終於算是順利進入vue了,確實也只有學了過後才知道,之前三過vue而不學,確實是對的,現在進來了一點都不後悔,ajax、node.js、promise、webpack、git等等確實是除了三大基礎外還需要額外學的。 終於能夠一窺vue的真容了,學了這麼久,說實話一直都忍著,不去觸碰這一條線,就想留著 ...
終於算是順利進入vue了,確實也只有學了過後才知道,之前三過vue而不學,確實是對的,現在進來了一點都不後悔,ajax、node.js、promise、webpack、git等等確實是除了三大基礎外還需要額外學的。
終於能夠一窺vue的真容了,學了這麼久,說實話一直都忍著,不去觸碰這一條線,就想留著保持濃厚的興趣,來看看vue到底是個什麼神奇的東西,能讓代碼如此簡單,確實,至少到我現在學的階段,其他大的感觸沒有,唯一的感觸就是,很多功能的實現要簡便的多了,那比原生js不是簡單一星半點。
這中間筆記還丟過,感覺可能typora都要讓我來學兩編加深下記憶吧,總是有這個bug,明明占用的存儲大小還在那裡,打開就是一片空白,反正已經跟typora的製作團隊聯繫過了,看能不能後續給解決掉這個bug。
這篇文章可謂是重量級,至少是我目前為止集格式、含金量、規模最大的!
一.Vue簡介
1. Vue是什麼
一套用於構建用戶界面的漸進式(漸進式:自頂向下逐層的應用,由一個小巧的核心庫,引入各式各樣的vue插件)JavaScript框架。
2. 特點
-
採用組件化模式,提高代碼復用率,讓代碼更好維護:一個.vue尾碼的文件包含html、css、js全部包在一起完成一個活動版塊的內容這就是組件化;代碼復用率:你既然都封裝好了,我直接拿來用那就是代碼復用率;代碼更好維護:我直接在你的基礎上修改一些功能。
-
聲明式編碼

在瞭解什麼是聲明式編碼之前先瞭解什麼是命令式編碼,我們以前要將一個數據對象渲染到頁面上都是通過原生js這樣一步一步往下做,像在一步一步完成別人命令一樣這就是命令式代碼,而我們聲明式代碼只需要聲明一下即可。
-
使用虛擬DOM+Diff演算法,復用DOM節點
原來我們用原生js,渲染數據通過模板字元串亦或者是模板引擎,如果這個時候又新增了幾條數據上來,又要從頭開始渲染然後生成一個完整的html,那除去我們新增的是不是又生成了一些以前就有的字元串(以前那些數據),所以vue的做法就是運動虛擬dom,再加上diff演算法會去比較虛擬的dom如果有跟以前一樣的直接復用。
二.搭建vue開發環境
1.安裝
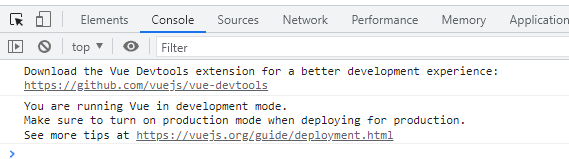
打開vue官網安裝開發版本,引入vue.js後log會有兩個提示:一個是叫你要下載開發者工具,一個是提醒你在上線後不要引入這個vuejs

Vue代碼提示插件:vue 3 Snippets
2.開發者工具
谷歌應用商店下載vue-devtools

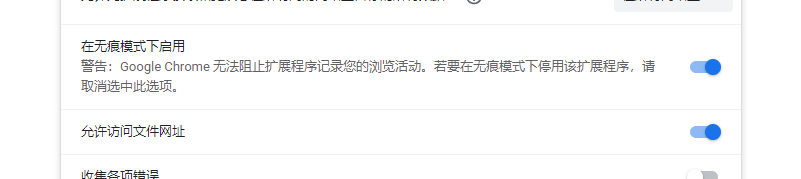
註意修改vue谷歌插件

3.productionTip
也就是我們第二個提示,參照vue官網api
這個是我們vue的全局配置下的屬性,也就是vue.config的屬性字面意思就是生產環境提示,修改為false。
自此所有提示消除。
三.vue基礎
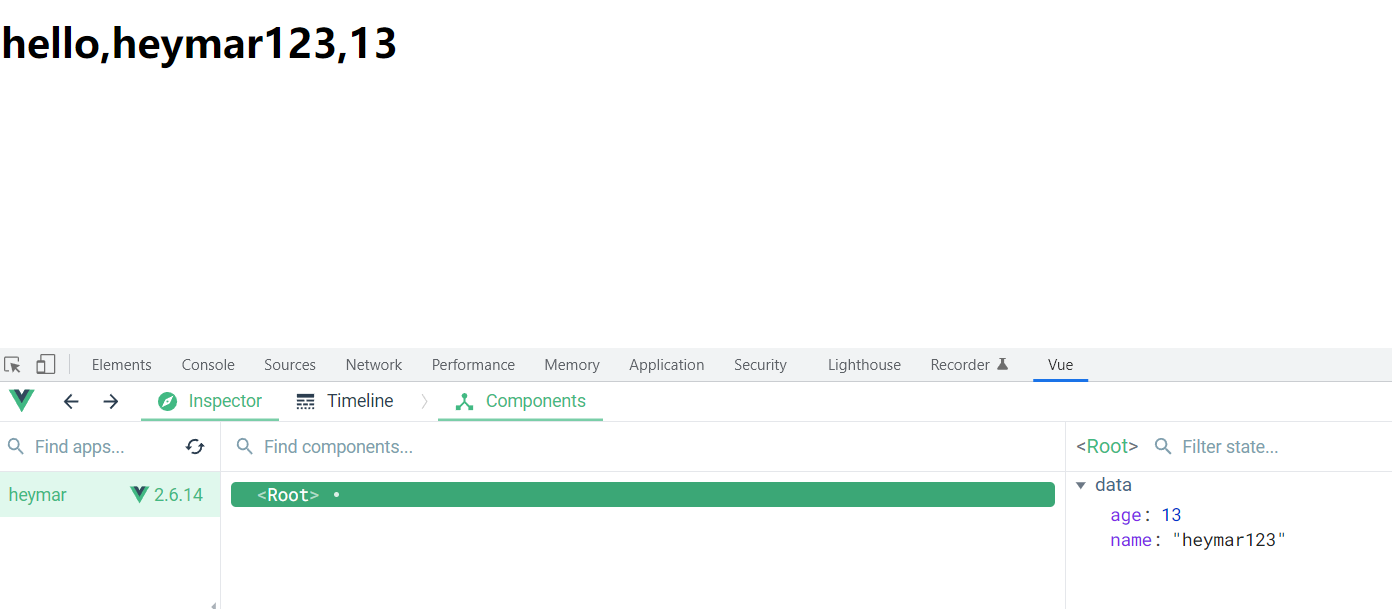
1.hello小案例
進入這個案例前,先解決一個問題


