前言 最近有沒有想要買股票和基金的小伙伴,今天我要教大家一個神奇的東西,如何去計算平均值。沒有人不喜歡錢吧… 用Python繪製出股價的5日均線和20日均線。眾所周知,5日均線是短線交易的生死線,而20日均線是中長線趨勢的分水嶺。因此,基於這兩 條均線,可以設計出一些簡單的交易策略。 下麵是我練習的 ...
前言
最近有沒有想要買股票和基金的小伙伴,今天我要教大家一個神奇的東西,如何去計算平均值。沒有人不喜歡錢吧…
用Python繪製出股價的5日均線和20日均線。眾所周知,5日均線是短線交易的生死線,而20日均線是中長線趨勢的分水嶺。因此,基於這兩
條均線,可以設計出一些簡單的交易策略。
下麵是我練習的代碼:
Python學習交流Q群:906715085### import pandas as pd import numpy as np from pandas_datareader import data import datetime import matplotlib.pyplot as plt
導入庫的部分,不解釋了,下麵拉數據:
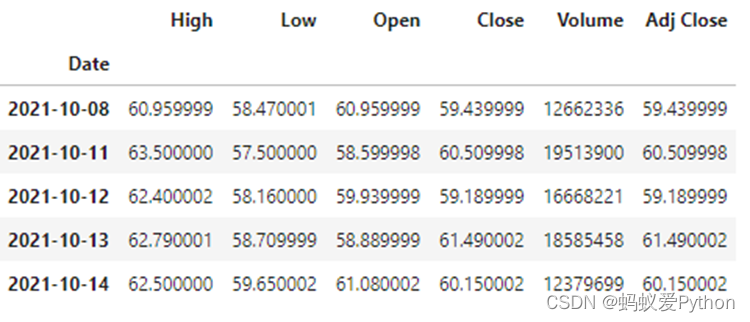
end_date = datetime.date.today() start_date = end_date - datetime.timedelta(days = 100) price = data.DataReader('601127.ss','yahoo', start_date, end_date) price.head()

這裡我選擇從yahoo拉601127這支股票過去100天的行情數據。能夠看到最早的數據到2021年的10月8日:

然後我開始添加5日和20日均線
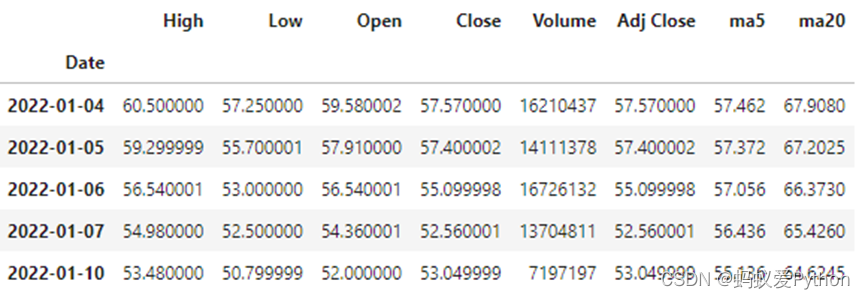
price['ma5'] = price['Adj Close'].rolling(5).mean() price['ma20'] = price['Adj Close'].rolling(20).mean() price.tail()
數據中就可以看到了:

為了便於觀察,我用代碼畫了個圖:
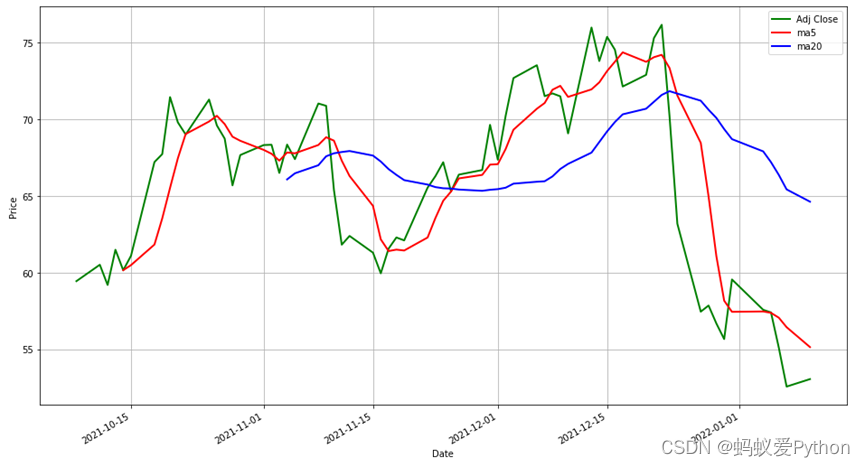
Python學習交流Q群:906715085### fig = plt.figure(figsize=(16,9)) ax1 = fig.add_subplot(111, ylabel='Price') price['Adj Close'].plot(ax=ax1, color='g', lw=2., legend=True) price.ma5.plot(ax=ax1, color='r', lw=2., legend=True) price.ma20.plot(ax=ax1, color='b', lw=2., legend=True) plt.grid() plt.show()

這樣就可以直觀看到圖像:

這樣就可以根據不同周期的均線來設計移動平均策略了。不要往下看了,到這裡就結束了。喜歡的小伙伴記得點贊收藏,有問題的記得及時
提問喲!!筆芯~~




