<!-- JS代碼的書寫位置 1、可以將JS代碼書寫在script標簽中 2、可以將JS代碼寫在標簽的onclick屬性中,當我們點擊按鈕時,JS代碼才會執行 3、可以將JS代碼寫在超鏈接的href屬性中,這些點擊超鏈接時,會執行JS代碼 --> tips: 1、可以在超鏈接的href屬性中寫上空的 ...
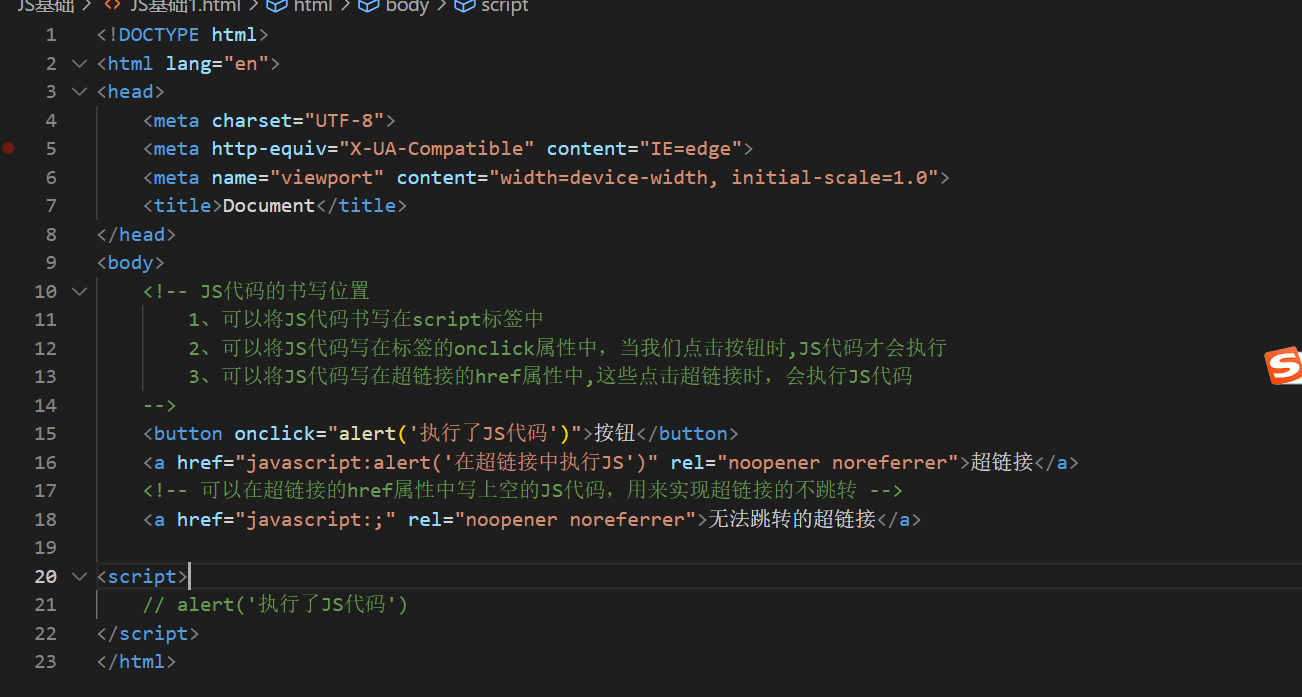
<!-- JS代碼的書寫位置 1、可以將JS代碼書寫在script標簽中 2、可以將JS代碼寫在標簽的onclick屬性中,當我們點擊按鈕時,JS代碼才會執行 3、可以將JS代碼寫在超鏈接的href屬性中,這些點擊超鏈接時,會執行JS代碼 --> tips: 1、可以在超鏈接的href屬性中寫上空的JS代碼,用來實現超鏈接的不跳轉 2、JS中嚴格區分大小寫 3、JS中每一條語句以分號(;)結尾。如果不寫分號,瀏覽器會自動添加,但是會消耗一些系統資源 代碼截圖:

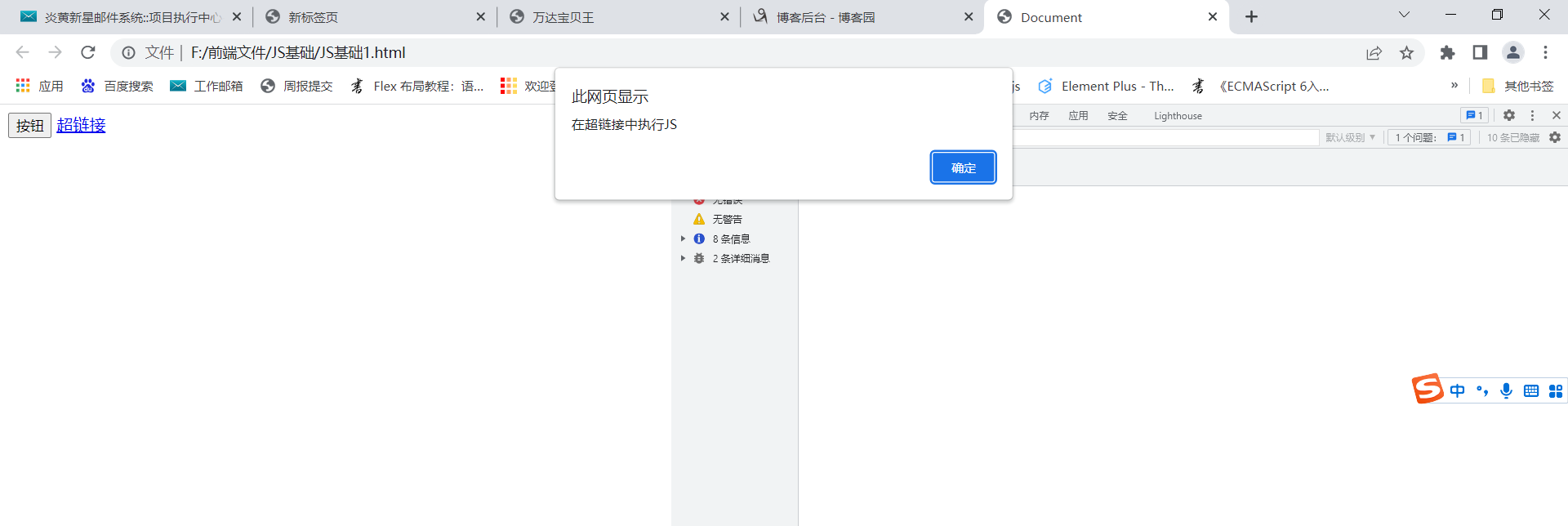
執行結果:

源碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- JS代碼的書寫位置 1、可以將JS代碼書寫在script標簽中 2、可以將JS代碼寫在標簽的onclick屬性中,當我們點擊按鈕時,JS代碼才會執行 3、可以將JS代碼寫在超鏈接的href屬性中,這些點擊超鏈接時,會執行JS代碼 --> <button onclick="alert('執行了JS代碼')">按鈕</button> <a href="javascript:alert('在超鏈接中執行JS')" rel="noopener noreferrer">超鏈接</a> <!-- 可以在超鏈接的href屬性中寫上空的JS代碼,用來實現超鏈接的不跳轉 --> <a href="javascript:;" rel="noopener noreferrer">無法跳轉的超鏈接</a> <script> // alert('執行了JS代碼') </script> </html>


