這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 基於Vue.js 2.x系列 + Element UI 的後臺系統許可權控制 前言:關於vue許可權路由的那些事兒…… 項目背景:現有一個後臺管理系統,共存在兩種類型的人員 ①超級管理員(稱作admin),②普通用戶(稱作editor) 每種 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
基於Vue.js 2.x系列 + Element UI 的後臺系統許可權控制
前言:關於vue許可權路由的那些事兒……
項目背景:現有一個後臺管理系統,共存在兩種類型的人員
①超級管理員(稱作admin),②普通用戶(稱作editor)
每種類型的人看到的操作欄並不一樣,可以進行的操作也不盡相同,於是就需要程式處理一下各個許可權問題。
過程說難不難,說簡單不算簡單

【迷茫的前期】
上百度、Google,狂搜了好多關於許可權的問題,也許是仁者見仁智者見智吧,五花八門的介紹讓自己更加迷茫不堪,真心不知道從哪裡下手:
1)讓後端返回關於許可權的json數據吧,但卻不太懂這樣的數據應該怎樣處理;
2)在前端路由那裡處理,可是不明白應該怎樣使用何種屬性來實現這個功能;
【最後】
最後看到一篇文章 手摸手,帶你用vue擼後臺 系列二(登錄許可權篇) ,但是發現代碼非常多許可權功能是整合在框架裡面的,傷心,我就想實現一個小小的許可權功能,沒辦法還是得仔細研究作者的代碼。
具體實現思路
1 創建vue實例的時候將vue-router掛載,但這個時候vue-router掛載一些登錄或者不用許可權的公用的頁面。 2 當用戶登錄後,獲取用role,將role和路由表每個頁面的需要的許可權作比較,生成最終用戶可訪問的路由表。 3 調用router.addRoutes(store.getters.addRouters)添加用戶可訪問的路由。 4 使用vuex管理路由表,根據vuex中可訪問的路由渲染側邊欄組件。 是不是有點懵沒關係下麵我儘量用通俗點的話來講每一步
1在路由router.js裡面聲明許可權為admin的路由(非同步掛載的路由asyncRouterMap)
// router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export const constantRouterMap = [
{
path: '/',
redirect: '/login',
hidden: true
},
{
path: '/login',
name: '登錄頁面',
hidden: true,
component: resolve => require(['../views/login/Login.vue'], resolve)
},
{
path: '/Readme',
// name: 'Readmehome',
index: 'Readme',
meta: {
title: 'Readme',
icon: 'el-icon-menu'
},
component: resolve => require(['../components/common/Home.vue'], resolve),
children: [
{
name: 'Readme',
path: '/',
meta: { title: 'Readme', icon: 'el-icon-menu' },
component: resolve => require(['../components/page/Readme.vue'], resolve)
}
]
}
]
export default new Router({
routes: constantRouterMap
})
// 非同步掛載的路由
// 動態需要根據許可權載入的路由表
export const asyncRouterMap = [
{
path: '/permission',
// name: 'permissionhome',
meta: {
title: 'permission',
icon: 'el-icon-setting',
roles: ['admin']
},
