原文鏈接:基於開源大數據調度系統Taier的Web前端架構選型及技術實踐 課件獲取:關註公眾號**“數棧研習社”,後臺私信“Taier”**獲得直播課件 視頻回放:點擊這裡 Taier開源項目地址:github丨gitee 上兩期,我們為大家分享了Taier入門及控制台的介紹,本期我們為大家分享Ta ...
原文鏈接:基於開源大數據調度系統Taier的Web前端架構選型及技術實踐
課件獲取:關註公眾號“數棧研習社”,後臺私信“Taier”獲得直播課件
視頻回放:點擊這裡
上兩期,我們為大家分享了Taier入門及控制台的介紹,本期我們為大家分享Taier的Web前端架構介紹。本次分享我們將從Taier的前端技術棧選型,到技術實現以及未來規劃為大家講解。
一、Taier的Web前端技術棧介紹
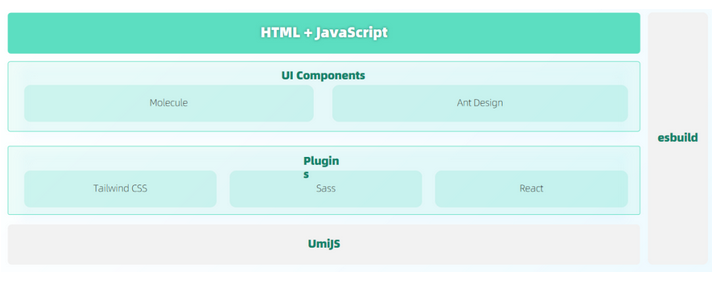
首先我們來為大家介紹Taier的Web前端架構圖,如下圖所示:

我們的項目以UmiJS作為底層腳手架,在此基礎上,引入 TailwindCSS、Sass、React三個插件,在UI組件庫中引入 Molecule 和 Ant Design,輔以esbuild作為編譯打包的工具,最後的產物是 HTML 和 JavaScript。
1、前端腳手架選型介紹
在前端眾多的腳手架、框架中我們選擇了UmiJS作為我們的底層腳手架,之所以選擇UmiJS的原因,主要是基於以下幾點的考慮:
-
上手成本低,啟動項目快
-
較少的配置需求,需要快速搭建頁面
-
需要整合 Ant Design
-
有團隊維護,後續開發有保障

2、UI組件庫選型介紹
在UI組件庫的選擇上,除了引入Ant Design 外,我們還引入了 Molecule。
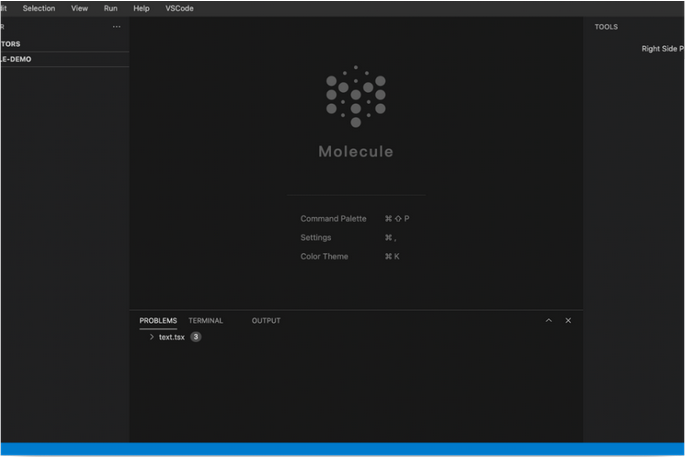
Molecule 是我司開源的一個輕量級Web IDE UI 框架。通過實現插件(Extensions)的機制,我們可以快速地從一個 Workbench 實現一個功能齊全的 IDE 項目,具備輕量級,可擴展,易上手等特點。點此進入molecule介紹
在 Taier 的界面中,整個 IDE 的界面就是基於 Molecule 所提供的 Workbench 所做的自定義,這一部分是 Taier 界面至關重要的一部分。