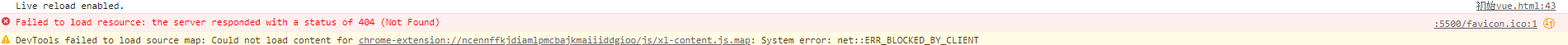
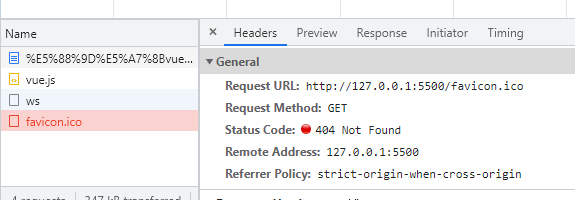
首先要知道我們的vscode開啟live server後,他是將整個vscode文件夾放在了這個伺服器下麵去了,所以他回去伺服器的根目錄上找這個小圖標,在根目錄添加一個這樣的圖標即可
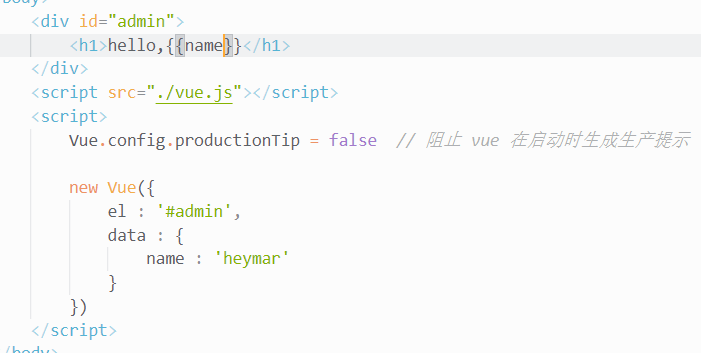
怎麼來使用vue,開端需要創建一個vue的對象實例,然後主要的是,實例裡面要傳入的參數:
el :‘’ el是固定寫法,後面的值通常為css的選擇器
data :{} data也是固定寫法,後面暫時以對象進行書寫,作用是向上面el也就是哪個容器傳遞參數

總結:
- 想讓vue工作必須配置一個vue實例,並且裡面的參數為一個對象
- 容器(div盒子)也被稱為 vue模板 的作用一個是插入vue語法,二個是當運行js的時候看到vue這個實例,那麼vue.js就回去掃描有沒有這個容器,掃到後還有一個vue語法,就去看數據有沒有這個鍵,從而完成一個轉換的過程。其實這個原理有點類似於前面說過的模板引擎!
1.1.註意事項
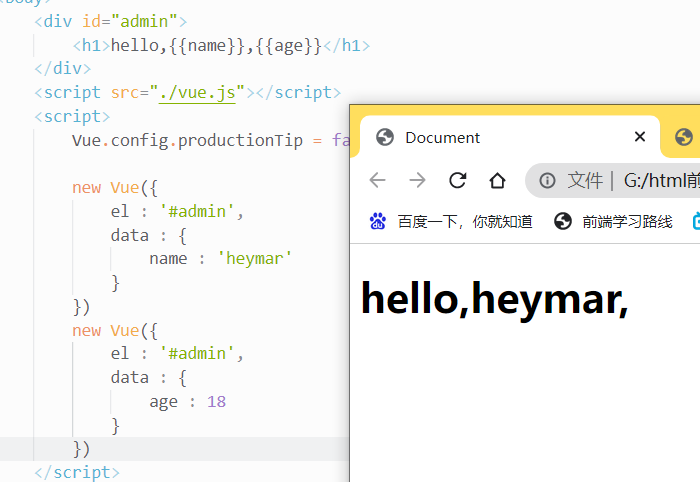
- 我們的容器(vue模板)和實例之間是一一對應的關係,你寫兩個vue模板都以同樣的class命名,實例寫一個,並不會兩個都渲染上,只有第一個模板有數據;你寫一個模板,但是實例有兩個,都對應的這個模板,分別傳入了兩條數據,也並不會都把數據渲染上來,只有第一個實例有數據。

-
真實開發中只會有一個容器和一個實例(數據這裡將會進行組件化開發)
-
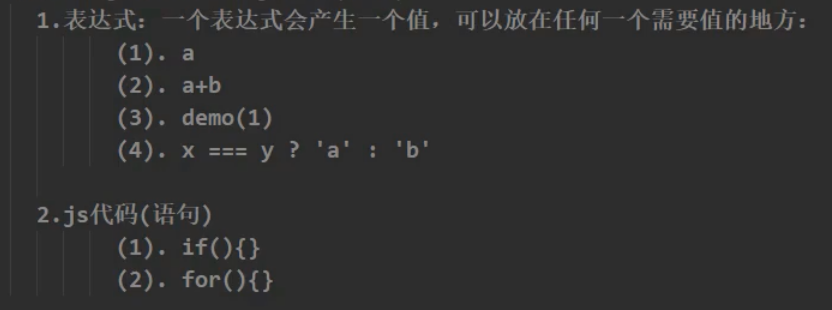
在我們容器中的vue語法{{}}里的內容只能是表達式
表達式:就是帶有值的式子,如一個變數、函數、三元表達式、算術運算等
js代碼:if、for迴圈這些
要區分這兩個:

-
修改數據可在開發者工具中修改

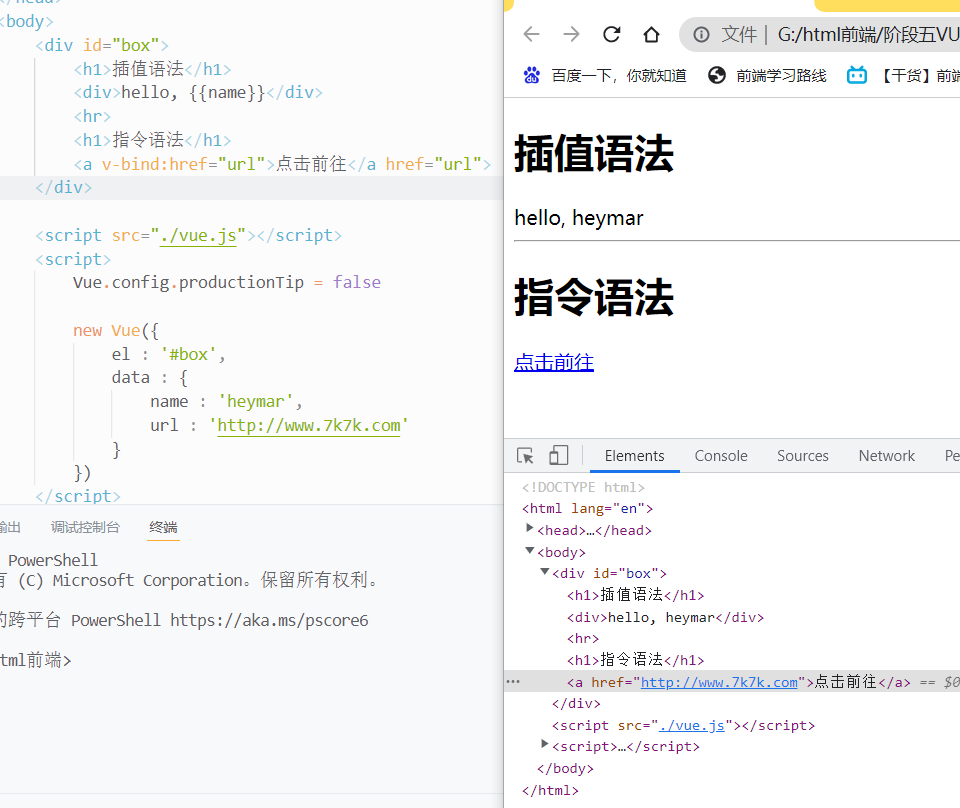
2.模板語法
-
插值語法,即上面所用的插入進去的值
-
指令語法: v-bind:可簡寫為:註意(它是專門給標簽屬性裡面的字元串讓他變為一個表示式的,就相當於有值了,是個變數了,要去實例裡面找值了)

