常用事件 onload <script> window.onload = function () { ele = document.getElementById("i") console.log(ele.innerHTML); } </script> </head> <body> <div clas ...
常用事件
onload
<script>
window.onload = function () {
ele = document.getElementById("i")
console.log(ele.innerHTML);
}
</script>
</head>
<body>
<div class="background">
<div id="i">ivanlee</div>
</div>
window.onload的方法解決了js在從上到下編譯的時候,無法先解析body裡面的內容,後解析<script>標簽里的事件。
現在script標簽在上面,div標簽在下麵,加入onload方法可以在解析時進行等待,等到解析完div標簽。
onsubmit
很多檢驗是在提交伺服器之前進行的,運用onsubmit方法可以在本地進行驗證,如果出錯了可以立即停止,不需要交給伺服器
<form action="" id="i">
用戶名 <input type="text">
密碼 <input type="password">
<input type="submit"></form>
</div>
<script>
var ele = document.getElementById("i");
var user = document.querySelector("#i [type=text]")
var pwd = document.querySelector("#i [type=password]")
ele.onsubmit = function (e){
if(user.value.length < 5){
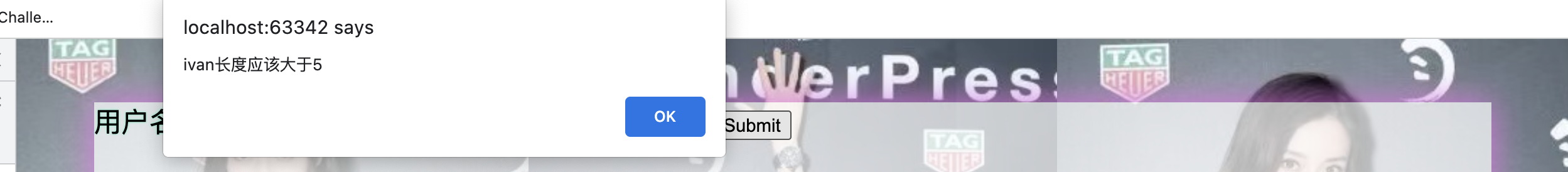
alert(user.value+"長度應該大於5")
return false; // 終止事件執行
// e.preventDefault() // 阻止元素預設行為
}
}
</script>

當用戶名長度小於5時,點擊提交之後就會彈窗提示(這個過程不會傳給伺服器)

onchange
<select name="provonce" id="s1">
<option value="hebei">請選擇省份</option>
<option value="hubei">湖北省</option>
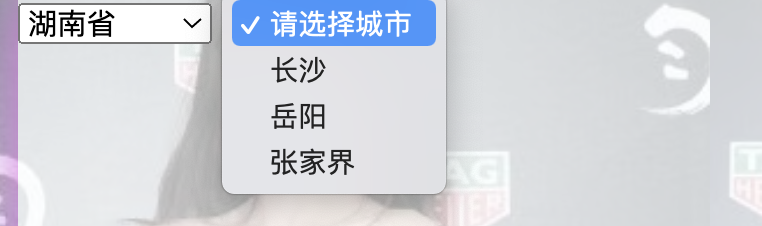
<option value="hunan">湖南省</option>
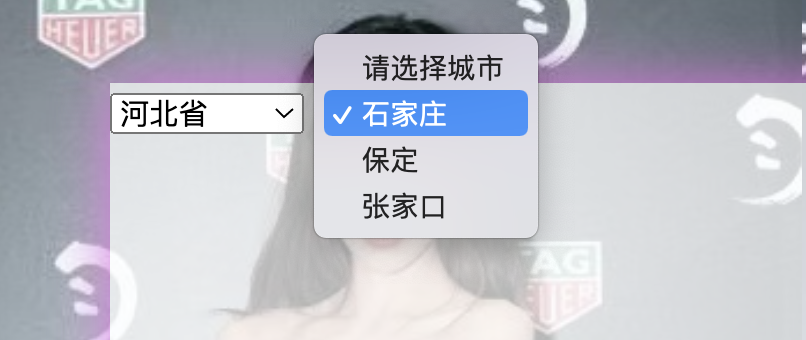
<option value="hebei">河北省</option>
</select>
<select name="provonce" id="s2">
<option value="hebei">請選擇城市</option>
</select>
</div>
<script>
var data={"hunan":["長沙","岳陽","張家界"],"hubei":["武漢","襄陽","荊州"],"hebei":["石家莊","保定","張家口"]};
var ele = document.getElementById("s1");
var ele2 = document.getElementById("s2");
ele.onchange = function (){
var cities = data[this.value]; //Array
ele2.options.length = 1; //1代表有一個預設顯示值:請選擇城市
for (var i=0;i<cities.length;i++){
var opt = document.createElement("option");
opt.innerText = cities[i];
ele2.appendChild(opt);
}
}
</script>


onmouse
<div id="container">
<div id="title">使用了onmouse事件↓</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div>
<script>
// 1.不論滑鼠指針離開被選元素還是任何子元素,都會觸發 mouseout 事件。
// 2.只有在滑鼠指針離開被選元素時,才會觸發 mouseleave 事件。
var container=document.getElementById("container");
var title=document.getElementById("title");
var list=document.getElementById("list");
title.onmouseover = function(){
list.style.display="block";
}
container.onmouseleave = function(){
list.style.display="none";
}
</script>
onmouseout表示滑鼠懸停事件已經發生之後的動作

