參考資料 The WebSocket Protocol(RFC 6455) Spring Boot 2.6.6 官方文檔 SockJS 什麼是 WebSocket ? WebSocket協議提供了一種標準化的方法,通過單個TCP連接在客戶機和伺服器之間建立全雙工、雙向的通信通道。它是一種不同於HTT ...
目錄
參考資料
什麼是 WebSocket ?
WebSocket協議提供了一種標準化的方法,通過單個TCP連接在客戶機和伺服器之間建立全雙工、雙向的通信通道。它是一種不同於HTTP的TCP協議,但被設計為在HTTP上工作,使用埠80和443,並允許重用現有的防火牆規則。
WebSocket 協議是獨立的基於 TCP 協議。它與 HTTP 的唯一關係是,它的握手會被 HTTP 伺服器解釋為 Upgrade 請求。
使用“Upgrade: websocket”切換到 websocket 協議:
GET /spring-websocket-portfolio/portfolio HTTP/1.1
Host: localhost:8080
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: Uc9l9TMkWGbHFD2qnFHltg==
Sec-WebSocket-Protocol: v10.stomp, v11.stomp
Sec-WebSocket-Version: 13
Origin: http://localhost:8080
websocket 伺服器返回 “101”:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: 1qVdfYHU9hPOl4JYYNXF623Gzn0=
Sec-WebSocket-Protocol: v10.stomp
Connection頭部和Upgrade頭部有不同的語義和使用場景:
Connection: Upgrade 表示Upgrade是一個hop-by-hop的欄位。這個頭部是給proxy看的
Upgrade: websocket 表示瀏覽器想要升級到WebSocket協議。這個頭部是給最終處理請求的程式看的。如果只有Upgrade: websocket,說明proxy不支持WebSocket升級,按照標準應該視為普通HTTP請求。
HTTP vs WebSocket
HTTP 中,應用會提供很多 URLs。客戶端通過 請求-響應風格訪問這些 URLs。伺服器根據請求的 URL、方法、請求頭路由這些請求到合適的處理。
WebSocket 初始化連接只使用1個 URL。之後,所有的消息使用相同的 TCP 連接。WebSocket 是一個低等級的協議,它沒有規定消息內容的任何語義。這意味著,除非客戶機和伺服器在消息語義上達成一致,否則無法路由或處理消息。
WebSocket 客戶端與伺服器可以通過HTTP 握手請求的 Sec-WebSocket-Protocol 請求頭商定更高級別的消息協議(像 STOMP)
什麼時候使用 WebSocket?
WebSockets可以使網頁具有動態和交互性。然而,在許多情況下,Ajax和HTTP流或長輪詢的組合可以提供一個簡單而有效的解決方案。
例如,新聞、郵件和社交源需要動態更新,但每隔幾分鐘更新一次可能完全沒有問題。另一方面,協作、游戲和金融應用需要更接近實時。
代碼示例
1. SpringBoot 使用原生 WebSocket
1.1 引入 spring-boot-starter-websocket jar
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
<version>2.6.7</version>
</dependency>
1.2 編寫 WebSocketHandler
通過以下方式實現 WebSocket 服務端:
- 實現 WebSocketHandler 介面
- 繼承 BinaryWebSocketHandler、TextWebSocketHandler 類
package org.spring.boot.websocket;
import java.nio.charset.StandardCharsets;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
/**
* websocket 處理類:在請求信息的基礎上加上“伺服器返回:”,然後返回給客戶端
* @author black
*
*/
public class EchoTextWebSocketHandler extends TextWebSocketHandler {
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
// 收到的信息
String requestMsg = message.getPayload();
System.out.println("伺服器收到:" + requestMsg );
// 組織響應信息
String responseMsg = "伺服器返回: " + requestMsg;
System.out.println(responseMsg );
TextMessage respMsg = new TextMessage(responseMsg.getBytes(StandardCharsets.UTF_8));
// 返回給客戶端
session.sendMessage( respMsg);
}
}
1.3 編寫 WebSocket 配置
package org.spring.boot.websocket;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistration;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
/**
* WebSocket 配置類
* @author black
*
*/
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
// 為指定的URL 配置具體的 WebSocketHandler
WebSocketHandlerRegistration registration = registry.addHandler(echoHandler(), "/echo");
// registration 能夠對 WebSocketHandler 進行配置
}
@Bean
public WebSocketHandler echoHandler() {
return new EchoTextWebSocketHandler();
}
}
1.4 啟動類
package org.spring.boot.websocket;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* Spring boot 使用 websocket 代碼示例
*
*/
@SpringBootApplication
public class SpringBootWebSocketBootstrap
{
public static void main( String[] args )
{
SpringApplication.run(SpringBootWebSocketBootstrap.class, args);
}
}
應用預設埠為 8080 ,嵌入式容器是 tomcat。
1.5 測試
使用 Postman 進行 WebSocket 測試.
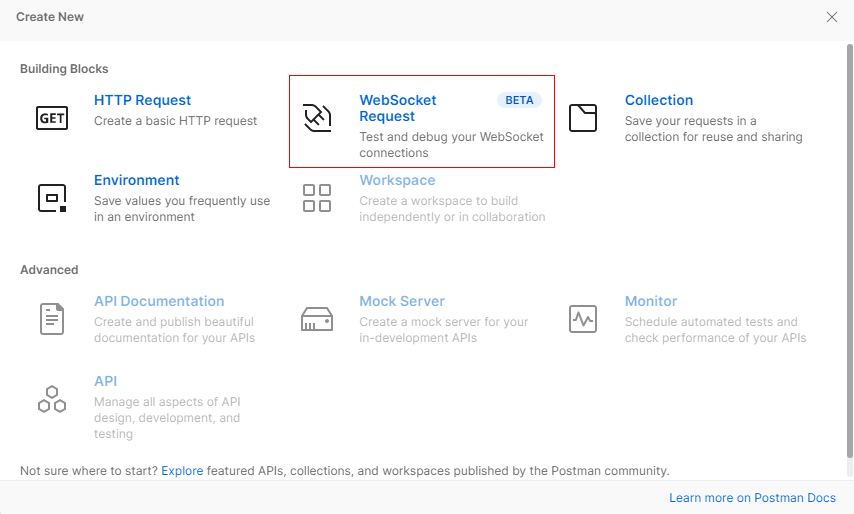
新建WebSocket 請求:

