不同行業的開發者對地圖樣式的展示需求差異很大。例如,物流類應用希望地圖樣式簡潔一些,重點突出城市分佈和快遞路徑;AR游戲類應用中的地圖色彩需要和游戲UI適配,做的更酷炫一些;景區導覽應用中的地圖樣式要景區特色相結合,重點呈現關鍵景點。 自定義地圖樣式可以更好的迎合不同行業的開發者對於地圖樣式的展示需 ...
不同行業的開發者對地圖樣式的展示需求差異很大。例如,物流類應用希望地圖樣式簡潔一些,重點突出城市分佈和快遞路徑;AR游戲類應用中的地圖色彩需要和游戲UI適配,做的更酷炫一些;景區導覽應用中的地圖樣式要景區特色相結合,重點呈現關鍵景點。
自定義地圖樣式可以更好的迎合不同行業的開發者對於地圖樣式的展示需求,開發者可以綜合考慮自身產品的使用場景、品牌色調等因素,自由創建最適合的地圖樣式。
HMS Core地圖服務(Map Kit)提供了自定義地圖樣式能力,開發者可通過更改Petal Maps Studio中的樣式選項,自定義地圖樣式的顯示,更改道路、公園、企業和其他興趣點等功能的可視化顯示。提供七大類,上百種地圖元素的樣式編輯,讓開發者自由編輯個性化地圖。同時,開發者只需編輯一次,地圖即可適用於多種終端(Android/iOS/Web)極大的提高了開發效率
集成步驟
一、 生成樣式ID
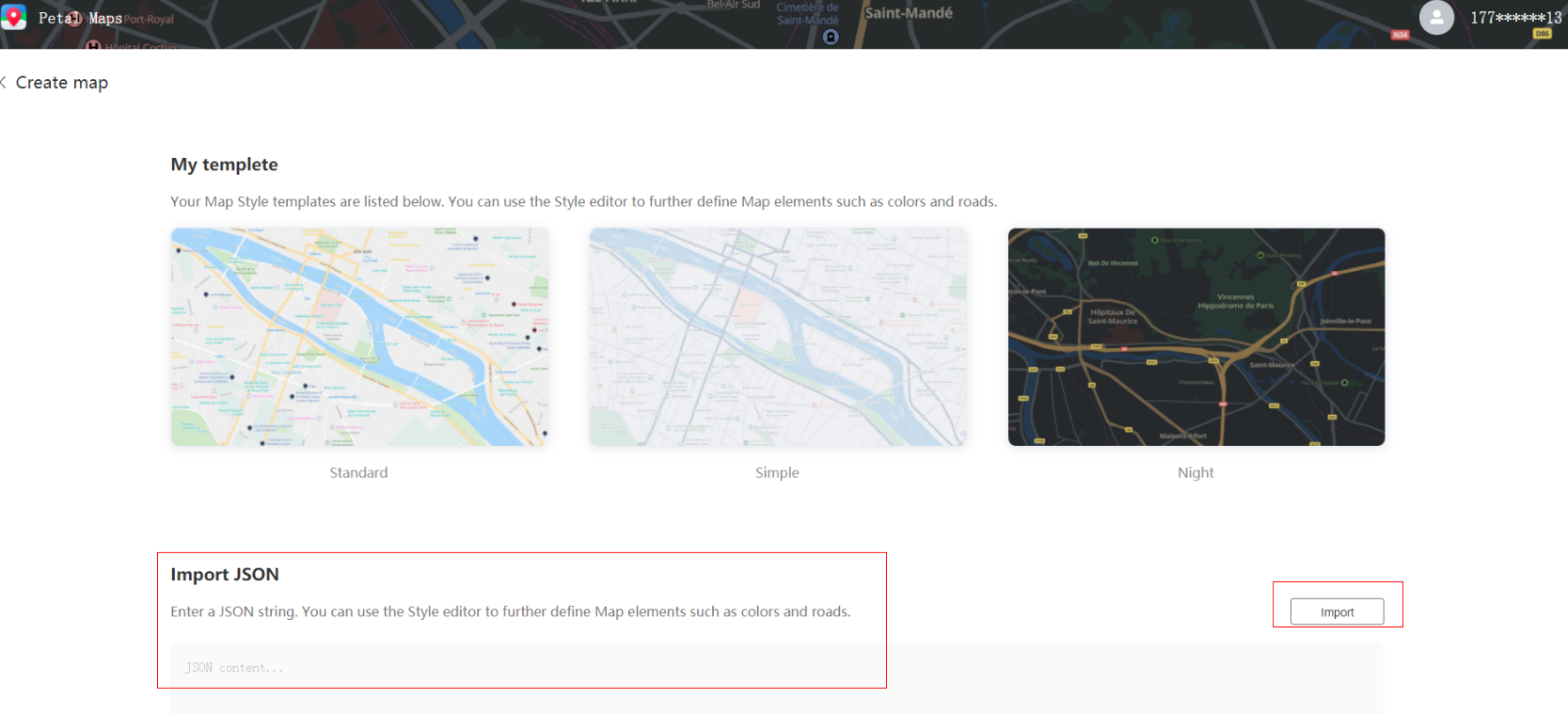
1. 登錄Petal Maps Studio,點擊“Create map”創建自定義樣式。

2. 導入JSON樣式文件,點擊“Import”。

3. 在編輯器里修改樣式。
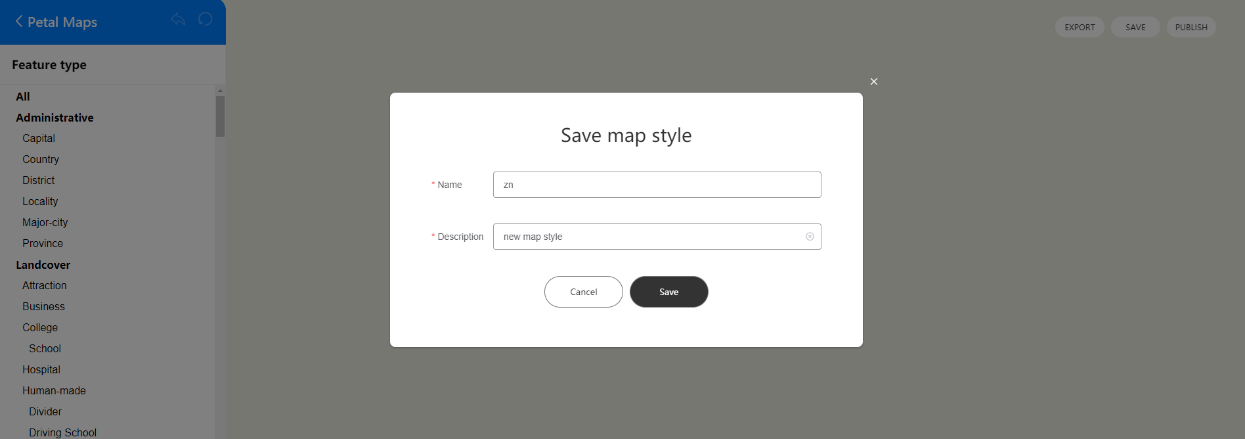
4. 點擊“SAVE”生成預覽ID,通過預覽ID測試樣式效果。點擊“PUBLISH”發佈生成樣式ID,樣式ID是唯一ID,一旦發佈生效不會變化。

二、 各平臺代碼實現步驟
地圖服務提供兩種方法設置自定義地圖樣式:
• 設置樣式文件:通過嵌入JSON樣式聲明文件手動定義地圖樣式的更改。
• 設置樣式ID:在Petal Maps Studio上創建新樣式,或導入現有樣式定義。樣式一旦發佈,使用此樣式的應用都會自動應用新樣式,不需要更新版本。
1. 第一種方法:設置樣式文件
新建樣式文件mapstyle_road.json
[
{
"mapFeature": "road.highway.city",
"options": "all",
"paint": {
"color": "#7569ce"
}
},
{
"mapFeature": "road.highway.country",
"options": "all",
"paint": {
"color": "#7271c6"
}
},
{
"mapFeature": "road.province",
"options": "all",
"paint": {
"color": "#6c6ae2"
}
},
{
"mapFeature": "road.city-arterial",
"options": "geometry.fill",
"paint": {
"color": "#be9bca"
}
},
{
"mapFeature": "transit.railway",
"options": "all",
"paint": {
