HBuilderx快速新建VUE項目 一、安裝HBuilderx開發工具 官網:HBuilderX HBuilderXH是HTML的第一個字母,Builder是builder,X是HBuilder的下一個版本。我們也被稱為HX。 HBuilderX是輕量級但功能強大的 IDE。 它的官網上介紹到HB ...
HBuilderx快速新建VUE項目
一、安裝HBuilderx開發工具
官網:HBuilderX

HBuilderXH是HTML的第一個字母,Builder是builder,X是HBuilder的下一個版本。我們也被稱為HX。
HBuilderX是輕量級但功能強大的 IDE。它的官網上介紹到
HBuilderx為極客、為懶人、為我們前端開發人員提供了代碼提示性非常強的一款編輯器
安裝步驟:
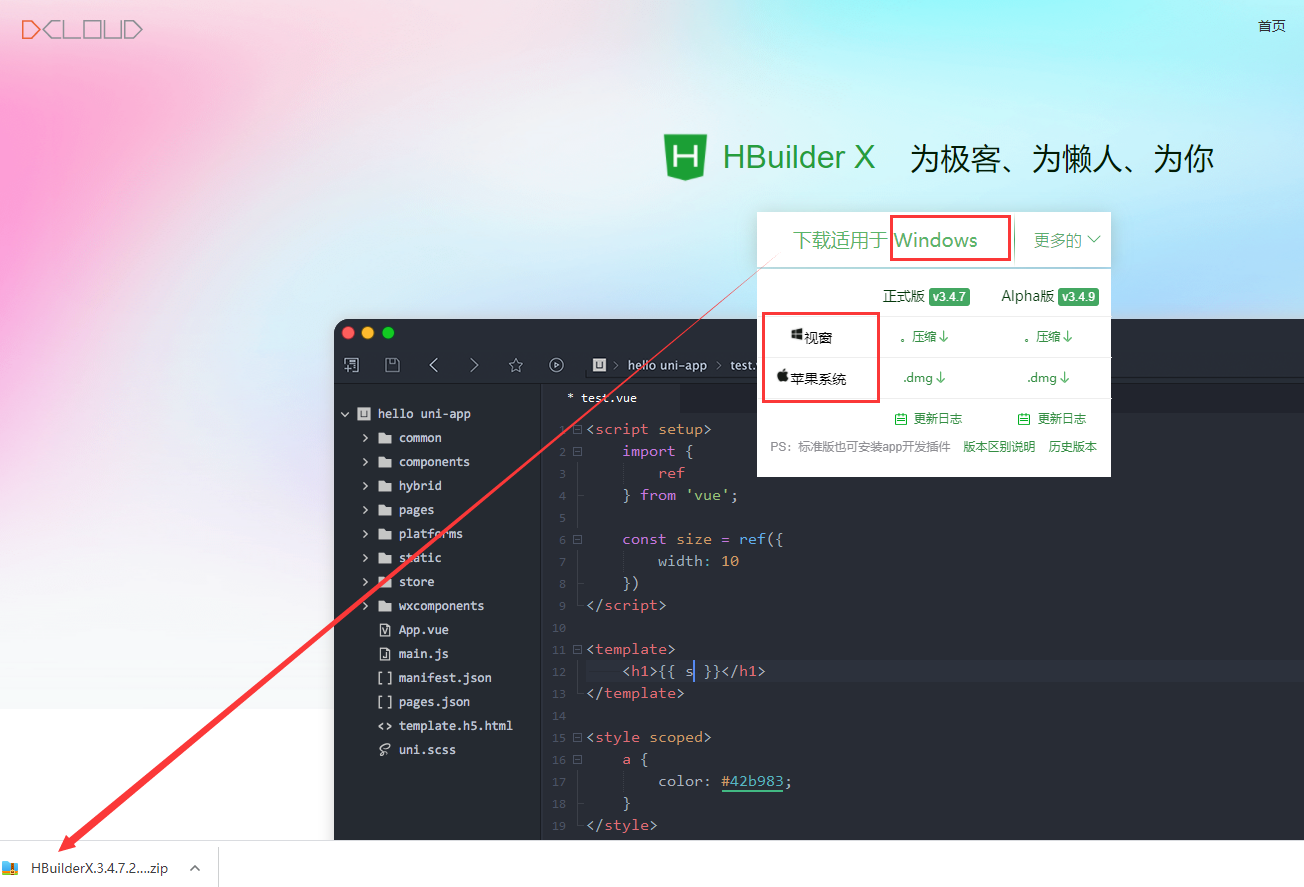
1.點擊下載安裝開發工具HBuilderx,這裡選擇自己電腦系統的壓縮包就行

