DOM DOM document Object Model 文檔對象模型 // 整個html文檔,會保存一個文檔對象document // console.log( document ); // 獲取當前文檔的對象 查找標簽 直接查找 document.getElementsByTagName("標 ...
DOM
DOM document Object Model 文檔對象模型
// 整個html文檔,會保存一個文檔對象document
// console.log( document ); // 獲取當前文檔的對象

查找標簽
直接查找
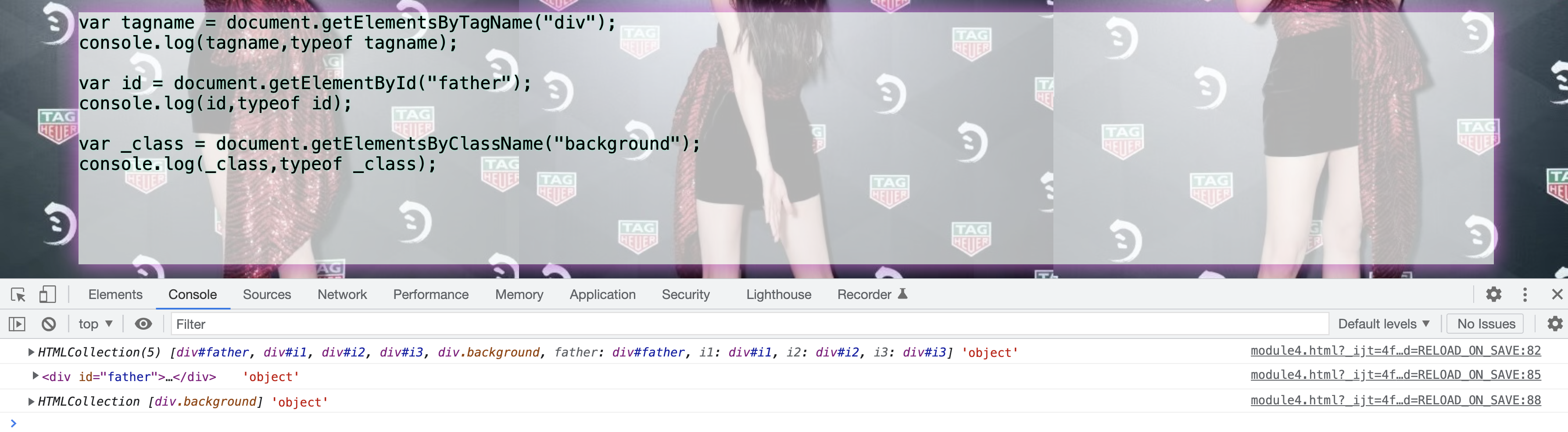
document.getElementsByTagName("標簽名")
document.getElementById("id值")
document.getElementsByClassName("類名")
1、方法的返回值是dom對象還是數組
2、document對象可以是任意dom對象,將查詢範圍限制在當前dom對象

導航查找標簽
<div class="background">
<div class="c1"></div>
<div class="c2">
<div class="c3"></div>
<div class="c4"></div>
<div class="c5"></div>
</div>
</div>
<script>
var c2 = document.getElementsByClassName("c2")[0];
var c4 = document.getElementsByClassName("c4")[0];
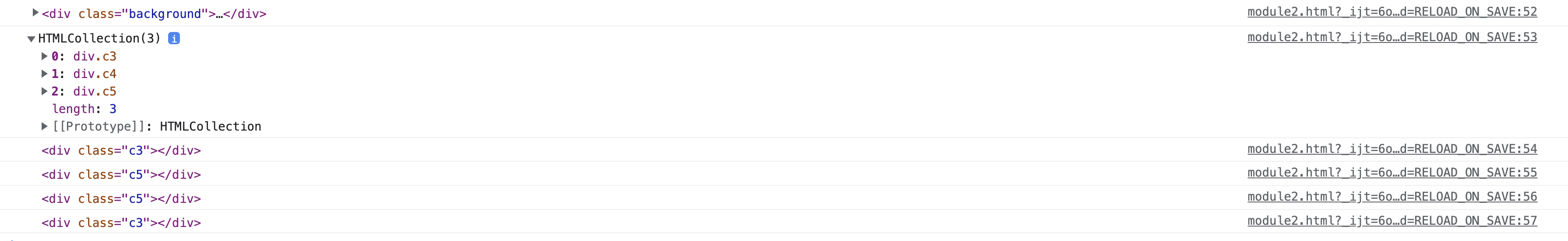
console.log(c2.parentElement);
console.log(c2.children);
console.log(c2.firstElementChild);
console.log(c2.lastElementChild);
console.log(c4.nextElementSibling);
console.log(c4.previousElementSibling);
</script>

css選擇器
document.querySelector("css選擇器") //根據css選擇符來獲取查找到的第一個元素,返回標簽對象(dom對象)
document.querySelectorAll("css選擇器"); // 根據css選擇符來獲取查找到的所有元素,返回數組