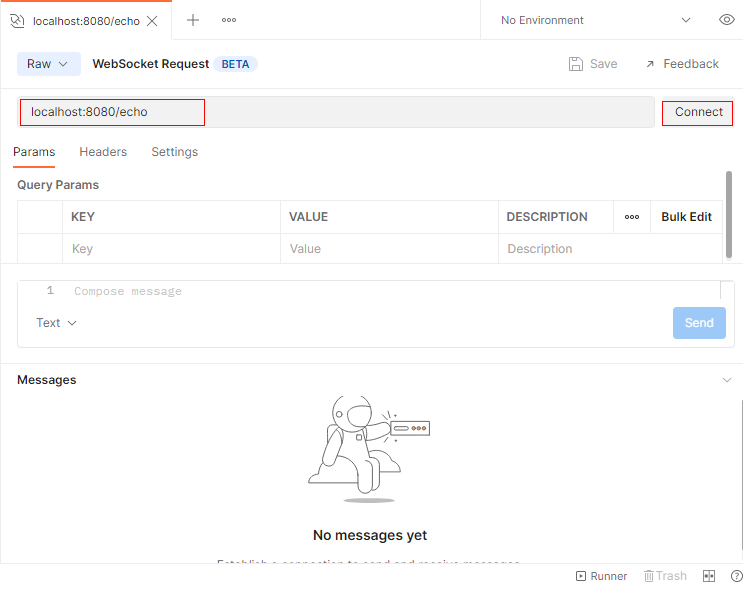
輸入“localhost:8080”

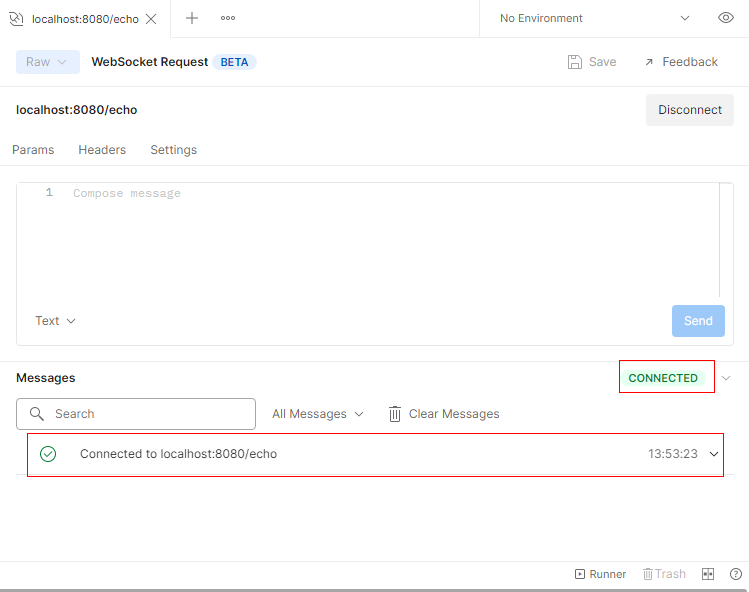
點擊【Connect】,下麵顯示:

