前言 記錄一下學習html,初識前端,記錄一些html的常用標簽,雖然簡單,但會經常用到。 <h1> 標題標簽</h1> 標題標簽 <p>段落標簽</p> 段落標簽 換行標簽</br> 換行標簽 水平線標簽</hr> 特殊符號 < > & ¥ © ...
前言
記錄一下學習html,初識前端,記錄一些html的常用標簽,雖然簡單,但會經常用到。
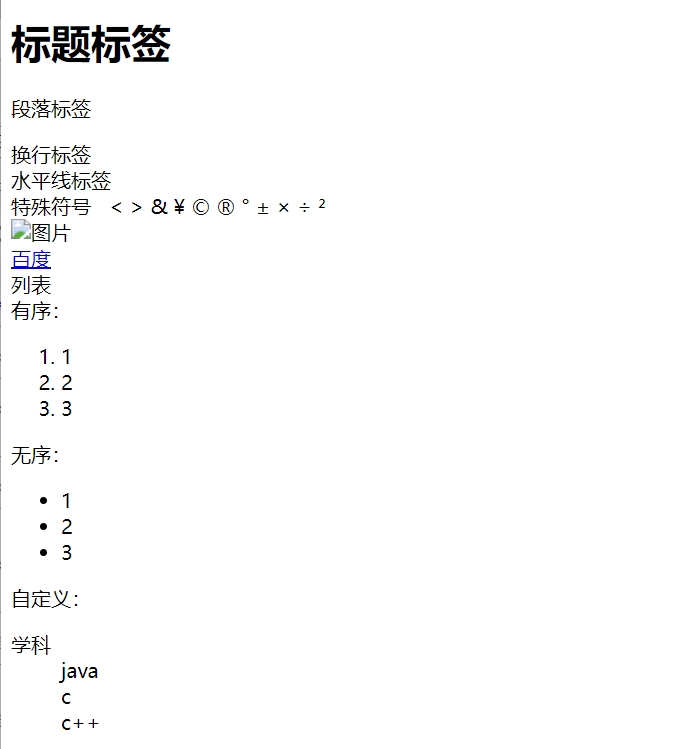
<h1> 標題標簽</h1>
標題標簽
<p>段落標簽</p>
段落標簽
換行標簽</br>
換行標簽
水平線標簽</hr>
特殊符號 < > & ¥ © ® ° ± × ÷ ²<br/>
特殊符號 < > & ¥ © ® ° ± × ÷ ²
<img src="path" alt="圖片" height="250" width="250"/><br/>

<!--超鏈接-->
<a href="www.baidu.com" target="_self">百度</a>
列表
有序列表:
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
- 1
- 2
- 3
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
- 1
- 2
- 3
自定義列表:
<dl>
<dt>學科</dt>
<dd>java</dd>
<dd>c</dd>
<dd>c++</dd>
</dl>
- 學科
- java
- c
- c++
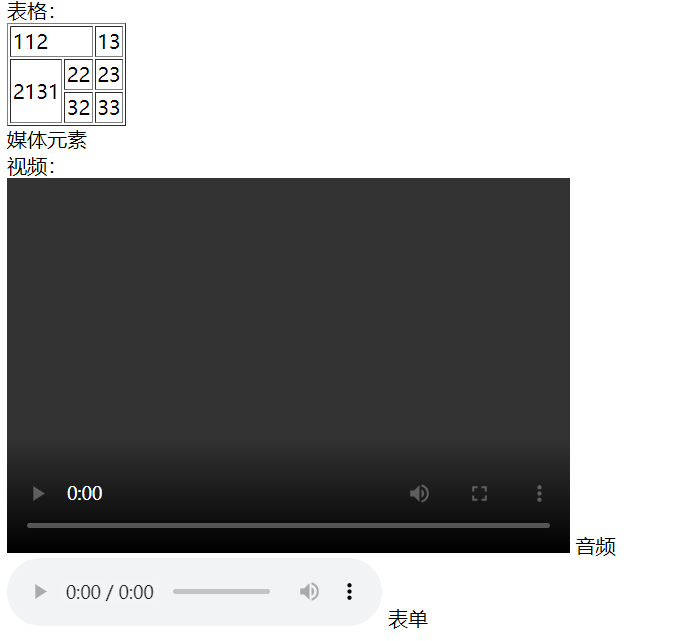
- 跨行,跨列
<table border="1">
<tr>
<td colspan="2">112</td><td>13</td>
</tr>
<tr>
<td rowspan="2">2131</td><td>22</td><td>23</td>
</tr>
<tr>
<td>32</td><td>33</td>
</tr>
</table>
| 112 | 13 | |
| 2131 | 22 | 23 |
| 32 | 33 | |
媒體元素
視頻:
controls必須設置,不然不會顯示
<video src="path" width="450" height="300" controls></video>
音頻
<audio src="D:\java_work\hello_web\web\rourse\3.mp3" width="350" heigth="20" controls></audio>
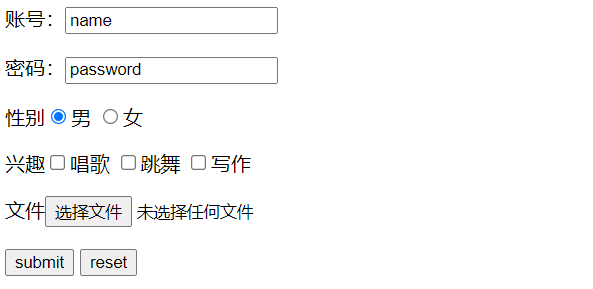
表單
<form action="path" method="get">
<p>賬號:<input type="text" value="name"></p>
<p>密碼:<input type="passwordt" value="password"></p>
<p>性別<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女</p>
<p>興趣<input type="checkbox" name="xingqu"/>唱歌
<input type="checkbox" name="xingqu"/>跳舞
<input type="checkbox" name="xingqu"/>寫作</p>
<p>文件</p><input type="file" /></p>
<p><input type="submit" value="submit"></p>
<p><input type="reset" value="reset"></p>
</form>
效果



總結
確實很水