所以我們一般用插值語法應用標簽體上面,而v-bind用於標簽屬性
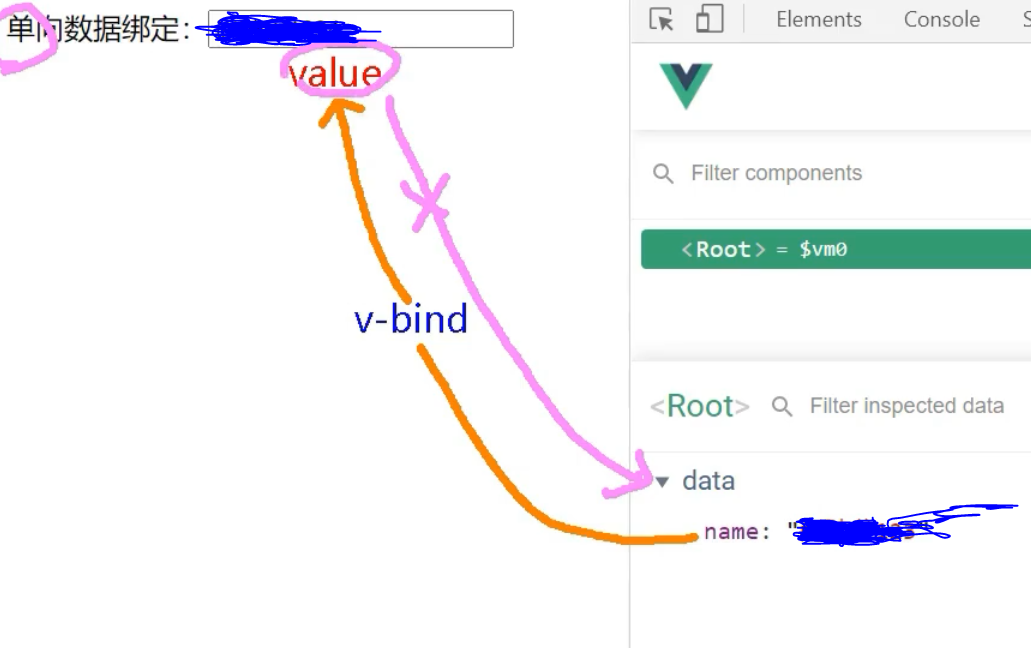
3.數據綁定
數據綁定分為兩種:
-
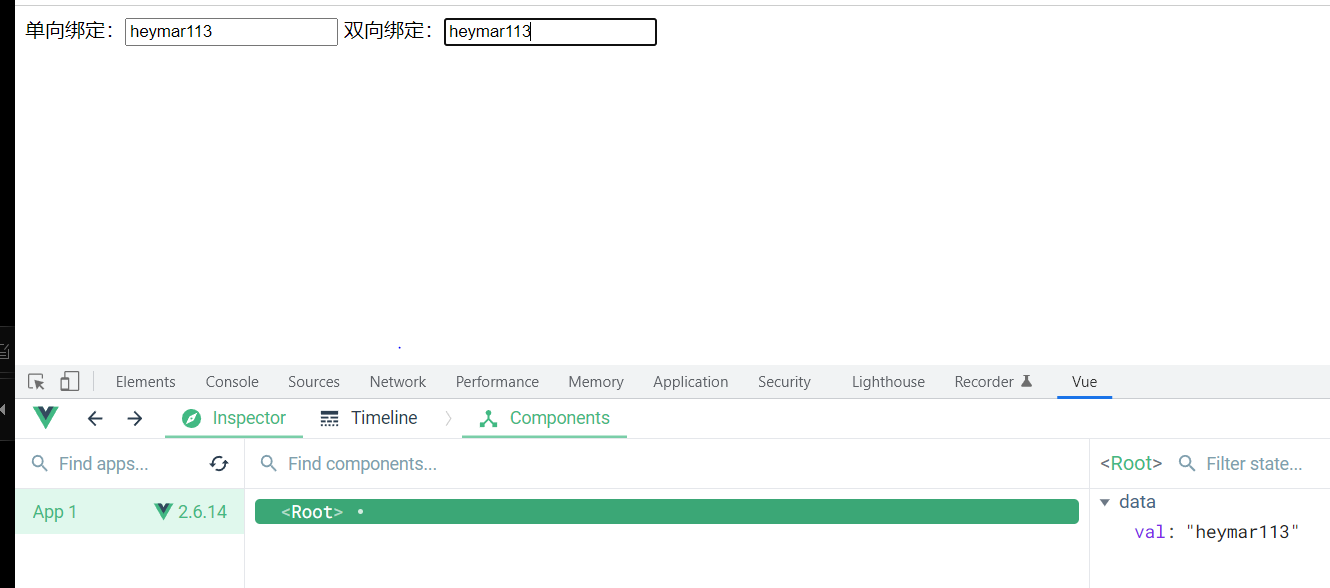
單向綁定 v-bind 只會讓屬性受數據影響,但是數據的修改影響不了屬性。

-
雙向綁定:v-model 值在變,同時數據data也在變
v-model:value可以直接簡寫為:v-model沒有冒號,因為它本身就是用來收集value值的

註意:雙向綁定一般只用在表單類元素上(input、單選、覆選、文本域等)
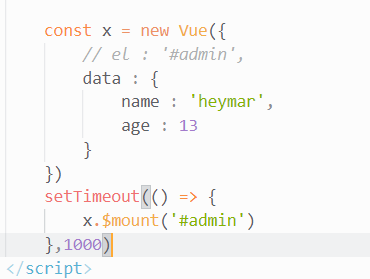
4.el、data兩種寫法
首先要知道我們的vue實例對象上面有很多$開頭的方法,這些方法都是給我們用的,但是非$開頭的就是vue自己用的了我們用不了,el的第二種寫法正是用到了實例對象的proto原型上的一個$mount的方法(理解性記憶,mount有掛載的意思,而我們vue本身就是把這個實例掛載到這個容器上),原來那種和這一種都可以,面對不同的情況有不同的用法

