JS 頁面演示背景 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ivanlee</title> <link rel="shortcut icon" href="ab_favicon.ico"> <styl ...
JS
頁面演示背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ivanlee</title>
<link rel="shortcut icon" href="ab_favicon.ico">
<style>
body {
background: url("https://img2.baidu.com/it/u=3643656469,3876518633&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800");
background-size: cover;
}
.background{
width: 90%;
height: 90%;
box-shadow: 0 0 20px #843534;
position: fixed;
top: 5%;
bottom: 5%;
left: 5%;
right: 5%;
background: rgba(255, 255, 255, 0.7);
border-radius: 2%;
}
</style>
</head>
<body>
<div class="background"></div>
</body>
</html>

javascript 歷史
JavaScript 因為互聯網而生,緊隨著瀏覽器的出現而問世。回顧它的歷史,就要從瀏覽器的歷史講起。
1990年底,歐洲核能研究組織(CERN)科學家Tim Berners-Lee,在全世界最大的電腦網路——互聯網的基礎上,發明瞭萬維網(World Wide Web),從此可以在網上瀏覽網頁文件。最早的網頁只能在操作系統的終端里瀏覽,也就是說只能使用命令行操作,網頁都是在字元視窗中顯示,這當然非常不方便。
1992年底,美國國家超級電腦應用中心(NCSA)開始開發一個獨立的瀏覽器,叫做Mosaic。這是人類歷史上第一個瀏覽器,從此網頁可以在圖形界面的視窗瀏覽。
1994年10月,NCSA的一個主要程式員Marc Andreessen聯合風險投資家Jim Clark,成立了Mosaic通信公司(Mosaic Communications),不久後改名為Netscape。這家公司的方向,就是在Mosaic的基礎上,開發麵向普通用戶的新一代的瀏覽器Netscape Navigator。
1994年12月,Navigator發佈了1.0版,市場份額一舉超過90%。
Netscape 公司很快發現,Navigator瀏覽器需要一種可以嵌入網頁的腳本語言,用來控制瀏覽器行為。當時,網速很慢而且上網費很貴,有些操作不宜在伺服器端完成。比如,如果用戶忘記填寫“用戶名”,就點了“發送”按鈕,到伺服器再發現這一點就有點太晚了,最好能在用戶發出數據之前,就告訴用戶“請填寫用戶名”。這就需要在網頁中嵌入小程式,讓瀏覽器檢查每一欄是否都填寫了。
管理層對這種瀏覽器腳本語言的設想是:功能不需要太強,語法較為簡單,容易學習和部署。那一年,正逢Sun公司的Java語言問世,市場推廣活動非常成功。Netscape公司決定與Sun公司合作,瀏覽器支持嵌入Java小程式(後來稱為Java applet)。但是,瀏覽器腳本語言是否就選用Java,則存在爭論。後來,還是決定不使用Java,因為網頁小程式不需要Java這麼“重”的語法。但是,同時也決定腳本語言的語法要接近Java,並且可以支持Java程式。這些設想直接排除了使用現存語言,比如Perl、Python和TCL。
1995年,Netscape公司雇佣了程式員Brendan Eich開發這種網頁腳本語言。Brendan Eich有很強的函數式編程背景,希望以Scheme語言(函數式語言鼻祖LISP語言的一種方言)為藍本,實現這種新語言。
1995年5月,Brendan Eich只用了10天,就設計完成了這種語言的第一版。為了保持簡單,這種腳本語言缺少一些關鍵的功能,比如塊級作用域、模塊、子類型(subtyping)等等,但是可以利用現有功能找出解決辦法。這種功能的不足,直接導致了後來JavaScript的一個顯著特點:對於其他語言,你需要學習語言的各種功能,而對於JavaScript,你常常需要學習各種解決問題的模式。而且由於來源多樣,從一開始就註定,JavaScript的編程風格是函數式編程和麵向對象編程的一種混合體。
Netscape 公司的這種瀏覽器腳本語言,最初名字叫做 Mocha,1995年9月改為LiveScript。12月,Netscape公司與Sun公司(Java語言的發明者和所有者)達成協議,後者允許將這種語言叫做JavaScript。這樣一來,Netscape公司可以藉助Java語言的聲勢,而Sun公司則將自己的影響力擴展到了瀏覽器。
之所以起這個名字,並不是因為JavaScript本身與Java語言有多麼深的關係(事實上,兩者關係並不深),而是因為Netscape公司已經決定,使用Java語言開髮網絡應用程式,JavaScript可以像膠水一樣,將各個部分連接起來。當然,後來的歷史是Java語言的瀏覽器插件失敗了,JavaScript反而發揚光大。
1995年12月4日,Netscape 公司與 Sun 公司聯合發佈了 JavaScript 語言。當時的意圖是將 JavaScript 作為 Java 的補充,用來操作網頁。
1996年3月,Navigator 2.0 瀏覽器正式內置了 JavaScript 腳本語言。
javascript和ECMAscript的關係
1996年8月,微軟模仿JavaScript開發了一種相近的語言,取名為JScript(JavaScript是Netscape的註冊商標,微軟不能用),首先內置於IE 3.0。Netscape公司面臨喪失瀏覽器腳本語言的主導權的局面。