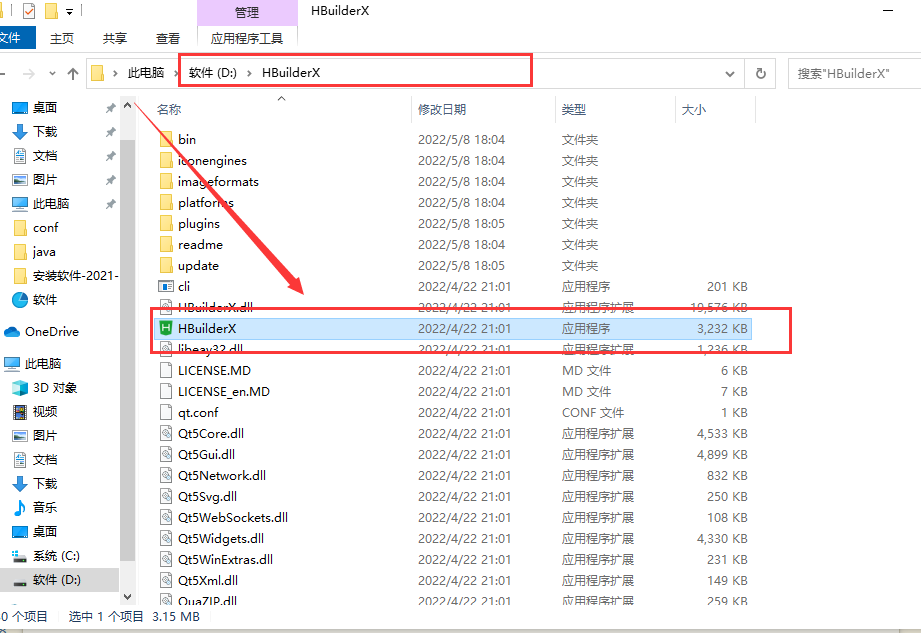
2.完成後,直接解壓到自己的文件夾下,我這裡就放在D盤

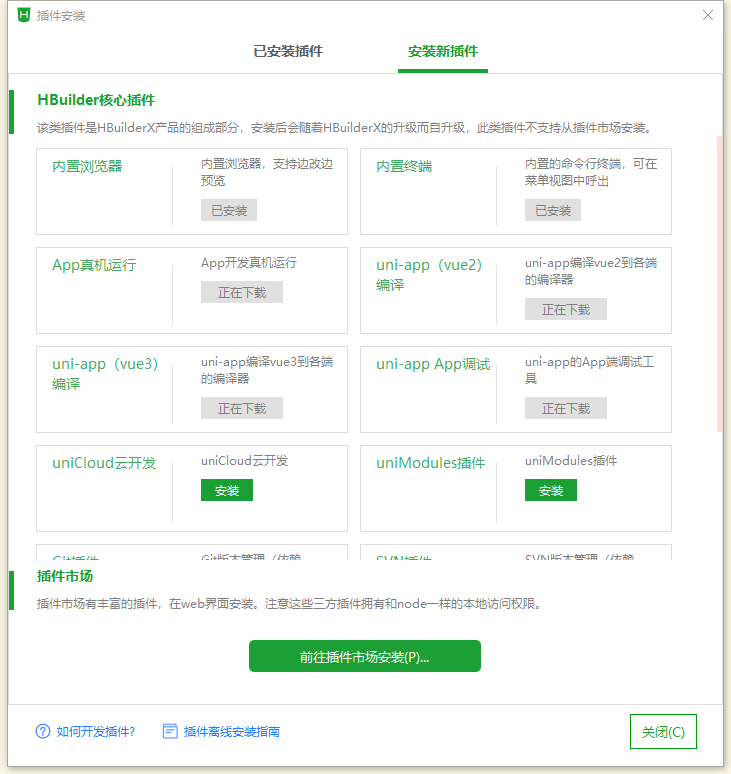
3.安裝完成後,打開把它的插件下載安裝OK>>【工具】>>【插件安裝】>>【安裝新插件】