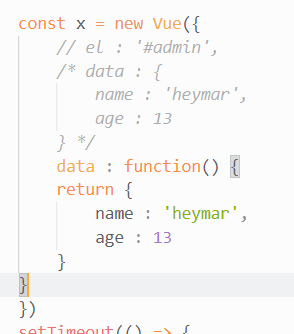
data的簡寫方法就是值為一個函數,但是函數的返回值只能為一個對象

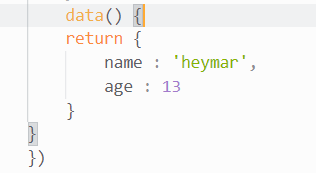
縮寫為

註意:vue所管理的函數(比如data函數),不能寫箭頭函數,不然this亂了不再是vue對象實例了
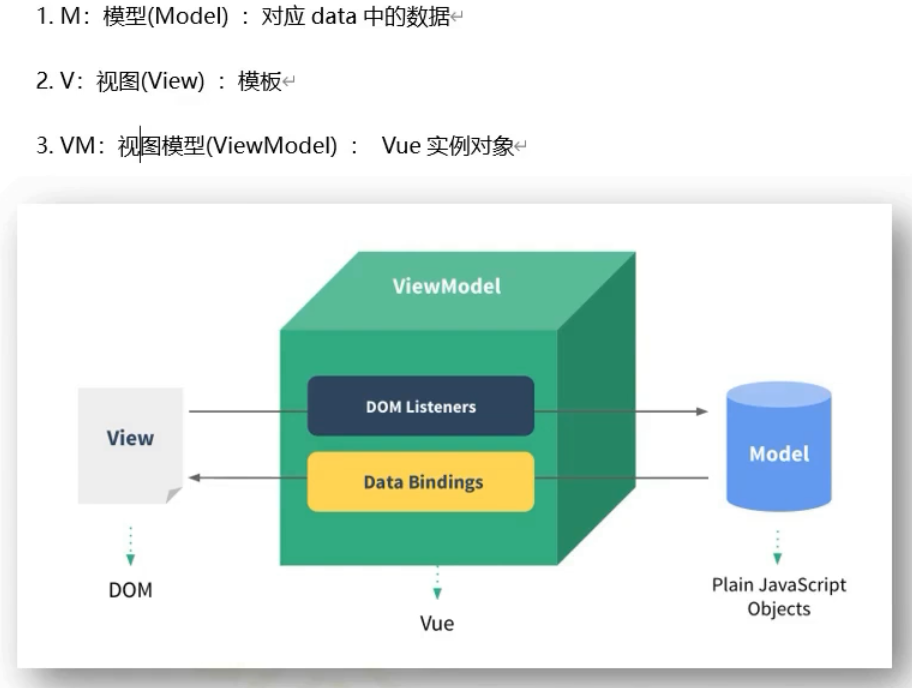
5.MVVM模型

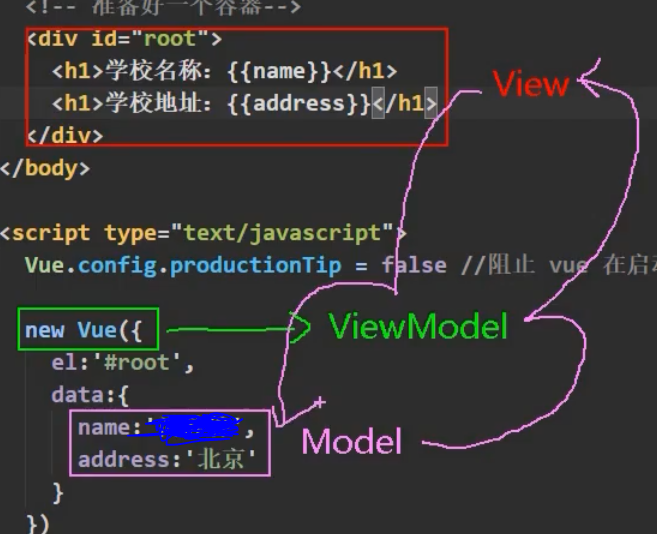
首先是M可以看成我們的數據,V看成我們的模板,最後一個VM就是可以將我們的數據渲染到模板,將模板的value保存到數據,在中間起到一個轉換的工作,這個就是VM,整個系統就為MVVM模型

所以我們一般把對象實例取名為vm,中間的一個轉換的過程,就需要我們去學習vue的各種語法了
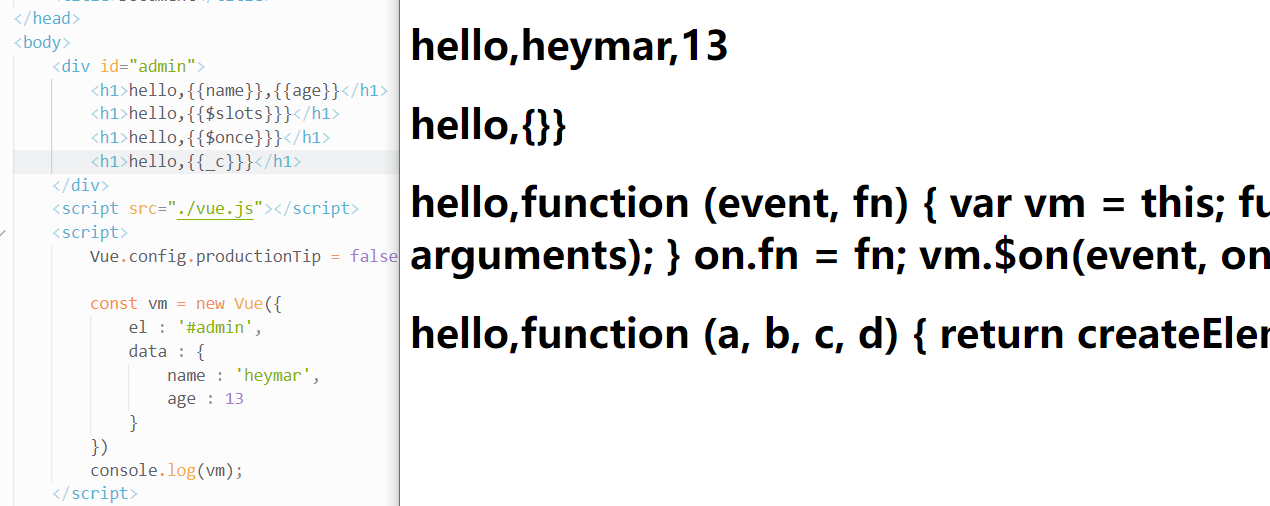
總結:回顧一下我們前面所說的{{}}vue方法這裡面都能寫些什麼的問題,前面是說的表達式吧,其實這裡面能寫的遠不止於此,我們vm是一個實例對象,{{}}裡面放的東西其實是我們vm實例對象裡面的任何東西,包括我們數據裡面寫的name、age等都是因為他有所以我們才能用到。