1996年11月,Netscape公司決定將JavaScript提交給國際標準化組織ECMA(European Computer Manufacturers Association),希望JavaScript能夠成為國際標準,以此抵抗微軟。ECMA的39號技術委員會(Technical Committee 39)負責制定和審核這個標準,成員由業內的大公司派出的工程師組成,目前共25個人。該委員會定期開會,所有的郵件討論和會議記錄,都是公開的。
1997年7月,ECMA組織發佈262號標準文件(ECMA-262)的第一版,規定了瀏覽器腳本語言的標準,並將這種語言稱為ECMAScript。這個版本就是ECMAScript 1.0版。之所以不叫JavaScript,一方面是由於商標的關係,Java是Sun公司的商標,根據一份授權協議,只有Netscape公司可以合法地使用JavaScript這個名字,且JavaScript已經被Netscape公司註冊為商標,另一方面也是想體現這門語言的制定者是ECMA,不是Netscape,這樣有利於保證這門語言的開放性和中立性。因此,ECMAScript和JavaScript的關係是,前者是後者的規格,後者是前者的一種實現。在日常場合,這兩個詞是可以互換的。
ECMAScript只用來標準化JavaScript這種語言的基本語法結構,與部署環境相關的標準都由其他標準規定,比如DOM的標準就是由W3C組織(World Wide Web Consortium)制定的。
一個完整的JavaScript包含三個部分:ECMAScript(標準語法),DOM以及BOM!
ECMA-262標準後來也被另一個國際標準化組織ISO(International Organization for Standardization)批准,標準號是ISO-16262。
javascript和java的關係
JavaScript和Java是兩種不一樣的語言,但是它們之間存在聯繫。
JavaScript的基本語法和對象體系,是模仿Java而設計的。但是,JavaScript沒有採用Java的靜態類型。正是因為JavaScript與Java有很大的相似性,所以這門語言才從一開始的LiveScript改名為JavaScript。基本上,JavaScript這個名字的原意是“很像Java的腳本語言”。
在JavaScript語言中,函數是一種獨立的數據類型,以及採用基於原型對象(prototype)的繼承鏈。這是它與Java語法最大的兩點區別。JavaScript語法要比Java自由得多。
另外,Java語言需要編譯,而JavaScript語言則是運行時由解釋器直接執行。
總之,JavaScript的原始設計目標是一種小型的、簡單的動態語言,與Java有足夠的相似性,使得使用者(尤其是Java程式員)可以快速上手。
javascript版本
1997年7月,ECMAScript 1.0發佈。
1998年6月,ECMAScript 2.0版發佈。
1999年12月,ECMAScript 3.0版發佈,成為JavaScript的通行標準,得到了廣泛支持。
2007年10月,ECMAScript 4.0版草案發佈,對3.0版做了大幅升級,預計次年8月發佈正式版本。草案發佈後,由於4.0版的目標過於激進,各方對於是否通過這個標準,發生了嚴重分歧。以Yahoo、Microsoft、Google為首的大公司,反對JavaScript的大幅升級,主張小幅改動;以JavaScript創造者Brendan Eich為首的Mozilla公司,則堅持當前的草案。
2008年7月,由於對於下一個版本應該包括哪些功能,各方分歧太大,爭論過於激進,ECMA開會決定,中止ECMAScript 4.0的開發(即廢除了這個版本),將其中涉及現有功能改善的一小部分,發佈為ECMAScript 3.1,而將其他激進的設想擴大範圍,放入以後的版本,由於會議的氣氛,該版本的項目代號起名為Harmony(和諧)。會後不久,ECMAScript 3.1就改名為ECMAScript 5。
2009年12月,ECMAScript 5.0版正式發佈。Harmony項目則一分為二,一些較為可行的設想定名為JavaScript.next繼續開發,後來演變成ECMAScript 6;一些不是很成熟的設想,則被視為JavaScript.next.next,在更遠的將來再考慮推出。TC39的總體考慮是,ECMAScript 5與ECMAScript 3基本保持相容,較大的語法修正和新功能加入,將由JavaScript.next完成。當時,JavaScript.next指的是ECMAScript 6。第六版發佈以後,將指ECMAScript 7。TC39預計,ECMAScript 5會在2013年的年中成為JavaScript開發的主流標準,併在此後五年中一直保持這個位置。
2011年6月,ECMAscript 5.1版發佈,並且成為ISO國際標準(ISO/IEC 16262:2011)。到了2012年底,所有主要瀏覽器都支持ECMAScript 5.1版的全部功能。
2013年3月,ECMAScript 6草案凍結,不再添加新功能。新的功能設想將被放到ECMAScript 7。
2013年12月,ECMAScript 6草案發佈。然後是12個月的討論期,聽取各方反饋。
2015年6月,ECMAScript 6正式發佈,並且更名為“ECMAScript 2015”。這是因為TC39委員會計劃,以後每年發佈一個ECMAScirpt的版本,下一個版本在2016年發佈,稱為“ECMAScript 2016”。
除了ECMAScript的版本,很長一段時間中,Netscape公司(以及繼承它的Mozilla基金會)在內部依然使用自己的版本號。這導致了JavaScript有自己不同於ECMAScript的版本號。1996年3月,Navigator 2.0內置了JavaScript 1.0。JavaScript 1.1版對應ECMAScript 1.0,但是直到JavaScript 1.4版才完全相容ECMAScript 1.0。JavaScript 1.5版完全相容ECMAScript 3.0。目前的JavaScript 1.8版完全相容ECMAScript 5。
JS的引入方式
1 直接編寫
<script>
console.log('hello yuan')
</script>
2 導入文件
<script src="hello.js"></script>
基本語法
js是一門弱類型的編程語言,屬於基於對象和基於原型的腳本語言.