component: resolve => require(['../components/common/Home.vue'], resolve),
children: [
{
name: 'permission',
path: '/permission',
meta: {
title: 'permission', icon: 'el-icon-menu', roles: ['admin']
},
component: resolve => require(['../components/page/permission.vue'], resolve)
}
]
},
{ path: '*', redirect: '/404', hidden: true }
]
這裡我們根據 vue-router官方推薦 的方法通過meta標簽來標示改頁面能訪問的許可權有哪些。如meta: { role: ['admin','super_editor'] }表示該頁面只有admin和超級編輯才能有資格進入。
註意事項:這裡有一個需要非常註意的地方就是 404 頁面一定要最後載入,如果放在constantRouterMap一同聲明瞭404,後面的所以頁面都會被攔截到404,詳細的問題見addRoutes when you've got a wildcard route for 404s does not work
2當用戶登錄後,獲取用role,將role和路由表每個頁面的需要的許可權作比較,調用router.addRoutes(store.getters.addRouters)添加用戶可訪問的路由,生成最終用戶可訪問的路由表。路由表存在vuex裡面
permission.js
// permission.js
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import { getToken } from '@/utils/auth' // 驗權
const whiteList = ['/login', '/authredirect'] // 不重定向白名單
router.beforeEach((to, from, next) => {
if (getToken()) { // 判斷是否有token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) {
console.log('roles====0')
store.dispatch('GetInfo').then(res => { // 拉取用戶信息
const roles = res.data.roles // note: roles must be a array! such as: ['editor','develop']
console.log('roles?', roles)
store.dispatch('GenerateRoutes', { roles }).then(() => { // 根據roles許可權生成可訪問的路由表
console.log('addrouters', store.getters.addRouters)
router.addRoutes(store.getters.addRouters) // 動態添加可訪問路由表
next({ ...to, replace: true }) // hack方法 確保addRoutes已完成 ,set the replace: true so the navigation will not leave a history record
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
Message.error('驗證失敗,請重新登錄')
next({ path: '/login' })
})
})
} else {
console.log('====1')
next() // 當有用戶許可權的時候,說明所有可訪問路由已生成 如訪問沒許可權的全面會自動進入404頁面
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
})
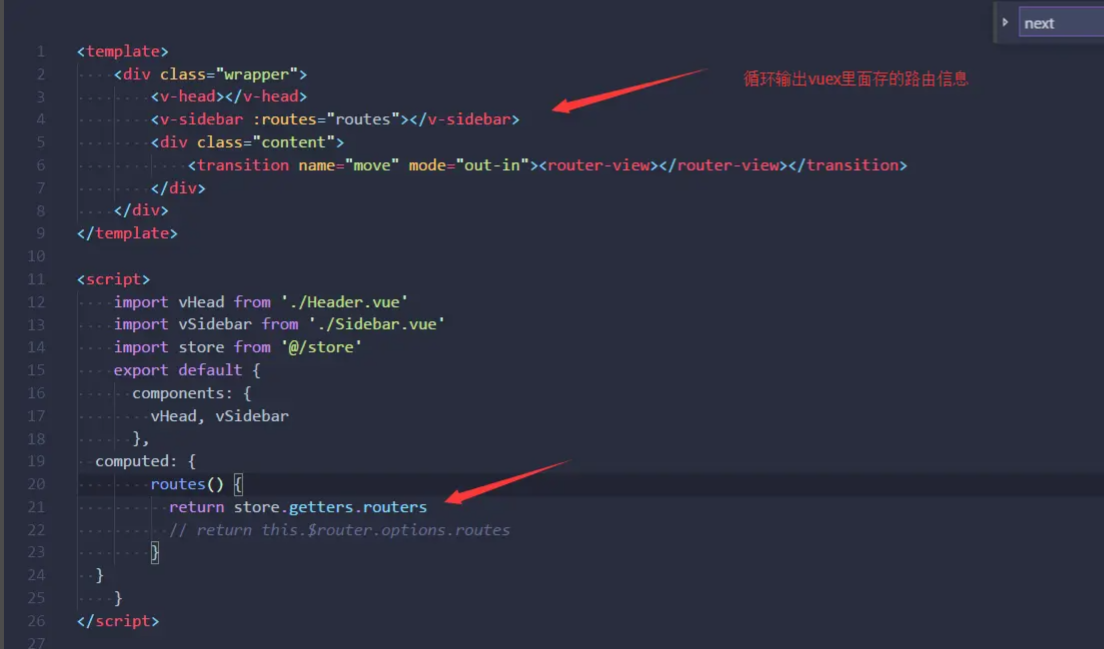
3使用vuex管理路由表,根據vuex中可訪問的路由渲染側邊欄組件(菜單)。