4.建議:裡面的插件都安裝上,或者根據自己的需求來安裝,安裝完成後需要重啟一下應用

二、安裝node.js
Nodejs是個在伺服器動可以解析和執行JavaScript代碼的運行環境,也可以說是一個運行時平臺,仍然使用JavaScript作為開發語言,但是提偶了一些功能性的API,例如文件操作和網路通信API等。
Node.js使用了一個事件驅動、非阻塞式I/O的模型,使其輕量又高效。Node.js 的包管理器 npm,是全球最大的開源庫生態系統。
Node.js中文網:Node.js
安裝流程:
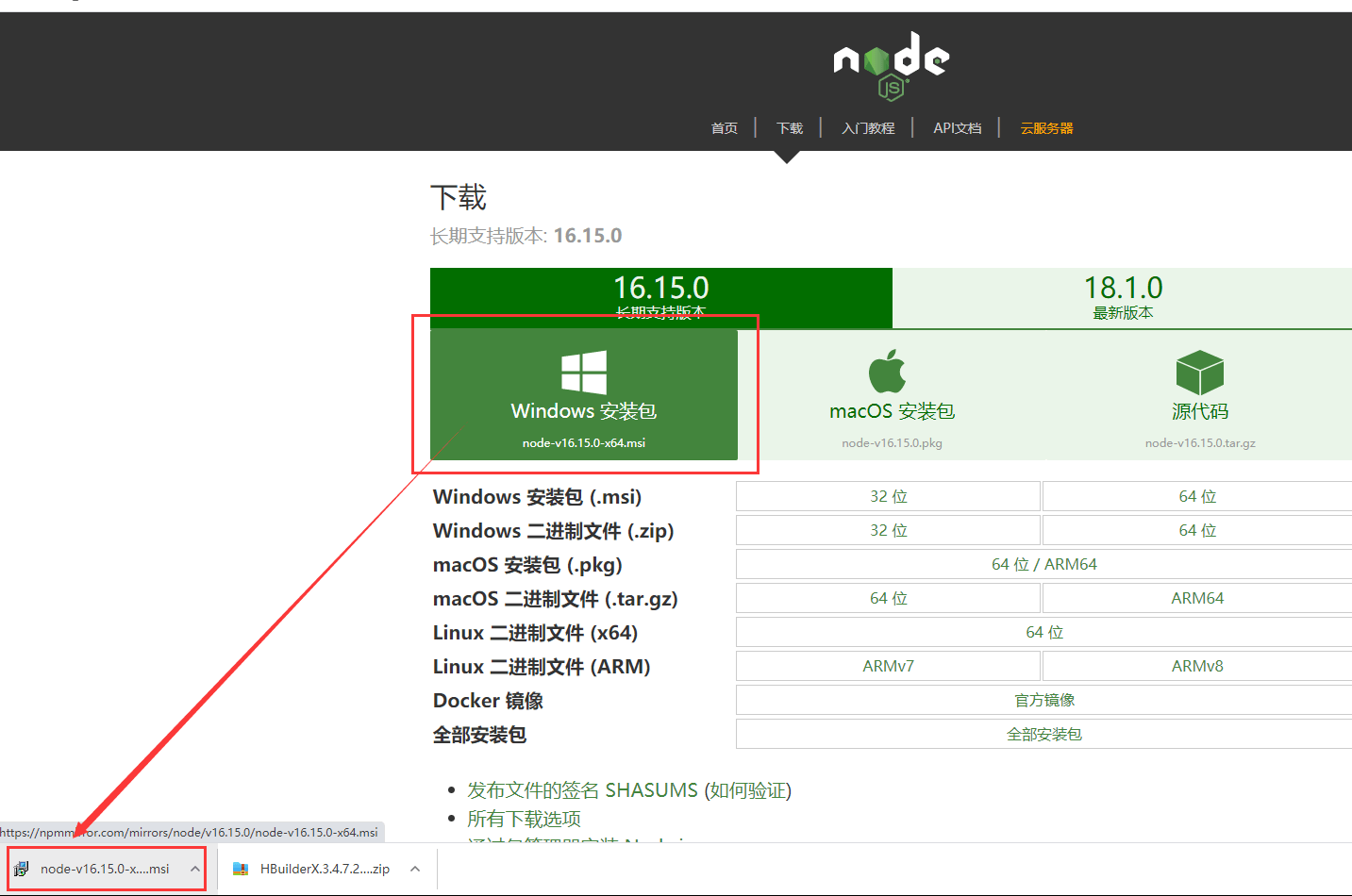
1.下載Windows版的,目前安裝的版本是16.15.0,大家安裝的時候安裝最新穩定版