-
變數
格式: // 方式1 先聲明再賦值 var 變數名; // 聲明的變數如果沒有進行賦值,或者沒有被定義的變數,值預設是undefined 變數名 = 變數值; // 方式2 聲明並賦值 var 變數名 = 變數值; // 方式3 一行可以聲明多個變數.並且可以是不同類型 var name="yuan", age=20, job="lecturer";1、聲明變數時 可以不用var. 如果不用var 那麼它是全局變數
2、變數命名,首字元只能是字母,下劃線,$美元符 三選一,餘下的字元可以是下劃線、美元符號或任何字母或數字字元且區分大小寫
-
註釋
// 單行註釋 /* 多行註釋 */
基本數據類型
數字類型
JavaScript 沒有整型和浮點型,只有一種數字類型,即number類型。
var x = 10;
var y = 3.14;
console.log(x,typeof x); // 10 "number"
console.log(y,typeof y); // 3.14 "number"
在前端調試js代碼的時候,很多人都喜歡用 alert() 來進行調試,但是 alert() 會阻斷JS的運行,而且對一些類型的變數無法輸出,這就造成了不少的麻煩。針對這個問題,這篇文章就說一說js中的別一種調試方法 console.log()

字元串類型
字元串創建(兩種方式)
- 變數 = “字元串”
- 字串對象名稱 = new String (字元串)
var str1="hello world";
var str1= new String("hello word");
示例:
// length 計算字元串的長度
console.log( str.length );
// 字元串對象內置方法
// toUpperCase(); 字母大寫轉換
// toLowerCase(); 字母小寫轉換
console.log( str.toUpperCase() );
console.log( str.toLowerCase() );

// indexOf 獲取指定字元在字元串中第一次出現的索引位置
// 字元串也有下標,也可以使用中括弧來提取字元串的指定字元
console.log(str[1]);
console.log( str.indexOf("e") );
// 切片,當前方法支持使用負數代表倒數下標
// slice(開始下標) 從開始位置切到最後
// slice(開始下標,結束下標) 從開始下標切到指定位置之前
var str = "helloworld";
var ret = str.slice(3,6); // 開區間,不包含結束下標的內容
console.log(ret);
var ret = str.slice(5);
console.log(ret);
var ret = str.slice(2,-1);
