jQuery的操作標簽 文本操作 $("選擇符").html() // 讀取指定元素的內容,如果$()函數獲取了有多個元素,則提取第一個元素 $("選擇符").html(內容) // 修改內容,如果$()函數獲取了多個元素, 則批量修改內容 $("選擇符").text() // 效果同上,但是獲取的 ...
jQuery的操作標簽
文本操作
$("選擇符").html() // 讀取指定元素的內容,如果$()函數獲取了有多個元素,則提取第一個元素
$("選擇符").html(內容) // 修改內容,如果$()函數獲取了多個元素, 則批量修改內容
$("選擇符").text() // 效果同上,但是獲取的內容是純文本,不包含html代碼
$("選擇符").text(內容) // 效果同上,但是修改的內容中如果有html文本,在直接轉成實體字元,而不是html代碼
<div class="c1"><a href="http://www.baidu.com">文本操作</a></div>
console.log($(".c1").html());

$(".c1").html('<a href="http://www.jd.com">html操作</a>');
console.log($(".c1").html());

console.log($(".c1").text());

value操作
$(function () {
$("#i1").blur(function () {
// 獲取jquery對象的value屬性值
console.log(this.value);
console.log($(this).val());
// 設置value屬性值
$(this).val("hello world")
});
$("#i3").change(function () {
console.log(this.value);
console.log($(this).val());
$(this).val("guangdong");
});
console.log($("#i2").val());
console.log($("#i2").val("hello pig!"))
})
</script>
</head>
<body>
<div class="background">
<input type="text" id="i1">
<select id="i3">
<option value="hebei">河北省</option>
<option value="hubei">湖北省</option>
<option value="guangdong">廣東省</option>
</select>
<p> <textarea name="" id="i2" cols="30" rows="10">123</textarea></p>
屬性操作
讀取屬性值
$("選擇符").attr("屬性名"); // 獲取非表單元素的屬性值,只會提取第一個元素的屬性值
$("選擇符").prop("屬性名"); // 表單元素的屬性,只會提取第一個元素的屬性值
//操作屬性
$("選擇符").attr("屬性名","屬性值"); // 修改非表單元素的屬性值,如果元素有多個,則全部修改
$("選擇符").prop("屬性名","屬性值"); // 修改表單元素的屬性值,如果元素有多個,則全部修改
$("選擇符").attr({'屬性名1':'屬性值1','屬性名2':'屬性值2',.....})
$("選擇符").prop({'屬性名1':'屬性值1','屬性名2':'屬性值2',.....})
<button class="select_all">全選</button>
<button class="cancel">取消</button>
<button class="reverse">反選</button>
<hr>
<table border="1">
<tr>
<td>選擇</td>
<td>姓名</td>
<td>年齡</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>張三</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>李四</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>王五</td>
<td>23</td>
</tr>
</table>

-
實現全選功能
$(function () { $(".select_all").click(function () { $("table input:checkbox").prop("checked",true); }) }) -
實現取消功能
$(".cancel").click(function () { $("table input:checkbox").prop("checked",false); }) -
實現反選功能
$(".reverse").click(function () { $("table input:checkbox").each(function () { $(this).prop("checked",!$(this).prop("checked")); }) })
css樣式操作
獲取樣式
$().css("樣式屬性"); // 獲取元素的指定樣式屬性的值,如果有多個元素,只得到第一個元素的值
操作樣式
$().css("樣式屬性","樣式值").css("樣式屬性","樣式值");
$().css({"樣式屬性1":"樣式值1","樣式屬性2":"樣式值2",....})
$().css("樣式屬性":function(){
// 其他代碼操作
return "樣式值";
});
class屬性操作
$().addClass("class1 class2 ... ...") // 給獲取到的所有元素添加指定class樣式
$().removeClass() // 給獲取到的所有元素刪除指定class樣式
$().toggleClass() // 給獲取到的所有元素進行判斷,如果擁有指定class樣式的則刪除,如果沒有指定樣式則添加
切換tab樣例:
<style>
*{
margin: 0;
padding: 0;
}
.tab{
width: 800px;
height: 300px;
/*border: 1px solid rebeccapurple;*/
margin: 200px auto;
}
.tab ul{
list-style: none;
}
.tab ul li{
display: inline-block;
}
.tab_title {
background-color: #f7f7f7;
border: 1px solid #eee;
border-bottom: 1px solid #e4393c;
}
.tab .tab_title li{
padding: 10px 25px;
font-size: 14px;
}
.current{
background-color: #e4393c;
color: #fff;
cursor: default;
}
.tab_con .hide{
display: none;
}
</style>
</head>
<body>
<div class="background">
<div class="tab">
<ul class="tab_title">
<li class="current">商品介紹</li>
<li>規格與包裝</li>
<li>售後保障</li>
<li>商品評論</li>
</ul>
<ul class="tab_con">
<li>商品介紹...</li>
<li class="hide">規格與包裝...</li>
<li class="hide">售後保障...</li>
<li class="hide">商品評論...</li>
</ul>
</div>
</div>
<script>
$(".tab_title li ").click(function () {
$(this).addClass("current").siblings().removeClass("current");
$(".tab_con li").eq($(this).index()).removeClass("hide").siblings().addClass("hide");
})
</script>


節點操作
創建一個jquery標簽對象
$("<p>")
內部插入
$("").append(content|fn) // $("p").append("<b>Hello</b>");
$("").appendTo(content) // $("p").appendTo("div");
$("").prepend(content|fn) // $("p").prepend("<b>Hello</b>");
$("").prependTo(content) // $("p").prependTo("#foo");
外部插入
$("").after(content|fn) // ("p").after("<b>Hello</b>");
$("").before(content|fn) // $("p").before("<b>Hello</b>");
$("").insertAfter(content) // $("p").insertAfter("#foo");
$("").insertBefore(content) // $("p").insertBefore("#foo");
替換
$("").replaceWith(content|fn) // $("p").replaceWith("<b>Paragraph. </b>");
刪除
$("").empty()
$("").remove([expr])
複製
$("").clone([Even[,deepEven]])
<button className="add_btn">添加節點</button>
<button className="del_btn">刪除節點</button>
<button className="replace_btn">替換節點</button>
<div className="c1">
<h3>hello JS!</h3>
<h3 className="c2">hello world</h3>
</div>

-
創建節點
$(".add_btn").click(function () { var $img = $("<img>"); $img.attr("src","https://img2.baidu.com/it/u=3312360479,315254076&fm=253&fmt=auto&app=138&f=JPEG?w=600&h=400"); // 節點添加 // $(".c1").append($img); 在c1節點最後面添加 // $img.appendTo(".c1"); 在c1節點最後面添加 // $(".c1").prepend($img); 在c1節點最開始添加 // $(".c2").before($img); 在c2前面的一個位置添加 // 支持字元串操作 // $(".c1").append("<img src ='https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg'>") })
-
刪除節點
$(".del_btn").click(function () { $(".c1 img").remove(); 可刪除標簽 $(".c2").empty(); 只能刪除一整個 }) -
替換節點
$(".replace_btn").click(function () { var $img = $("<img>"); $img.attr("src","https://img1.baidu.com/it/u=2686292473,1689539589&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=749"); $(".c2").replaceWith($img); })
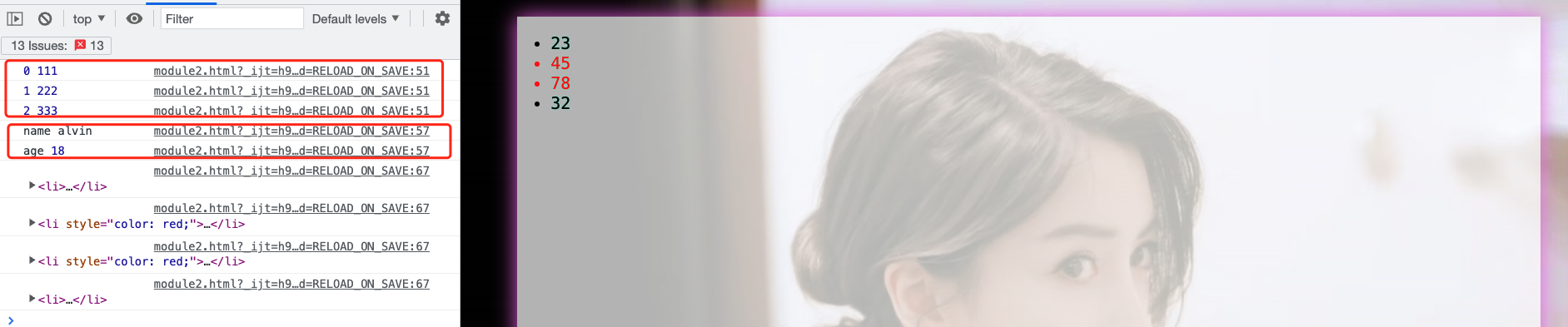
each迴圈
<ul>
<li>23</li>
<li>45</li>
<li>78</li>
<li>32</li>
</ul>
// 類方法:each
var arr = [111, 222, 333];
$.each(arr, function (i, j) {
// 迴圈體
console.log(i, j)
});
var obj = {name: "alvin", age: 18};
$.each(obj, function (k, v) {
console.log(k, v);
});
// 實例方法each
// $("ul li").css("color","red");
$("ul li").each(function () {
// console.log("OK");
// 迴圈函數中this:代指的是每一次迴圈的dom對象
console.log(this);
var v = $(this).html();
if (parseInt(v) > 40) {
$(this).css("color", "red")
}
})