不僅如此,就連原型上的、非$開頭的都可以拿到,而且不用帶首碼,以為都是vm裡面的,之所以要這麼說,只是為了要記住,我們的模板裡面的vue語法都是拿的vm實例裡面的屬性方法。
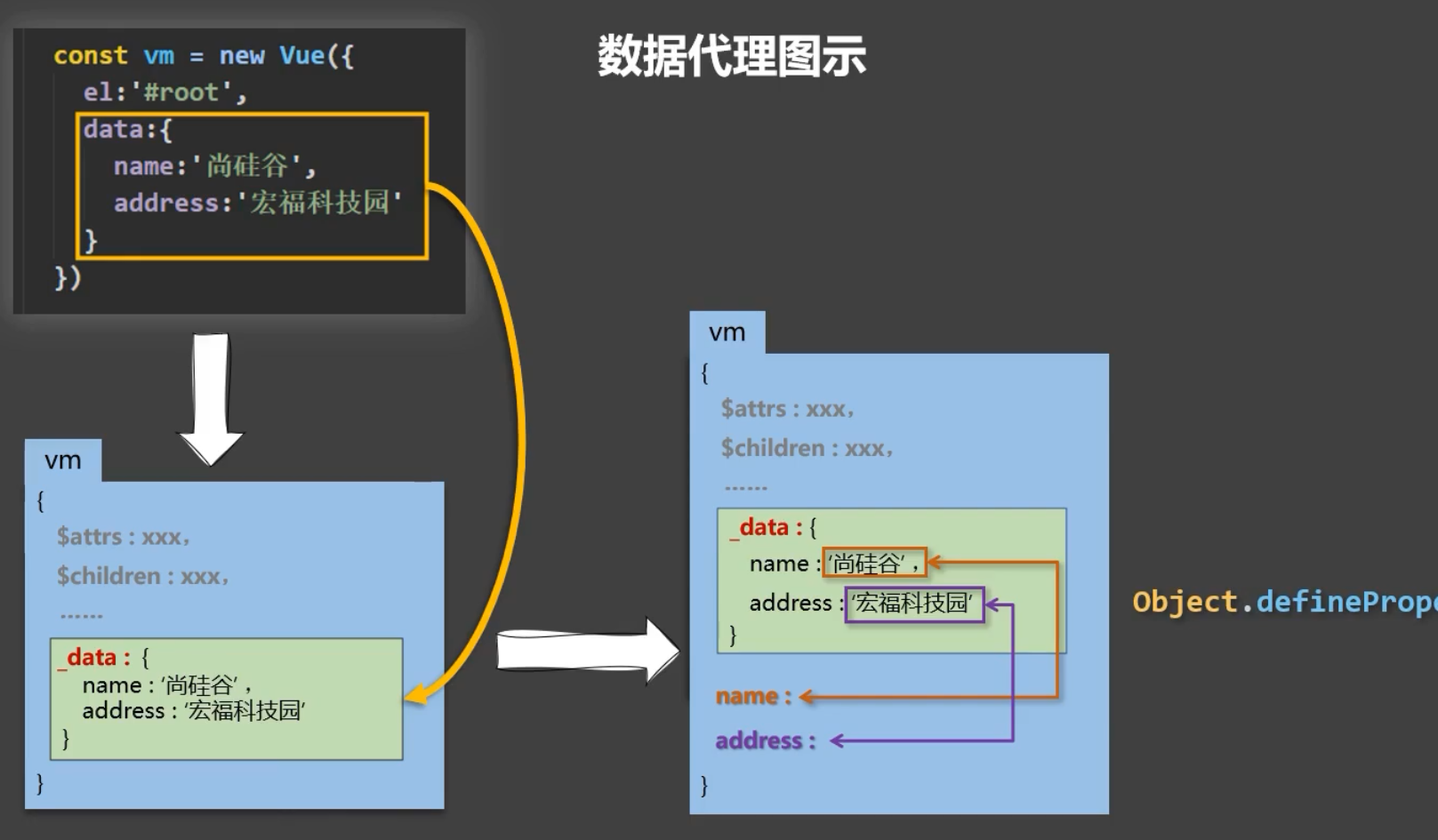
6.數據代理
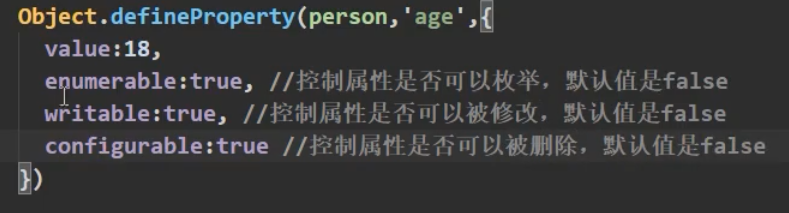
- 需要用到之前學過的一個es6語法Object.defineProperty(字面意思看得出定義屬性,那就是定義對象的屬性的),這個方法有三個參數,第一個為對象名,第二個為對象屬性名,第三個參數為一個配置對象,裡面有四個值可以對這個屬性做約束

枚舉表示是否可以被遍歷
上面只是這個方法的普通用法,真正要用的是配置對象的兩個方法
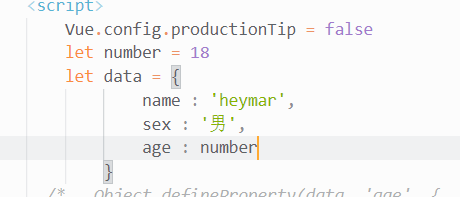
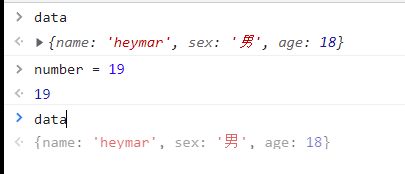
如果我們是這樣定義的:


可以看到值並不會被更改,為什麼?因為我們都知道js代碼的一個執行順序加上我們時間迴圈的一個機制,當我們第一次定義玩number,同時跟著主棧道把data也一起定義完了,這個時候我再去修改number的值,那就只是修改number的值,並不會重新再執行一次data的重新賦值,他的修改也影響不了他。
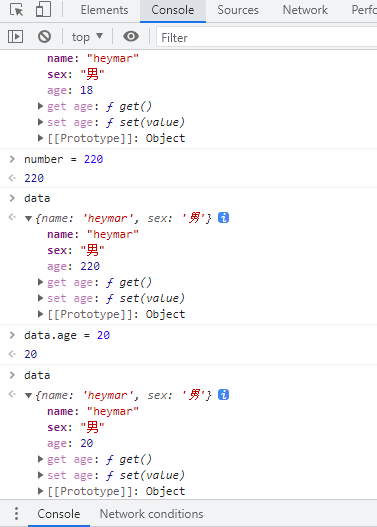
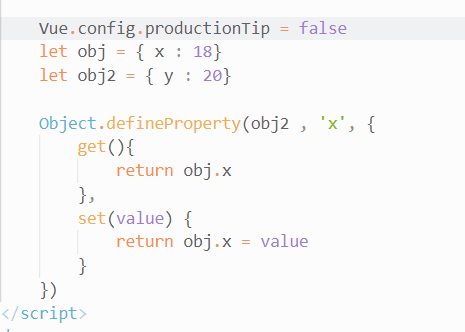
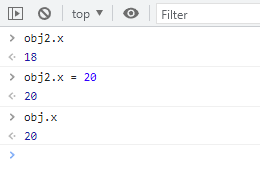
所以這個時候在我們的defineProperty配置對象裡面就出現了兩種方法
get函數(getter)當有人一訪問age這個值時就會立馬去調用getter
set函數(setter)當有人一修改age這個值時我的value形參就會接收到這個值,從而可以拿來對我的裡面的數據修改值

-
數據代理
通過一個對象代理對另一個對象屬性的操作(讀寫)


-
vue中的數據代理

首先我們定義的data會被vue轉化成他下麵的_data這個對象,其實vue做到這一步就已經夠了,我們傳數據的時候只需要_ data.name即可,但是有沒有想過我們沒傳一個數據,前面都要加一個 _data是不是很麻煩,所以vue接著才做了一個數據代理的事情,在vm實例上新增了兩個屬性name和age,其實就是用defineproperty這個方法新增的,同時裡面getter返回 data.name的值,setter又把值修改到他,這裡就存在了一個數據代理,用了vm實例對象代理了 _data這個對象
7.事件處理
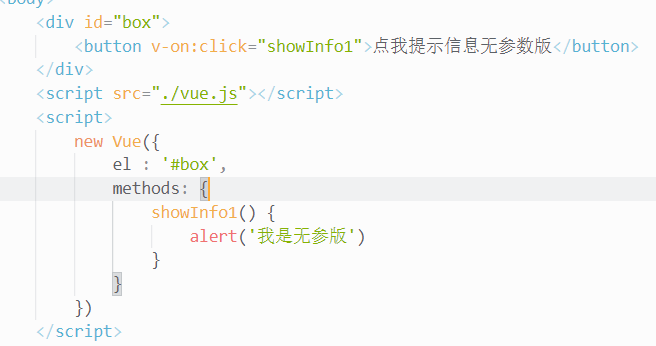
7.1 事件基本使用
事件的指令語法v-on:click(指令語法都是v-開頭)
vm實例對象屬性為methods 它是時間處理函數的屬性名

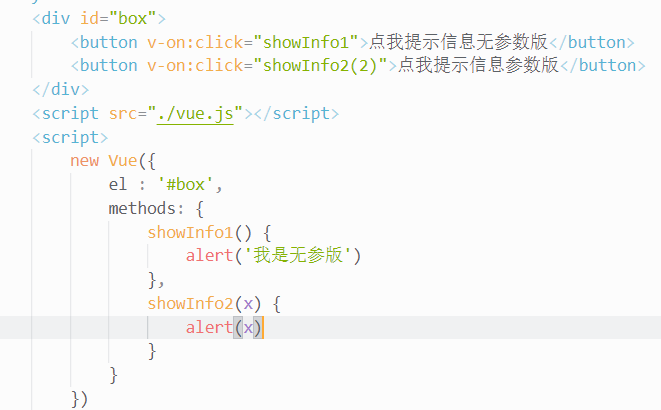
我們事件怎麼來傳參?前面說過指令語法會把字元串變為表達式,所以這裡的字元串不再是看成字元串這麼簡單,是一個函數,是函數就可以給他實參

事件要使用event這個內置對象的話,也需要傳參進去$event

註意:
- v-on:xxx xxx為事件名這是vue的事件聲明方式,可以簡寫為@xxx
- 我們的這幾個事件處理函數也會變成vm實例上的函數
- 這些函數也是屬於vue所管理的函數所以不要使用箭頭函數
- 如果指令語法沒有傳參,處理函數又有一個形參,這個參數預設為e內置對象
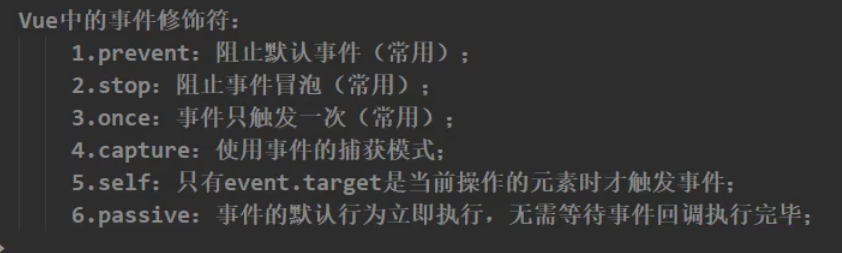
7.2 事件修飾符

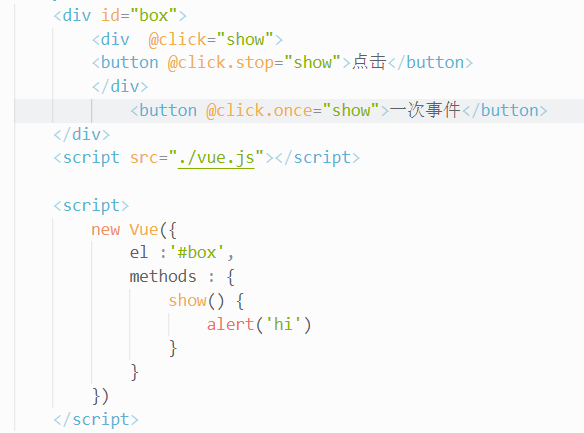
就是無需通過e.~~來執行一些操作,直接可以在指令語法處使用,看以下案例註意這個事件修飾符是加在哪裡得
(前三個熟記)(可以像鏈式編程一樣連寫)
-
prevent:阻止預設行為
-
stop:阻止冒泡

-
once:事件只觸發一次

-
capture:使用捕獲模式
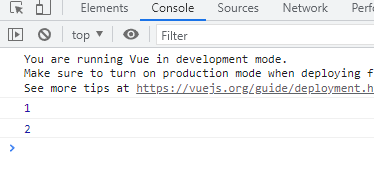
怎麼來理解,因為我們預設事件是要先經過捕獲才冒泡,但是事件處理是在冒泡進行的,也就是父子都有一個列印信息,我點子,其實是先讀取了父再來讀取子的因為先經過捕獲事件,但是我們事件處理程式是在冒泡進行,所以冒泡回去的時候才會開始列印子再列印父,這個時候如果給父添加了一個capture,那就代表著從事件捕獲就開始處理程式,本身事件流就是先捕獲,我點子,事件流來了,由於是捕獲階段觸發事件,所以會先列印父再列印子
正常邏輯我點div2會按照冒泡執行2 1


加了capture之後

-
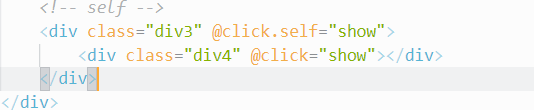
self:只有e.target是當前操作元素的時候才會觸發(可以拿來阻止冒泡)

很明顯這個又會出發冒泡,但是我給父元素加了個.self事件修飾符,意思就是只有e.target是自己的時候才會觸發他那個點擊事件,我們知道e.target誰觸發就是誰,點擊div4雖然觸發兩次,但是兩次都是div4這個元素
-
passive:
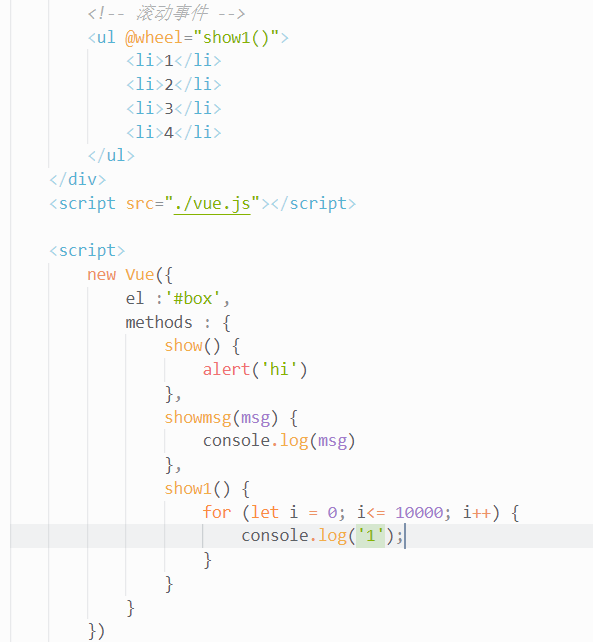
兩個擴展的知識 :我們的滾動事件有兩種,一個是scroll在我們滾動滾動條的時候觸發的,一個是wheel當我們滾動滑鼠滾輪的時候觸發

這個時候會發現,當我們滑鼠滾輪一動,需要先把回調函數執行完了,才會去執行預設行為向下滾動的操作,這個時候passive就派上用場了。
7.3 鍵盤事件


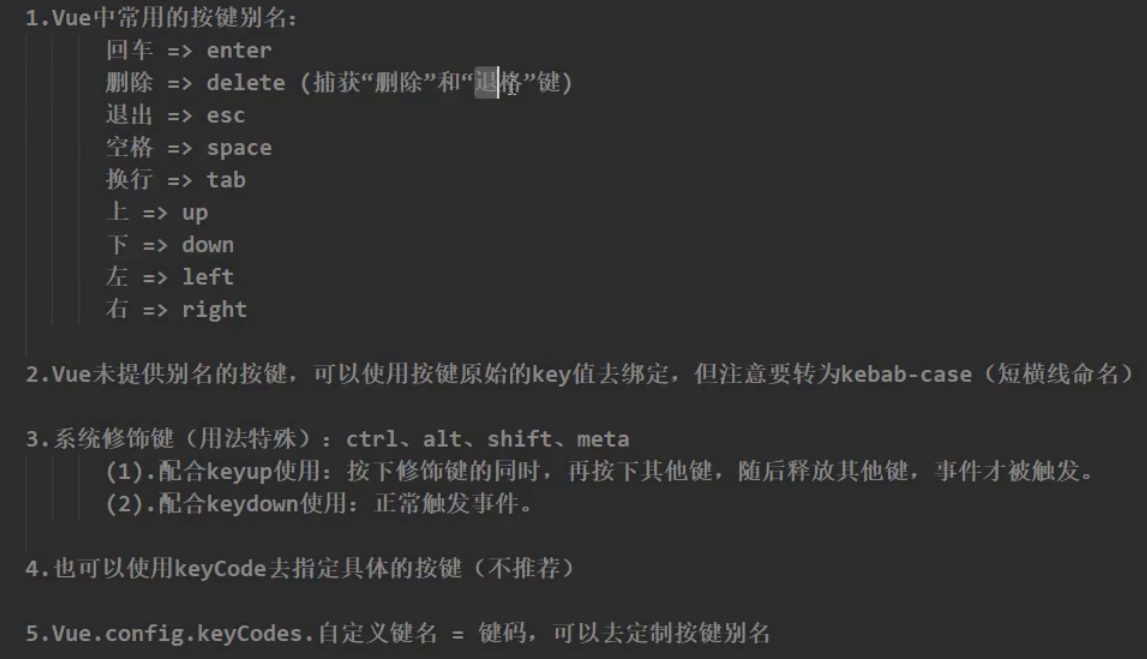
註意用在哪裡,怎麼個用法
-
特殊按鍵
- tab:必須配合keydown使用,因為一按下就會切換,keyup等你抬起按鍵時,已經切走了,就無法實現按這個鍵要實現的功能
- 系統修飾鍵如上圖第三點,擴展:@keyup.ctrl.y = xxx表示只能ctrl + y才觸發
-
如果想要用的按鍵在定義之外,可以先通過e.key去查看這個鍵叫什麼名字,一般就是叫鍵盤上的名字有些不一樣,如ctrl=control,得到名字後 如果是兩個單詞及以上也就是駝峰命名的(CapsLock),需要將大寫轉為小寫,同時單詞之間用-分割,如:caps-lock即可正確使用該鍵
8. 計算屬性
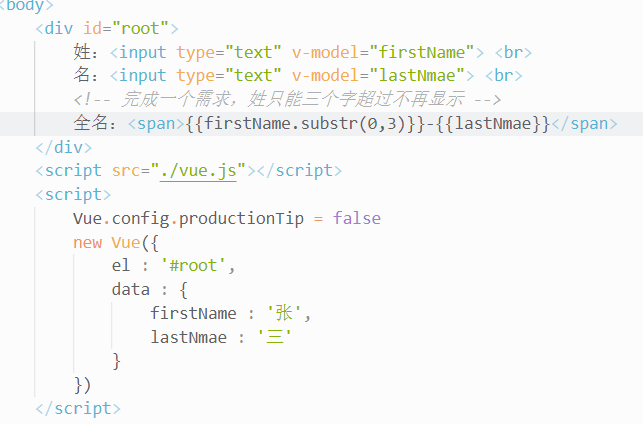
姓名案例:
輸入姓,輸入名,展示出來並且是動態展示。
- 插值語法實現:

-
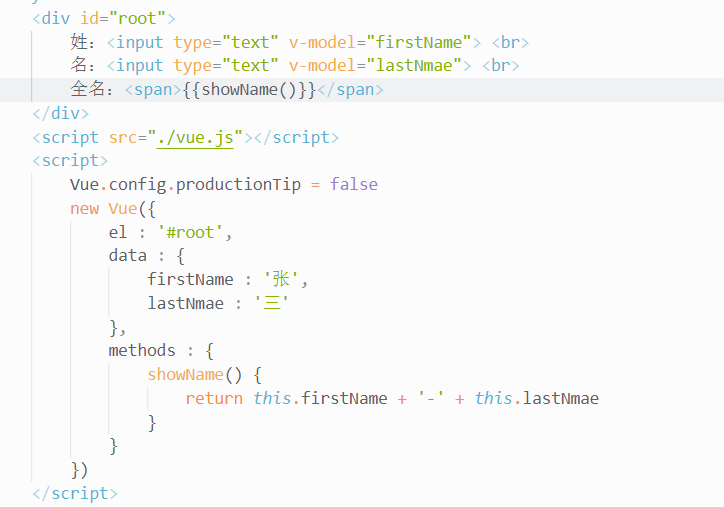
methods方法實現
我們的vue語法是可以為一個函數的,而且只要是函數都要寫在methods裡面

這方法實現關鍵點在於,首先我們事件處理函數確實可以省略括弧,但是vue語法裡面不可省略,然後要知道我們的data是在vm實例裡面的,而我們的vue管理的函數this又是vm實例,所以就可以拿了
-
計算屬性
將已經寫好的屬性去加工計算形成全新的屬性,需要寫在computed屬性裡面

firstname、lastname都是我們vm的屬性,而fullname也是vm的屬性(所以用也是直接vue語法來用),但是他是計算屬性,需要將已有屬性用來操作的屬性
計算屬性裡面的每一個屬性跟obj定義屬性的方法一樣需要一個getter和setter,當有人一訪問到這個屬性(fullname)就會調用getter,且它的返回值就是fullname的值
get什麼時候調用?
computed裡面的getter有緩存機制,也就是說一個vue模板裡面如果多處用到了fullname那麼,getter只會被調用一次。
什麼時候被調用分為兩種情況:一是初次讀取這個計算屬性的時候,二是這個計算屬性依賴數據發生變化的時候(依賴數據也就是裡面的this.xxx的數據)
所以他跟上面的methods最本質的區別就是他有緩存機制,多次使用這個值只要依賴數據沒發生變化那麼只會調用一次,而methods裡面的函數方法,用一次調一次
同時這裡要註意一下不要把它看的太複雜了,就是一個屬性而已,vue語法調用的時候也是正常按照屬性來調用,裡面的函數只是對這個屬性修飾,可以理解為模板引擎裡面的fileterName
setter
他同樣也有setter,如果這個屬性只是算來給別人讀取的就不用寫這個setter,如果這個計算屬性還會被修改的話,就需要setter
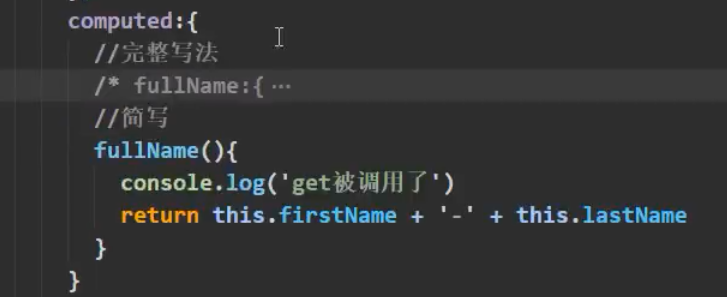
簡寫:前提只讀不寫(沒有setter)

這裡還是個屬性,只是簡寫了,不要在vue語法裡面去像函數一樣調用
9.監視屬性
監視是用來監測屬性(一般屬性、計算屬性)是否發生變化
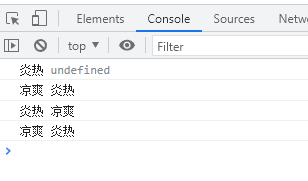
天氣案例
首先如果事件的代碼很簡單一句話可以直接指令語法處

-
監視方法一:通過一個全新的配置 watch裡面寫上你要監視的屬性也是一個對象,再在裡面寫上配置項handler函數他有兩個參數,一個是改變後最新的值,一個是變化前的值;第二個配置項immediate為布爾值,表示讓hanlder一開始就執行還是發生變化在執行


-
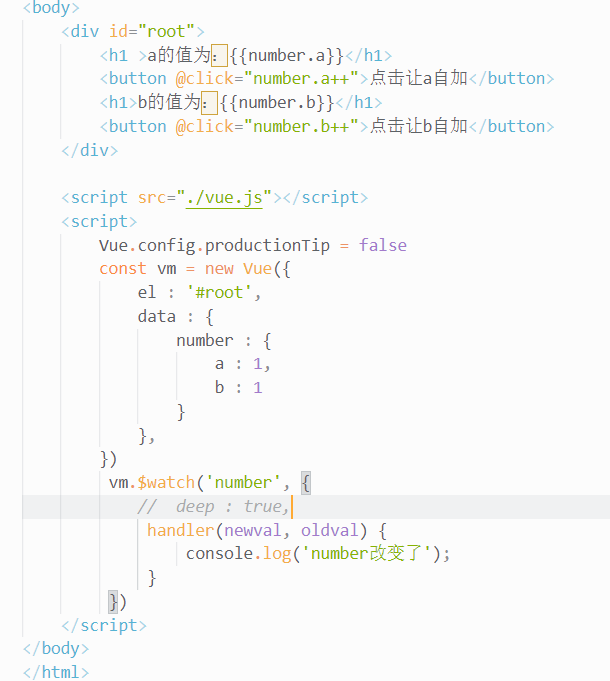
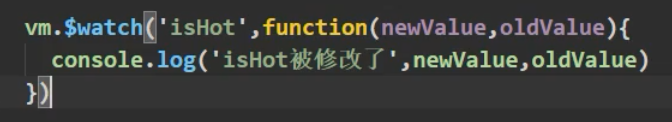
監視方法二:通過vm實例裡面的提供的方法$watch
註意對象裡面的屬性名其本質是字元串所以這裡需要傳字元串

-
深度監視
Vue的watch預設不檢測對象裡面的值,需要配置deep在watch裡面才可檢測到對象是否改變


-
監視簡寫
跟計算屬性類似,沒有其他配置項,只有handler時可簡寫

方法二同樣可以簡寫,前提條件是一樣的

總結:目前vue所管理的函數(不能寫箭頭函數)=> methods裡面的、計算屬性裡面的getter、setter(包括簡寫形式)、監視屬性handler包括簡寫