console.log(ret);
var ret = str.slice(-4,-1);
console.log(ret);
var ret = str.slice(-1,-4);
console.log(ret);

// split 正則分割,經常用於把字元串轉換成數組
var str = "廣東-深圳-南山";
var ret = str.split("-");
console.log( ret );
// substr 截取
var str = "ivanlee";
var ret = str.substr(0,3);
console.log(ret);
// trim 移除字元串首尾空白
var password = " ge llo ";
var ret = password.trim();
console.log(password.length);
console.log(ret.length);

bool值
1、Boolean類型僅有兩個值:true和false,也代表1和0,實際運算中true=1,false=0 2、布爾值也可以看作on/off、yes/no、1/0對應true/false; 3、Boolean值主要用於JavaScript的控制語句
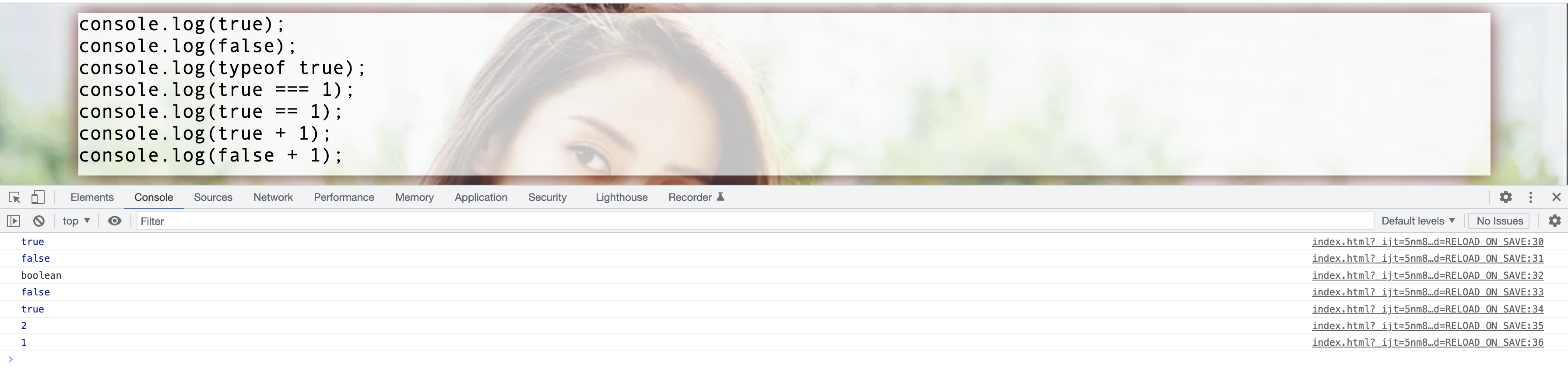
console.log(true);
console.log(false);
console.log(typeof true);
console.log(true === 1);
console.log(true == 1);
console.log(true + 1);
console.log(false + 1);

空值
-
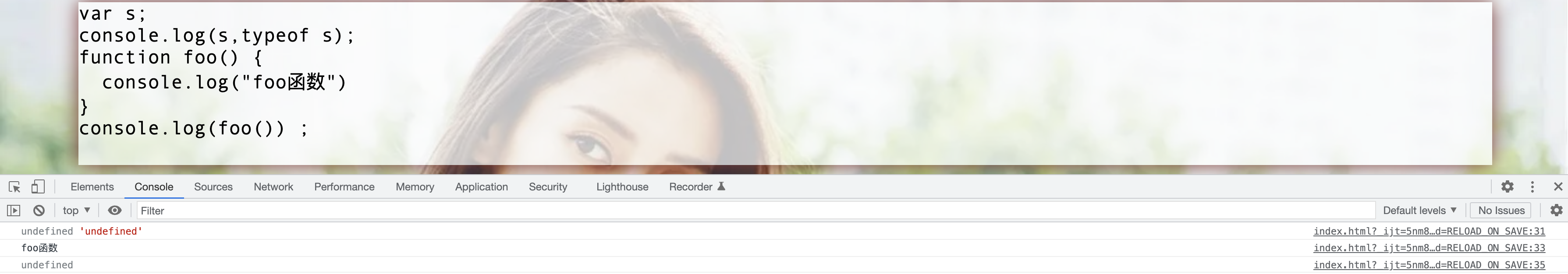
undefined類型undefined類型只有一個值,即 undefined。
(1)當聲明的變數未初始化時,該變數的預設值是 undefined。
(2)當函數無明確返回值時,返回的也是值 undefined;

-
null值另一種只有一個值的類型是 null,它只有一個專用值 null,即它的字面量。值 undefined 實際上是從值 null 派生來的,因此 ECMAScript 把它們定義為相等的。
儘管這兩個值相等,但它們的含義不同。undefined 是聲明瞭變數但未對其初始化時賦予該變數的值,null 則用於表示尚未存在的對象。如果函數或方法要返回的是對象,那麼找不到該對象時,返回的通常是 null。
console.log(undefined == null ) -> True
類型轉換
js中,類型轉換有2種.一種就是強制轉換,一種就是自動轉換.
因為js是一門弱類型的腳本語言,所以變數會在運算符的運行要求,有時候根據運算符的要求,進行自動轉換的.