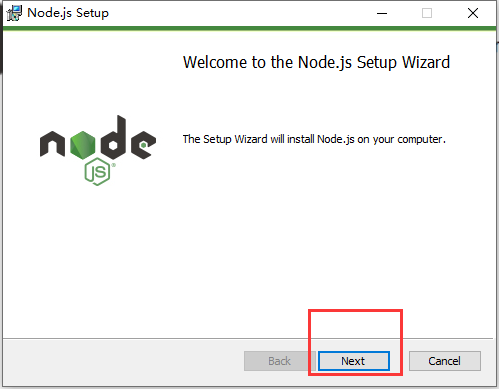
2.點擊安裝,直接點下一步Next

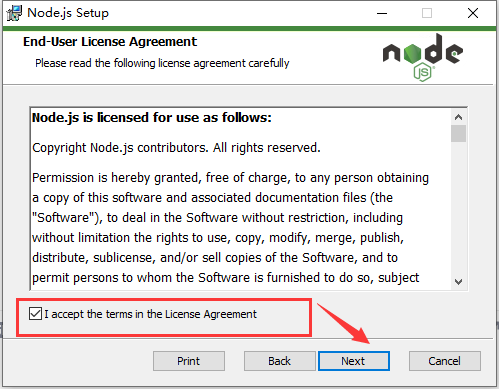
2.點擊安裝,直接點下一步√選,下一步

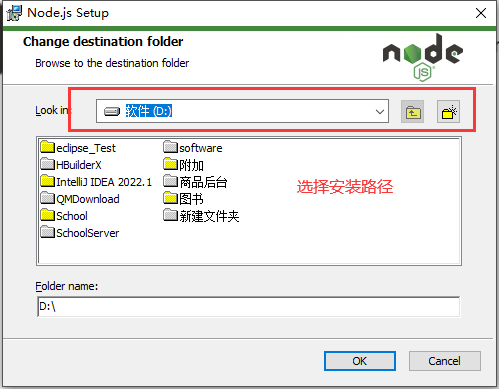
3.選擇安裝路徑 ,也可以預設

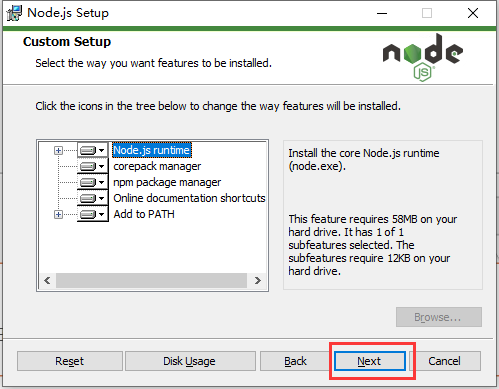
4.點擊下一步Next,預設安裝這幾個

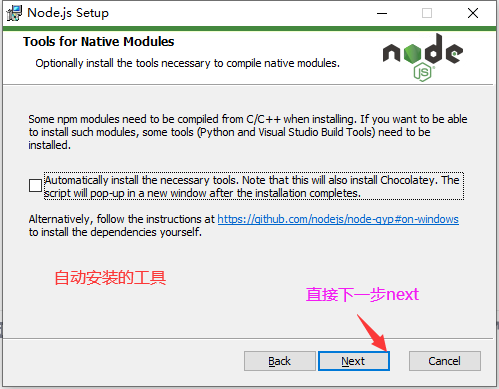
5.下一步

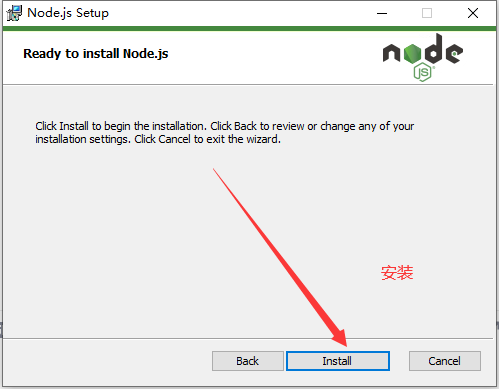
6.點擊install安裝

7.安裝完成

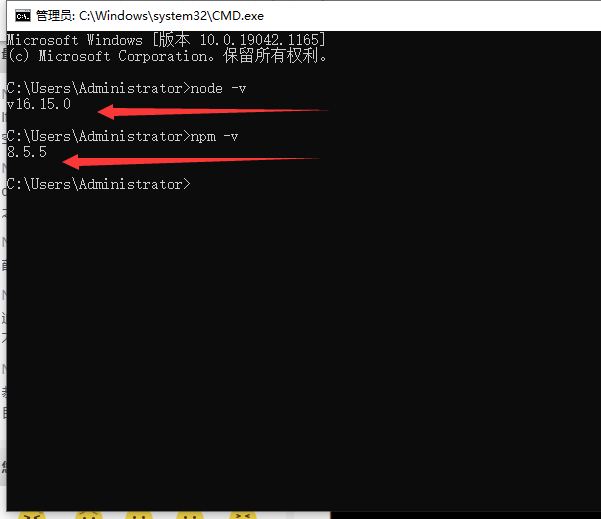
8.測試安裝是否成功
電腦上的【win+R】鍵輸入cmd,輸入命令node -v,如果出現v.數字和小數點 說明安裝成功,
npm 是自帶的我的版本號是8.5.5

9.Node.js環境變數的配置
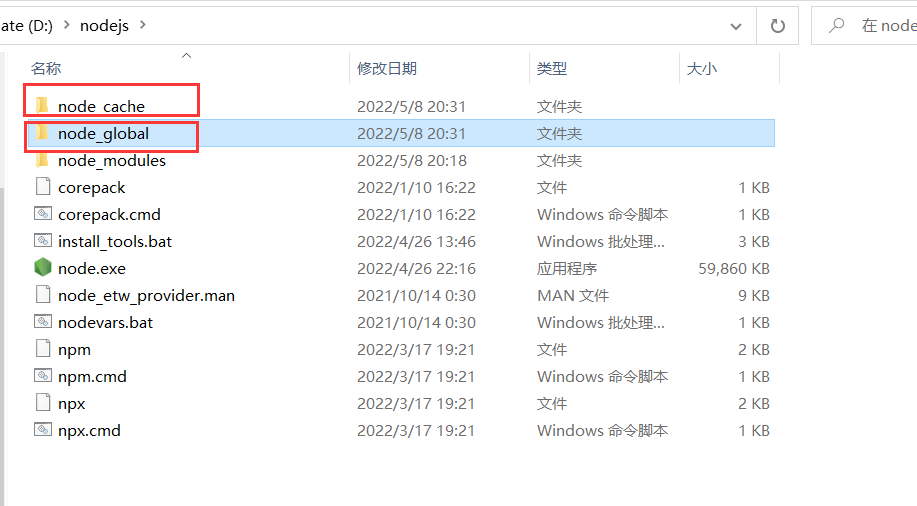
在我們的目錄結構中新建node_cache和node_global文件夾

