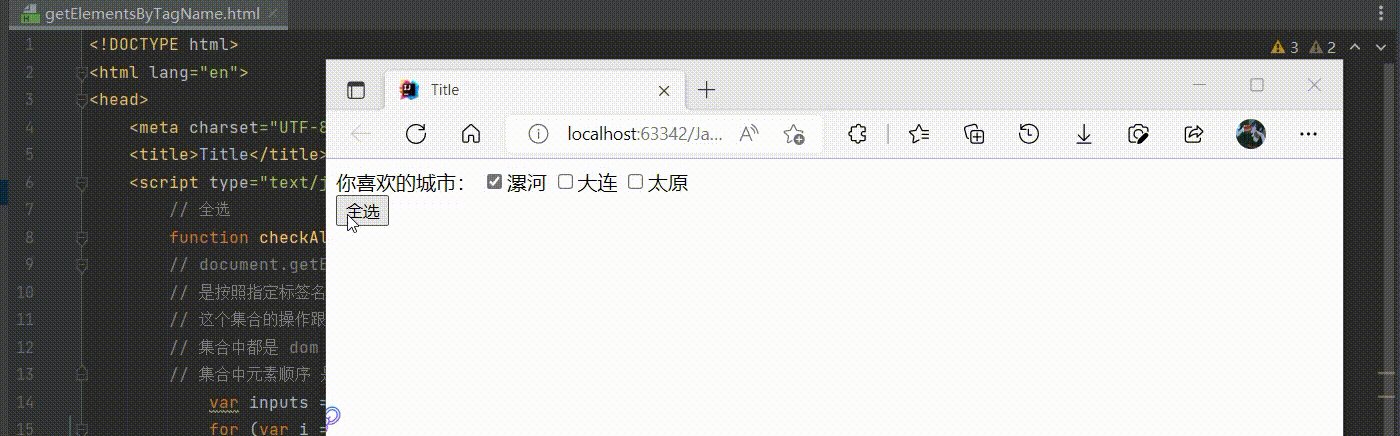
getElementsByTagName示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全選
function checkAll() {
// document.getElementsByTagName("input");
// 是按照指定標簽名來進行查詢並返回集合
// 這個集合的操作跟數組 一樣
// 集合中都是 dom 對象
// 集合中元素順序 是他們在 html 頁面中從上到下的順序。
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++){
inputs[i].checked = true;
}
}
</script>
</head>
<body>
你喜歡的城市:
<input type="checkbox" name="city" value="漯河" checked="checked">漯河
<input type="checkbox" name="city" value="大連">大連
<input type="checkbox" name="city" value="太原">太原
<br/>
<button onclick="checkAll()">全選</button>
</body>
</html>
結果:

createElement 方法示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
// 現在需要我們使用 js 代碼來創建 html 標簽,並顯示在頁面上
// 標簽的內容就是: <div> 快關註我 </div>
var divObj = document.createElement("div"); // 在記憶體中 <div></div>