-
強制轉換
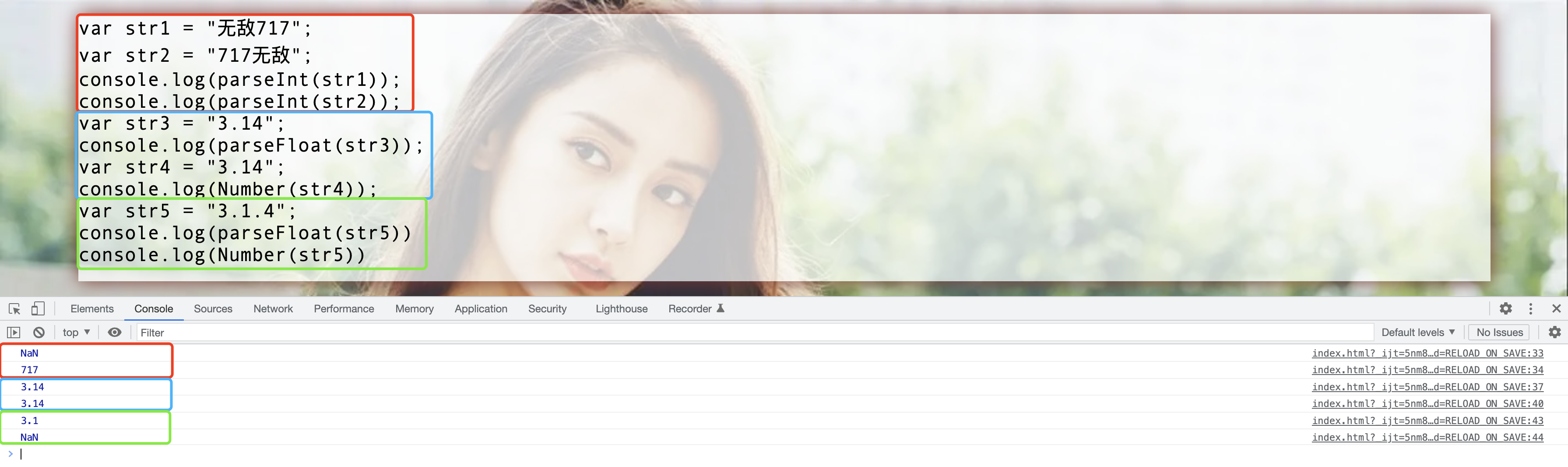
// 1. 轉換數據為數值類型 // parseInt 把數據轉換成整數 // parseFloat 把數據轉換成小數 // Number 把數據轉換成數值 var box1 = "一共100件"; // 轉換會失敗 var box1 = "100件"; // 轉換會成功 var ret = parseInt(box1); console.log(box1); console.log(ret); // var box2 = "3.14"; console.log(parseFloat(box2) ); // 3.14 // var box3 = "3.14"; // 使用Number轉換的數據裡面必須是純數字!!!!否則都會轉換失敗 var box3 = "3.1.4"; // 轉換失敗! console.log( Number(box3) ); // 對於轉換數值,如果轉換失敗的話,則結果為 NaN ,是 Not a Number ,但是NaN的類型也是number類型
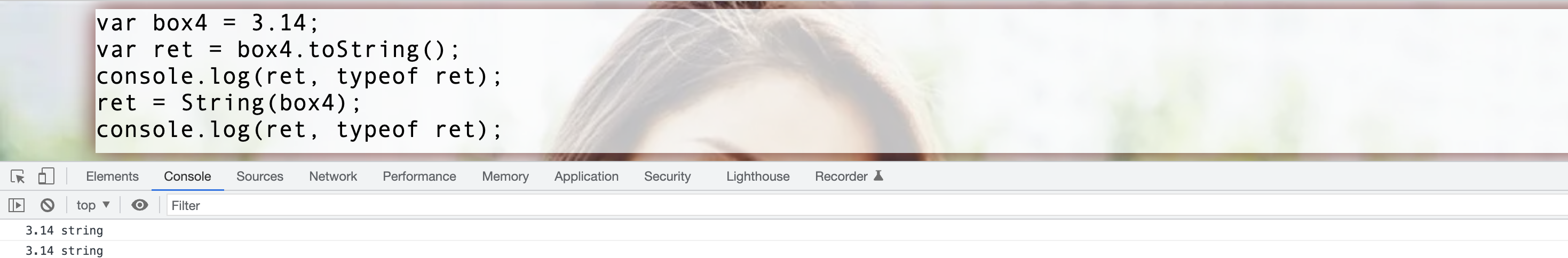
// 2. 轉換數據為字元串 // 變數.toString() // String(數據) var box4 = 3.14; var ret = box4.toString(); console.log(ret, typeof ret); // ret = String(box4); console.log(ret, typeof ret);
// 3. 轉換數據成布爾類型 // Boolean() var box5 = ""; console.log( Boolean(box5) ); // false var box6 = -1; console.log( Boolean(box6) ); // true var box7 = 0; console.log( Boolean(box7) ); // false; var box8 = "false"; console.log( Boolean(box8) ); // true var box9 = []; console.log( Boolean(box9) ); // true