新建完成後,打開【命令面板】cmd進去,輸入
npm config set prefix "D:\nodejs\node_global"
npm config set cache"D:\nodejs\node_cache"
註:每輸入一個回車一下
-
打開【控制面板】>>【控制和安全】>>【系統】>>【高級系統設置】

-
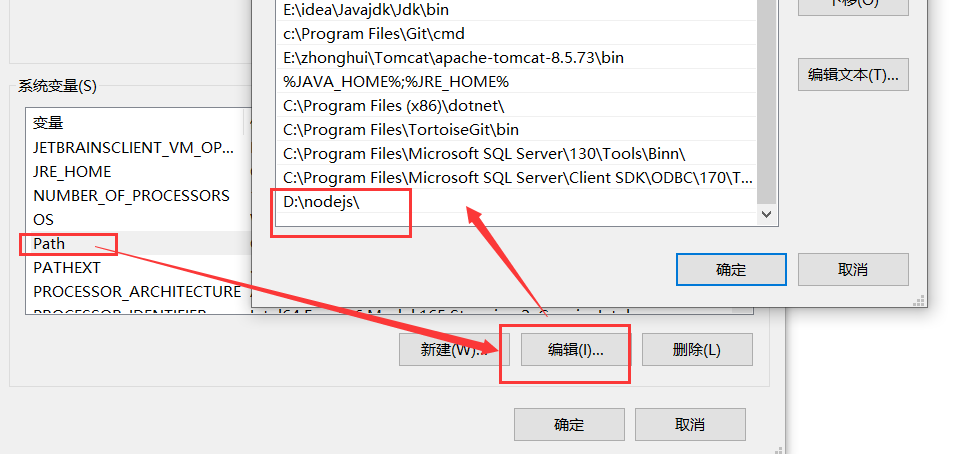
查看系統變數,找到
path編輯裡面
-
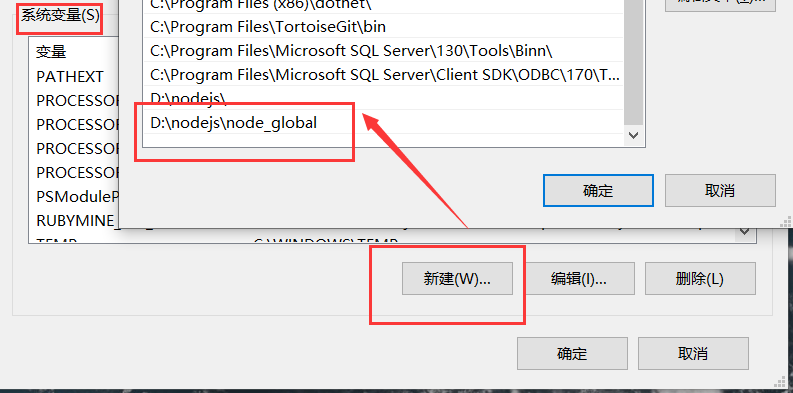
在系統變數
path新建
-
點擊確認就可以了
三、新建初始化項目
HBuilderx 為我們開發人員提供了三種初始化的方式:
1.直接通過
<script>標簽引入2.新建2.0版本的cli
3.新建3.0版本的cli
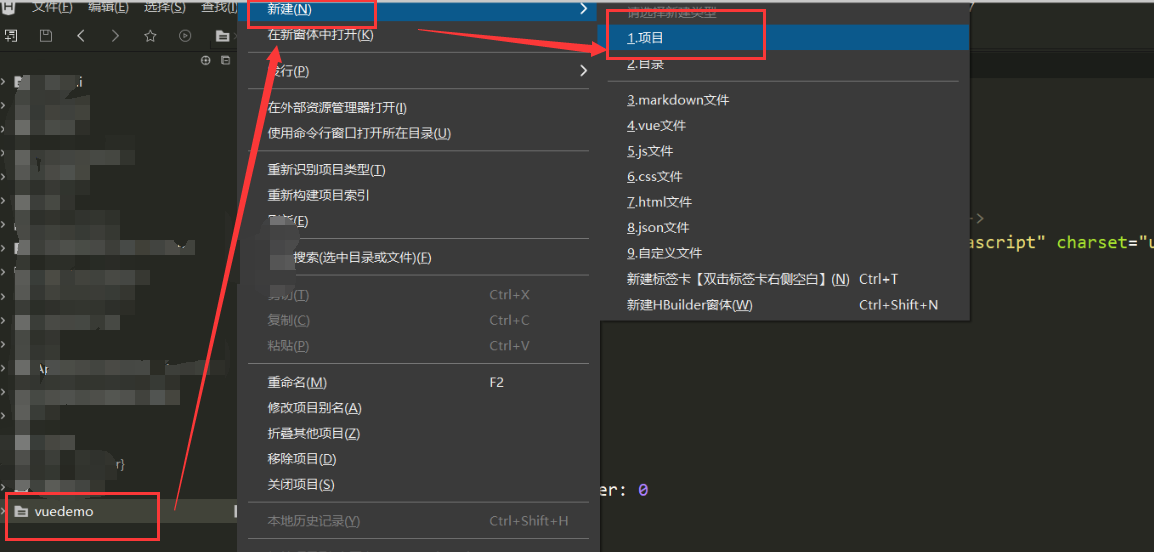
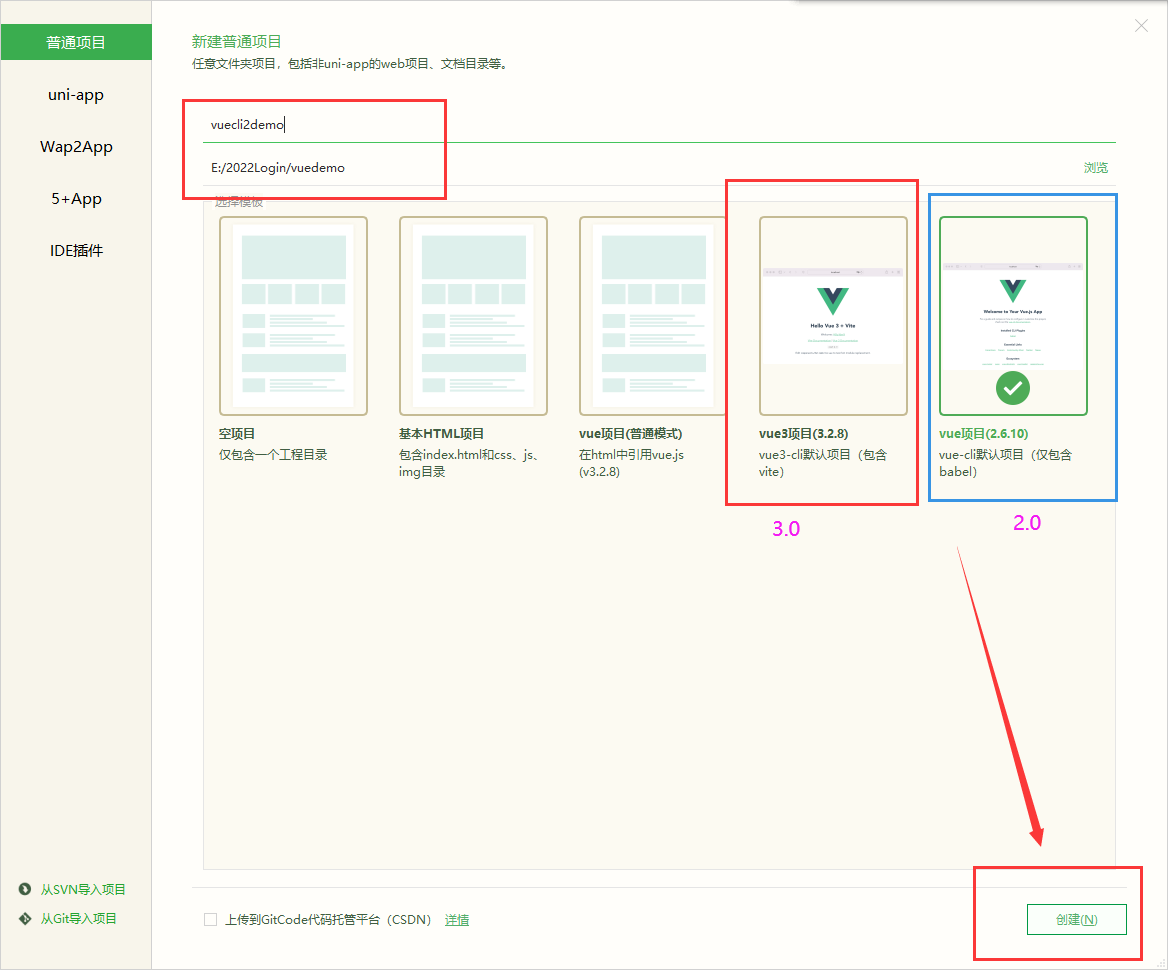
1.新建一個空文件包,直接在編輯器打開,右鍵【新建】>>【項目】