"color": "#b2e6b2"
}
}
]
1.1 Android設置樣式文件
(1)在res/raw目錄下添加JSON文件 mapstyle_road.json
(2)使用loadRawResourceStyle()方法,載入為MapStyleOptions對象,再將該對象傳遞給HuaweiMap.setMapStyle()方法。
private HuaweiMap hMap;
MapStyleOptions styleOptions = MapStyleOptions.loadRawResourceStyle(this, R.raw.mapstyle_road);
hMap.setMapStyle(styleOptions);
1.2 iOS設置樣式文件
(1)在工程目錄下定義一個JSON文件 mapstyle_road.json
(2)將文件路徑傳遞給setMapStyle方法
// 讀取樣式文件的路徑
NSString *path = [NSBundle.mainBundle pathForResource:name ofType:@"json"];
// 調用設置方法
[self.mapView setMapStyle:path];
1.3 JavaScript設置樣式文件
map.setStyle("mapstyle_road.json");
2.第二種方法:設置預覽ID或樣式ID
2.1 Android設置樣式ID
Android SDK提供兩種方式設置預覽ID或樣式ID:創建地圖前、創建地圖後。
(1)在創建地圖後使用自定義樣式。
通過調用HuaweiMap的setStyleId和previewId方法設置自定義樣式。
private HuaweiMap hMap;
String styleIdStr = edtStyleId.getText().toString(); //創建地圖後設置樣式ID
// String previewIdStr = edtPreviewId.getText().toString(); //在創建地圖後設置預覽ID
if (TextUtils.isEmpty(styleIdStr)) {
Toast.makeText(this, "Please make sure the style ID is edited", Toast.LENGTH_SHORT).show();
return;
}
if (null != hMap) {
hMap.setStyleId("859320508888914176");
// hMap.previewId("888359570022864384");
}
(2)在創建地圖前改變現有樣式
通過調用HuaweiMapOptions的styleId和previewId方法設置自定義樣式,當同時設置styleId和previewId時,優先使用styleId。
FragmentManager fragmentManager = getSupportFragmentManager();
mSupportMapFragment = (SupportMapFragment) fragmentManager.findFragmentByTag("support_map_fragment");
if (mSupportMapFragment == null) {
HuaweiMapOptions huaweiMapOptions = new HuaweiMapOptions();
// please replace "styleId" with style ID field value in
huaweiMapOptions.styleId("styleId"); //在創建地圖前設置樣式ID
// please replace "previewId" with preview ID field value in
huaweiMapOptions.previewId("previewId"); //在創建地圖前設置預覽ID
mSupportMapFragment = SupportMapFragment.newInstance(huaweiMapOptions);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.map_container_layout, mSupportMapFragment, "support_map_fragment");
fragmentTransaction.commit();
}
mSupportMapFragment.getMapAsync(this);
mSupportMapFragment.onAttach(this);
2.2 iOS SDK提供1種設置預覽ID或樣式ID的方式:創建地圖後。
在創建地圖後使用自定義樣式,請調用HMapView的setMapStyleID:和setMapPreviewID:方法設置。
/**
* @brief 改變底圖樣式
* @param styleID值為在官網配置的自定義樣式列表中ID
* @return 是否設置成功
*/
- (BOOL)setMapStyleID:(NSString*)styleID;
/**
* @brief 改變底圖樣式
* @param previewID值為在官網配置的自定義樣式列表中預覽ID
* @return 是否設置成功
*/
- (BOOL)setMapPreviewID:(NSString*)previewID;
2.3 JavaScript提供兩種方式設置預覽ID或樣式ID:地圖載入前、地圖載入後
(1)在首次載入地圖時使用指定自定義樣式
在創建地圖引入華為地圖API文件時,增加styleId或者previewId參數,當同時傳入styleId和previewId時,優先使用styleId。註意key要經過URL轉碼。
<script src="https://mapapi.cloud.huawei.com/mapjs/v1/api/js?callback=initMap&key=API KEY&styleId=styleId"></script>
(2)在載入地圖後改變現有樣式
// 設置樣式ID
map.setStyleId(String styleId)
// 設置預覽ID
map.setPreviewId(String previewId)
瞭解更多詳情>>
訪問華為開發者聯盟官網
獲取開髮指導文檔
華為移動服務開源倉庫地址:GitHub、Gitee
關註我們,第一時間瞭解 HMS Core 最新技術資訊~