var textNodeObj = document.createTextNode(" 快關註我"); // 有一個文本節點對象 # 快關註我
divObj.appendChild(textNodeObj); // <div> 快關註我 </div>
// divObj.innerHTML = " 快關註我 ";// <div> 快關註我 </div>, 但,還只是在記憶體中
// 添加子元素
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
結果:

節點的常用屬性和方法
節點就是標簽對象
方法:
通過具體的元素節點調用
getElementsByTagName()
方法,獲取當前節點的指定標簽名孩子節點
appendChild( oChildNode )
方法,可以添加一個子節點,oChildNode 是要添加的孩子節點
屬性:
childNodes
屬性,獲取當前節點的所有子節點
firstChild
屬性,獲取當前節點的第一個子節點
lastChild
屬性,獲取當前節點的最後一個子節點
parentNode
屬性,獲取當前節點的父節點
nextSibling
屬性,獲取當前節點的下一個節點
previousSibling
屬性,獲取當前節點的上一個節點
className
用於獲取或設置標簽的 class 屬性值
innerHTML
屬性,表示獲取/設置起始標簽和結束標簽中的內容
innerText
屬性,表示獲取/設置起始標簽和結束標簽中的文本
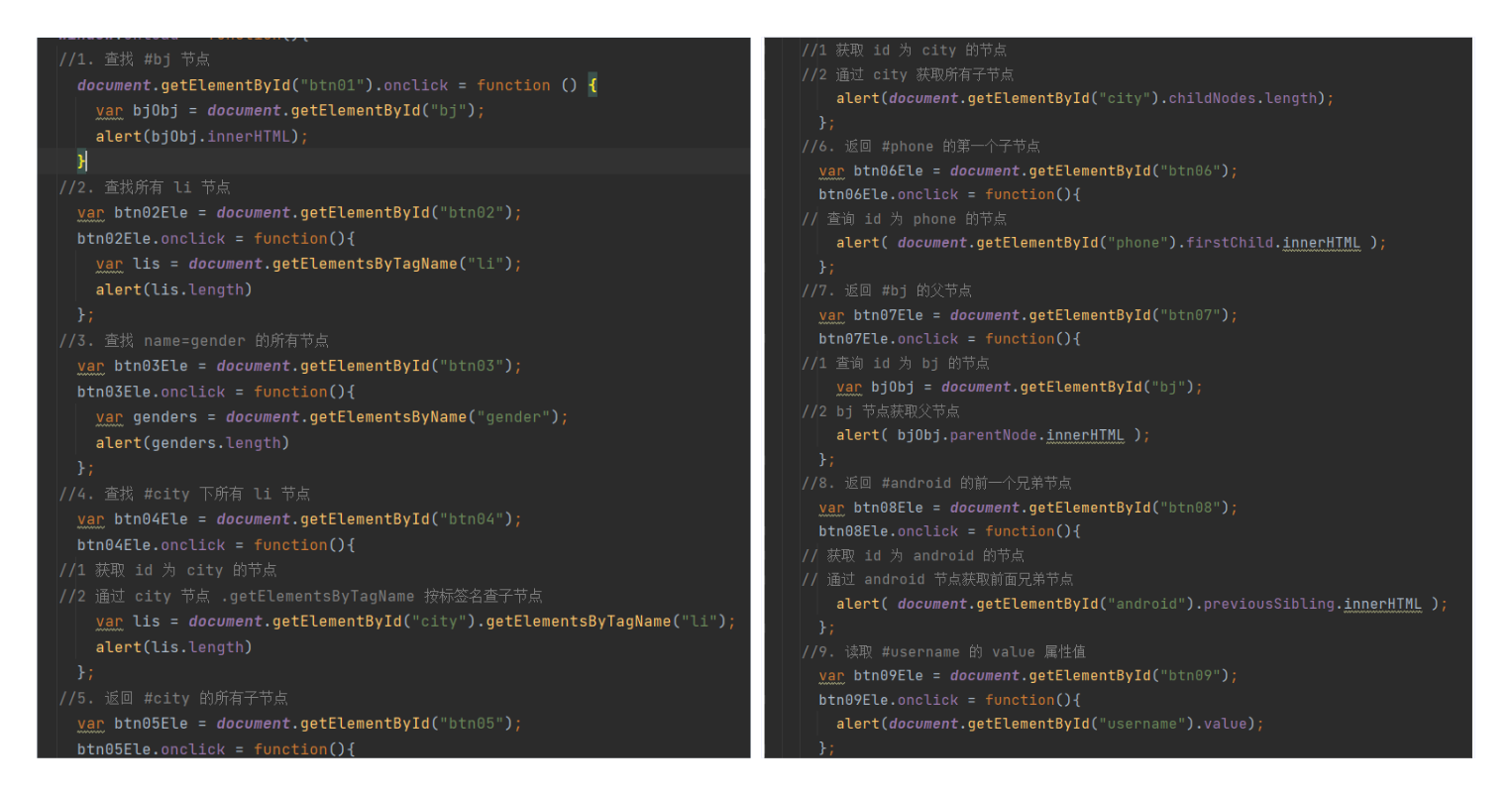
另有DOM查詢的示例練習,鑒於篇幅過長如有需要可在公眾號直接回覆:“DOM查詢練習”獲取相關資料和源碼。
DOM查詢練習部分截圖: