介紹 TypeScript 的核心原則之一是對值所具有的結構進行類型檢查。我們使用介面(Interfaces)來定義對象的類型。介面是對象的狀態(屬性)和行為(方法)的抽象(描述) 介面初探 聲明介面需要使用關鍵字interface,接下來我們定義一個介面,需求如下 需求: 創建人的對象, 需要對人 ...
介紹
TypeScript 的核心原則之一是對值所具有的結構進行類型檢查。我們使用介面(Interfaces)來定義對象的類型。介面是對象的狀態(屬性)和行為(方法)的抽象(描述)
介面初探
聲明介面需要使用關鍵字interface,接下來我們定義一個介面,需求如下
需求: 創建人的對象, 需要對人的屬性進行一定的約束
id是number類型, 必須有, 只讀的
name是string類型, 必須有
age是number類型, 必須有
sex是string類型, 可以沒有
第一步:創建人的對象
const person: Person = {
id: 1,
name: 'tom',
age: 20,
sex: '男'
}
我們創建了一個類型為Person的person對象,裡面的屬性有id、name、age、sex
第二步:給person對象聲明類型,第一步的時候我們聲明瞭類型Person,但是這個類型具體是什麼,我們還沒定義,所以接下來我們定義一個介面Person,來聲明是person對象的類型
interface Person {
id: number
name: string
age: number
sex: string
}
此時呢,就已經創建好一個沒有約束的對象person,他的類型聲明是介面Person,接下來加上約束就完整了。
第三步:添加約束,id屬性只能是只讀,sex屬性為可選屬性
要將一個屬性設置為只讀很簡單,只需要在屬性前面增加關鍵字readonly,設置屬性為可選屬性也很簡單,只需在屬性後面添加符號?,最後完整的代碼如下
interface Person {
readonly id: number
name: string
age: number
sex?: string
}
const person: Person = {
id: 1,
name: 'tom',
age: 20,
sex: '男'
}
console.log(person)
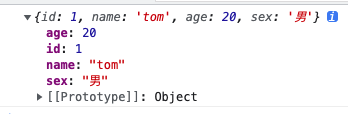
第四步:測試我們定義的對象,首先我們在瀏覽器中查看是否列印了這個對象

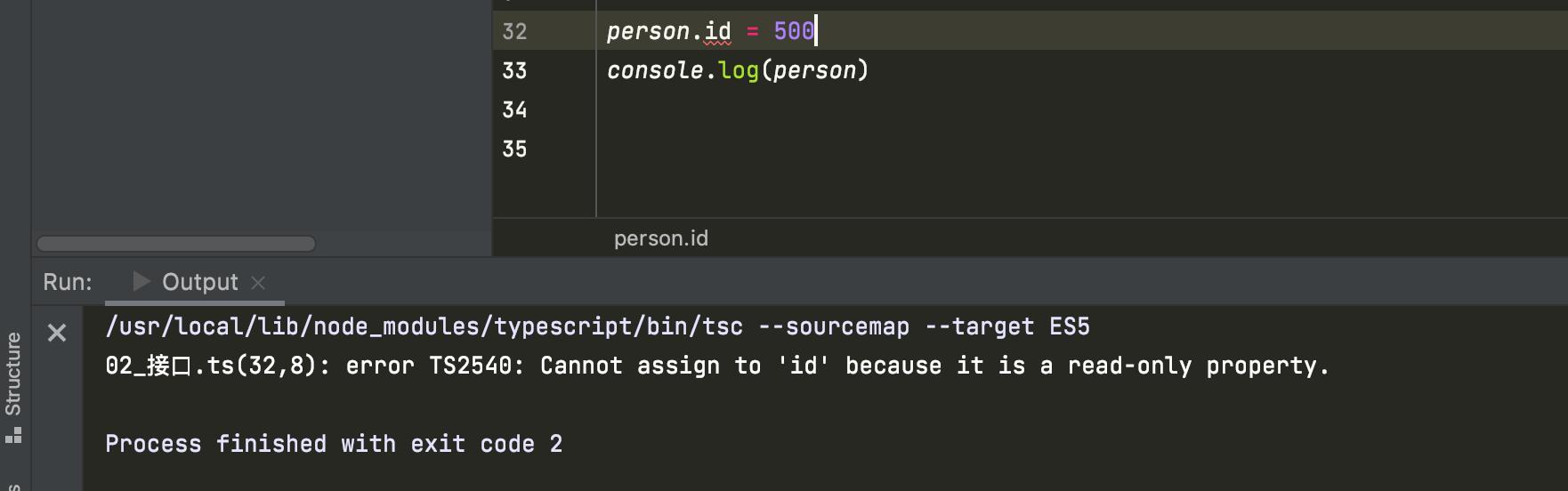
由於id是只讀的,我們測試修改id是否報錯

很明顯,這裡報錯了,說id是個只讀屬性
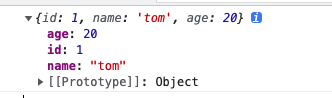
又由於sex是可選屬性,所以我們不設置sex,看看是否成功
const person: Person = {
id: 1,
name: 'tom',
age: 20,
}
console.log(person)

可以看到也是能列印出來的
可選屬性
介面里的屬性不全都是必需的。 有些是只在某些條件下存在,或者根本不存在。
interface IPerson {
id: number
name: string
age: number
sex?: string
}
帶有可選屬性的介面與普通的介面定義差不多,只是在可選屬性名字定義的後面加一個 ? 符號。
好處:
- 可以對可能存在的屬性進行預定義
- 可以捕獲引用了不存在的屬性時的錯誤。
const person2: IPerson = {
id: 1,
name: 'tom',
age: 20,
// sex: '男' // 可以沒有
}
只讀屬性
一些對象屬性只能在對象剛剛創建的時候修改其值。 你可以在屬性名前用 readonly 來指定只讀屬性:
interface Person {
readonly id: number
name: string
age: number
sex?: string
}
一旦賦值後再也不能被改變了。
const person2: IPerson = {
id: 2,
name: 'tom',
age: 20,
// sex: '男' // 可以沒有
// xxx: 12 // error 沒有在介面中定義, 不能有
}
person2.id = 2 // error
readonly vs const
最簡單判斷該用 readonly 還是 const 的方法是看要把它做為變數使用還是做為一個屬性。 做為變數使用的話用 const,若做為屬性則使用 readonly。
函數類型
介面能夠描述JavaScript中對象擁有的各種各樣的外形。 除了描述帶有屬性的普通對象外,介面也可以描述函數類型。
為了使用介面表示函數類型,我們需要給介面定義一個調用簽名。 它就像是一個只有參數列表和返回值類型的函數定義。參數列表裡的每個參數都需要名字和類型。
interface SearchFunc {
(source: string, subString: string): boolean;
}
這樣定義後,我們可以像使用其它介面一樣使用這個函數類型的介面。 下例展示瞭如何創建一個函數類型的變數,並將一個同類型的函數賦值給這個變數。
let mySearch: SearchFunc;
mySearch = function(source: string, subString: string) {
let result = source.search(subString);
return result > -1;
}
對於函數類型的類型檢查來說,函數的參數名不需要與介面里定義的名字相匹配。 比如,我們使用下麵的代碼重寫上面的例子:
let mySearch: SearchFunc;
mySearch = function(src: string, sub: string): boolean {
let result = src.search(sub);
return result > -1;
}
函數的參數會逐個進行檢查,要求對應位置上的參數類型是相容的。 如果你不想指定類型,TypeScript的類型系統會推斷出參數類型,因為函數直接賦值給了 SearchFunc類型變數。 函數的返回值類型是通過其返回值推斷出來的(此例是 false和true)。 如果讓這個函數返回數字或字元串,類型檢查器會警告我們函數的返回值類型與 SearchFunc介面中的定義不匹配。
let mySearch: SearchFunc;
mySearch = function(src, sub) {
let result = src.search(sub);
return result > -1;
}
類類型
類實現介面
與 C# 或 Java 里介面的基本作用一樣,TypeScript 也能夠用它來明確的強制一個類去符合某種契約。
// 定義一個介面,裡面有個空方法run
interface IRun {
run()
}
// 定義一個類,實現介面IRun
class Person implements IRun{
run() {
console.log('我正在跑步')
}
}
// 穿改進類對象person
const person = new Person()
// 運行run方法
person.run()

一個類實現多個介面
interface IRun {
run()
}
interface Swim {
swim()
}
// 定義一個類,這個類可以實現IRun和Swim介面(當前這個類可以實現多個介面,一個類同時也可以被多個介面進行約束)
class Person2 implements IRun, Swim{
run() {
console.log('我正在跑步2')
}
swim() {
console.log('我正在游泳2')
}
}
const person2 = new Person2()
person2.run()
person2.swim()

總結:類可以通過介面的方式,來定義當前這個類的類型,類可以實現一個介面,也可以實現多個介面,要註意:介面中的內容要真正的實現
介面繼承介面
// 定義了一個介面,繼承了其他多個介面
interface IRun {
run()
}
interface Swim {
swim()
}
// 介面runSwim繼承了IRun和Swim
interface runSwim extends IRun, Swim{}
// 類實現介面runSwim,因為繼承關係,類可以調用繼承介面中的方法
class Person3 implements runSwim{
run() {
console.log('我正在跑步3')
}
swim() {
console.log('我正在游泳3')
}
}
const person3 = new Person3()
person3.run()
person3.swim()