事件委派
一、什麼是事件的委派?
事件的委派也叫事件代理,簡單理解就是:原本是某個元素需要綁定的事件,現在將這個事件交給別的元素去做,正常我們把它交給父級元素,比如:原本是給li綁定點擊事件,現在交給它父級ul綁定,利用冒泡原理,點擊li的時候會觸發ul的事件;
二、事件委派有什麼好處?
1.提升性能: 比如要給100個li安裝點擊事件,正常我們會用for迴圈去個每個li安裝,這樣與訪問dom的次數就多了,性能也就比較低;利用冒泡原理,我們給ul安裝點擊事件(就是委派ul代理這個事件),點擊li的事件由ul去執行,這樣我們就只訪問一次dom,性能就提升了;
2.能綁定新添加標簽的事件:什麼意思? 比如用for給10個li綁定了事件,然後現在又添加了新的li,這樣新添加的li就沒有綁定到了;此時我們委派ul去綁定事件,點擊新添加li也是會觸發這個事件的;
<ul>
<li>123</li>
<li>234</li>
<li>345</li>
</ul>
<script>
/*$("ul li").click(function () {
console.log($(this).html());
});*/
$("ul").on("click", "li", function () {
console.log($(this).html())
});
$(".add").click(function () {
$("ul").append("<li>456</li>")
})
</script>
clone案例
<div class="outer">
<div class="item">
<input type="button" value="+" class="add_btn">
<input type="text">
</div>
</div>
$(".add_btn").click(function () {
var $clone = $(this).parent().clone();
$clone.children(".add_btn").val("-").attr("class","remove_btn");
$(".outer").append($clone);
});
$(".outer").on("click",".remove_btn",function () {
$(this).parent().remove();
})


css尺寸
$("").height([val|fn])
$("").width([val|fn])
$("").innerHeight()
$("").innerWidth()
$("").outerHeight([soptions])
$("").outerWidth([options])
css位置
$("").offset([coordinates]) // 獲取匹配元素在當前視口的相對偏移。
$("").position() // 獲取匹配元素相對父元素的偏移,position()函數無法用於設置操作。
$("").scrollTop([val]) // 獲取匹配元素相對滾動條頂部的偏移。
返回頂部案例
<body>
<!--<div class="background">-->
<div class="content">
<h3>文章...</h3>
</div>
<div class="return_top hide">返回頂部</div>
</div>
<script>
console.log($(window).scrollTop());
$(".return_top").click(function () {
$(window).scrollTop(0)
});
$(window).scroll(function () {
console.log($(this).scrollTop());
var v =$(this).scrollTop();
if (v > 100){
$(".return_top").removeClass("hide");
}else {
$(".return_top").addClass("hide");
}
})
</script>