二、Taier前端技術實現詳解
在瞭解完前端技術棧選型之後,接下來我們對其中的技術實現做深入的介紹。
1、目錄架構
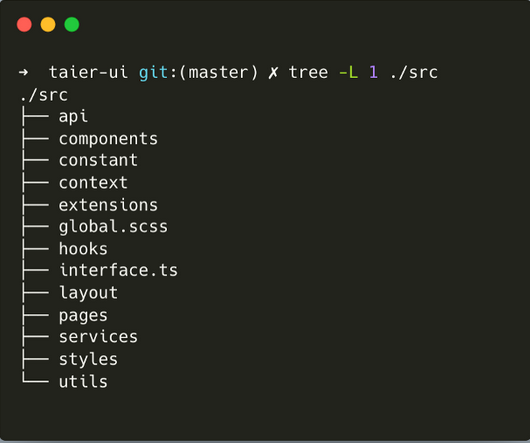
首先,我們以 Taier 的目錄作為切入點來瞭解 Taier 前端最重要的三個技術點,分別是Pages、Extensions、Services 文件夾。

- Pages 文件夾
基於 React 實現的 JSX 文件,我們將其定義為 View 層
- Extensions 文件夾
基於 Molecule 所提供的功能,主要實現了 Model 和 Controller 層的內容
- Services 文件夾
主要實現 Controller 層的內容
2、技術架構介紹
基於上述的分析和理解,我們可以看出 Taier 前端是一個比較典型的 MVC 架構。

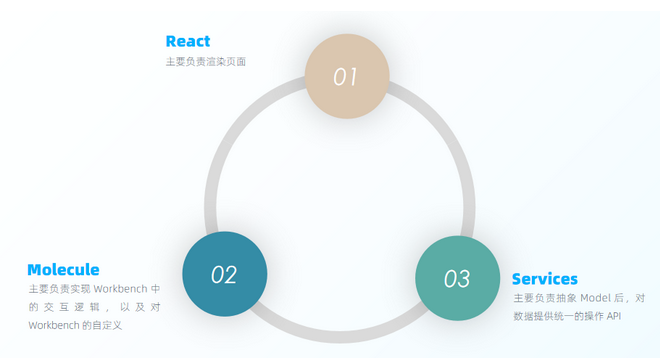
接下來,我們詳細分析這三者組成的 MVC 架構是如何在項目中發揮作用,三者之間是如何聯繫並支撐起 Taier 項目。
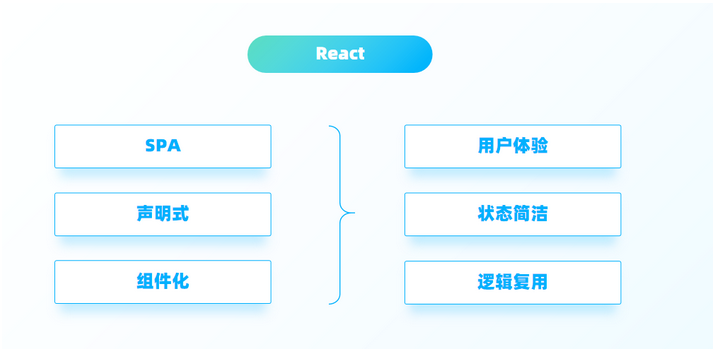
- React
React 是 Facebook 開源的一個用於構建用戶界面的 JavaScript 庫,較高的性能和較為簡單的代碼邏輯使得自發佈以來,越來越多的人關註和使用它,而在此項目中我們使用的是React的SPA、聲明式及組件化這3個特點,其對應到頁面的優點分別是提升用戶體驗、組件狀態簡潔及組件邏輯服復用。