如果沒有離開的動作,那麼這三行將會一直被顯示,那就需要onmouseleave,表示滑鼠離開區域之後發生的動作

移開滑鼠之後又恢複原來的樣子
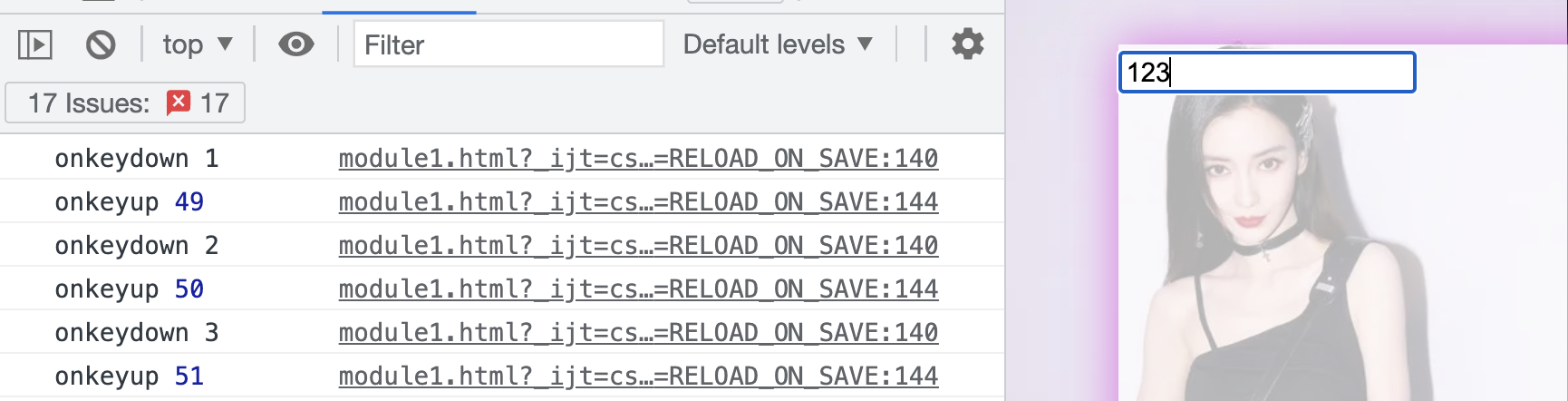
onkey
<input type="text" id="i1"/>
<script type="text/javascript">
var ele=document.getElementById("i1");
ele.onkeydown=function(e){
console.log("onkeydown",e.key)
};
ele.onkeyup=function(e){
console.log("onkeyup",e.keycode)
};
onkeyup 事件會在鍵盤按鍵被鬆開時發生。
onkeydown 事件會在用戶按下一個鍵盤按鍵時發生。
與onkeyup 事件相關的事件發生次序:
- onkeydown
- onkeypress
- onkeyup

onblur and onfocus
var ele = document.querySelector("#i1");
// 獲取焦點事件
ele.onfocus = function () {
console.log("in")
};
// 失去焦點事件
ele.onblur = function () {
if(ele.value.length<5){
ele.value = "太短了,重新輸入";
}
}
當滑鼠點擊框的時候,是獲取焦點事件滑鼠移開以後就失去了,用法就是可以實時的進行判斷,如果輸入結束可以立即判斷輸入是否合法。

點擊輸入框,就輸出in了,當我輸入‘12’以後並且點擊其他地方

冒泡區域

現有兩塊區域,小的c2,大的c1
<div class="c1">
<div class="c2"></div>
</div>
<script>
var ele1 = document.querySelector(".c1");
ele1.onclick = function () {
alert("c1區域")
};
var ele2 = document.querySelector(".c2");
ele2.onclick = function (event) {
alert("c2區域");
// 如何阻止事件冒泡
event.stopPropagation();
}
</script>
一般情況下,滑鼠進入綠色區域後,會彈窗顯示“c1區域”,到達藍色部分後會依次彈窗顯示“c2區域”,“c1區域”
如果想要達到藍色區域只屬於c2區域,不向外延伸,就加入一個stopPropagation

本文來自博客園,作者:ivanlee717,轉載請註明原文鏈接:https://www.cnblogs.com/ivanlee717/p/16285050.html