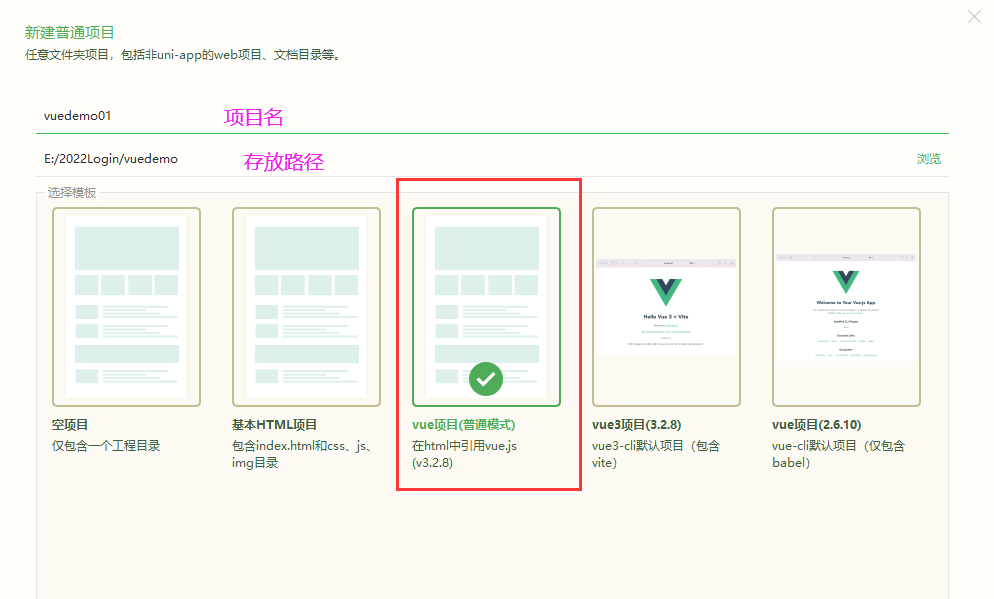
2.選擇【vue普通模式】

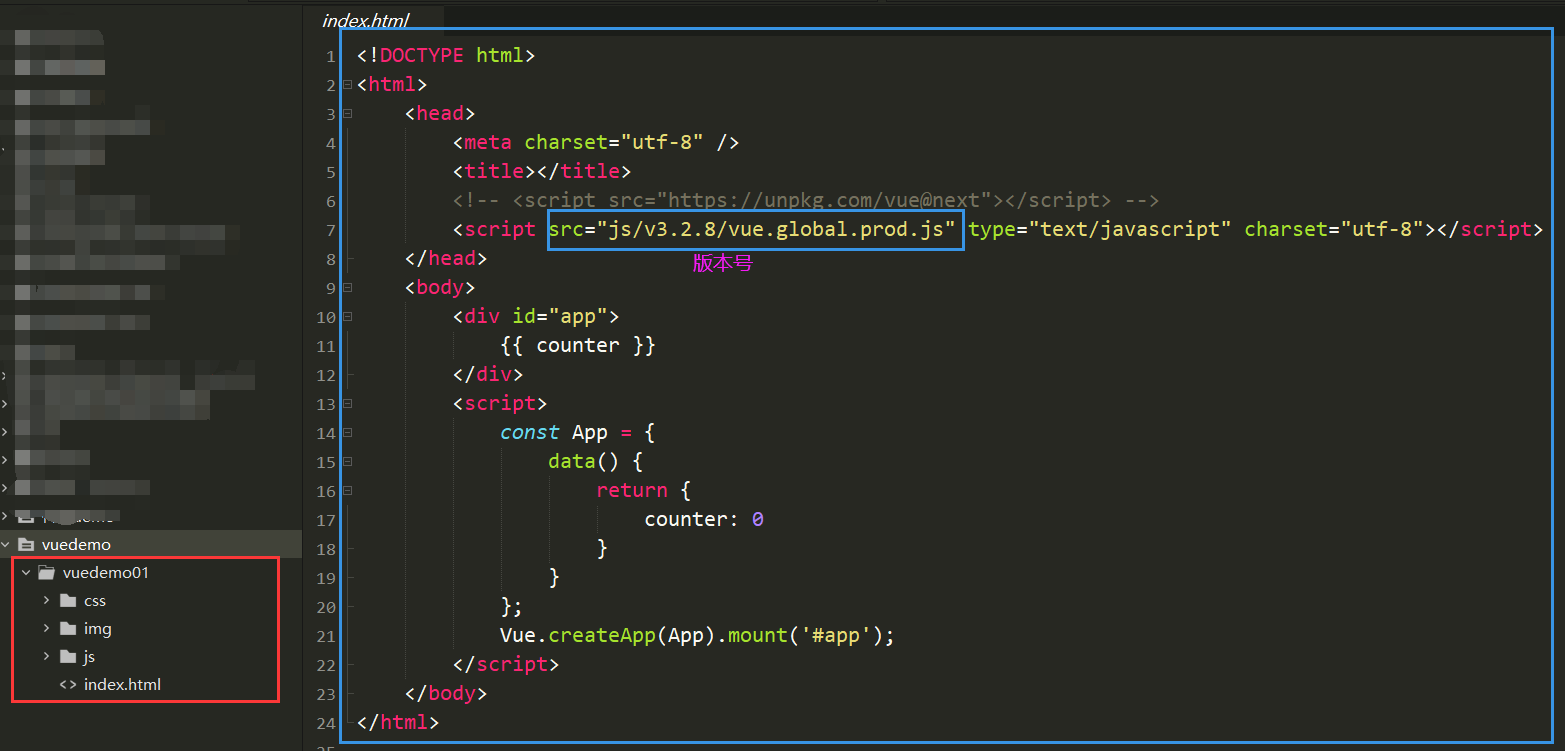
3.新建成功的目錄結構