展開 “Connected to localhost:8080/echo”,具體內容:
# Handshake Details
Request URL: http://localhost:8080/echo
Request Method: GET
Status Code: 101
# Request Headers
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: 1bNYHBOf9wqNuy2WUOYIsQ==
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
Host: localhost:8080
# Response Headers
Upgrade: websocket
Connection: upgrade
Sec-WebSocket-Accept: uh9IkfewEg11GuuAKnbXmpH+Yqo=
Sec-WebSocket-Extensions: permessage-deflate;client_max_window_bits=15
Date: Sat, 30 Apr 2022 05:53:23 GMT
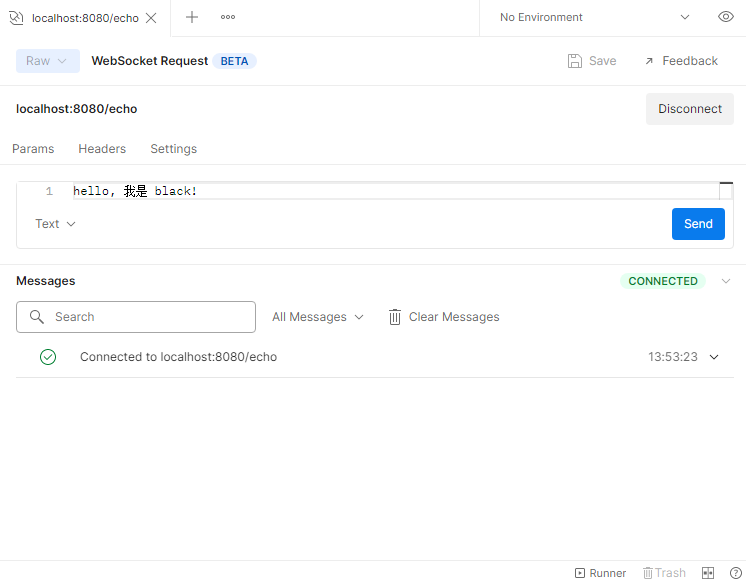
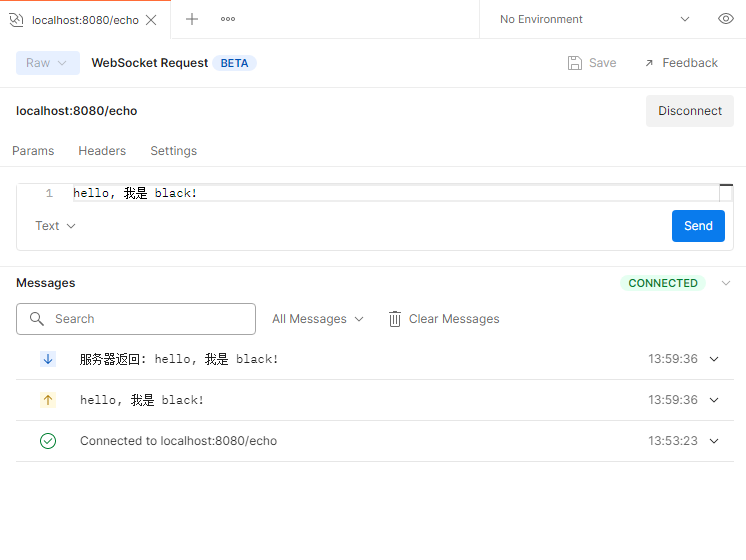
輸入“hello, 我是 black!”

點擊【Send】

上圖可以看出消息是按倒序展示的。
最後點擊url旁邊的【Disconnect】按鈕關閉連接:

驗證結束。
本文來自博客園,作者:不安分的黑娃,轉載請註明原文鏈接:https://www.cnblogs.com/lihw-study/p/16210256.html