位置偏移案例
<button class="btn1">offset</button>
<div class="parent_box">
<div class="box"></div>
</div>
var $offset=$(".box").offset();
var $left=$offset.left;
var $top=$offset.top;
console.log("$offset","top:"+$top+" left:"+$left)
var $position=$(".box").position();
var $left=$position.left;
var $top=$position.top;
console.log("$position","top:"+$top+" left:"+$left);
$(".btn1").click(function () {
$(".box").offset({left:50,top:50})
});



jQuery動畫效果
基本方法
//基本
show([s,[e],[fn]]) 顯示元素
hide([s,[e],[fn]]) 隱藏元素
//滑動
slideDown([s],[e],[fn]) 向下滑動
slideUp([s,[e],[fn]]) 向上滑動
//淡入淡出
fadeIn([s],[e],[fn]) 淡入
fadeOut([s],[e],[fn]) 淡出
fadeTo([[s],opacity,[e],[fn]]) 讓元素的透明度調整到指定數值
//自定義
animate(p,[s],[e],[fn]) 自定義動畫
stop([c],[j]) 暫停上一個動畫效果,開始當前觸發的動畫效果
show和hide方法
<p>
<button class="show01">顯示</button>
<button class="hide01">隱藏</button>
</p>
<div class="c1"></div>
</div>
<script>
$(".show01").click(function () {
$(".c1").show(1000,function () {
alert("顯示成功")
});
});
$(".hide01").click(function () {
$(".c1").hide(1000, function () {
alert("隱藏成功")
})
})
</script>


整體的效果是收縮和展開
slidedown和slideup
$(".show01").click(function () {
$(".c1").slideDown(1000,function () {
alert("顯示成功")
});
});
$(".hide01").click(function () {
$(".c1").slideUp(1000, function () {
alert("隱藏成功")
})
})
效果和捲簾門一樣收上去,放下來
還有一個是slideToggle方法,是上述兩個方法的集成
fadein和fadeout方法
$(".show01").click(function () {
$(".c1").fadeIn(1000,function () {
alert("顯示成功")
});
});
$(".hide01").click(function () {
$(".c1").fadeOut(1000, function () {
alert("隱藏成功")
})
})
整體的效果是淡入和淡出
自定義動畫
$(".box").animate(動畫最終效果,動畫完成的時間,動畫完成以後的回調函數)
$(".animate").click(function () {
$(".c1").animate({
"border-radius":"50%",
"top":340,
"left":200
},1000,function () {
$(".c1").animate({
"border-radius":"0",
"top":240,
"left":120
},1000,function () {
$(".animate").trigger("click")
})
})
})
這個動畫的過程就是首先執行動畫的最終效果,變成一個圓之後執行動畫完成以後的回調函數,回調函數又會還原成原來的樣子,再出發click事件,保證了動畫一直在動
擴展方法
jQuery.extend(object)
擴展jQuery對象本身。
用來在jQuery命名空間上增加新函數。
在jQuery命名空間上增加兩個函數:
<script>
jQuery.extend({
min: function(a, b) { return a < b ? a : b; },
max: function(a, b) { return a > b ? a : b; }
});
jQuery.min(2,3); // => 2
jQuery.max(4,5); // => 5
</script>
jQuery.fn.extend(object)
擴展 jQuery 元素集來提供新的方法(通常用來製作插件)
增加兩個插件方法:
<body>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<script src="jquery.min.js"></script>
<script>
jQuery.fn.extend({
check: function() {
$(this).attr("checked",true);
},
uncheck: function() {
$(this).attr("checked",false);
}
});
$(":checkbox").check()
</script>
</body>
本文來自博客園,作者:ivanlee717,轉載請註明原文鏈接:https://www.cnblogs.com/ivanlee717/p/16330313.html