新建vue-cli2.0
上面同樣的方式

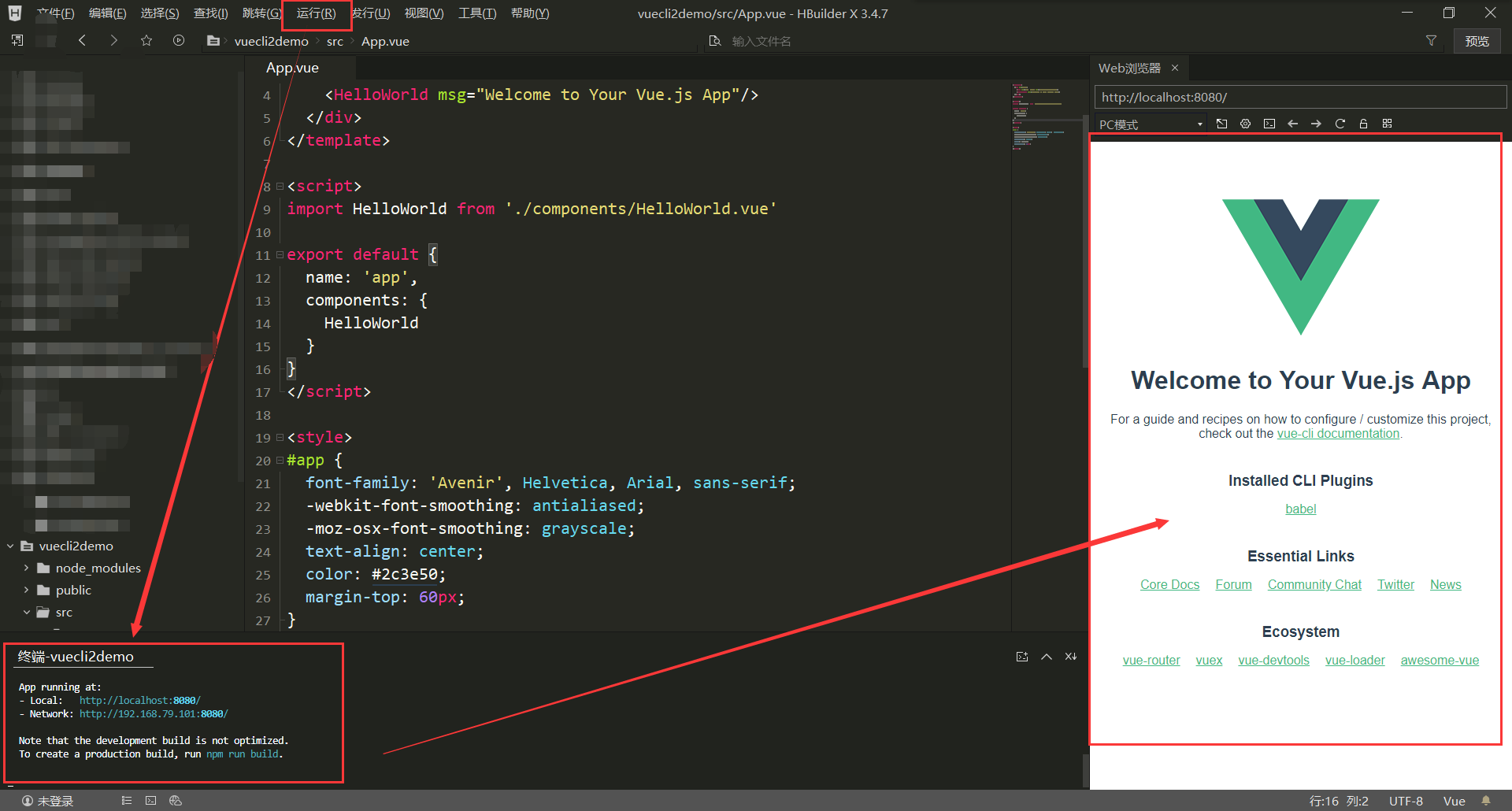
目錄結構,然後點擊運行到瀏覽器或者終端運行,這邊3.0的就不在演示,和上面的一樣的流程