想必大家在做網頁表格的時候一定遇到過這種情況吧 表格出現了“雙線”,但是我們需要一個“單線”的表格 比較常用的解決方案 解決方案1: 在表格的樣式中添加border-collapse: collapse;以設置邊框合併(如果border-collapse的屬性值為collapse,則會忽略 bord ...
想必大家在做網頁表格的時候一定遇到過這種情況吧

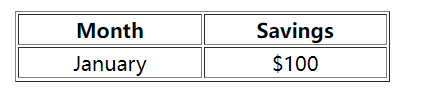
表格出現了“雙線”,但是我們需要一個“單線”的表格
比較常用的解決方案
解決方案1:
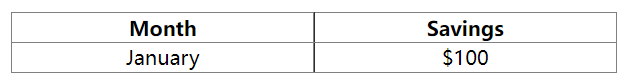
在表格的樣式中添加border-collapse: collapse;以設置邊框合併(如果border-collapse的屬性值為collapse,則會忽略 border-spacing 和 empty-cells 屬性),效果如下:

中間的那一條線特別粗,強迫症表示巨不舒服
解決方案2:
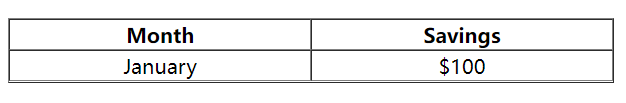
在表格樣式中添加border-spacing: 0;(由於HTML5已經放棄cellspacing這個屬性,所以用border-spacing: 0;這個樣式來代替)以設置相鄰單元格邊框間的距離為0,效果如下:

表格的底邊還是“雙線”,沒有達到去除“雙線”的目的
我的解決方案
以上兩種方法都沒有很好地解決“雙線”這個問題,那麼究竟什麼方法可以完美地把“雙線”這個問題解決呢?
眾所周知,在css中,萬物皆為盒子,我們可以把表格看成一個大盒子,單元格看成大盒子里的幾個小盒子
首先設置表格(大盒子)為黑色(為了區分,我暫時把字改成白色):
table {
background: #000;
color: #fff;
}
接著,我們把單元格的背景改成白色(再把字改回黑色):
td,th {
background: #fff;
}
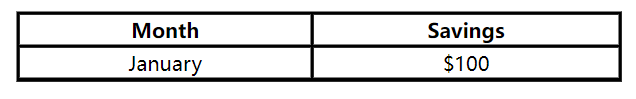
最後我們可以按照我們的需求對錶格進行改變
最終的HTML&CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
<link type="text/css" rel="stylesheet" href="css文件路徑"/>
</head>
<body>
<table width="70%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td align="center">January</td>
<td align="center">$100</td>
</tr>
</table>
</body>
</html>table {
background: #000;
}
td,th {
background: #fff;
}
以上就是《如何完美地去除表格的“雙線”》的所有內容,感謝觀看