var box10 = {}; console.log( Boolean(box10) ); // true var box11 = "0"; console.log( Boolean(box11) ); // true var box12 = null; console.log( Boolean(box12) ); // false var box13 = undefined; console.log( Boolean(box13) ); // false -
自動轉換
所謂的自動轉換,其實弱類型中的變數會根據當前代碼的需要,進行類型的自動隱式轉化
var box1 = 1 + true; // true 轉換成數值,是1, false轉換成數值,是0 console.log(box1); // 2 var box2 = 1 + "200"; console.log(box2); // 1200 原因是,程式中+的含義有2種,第一: 兩邊數值相加, 第二: 兩邊字元串拼接.但是在js中運算符的優先順序中, 字元串拼接的優先順序要高於數值的加減乘除,所以解析器優先使用了+號作為了字元串的拼接符號了,因為程式就需要+號兩邊都是字元串才能完成運算操作,因此1變成字元串最終的結果就是 "1" +"200" var box3 = 1 - "200"; console.log(box3); // -199;因為-號中表示的就是左邊的數值減去右邊的數值,因此程式就會要求"200"是數值,因此內部偷偷的轉換了一下
原始值和引用值
根據數據類型不同,有的變數儲存在棧中,有的儲存在堆中。具體區別如下:
原始變數及他們的值儲存在棧中,當把一個原始變數傳遞給另一個原始變數時,是把一個棧房間的東西複製到另一個棧房間,且這兩個原始變數互不影響。
引用值是把 引用變數的名稱儲存在棧中,但是把其實際對象儲存在堆中,且存在一個指針由變數名指向儲存在堆中的實際對象,當把引用對象傳遞給另一個變數時,複製的其實是指向實際對象的指針, 此時 兩者指向的 是同一個數據,若通過方法改變其中一個變數的值,則訪問另一個變數時,其值也會隨之加以改變;但若不是通過方法 而是通過 重新賦值 此時 相當於 重新開了一個房間 該值的原指針改變 ,則另外一個 值不會隨他的改變而改變。
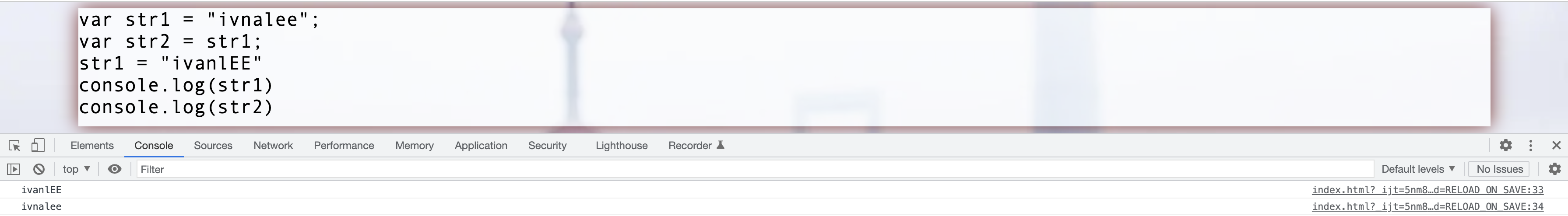
var str1 = "ivnalee";
var str2 = str1;
str1 = "ivanlEE"
console.log(str1)
console.log(str2)
這是初始值類型,可以用棧空間存儲
記憶體中開闢了兩個棧空間分別存儲str1和str2的值,所以他倆的存儲相互獨立,修改一個值不會改變另一個。

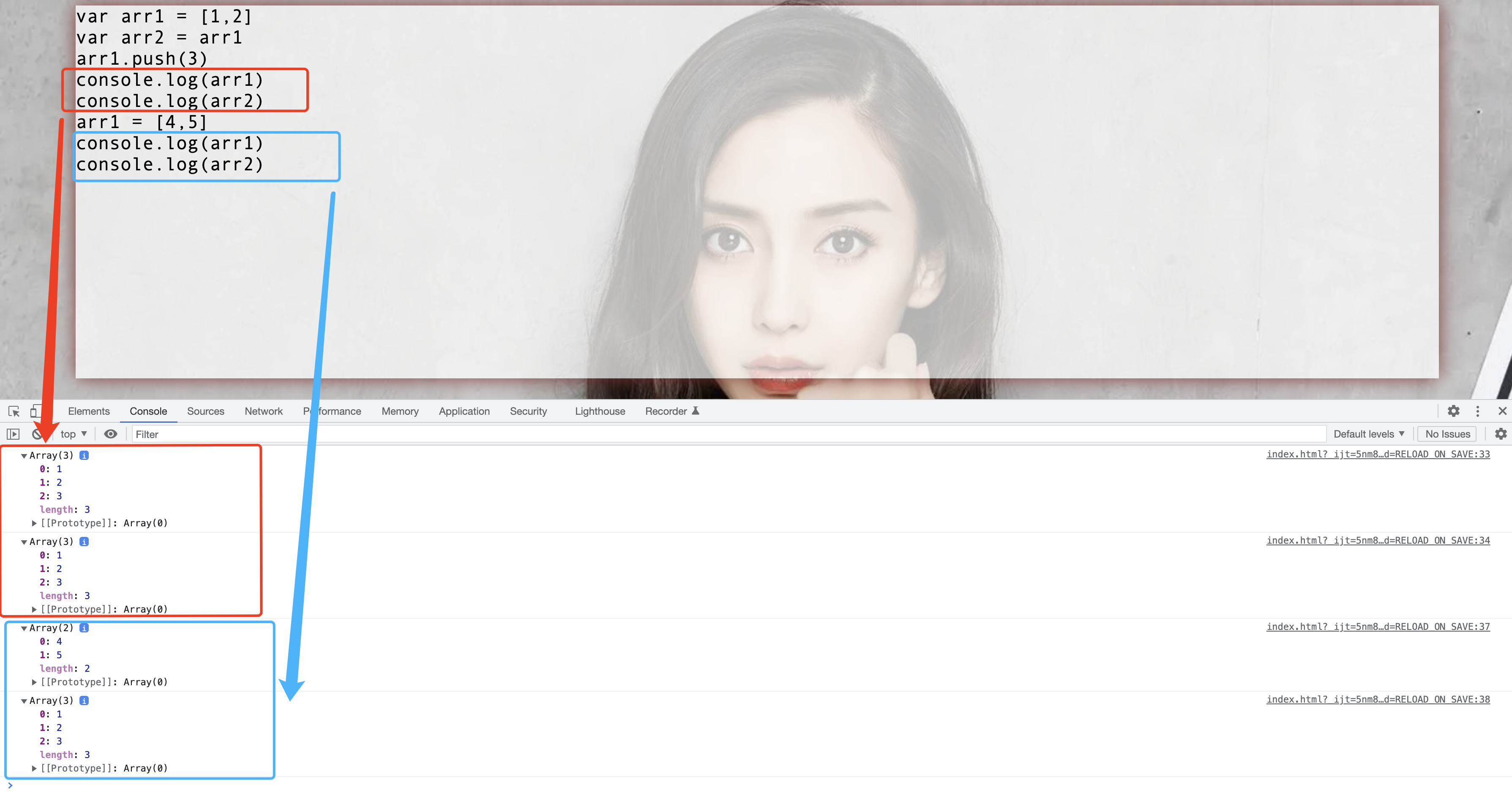
var arr1 = [1,2]
var arr2 = arr1
arr1.push(3)
console.log(arr1)
console.log(arr2)
arr1 = [4,5]
console.log(arr1)
console.log(arr2)
//對象類型的值通過堆棧進行存儲
首先我們看到console裡面存儲的就是兩層,一層是地址,一層是數據

點開內容再看:

紅框內:arr1先開闢了一塊棧區域存儲了[1,2]的存儲地址,這個地址指向了堆中的實際位置。把arr1賦值給arr2,也只是將棧中的地址複製給arr2,因而他們所指的堆地址是一樣的,所以存儲內容一樣。
藍框內:arr1重置了自己的區域,所以堆內的地址和原先就不一樣了,但arr2依然指向原來的區域,所以沒有變
運算符
//算術運算符
+ 數值相加
- 數值相減
* 數值相乘
/ 數值相除
% 數值求餘
** 數值求冪
a++ 數值後自增1 a=a+1
++a 數值前自增1 a=a+1
b-- 數值後自減1 b=b-1
--b 數值前自減1 b=b-1
//賦值運算符
=
+=
-=
*=
/=
%=
**=
//比較運算符,比較的結果要麼是true, 要麼是false
> 大於
< 小於
>= 大於或者等於
<= 小於或者等於
!= 不等於[計算數值]
== 等於[計算]
!== 不全等[不僅判斷數值,還會判斷類型是否一致]
=== 全等[不僅判斷數值,還會判斷類型是否一致]
//邏輯運算符
&& 並且 and 兩邊的運算結果為true,最終結果才是true
|| 或者 or 兩邊的運算結果為false,最終結果才是false
! 非 not 運算符的結果如果是true,則最終結果是false ,反之亦然.