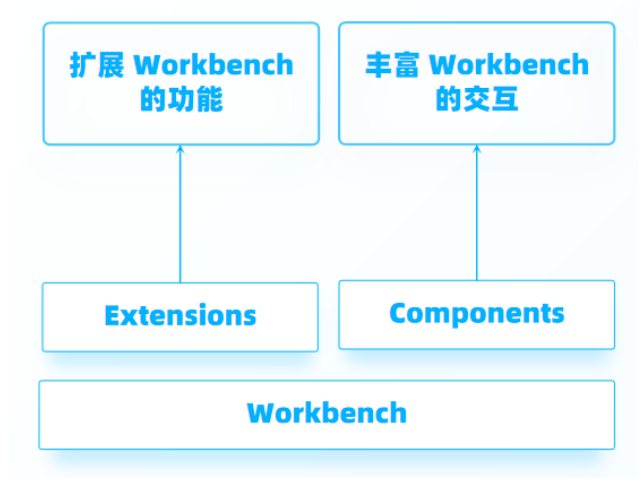
- Molecule
接著,我們介紹一下 Molecule 在 Taier 中的應用。Molecule 以 Workbench 作為基礎,通過 Extensions 可以擴展 Workbench 的功能,通過 Components 豐富 Workbench 的交互。這對於服務端的同學來說,可能會比較抽象,我們可以把 Extensions 的功能理解為 Java 中的Implement,把 Components 理解為 Extends。

- Services
Services 的作用是封裝通用的對數據模型的操作。譬如針對編輯器的actions,我們需要針對不同的任務展示不同的actions,同時在快捷操作中,我們需要判斷當前任務所具有的 actions。那這種分散在不同組件,具有相同邏輯的代碼,我們將其提取出來,抽象出一個 EditorActionBarService
- React 和 Molecule的聯繫
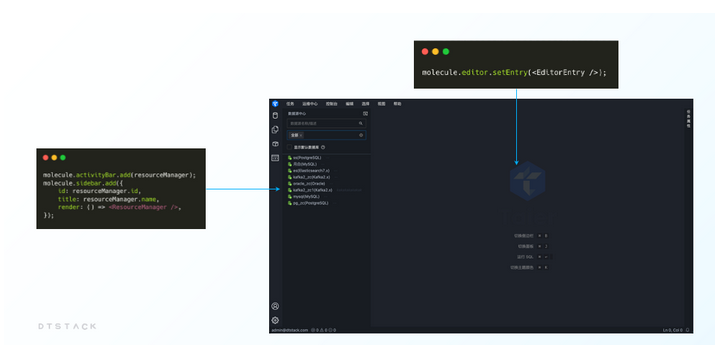
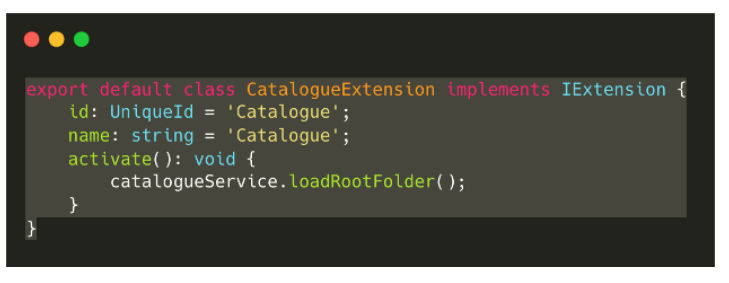
基於我們剛纔介紹的 Molecule 的特性,這裡我們只需要將基於 React 實現的 JSX/TSX 組件通過擴展的形式,對 Workbench 進行自定義即可。

如圖所示,我們通過調用 molecule.editor.setEntry來自定義 Workbench 的入口頁,通過 molecule.activityBar.add 以及 molecule.sidebar.add 來將數據源中心添加到左側活動面板之中。
我們可以觀察到,只需要調用 molecule.x.y如上形式的代碼,將 React 組件傳入即可。其中 x代表當前要對哪一塊面板進行操作,可以是 editor,可以是 sidebar 等,y 代表了要進行什麼操作,包括 add,remove,update的操作。
- Molecule 與 Services 的聯繫
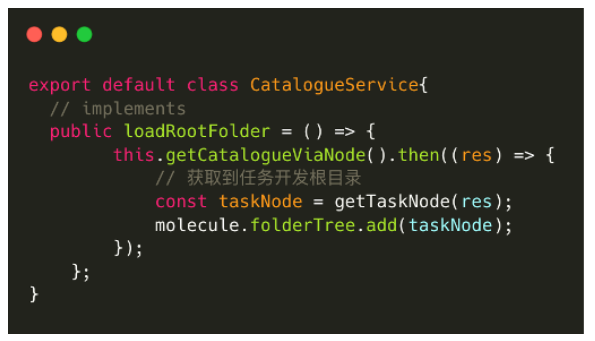
我們通過 Extensions 中調用Services 方法,然後在Services 中調用 Molecule 導出對象的方法即可。具體如下:

圖中所示是經過刪減的 CatalogueService,主要負責 Taier 中任務目錄的實現。
其中有一個方法是 loadRootFolder,這裡的邏輯是從服務端獲取到目錄信息,然後進行處理,將處理後的目錄節點信息通過調用 molecule.folderTree.add 方法添加到任務開發目錄中。在聲明出如上的Service 後,我們需要初始化該Service,然後在 extensions 中調用即可。

- Service 和 React 的聯繫
比較熟悉前端的同學可能已經知道可以通過 HOC 來實現,那這裡我們給不熟悉的同學簡單介紹 HOC 的作用。
高階組件(HOC)是 React 中用於復用組件邏輯的一種高級技巧。HOC 自身不是 React API 的一部分,它是一種基於 React 的組合特性而形成的設計模式。
在前端大部分的狀態管理工具中,都有一個 connect 就是一個 HOC。在 Taier 中,我們同樣也基於 HOC 去實現 Service 和 React 的聯繫。
我們聲明一個 RightBarService,主要負責渲染右側的側邊欄,將其初始化之後,我們通過如下方式將實例和 React 組件聯繫上。

我們可以觀察到,connect 作為一個函數,第一個參數是我們初始化後的Service 實例,第二個參數是我們需要與Service 聯繫的具體組件。同時我們觀察到該組件的參數(即 props)中可以獲取到Service 中存儲的數據結構,在簡單地使用後,就可以在組件內容獲取到Service 的數據。
但是僅僅獲取到數據是不夠的,在大多數情況下,我們需要該數據的改變來引起組件的重渲染。而這一塊的實現得意於 Molecule 提供的一個 Component Class,在遵循某種規範下,繼承該 Class 的Service 中的數據發生改變後會引入與該Service相關聯的組件重渲染。
三、Taier前端未來規劃
對於Taier前端的未來規劃,我們將遵循以下三個方面;
- 更穩定
首先,我們要做到更穩定。目前Taier 項目的穩定性還不夠,更穩定是我們一直追求的目標,未來我們要做到:
-
提升測試覆蓋率,確保穩定性
-
優化錯誤提示信息,以確保發生錯誤後可以通過錯誤排查問題
-
支持埋點平臺或其他監控平臺接入,確保所有錯誤都可被捕獲被檢測
易擴展
其次,我們要做到易擴展。未來我們將在以下這幾點發力:
-
支持更多的任務類型,目前 Taier 所支持的 5 種任務類型在大數據開發中仍是不夠的,我們後續會持續迭代,支持更多的類型
-
支持針對不同任務代碼解析出大綱,大綱的作用是讓大數據開發更容易在大段的代碼片段中定位到所需代碼的位置
-
對二次開發用戶友好,這一點與前一期提到的一樣,不止是服務端需要支持,同樣前端也需要支持自定義組件的開發
易上手
最後,我們要做到易上手。目前 Taier 的上手主要依靠用戶自身對大數據開發的經驗,那麼對於大數據開發經驗較少的用戶只能依靠為數不多的文檔進行熟悉,未來我們會針對以下方面進行改善:
-
豐富 coding 的語法補全功能,即 snippet 功能
-
優化文案提示
-
優化代碼體驗
以上就是Taier Web前端架構的介紹和未來的一些規劃方向,也歡迎大家來一起交流討論,Taier技術團隊希望和大家一起成長,一起更好的建設Taier。
袋鼠雲開源框架釘釘技術交流qun(30537511),歡迎對大數據開源項目有興趣的同學加入交流最新技術信息,開源項目庫地址:https://github.com/DTStack