//邏輯運算符進階用法:
1. 實現短路
var a = false || 2 >>> a = 2
var a = true && "hehe" >>> a = "hehe"
2. 快速布爾化[把數據快速轉換成布爾類型]
var a = 100
!!a >>> true
//條件運算符[三目運算符]
條件?true:false
例如:
var age = 12;
var ret = age>=18?"成年":"未成年"; // 相當於 python中的"成年" if age >= 18 else "未成年"
console.log(ret);
流程式控制制語句
編程語言的流程式控制制分為三種:
- 順序結構(從上向下順序執行)
- 分支結構
- 迴圈結構
之前我們學習的方式就是順序執行,即代碼的執行從上到下,一行行分別執行。
分支語句
-
if語句if(條件){ // 條件為true時,執行的代碼 } if(條件){ // 條件為true時,執行的代碼 }else{ // 條件為false時,執行的代碼 } if(條件1){ // 條件1為true時,執行的代碼 }else if(條件2){ // 條件2為true時,執行的代碼 }.... }else{ // 上述條件都不成立的時候,執行的代碼 } -
switch語句switch(條件){ case 結果1: 滿足條件執行的結果是結果1時,執行這裡的代碼.. break; case 結果2: 滿足條件執行的結果是結果2時,執行這裡的代碼.. break; ..... default: 條件和上述所有結果都不相等時,則執行這裡的代碼 }1、switch比if else更為簡潔
2、執行效率更高。switch…case會生成一個跳轉表來指示實際的case分支的地址,而這個跳轉表的索引號與switch變數的值是相等的。從而,switch…case不用像if…else那樣遍歷條件分支直到命中條件,而只需訪問對應索引號的表項從而到達定位分支的目的。
3、到底使用哪一個選擇語句,代碼環境有關,如果是範圍取值,則使用if else語句更為快捷;如果是確定取值,則使用switch是更優方案。

迴圈語句
-
while迴圈
while(迴圈的條件){ // 迴圈條件為true的時候,會執行這裡的代碼 }
-
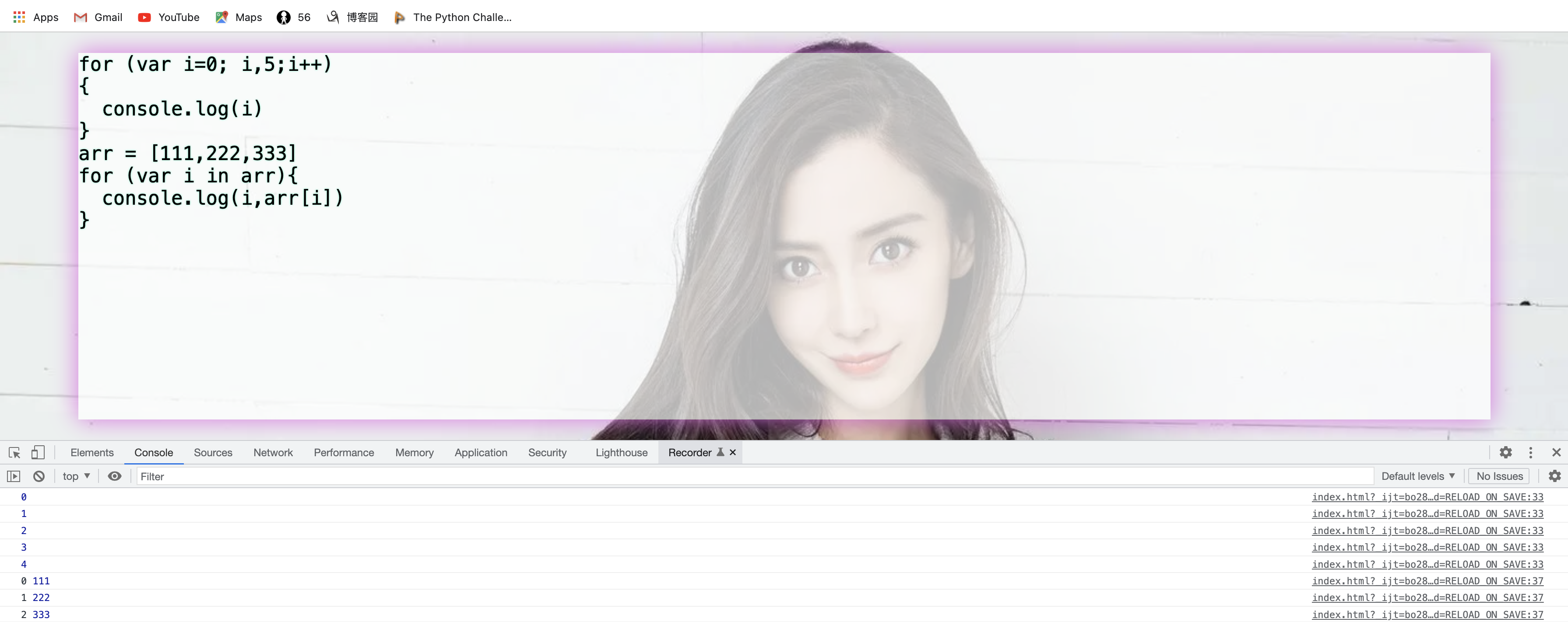
for迴圈
// 迴圈三要素 for(1.聲明迴圈的開始; 2.條件; 4. 迴圈的計數){ // 3. 迴圈條件為true的時候,會執行這裡的代碼 } for(迴圈的成員下標 in 被迴圈的數據){ // 當被迴圈的數據一直沒有執行到最後下標,都會不斷執行這裡的代碼 }
-
退出迴圈(break和continue)
for (var i = 0;i<100;i++){ if (i===88){ continue // 退出當次迴圈 // break // 退出當前整個迴圈 } console.log(i) }
本文來自博客園,作者:ivanlee717,轉載請註明原文鏈接:https://www.cnblogs.com/ivanlee717/p/16269253.html



